Learning From Microsoft: 10 Design Pitfalls to Avoid
Today we’ll look into the web design practices and trends of the single biggest name in software to see if we can learn anything about some mistakes to avoid in our own work.
Feel free to comment to either agree or disagree with the suggestions below. As professional designers your insight is valuable and I look forward to your thoughts.
2 Million+ Digital Assets, With Unlimited Downloads
Get unlimited downloads of 2 million+ design resources, themes, templates, photos, graphics and more. Envato Elements starts at $16 per month, and is the best creative subscription we've ever seen.
The Occasional Rant
To everyone who hates articles filled with rants, I apologize that this post is a little harsh at times. I normally favor praising good design over criticizing bad, but when David Appleyard and I decided to do a post on the design trends of Microsoft, there just seemed to be a lot more to learn about the messy, ugly, and/or inadvisable things that they do than the alternative.
To cut you off in the comments, I won’t mention or make a single comparison to Apple in the analysis below. This is not meant to be a PC versus Mac argument in the least, but rather a look at what we believe to be genuinely poor practices in web design and development. In all fairness, Microsoft is a hugely successful company and is not exacting failing due to any of these problems. In fact, as we point out below, Microsoft really seems to have some stellar designers on the team for certain sites, we merely suggest that a greater level of quality control be implemented across the board.
With that in mind, let’s analyze a few places that Microsoft seems to fall short in its design and development practices and how you can benefit from this knowledge.
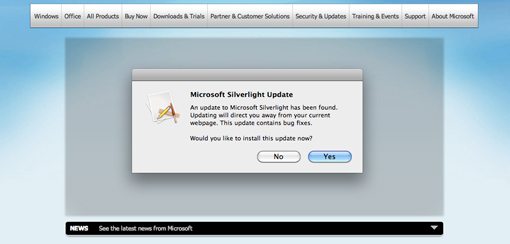
#1 Beware of Mandating Certain Plugins
If we’ve learned anything from the recent scrapes between Apple and Adobe it’s that creating sites entirely dependent on closed third party plugins can eventually lead to some serious backfire. Microsoft seems to be repeating this same blunder as its own network of sites becomes more and more deponent on Silverlight.

As I browsed Microsoft’s various sites preparing for this article I was constantly harassed by windows informing me that I had not installed Silverlight and therefore could not experience the webpage the way it was meant to be viewed. My question is, “why go this route?” Especially when we’re talking about simple slideshows and animations that can be done with more ubiquitous technologies. Granted, Microsoft owns Silverlight so it makes good business sense for them to back up their investment, but that doesn’t mean that it’s the best choice for you to go jumping on their bandwagon.
Whether you’re a huge fan of Silverlight or not, my advice is to be extremely cautious about basing the functionality of your site on this or any similarl technology. As the debate about whether or not it makes good sense to develop sites with Flash continues to heat up, second in line systems like Silverlight become even more of a gamble. Where possible, stick to cross-browser, standards-compliant code and tools that don’t require any additional work or installations from your visitors.
#2 Watch Your Resolution
This is one of my biggest complaints about Microsoft simply because it just seems like sloppy design. There is undoubtedly a fine line to walk between keeping your file size down to increase usability and keeping your pictures clean and crisp, but I can’t help but feel that Microsoft seems to be more prone to display ugly, jagged JPGs than literally any other professional site that I’ve seen in the past few years.

The ever decreasing amount of dial-up Internet users continues to push acceptable image sizes up and up. This by no means implies that you should not take special care to make everything as small as is reasonable, but the moment it starts to weigh so heavily on the design that it dramatically reduces the apparent quality of the site, the images become self defeating!
You’re living out pure irony if you use images to make your site look better but ultimately reduce your aesthetic appeal in the process. When possible, preview your processed images on different monitors and pay close attention to how much distortion and artifacting you find to be acceptable.
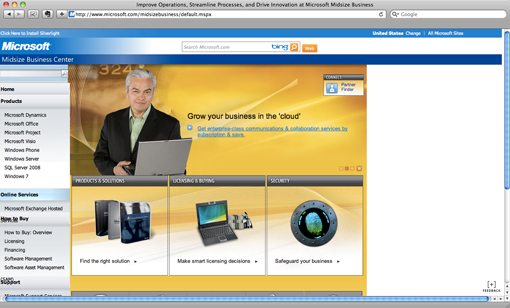
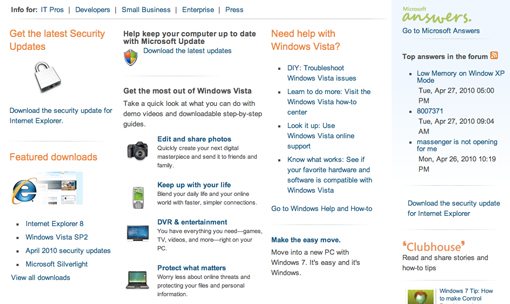
#3 Organized Clutter
Sometimes you can follow all of the obvious design rules and still end up with something that seems visually subpar. Browsing Microsoft’s sites I came across countless areas like the one below that just seemed cluttered despite their attempts at column-based organization.

