18 CSS Compression Tools and Techniques
Learning to write clean, optimized CSS requires lots of practice and an unstoppable compulsive desire for neatness. Keeping your CSS trim and tidy isn’t all about feeding your crazy psychological need for cleanliness though, in the case of particularly large websites, the payoff is faster loading pages. Faster loading times equals increased usability and higher user satisfaction.
This post will examine several techniques you can use to optimize your CSS as well as several online tools that can automatically compress your code.
2 Million+ Digital Assets, With Unlimited Downloads
Get unlimited downloads of 2 million+ design resources, themes, templates, photos, graphics and more. Envato Elements starts at $16 per month, and is the best creative subscription we've ever seen.
To Compress or Not to Compress
Before we get into how to compress your CSS, it should be noted that there is often a tradeoff between compressed and easy-to-read code. Many coders take pride in the organization evident in their CSS and wouldn’t dream of putting it through compressors that strip away comments and line breaks. As a web designer, you should analyze your goals for the code that you write. If you’re creating a small website that only requires a few lines of CSS, there may be no need for extra compression. Also, if you’re writing code that you have to share with a team of programmers, inserting extra comments and line breaks can save your colleagues a lot of time and garner some serious gratitude. However, if you’re designing a large website that requires tons of CSS, you definitely want to keep an eye on your file size and do what you can to keep it down.
It might take a while to find the perfect mix between compression and readability but both are worth pursuing and achieving that balance can make your job a lot easier. Also, it’s definitely not the case that compression always results in a reduction of readability. Many techniques you can use to compress your code will result in better, more organized code.
With that in mind, let’s jump into some techniques for keeping your CSS file size to a minimum.
Empty Style Blocks
Let’s start with the obvious. If you’ve got a style block with nothing in it, toss it. Don’t whine about how you might use them later either, they’re just clutter and you know it. Don’t add it unless you’ve got a reason to.
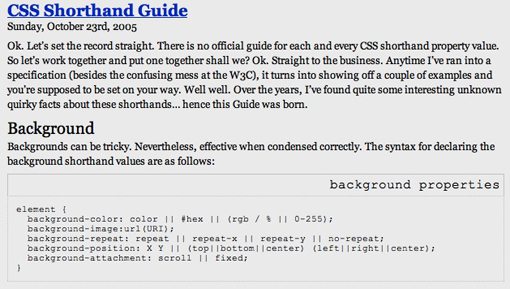
Shorthand
CSS Shorthand is a method of combining multiple lines of CSS into a single command. Making a habit of using all the shorthand tricks you are aware of can drastically reduce the lines of code you write in the long run. Here’s an example:
Long Version:
#container {
padding-top: 5px
padding-right: 10px
padding-bottom: 30px
padding-left: 18px
}
Shorthand version:
#container {
padding: 5px 10px 30px 18px;
}
For more CSS shorthand tricks, visit the article below.
CSS Sprites
The basic idea behind CSS sprites is reducing the number of HTTP requests to speed page load times. How sprites accomplish this feat is by combining multiple images into a single image, commonly in a grid format. Each individual image is displayed by shifting the background-position of the larger image. For a more detailed look at CSS Sprites, check out Chris Coyier’s tutorial over at CSS-Tricks:
Comment Reduction
I love to fill my code with comments. The more comments I put it, the faster I can visually sort through the different sections of code. However, if you’re going for highly optimized CSS with a small footprint, excessive comments can eat up precious KBs. Try eliminating any unnecessary comments and reformatting those you absolutely must keep to as few characters as possible.
Reasonable Font-Families
When file size is a big issue, don’t pack your font-famlies to the max with alternatives. Cut out all the unnecessary fat and trim your extra options down to one or two.
Before:
#container {font-family: Palatino, Georgia, Times, serif;}
After:
#container {font-family: Palatino, serif;}
Use Hex Colors
To cut down on characters, convert any RGB values to their hexadecimal equivalents. This may seem trivial, but every character counts!
Before:
#container {color: rgb(131, 100, 219);}
After:
#container {color: #8364DB;}
Eliminate Line Breaks
Go through each style block and remove unnecessary hard returns. You can also ditch the last semicolon
Before:
#container {
margin: 5px;
padding: 5px 10px 30px 18px;
}
After:
#container {margin: 5px; padding: 5px 10px 30px 18px}
10 Online CSS Compressors
CSS compressors automate much of the work of cleaning up your code. Many of them give you the percentage by which your file size has been reduced so be sure to try a few to see which one is best.
CSS Drive
Options:
- Compression Mode: Light, Normal or Super Compact
- Comment Stripping: None, all, or those longer than a specified length
CSS Compressor
Options (Choose Yes or No for Each):
- Sort Properties
- Compress Colors
- Compress Font-weight
- Lowercase Selectors
- Remove Unnecessary Backlashes
- Remove Unnecessary semi-colons
Arantius
Options (Choose Yes or No for Each):
Options: Options: None Options (Choose Yes or No for Each): Options (Choose Yes or No for Each): Options: None Options: Options: None Despite the horribly ugly website, GZIP is an incredibly useful tool for compressing many types of code. It’s not the easiest compression method to figure out though and may be confusing to beginners. Check out this tutorial for more information on GZIPPING your CSS. As I said before, many of these methods may seem overzealous and inane. The trick is to look at the big picture. Though any one of these tips may have an almost insignificant effect, combining several or all of these techniques can result in a big impact on the file size of your CSS. Use the comments below to let us know what compression/optimization methods you use and why. CSS Optimizer
Lottery Post
Clean CSS
Pingates
PHP Insider
SevenForty
Page Column
GZIP
Conclusion