Weekly Freebies: 25 Awesome Free jQuery Image Sliders and Carousels
No matter what type of site or page you’re building, a jQuery carousel or image slider is an indispensable tool that allows you to put tons of information and content in a relatively small and user-friendly space.
Every web designer should have a full arsenal of jQuery sliders to choose from. Bookmark this page of 25 awesome free plugins and come back the next time you need one on a project.
2 Million+ Digital Assets, With Unlimited Downloads
Get unlimited downloads of 2 million+ design resources, themes, templates, photos, graphics and more. Envato Elements starts at $16 per month, and is the best creative subscription we've ever seen.
jCarousel – Riding carousels with jQuery
“jCarousel is a jQuery plugin for controlling a list of items in horizontal or vertical order. The items, which can be static HTML content or loaded with (or without) AJAX, can be scrolled back and forth (with or without animation).”

Tiny Carousel: A lightweight jQuery plugin
“Tiny Carousel is a lightweight carousel for sliding html based content. It was built using the javascript jQuery library. Tiny Carousel was designed to be a dynamic lightweight utility that gives webdesigners a powerfull way of enhancing a websites user interface.”

bxSlider
A nice little carousel perfect for showing both images and text.

Elastislide – A Responsive jQuery Carousel Plugin
“Elastislide uses the jQuery Touchwipe Plugin which allows you to obtain the wipe event on an iPhone, iPad or iPod Touch.”

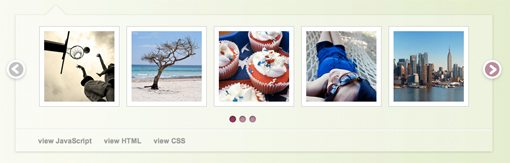
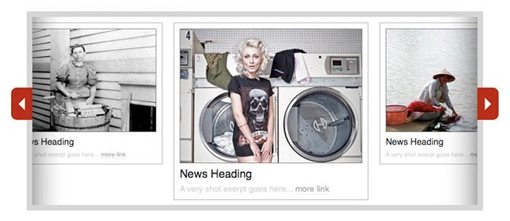
jQuery Feature Carousel
“This plug-in was intended to be used to display feature stories on a home page of a website, but can be used for any reason and is highly customizable. It will always display three images at the same time, with all the rest hidden behind the center image. ”

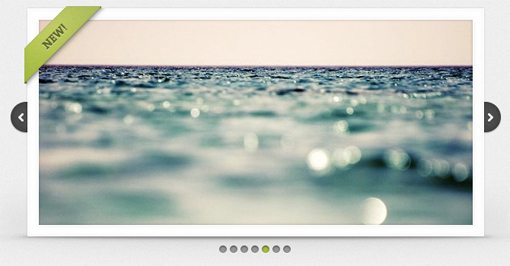
WOW Slider
“WOW Slider is a jQuery image slider with stunning visual effects (Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack vertical and Basic linear) and tons of professionally made templates. WOW Slider is packed with a point-and-click wizard to create fantastic sliders in a matter of seconds without coding and image editing.”

Infinite, circular jQuery carousel
“jQuery.carouFredSel is a plugin that turns any kind of HTML element into a carousel. It can scroll one or multiple items simultaneously, horizontal or vertical, infinite and circular, automatically or by user interaction.”

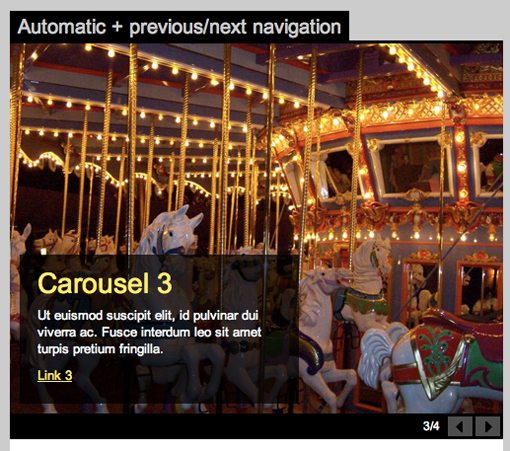
Agile Carousel
“Implement your slideshow with the Agile Carousel JQuery plugin. Highly customizable so you can build according to your requirements. JSON data format is used to provide easier integration with external data or data from your CMS. ”

