Do I Need to Design With SEO in Mind? a Guide for Designers
You’re probably tired of hearing it, but search engine optimization is important. It can dictate and influence who visits a site, and how many people make it through to see your beautiful design work.
It should be a part of the design process from the planning stages forward. So designers, unplug your ears and make it a priority to learn how you can start thinking about SEO in the design process. Let’s dive into the topic a little more today.
2 Million+ Digital Assets, With Unlimited Downloads
Get unlimited downloads of 2 million+ design resources, themes, templates, photos, graphics and more. Envato Elements starts at $16 per month, and is the best creative subscription we've ever seen.
SEO Basics
Search engine optimization, commonly referred to as just SEO, is the process of getting traffic to a website from search engines. Google is the major driver of SEO because of its popularity, but sites such as Bing, AOL and Ask are also important.
Search engine optimization is free. It is not the same as buying ads that appear in search websites, although paid search can increase the visibility of a site. It relies heavily on the overall structure of a site and keywords located in the copy and in the design architecture.
So what contributes to SEO? There are a whole number of items and these change and are updated with each new release from Google and other search sites. (You’ve heard of Panda and Penguin, right?) Contributing SEO factors fall into two categories: on-site SEO and off site.
On-site SEO ranking factors include your content (quality, words, engagement and popularity), HTML (titles, descriptions and headers) and architecture (load times and speed of your site, crawl-ability and URLs).
Off-site SEO ranking factors include links from other sites, social media mentions, web honesty and basic demographics (location – country and city, history and users’ opinions of the site).
Why Should Designers Care About SEO?
After a site is registered with the search engines, they send out feelers to see what is on a site. This is where SEO is vitally important to designers. The crawls determine what the content is, its “value” and how to display it in search results. You want to do everything you can to bring your site to the top of these lists because the higher a site comes up in search results, the more exposure you’ll receive (and the happier your clients will be!)
Design Considerations
The best way to make the most of SEO for any site is to start thinking about it in the design process. And it really starts with a simple conversation and plan of action. Here are five key ways designers can get involved with SEO to help better a site from the ground up:
1. Content and Text

After deciding the purpose and goals for your project, outline a few keywords that you would use to describe the content on your site. Design Shack, for example, would use keywords such as “design”, “tutorial”, “web design”, “business”, “css”, “HTML”, “typography”, and “layout.”
It is important that you use your keywords and similar phrases often and in the proper context throughout the site. Keywords should be used in body text, headers, headlines, meta data and links. Keyword targeting is important on every page of a site, but is especially important on the home page; it should serve as a gateway to and summary of the rest of the content on the site.
Watch your wording when it comes to links. How often do you see with words “click here” or “see more” for a link? Stay away from these terms. The words used for a link should describe the link itself. Try for phrases that tell you where the link will take users or what information comes after the click.
One thing to keep in mind is the intentional stuffing of keywords. If you fill up the site with keywords just for the sake of using them and they do not relate to content, the search engines will catch you and it will impact your SEO negatively. It is important to maintain honesty in content.
2. Images

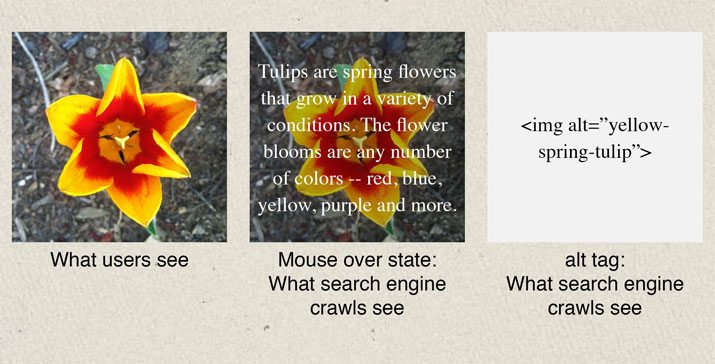
What users see and what search engines see when it comes to images are very different. Search engines can only see words, not the actual visuals. Because of this, it is important to use alt tags wisely when it comes to every image on your site. Each visual should include a corresponding description (that ideally contains a keyword of two). Avoid alt tags that read “screenshot” or “image.” Images with the best descriptions are those that tend to pop up in Google image searches.
Visuals with expandable content are also a great option to provide more for search engine crawlers. Consider adding mouse-over states for images or an expandable div for a multiple image frame with full descriptions of images. This is important for all images, logos and visual calls-to-action on the site.
One other little important nugget of information? Design banners and other graphics using webfonts, HTML and CSS when possible. (And when it is not, treat these items like images with complete descriptions.) By creating pieces that use standard HTML, with markups for body type, H1s and bolding, etc., search engines can better read them.
Images should be optimized for the web before they are saved and loaded as media for the website. Images that are saved at too large a size will cause them to lag when loading and hurt the page loading speed. Users will click away (and may not come back) if your website lags or images are slow to load. Save images at a resolution of 72 dpi and aim for a file size between 30 to 100 kilobytes.
3. HTML and Code