So what’s the problem? Simply put, there is a ton going on in a relatively small space here. Even thought they’ve definitely attempted to arrange the content and enhance the visual readability through icons, the end result is still quite off balance.
If you take a close look at what’s going on here it feels like four columns of information designed by four different people that have been crammed together. The left side seems really heavy with images compared to the right, the text color is a little sporadic, the content is awkwardly staggered, and the columns lack enough breathing room to make them seem like the independent areas that they are.
The lesson here is to be careful of packing a single area of your page too full of disparate information. There are undoubtedly plenty of times when the situation will demand lots of content, but the organization should be handled in a consistent and attractive manner as seen in the beautiful examples below (from non-Microsoft sites).
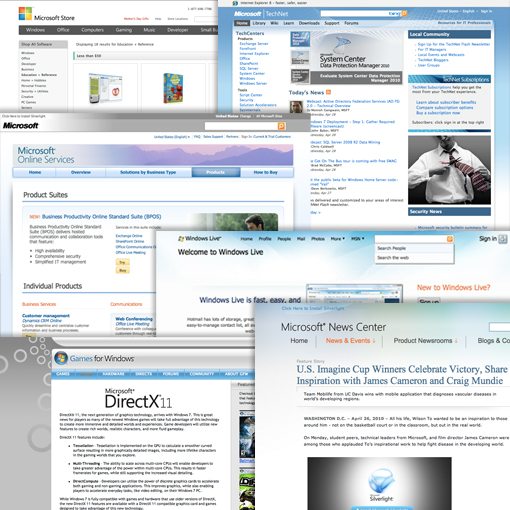
#4 Inconsistency
Starting from Microsoft.com, open up the gargantuan navigation dropdown menus and choose an area of the site to visit. No matter which link you click, the resulting page will look quite different than the homepage and different still from most of the other links available in the same dropdown.

Exploring the Microsoft site is like spinning a roulette wheel. You have virtually no idea where you’re going to land and what to expect from the next page. Some pages feature swooshy backgrounds while other use soft gradients or even exploding circles. Most pages seem to favor blue but not necessarily the same blue and there are also plenty of pages that ignore the blue trend altogether.
The point is, whether your site has two pages or two hundred, consistency is a must. It makes users feel more comfortable when they can become familiar with the way a site works and looks within a few seconds. Giving them something drastically different every few pages makes browsing a more confusing and less efficient experience.
in addition to this there’s the idea that creating a strong, consistent brand is just good business as it helps customers relate to your company in a more personal way. Admittedly, Microsoft is juggling many different brands and microsites that all stem from the homepage, but even among what could be considered the core Microsoft.com pages, the image themes and navigation methods seem drastically diverse.
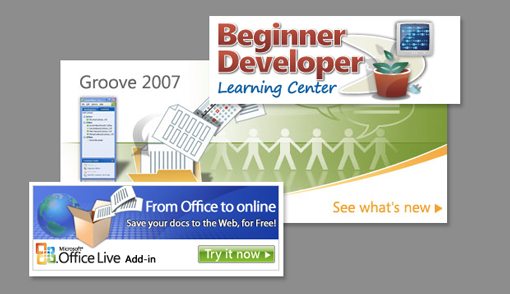
#5 Clipart-centric Design
This suggestion is obviously a little absurd seeing as how clip-art and Microsoft Office have always been inexorably intertwined. However, icon design has come a long way since 1995 and it’s about time to give up that specific style in the images you use.

The examples of art above pulled from various Microsoft pages simply make me cringe, especially that awful “Beginner Developer” logo. I have no idea why a boomerang is attacking a plant or whether the magical hovering computer monitor is aiding in the attack or fleeing the scene. All I know is that the visual communication here is an indecipherable mess.
This is one of the primary reasons CSS galleries like our own exist. Not so you can steal the design of others, but so you can get a glimpse into the state of design in the decade you’re developing in. Browsing through these galleries is like visiting popular clothing stores at the mall to show your crazy aunt that she doesn’t have to dress like someone from the Sunny and Cher show.
Always feel free to break boundaries and move beyond current deisgn trends by starting your own. Just be cautious of staying stubbornly stagnant for years while the rest of the world moves on.
#6 Misaligned Overflowing Text
Another trend that’s hard to miss across Microsoft’s sites is the constantly broken columns of text that overflow their obvious bounds.

This one is fairly easy to fix and really only requires a bit of effort and attention. Just make sure to take advantage of free tools like Adobe’s browser lab to ensure that your layouts don’t break when viewed on any major browsers.