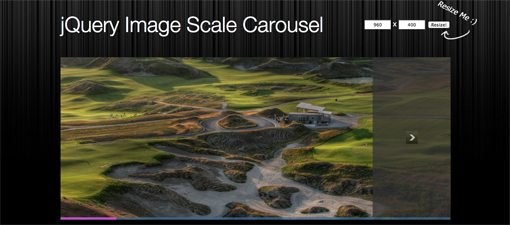
jQuery Image Scale Carousel
“When working with imagery online keeping the integrity of an images aspect ratio is as important as anything else. This is what’s so nice about this jQuery plug-in; you don’t have to worry about all of your images being perfectly sized for this slider. The jQuery Image Scale Carousel auto scales all of your images making implementation super simple.”

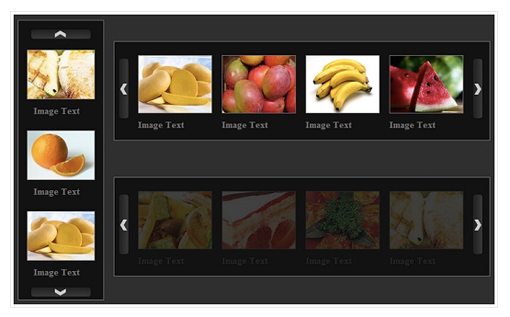
jQuery Carousel, EGrappler
“jsCarousel v2.0 is a jquery slider plugin that slides contents in multi direction. Now it supports both horizontal and vertical orientation, see the screen shot below. jsCarousel v2.0 slider can be used as a feature content slider as well. ”

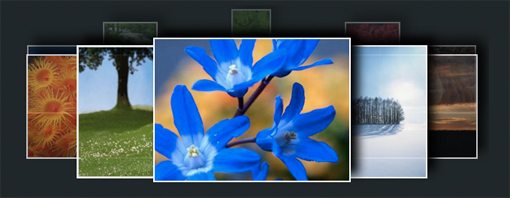
jQuery Waterwheel Carousel
“This jQuery plugin can display images with a cascading waterfall effect. It can be positioned either horizontally or vertically, and custom events can fired when an image rotates into the center or is clicked. The callback functions can be used to programatically trigger Lightbox-type effects, or load specific content into another region of the website.”

Carousel Plugin
“If there’s one thing that can compete with lightboxes for ‘world’s most done-to-death jQuery plugin,’ it’s carousels. However, everything I came across was using pixel values and not percentages—meaning I wasn’t finding much of anything that could be used on a responsive/flexible layout. So I built one.”

FerretArmy.com jQuery UI Image Carousel Plugin
“The image carousel plugin is a jQuery UI plugin that displays an unordered list of images as a carousel with forward and back buttons.”

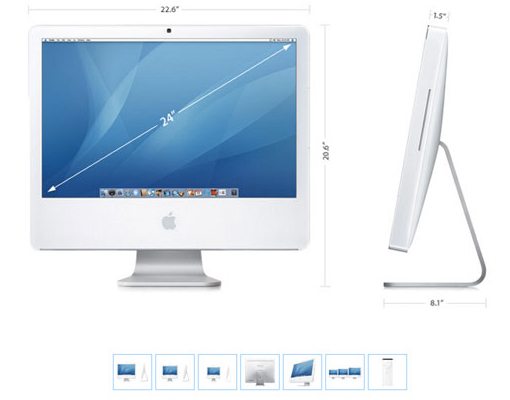
Professor Cloud
“There are some attractive Adobe Flash based solutions for this type of UI component, and while JavaScript versions exist (see this and this), the commercial Flash products tend to have better aesthetics and polish. To redress the balance in JavaScript’s favour, I have created this jQuery carousel plugin.”

