Web Design Critique #1
Today we’re going to start a new series where we take a brief but in-depth look at a particular design and discuss both the aspects that are done really well and those that could use a little work.
Over the course of these critiques we’ll discuss everything from design and color theory to usability and good coding practices.
The Ultimate Designer Toolkit: 2 Million+ Assets
Envato Elements gives you unlimited access to 2 million+ pro design resources, themes, templates, photos, graphics and more. Everything you'll ever need in your design resource toolkit.
If you’d like to submit your website to be featured in a future Design Critique, it just takes a few minutes. We charge $24 for critiquing your design – considerably less than you’d pay for a consultant to take a look at your site! You can find out more here.
Keeping it Clean
These articles are meant to be a learning experience, not a way to bash designers. We will always seek to maintain the integrity of the designer and will try to focus on the positive more than the negative.
We will ask you to offer your honest opinions regarding a design at the end of every critique. We ask that you also be respectful of the site’s designer and offer clear constructive advice devoid of any harsh insults. We will promptly delete any comments that resort to simple ad hominem attacks or pointless complaints.
Get Feedback On Your Site!
In addition to being able to submit a site to our CSS gallery, you will soon have the option to have us consider your site for a dedicated critique as well.
This will result in much more exposure for your site as these posts will appear right in our normal stream or articles. Further, you will receive quality professional feedback and real, implementable suggestions for how to improve your site’s design.
Now that we’ve got all of the necessary introductions out of the way, let’s get started with our first design critique!
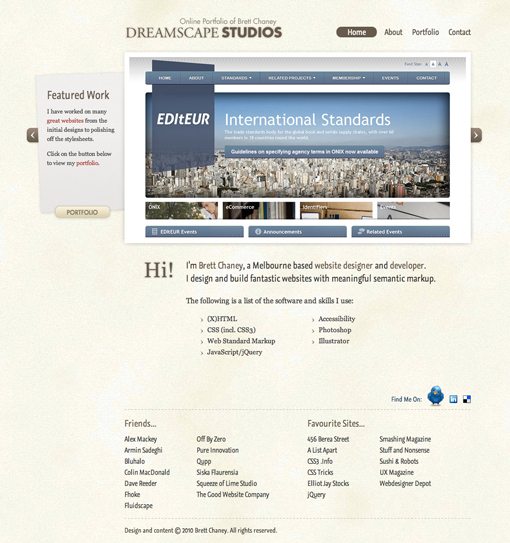
Dreamscape Studios
Dreamscape Studios is the online portfolio of web developer Brett Chaney. Brett is based in Melbourne and has a number of great site designs under his belt.
What I like
This site is designed well and there are plenty of great features to choose from. Let’s take a look at the top three areas that stand out.
The Background
The background on Brett’s site is a realistic cloudy paper texture with a canvas-like finish.

This is accomplished with a 2000 × 1400 background jpg. Many designers are still afraid of using a single large background image but even mobile devices load the image plenty fast enough to not bog the site down.
The Color Scheme
The site utilizes a very light, natural color palette comprising only a few main hues.

This mild color scheme is perfect for a portfolio site because it helps draw your attention to the scrolling gallery of sites, which are brighter in color and immediately become the focus point.
The Typography
Brett uses a good mix of serif and san-serif typefaces that complement each other well. This shows that he has a good grasp of what types of fonts work well together.

In a couple of places the type has been given a slight shadow that makes it glow a little or even seem slightly burned into the paper. It’s a nice touch and he showed a good amount of reserve by not using it too much.
Areas that Could Improve
Here we’ll take a look at just a few places where the design could be a bit stronger.
Layout and Whitespace
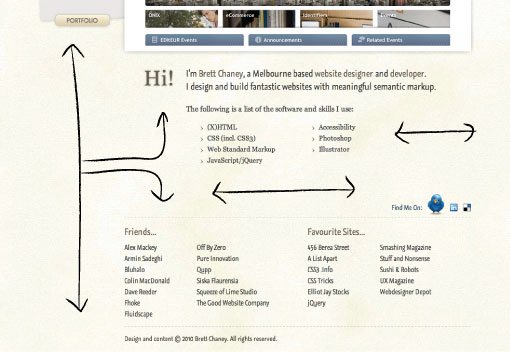
Whitespace is definitely a good thing in a layout, but awkward trapped space or too much open space in the wrong place can really reduce the efficacy of the design.

The little side drawer on the gallery is a nice touch, but it’s really throwing off the layout of the page and creates a large empty area all the way down the left side of the page, which is prime eye real estate.
I also think the gap between the footer and the content could be reduced as its a bit unnecessarily disconnected at the moment.
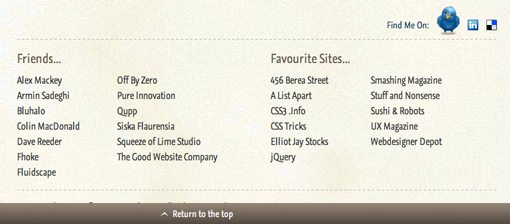
Footer Content
The footer has tons of links in it, which is a great way to simplify navigation on large sites. However, these links are all outward and don’t really pertain to any of the content above in the least.

Since this site is meant to be a portfolio, such a large list of friends and favorite sites just doesn’t seem professionally appropriate.
Further, as you scroll down the page, a bar pops up in the footer with a link to go back to the top of the page. I always point these out in sites because I generally love how useful they are in long blogs and galleries. However, all of the pages on this site are actually quite short and just don’t seem to merit a shortcut to the top of the page.
This link is actually even covering content in the footer as well and only goes away when you’re at the top of the page and therefore cannot see the footer. This means you never really get to see what’s under there, just that something is poking out (I believe it’s the copyright information).
Conclusion
Brett Chaney’s site features a great background texture, a nice light color scheme, and strong typography. The use of whitespace in the layout and the footer content could use a little tweaking, but aren’t really significant enough problems to ruin the site’s overall great experience.
Use the comments below to help the designer out by giving some constructive feedback. Also be sure to tell us what you think of the new critique series and whether or not you’ll be submitting your site.
Interested in having your own site critiqued? You can find out more here.