Though CSS layout is an admittedly tricky beast when it comes to cross-browser consistency, small mistakes like this really bring your site quality down and are worth the troubleshooting time they take to resolve.
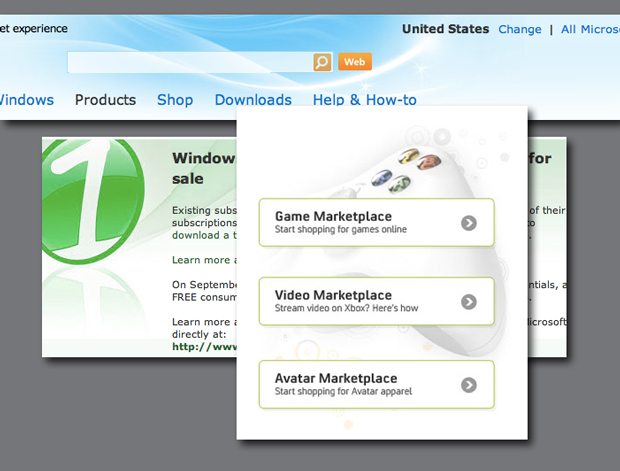
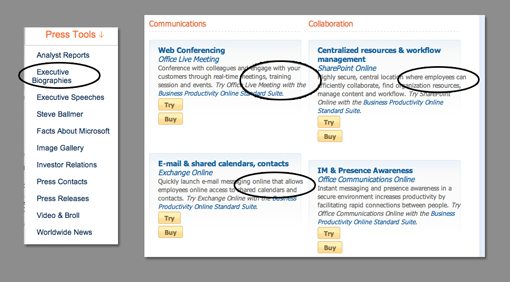
#7 Poor Alignment
Sometimes a given page presented me with the challenge of deciding which design foible to point out. For instance, on the page below I originally considered picking on the use of a tiny screenshot that doesn’t get bigger when you click on it, but the more I looked at the page the more I became confused as to what was going on with the layout.
If you’re familiar at all with basic design theory, you know that learning to implement solid, consistent alignments is the key to good page layout. The odd mixture of left, center and right visual alignments taking place on the site above, in conjunction with the awkward empty space near the top, make for a really odd visual flow of the information being presented.
Further, if you visit the page above you’ll see that the content as a whole seems like it’s trying to be centered but is really thrown off by the strip across the middle, which makes the page seem quite right of center.
#8 Ad Clutter
Free design blogs like this one have to feature plenty of ads, it’s simply the way we make an income and continue to provide you with content. However, if you’re running a professional business site, you have to consider carefully if you want to detract from your message and professionalism with advertising.
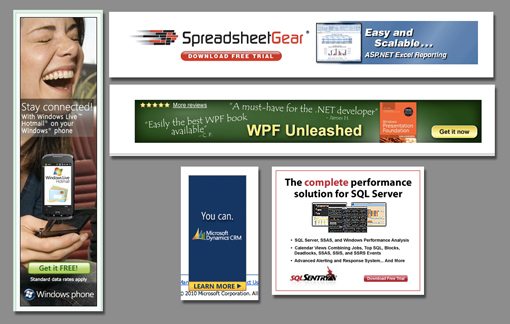
The pages of Microsoft.com are littered with various ads that really bring down the aesthetic of the page that they’re on. Sometimes these ads point directly to other Microsoft pages, sometimes to other companies or partners. There’s nothing wrong with the concept of directing traffic to other parts of your site, but how you accomplish this can make a huge difference.
If there’s one thing most web users have learned to spot, ignore and possibly even resent, it’s a banner ad. Not to say that this type of advertising doesn’t work with proper targeting and design, or to even say that Microsoft users aren’t clicking on these, but I do wonder if there isn’t a better way.
If Microsoft wants to direct traffic to their mobile phones and other projects, the easy way out is to setup a cluttered, non-standard (design wise) ad system that rolls across their entire site. However, it seems like integrating this content as part of the actual site would have a much better click-through rate as more users would take note of the message and not have to break any internalized rules about avoiding banner ads at all costs.
Plus, such integration would force the designs to be more consistent because they are created as a single unit rather than by separate teams. Again, this is a scenario where I can understand the cost-efficiency of Microsoft’s approach, but want to caution you against following their lead. Odds are, the sites you design won’t rival the mega-network of Microsoft sites and will therefore more likely lend themselves to solid, integrated design so you can avoid the visual clutter of excess ads.
Obviously, there are plenty of sites genres where this doesn’t apply at all as advertising is expected to be present. Just make sure you consider whether your site should be dedicated to selling your product or service, or requires the extra income and distraction of advertising.
#9 A Lack of Breathing Room
In print design, designers setup every page with a “live area.” This is usually a rectangular inset from the trim of the page that defines the area in which it is safe to place content to avoid page cutoff or edge crowding. Most web designers do this intuitively as it’s fairly obvious you don’t want your content to be too far crammed up against the side of the browser.