Pages titles are for more than just helping you categorize a site. They also help users and search engines. Each page should include a title with a description of the content of the page. Avoid cutesy titles; they should be direct, informational and include a keyword.
What is most important about this title is that it is what appears in search results, giving users a reason to click the page. Keep titles relatively short as well. Think 55-65 characters.
Then match page titles and navigation links: title=”name of page” href=”link”. Having the same attributes will give your page an SEO boost as well.
Also group media in a folder with a name such as “images” or “photos” so that they generate a clean and descriptive URL, /images/xxxx.
Think about your code as part of the design from start to finish. HTML that is readable is also HTML that is crawl-able. The code should be structured in a manner that matches the content of the website; start with navigation and menus, then H1 tags, then body text. Use tags as they are intended and whenever possible – STRONG (bold), UL (lists), P (paragraphs) and H (headers or subheaders in numerical order).
They way you name files can be important as well. Include relevant information in the filenames of uploaded items and saved files. This applies to documents, media and html. SEO crawls read files names as words, use a hypen – not a space or underscore – to change from word to word. So the crawl reads your information properly.
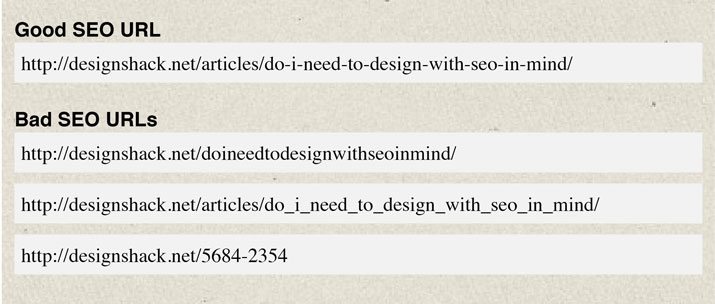
Finally, create URLs with meaning. Each URL should clearly state what is on a page. Avoid URLs that randomly generate numbers or letters. The URL for this page, for example, is https://designshack.net/articles/do-i-need-to-design-with-seo-in-mind/ rather than https://designshack.net/5684-2354. The URL helps SEO because it matches the content of the page, contains keywords and is descriptive enough that when users see it in other places (on social media perhaps) they know what the content of the page will be.
4. Site Map
Create a site map and make it live on every website you build. (A site map is an xml file that outlines the structure of your website.)
Create one and make sure it is submitted to Google. Plus users like them too if they are struggling to find things on your site.
5. Linking and Social Media
Sometimes some of the most important elements in terms of SEO are not even technically part of your site – what you link to from your pages and social media and linking from other sites all play active roles in determining visibility.
Not only should you be careful how you word links on your site – use descriptive words not just instructions to click – but also who you link to, that links work and links relate to your content. Links need to have content value and relate to your overall message for the most value. Linking to irrelevant items can confuse crawls as to what your content actually is and hurt your overall SEO. And if you find a broken link, fix or remove it; you don’t want those indexed by search engines.
It is important to pay attention to what and who you link to, that links work and links relate to your content.
Links from other websites, including social media, to your site should be of quality and trustworthiness. They should also connect to relevant keywords on your site. While this can be hard to control, you can in some ways. Namely, don’t buy links; they will not provide real value. Link internally on your site to other pages and if you have multiple and related sites, link between them. The true value of social media links is constantly debated but does provide a boost and some SEO analysts say that using Google+ because of its connection to the search engine giant helps even more.
SEO Tools
Here’s a quick collection of SEO tools that you might want to explore further:
- Google Webmaster Tools
- Bing Webmaster Tools
- PageRank
- Link Popularity
- Search Engine Position
- Website Speed Test
Conclusion
SEO should be a part of every designer’s thought process and workflow. Developing good habits from the start of each project is easier and more efficient than trying to make a site SEO-friendly after it goes live.
There are many more “tricks” out there as well. But be careful of things that sound too perfect or easy. It can take some time for even the best sites to rise through the Google ranks. Keyword stuffing and SEO cheats and shortcuts are only temporary fixes.
The best thing you can do in terms of search engine optimization is to create and develop a great website with great content. And it does not hurt if you design an architecture that makes it easier for the search engine crawls to find you.
Image Sources: Tagxedo and bennylin0724.