Theatre
“The Only Carousel You Will Ever Need.” Not likely, but it is handy!

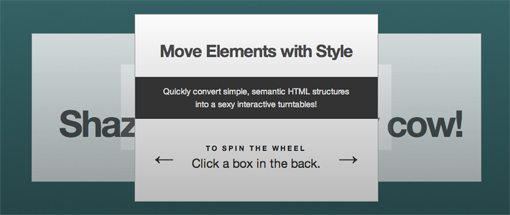
FredHQ – Roundabout for jQuery
“Roundabout is a jQuery plugin that converts a structure of static HTML elements into a highly customizable turntable-like interactive area. (And now, not just turntables, but many shapes!)”

dualSlider
“When one animation just isn’t enough…”

iCarousel
“iCarousel is an open source (free) javascript tool for creating carousel like widgets.”

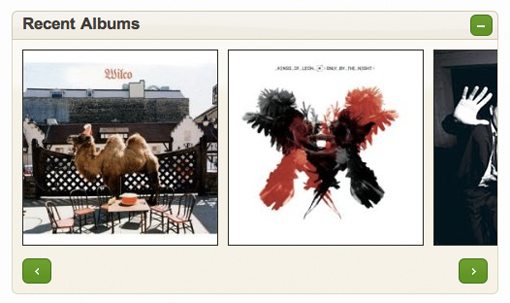
Moving Boxes jQuery Slider Plugin
“Moving Boxes is a good looking jQuery content slider with buttons to change panels and the panels zoom in and out.”

AnythingSlider | CSS-Tricks
“This new AnythingSlider is an attempt at bringing together the functionality of all of those previous sliders and adding new features. In other words, to create a really “full featured” slider that could be widely useful. This is the first time (on CSS-Tricks) that one of these sliders is an actual plugin as well, which should make implementing it and customizing it much easier.”

Slides
“Slides is a slideshow plugin for jQuery that is built with simplicity in mind. Packed with a useful set of features to help novice and advanced developers alike create elegant and user-friendly slideshows.”

Barousel, a jQuery carousel plugin
“Barousel is a jQuery plugin to easily generate simple carousels where each slide is defined by an image + any type of related content.”

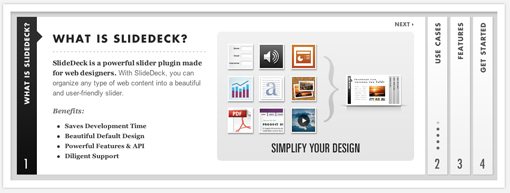
SlideDeck
“SlideDeck is a powerful slider plugin made for web designers. With SlideDeck, you can organize any type of web content into a beautiful and user-friendly slider.” Free and premium versions available.

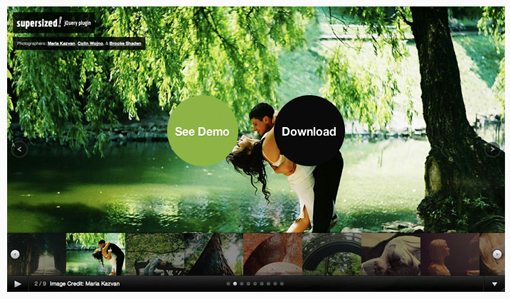
Supersized – Full Screen Background Slideshow jQuery Plugin
“Supersized is a fullscreen background slideshow built using the jQuery library.”

Nivo Slider
“The world’s most awesome jQuery Image Slider” That might actually be a true statement, this one is amazing.

Love it? Share It!
If you enjoyed this week’s collection of freebies, share the love and send out a link on your favorite sites. Here’s a convenient snippet for you to copy and paste as you please!
25 Awesome Free jQuery Sliders and Carousels: http://goo.gl/QGbiu