However, as the screenshot above shows, there are a few Microsoft pages that don’t seem to put stock in such opinions. Instead, the content starts as soon as the page does with zero horizontal padding or margin (at least on the browsers that I checked with).
The navigation panel doesn’t feel like it’s built-in to the side of the page, it feels like it’s getting cutoff (again, it may be doing just that due to the fact that I don’t have IE). The lesson here is simple: always be conscious of the edge of the browser window. Unless you’re breaking the rule for an obvious visual bleed effect, place your content, especially interactive portions and links, well within a safe margin so that users don’t feel crowded when they try to use it.
If you look closely at the screenshot above you can see some more examples of Microsoft’s designers simply not considering whether or not their text will flow properly on all major browsers. This is quite the amusing trend for Microsoft as many web designers spend their days attempting to make special accommodations for Microsoft’s Internet Explorer, but the multi-billion dollar company can’t be bothered to return the favor by checking their own work on other systems.
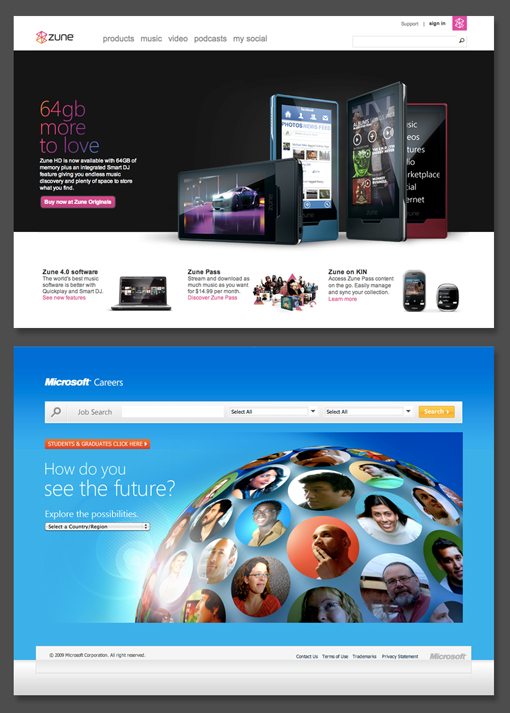
#10 Failing to Leverage Your Talent
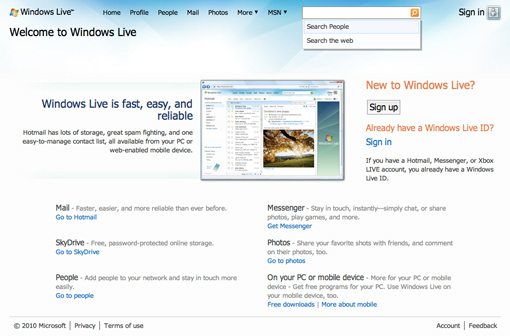
Though there are plenty of negative comments above about the web designers over at Microsoft, I was pleasantly surprised to see that they do in fact have quite a few sites and pages that look simply amazing.
The examples above are just two of the many places I believe Microsoft really knocked it out of the park with their layout, color choices, graphics, and cross-browser compatibility. What this tells me is that somewhere among the vast pool of cubicles in this company there sits some really talented individuals capable of taking the company completely out of its design slump.
These designers, whoever they are, should be promoted to positions that would allow them to cooperate together and set consistent standards that literally every Microsoft web designer would be forced to follow. In place of a labyrinth of disconnected jumbles of content they could create a strongly branded network of beautiful sites that all clearly belong in the same family.
The final suggestion I present to you is to find these types of outstanding individuals in your own company and give them a voice. Rather than lamenting at the lack of talent among the other members of your team, appoint the strongest designers and developers to positions where they can influence every piece of visual communication that rolls out associated to a specific brand.
This can be done efficiently and effectively by creating clear, consistent and strict brand guidelines that are distributed to every designer and developer for every distinct brand that you work with.
Closing Thoughts
To sum up, though Microsoft possesses quite a few extremely talented web designers, the work of these individuals is almost completely overshadowed by the vast amount of content that doesn’t even meet standards that we would expect from rookie designers and developers in their first year.
Fortunately, we can use companies like Microsoft as instructional aids to clearly illustrate that there is in fact a wrong way to do things. Never imagine that just because you’re a lonely freelancer or small design firm that you can’t completely outperform mega-corporations and design firms when it comes to the quality of work you produce.
I’ve found that it is often easier to find examples of quality designers in home offices around the world than sitting at the desks of large firms. Take comfort in the fact that you don’t have to coordinate and control the quality of hundreds of designers. Do your best to create some of the best sites on the web with the small amount of resources you possess in conjunction with a mass amount of personal drive to create beautifully functional designs.