How to Create a Twitter Header Photo: Examples and Best Practices
With more than 302 million monthly users and 500 million tweets per day, chances are you are using Twitter to promote yourself, brand or business. (And if you aren’t using the 140-character platform, what are you waiting for?)
Twitter customization is a big part of your social media strategy. As a designer, creating a great header photo is an important part of the puzzle. Here we’ll take a look at ways to create a header photo and overall profile that stand out among the millions of other Twitter personalities out there and showcase a few pages for design inspiration.
2 Million+ Digital Assets, With Unlimited Downloads
Get unlimited downloads of 2 million+ design resources, themes, templates, photos, graphics and more. Envato Elements starts at $16 per month, and is the best creative subscription we've ever seen.
Getting Started



Your Twitter profile consists of several pieces that can be edited through your account settings. Just this month, Twitter began asking users for birth dates to provide users with a design gem (balloons on their profiles) and targeted content and advertising.
Your profile contains plenty of other information as well that can be used to help you as a designer. Here’s a walk through of each before we focus on tips for making the most out of the header design.
- Header image
- Profile photo
- Stats: The bar directly to the right of your profile photo, and under the header photo, contains your lifetime Tweet count, number of accounts you follow and that are following you, number of favorite tweets and number of lists that you maintain or subscribe to. When you look at the pages of other users there is also a “Follow/Following” button and you’ll see the edit button from your own page.
- Bio: Up to 160 characters of information about who you are, including hashtags.
- Location and other user information: This is all information you supply such as where you live or tweet from, a link to your website and how long you’ve used Twitter.
Know the Specs


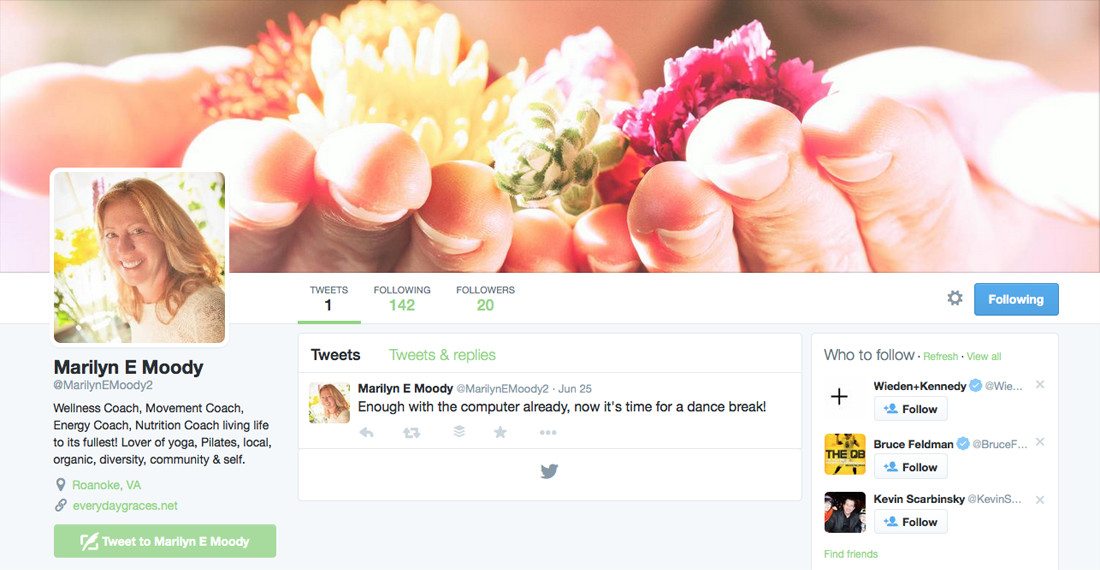
Twitter header photos are horizontal in orientation – as you would expect – and should be uploaded at a size of 1,500 by 500 pixels. The header photo renders slightly differently when viewed on a desktop, or in preview or summary view and in the mobile app. In the images above you can see the original photo at the Twitter recommended specs, how it renders when a users goes to the Twitter page and the Twitter summary view.
What does change about the header photo is the size and placement of your profile image on it. The profile images always appears on the left side of the screen and covers a portion of the header image. (It is nested inside a square box with rounded edges and a white stroke.) The exact placement of the profile photo varies based on screen size, and adjusts so that a little more than half of the profile image vertically is layered over the header and there is always some cushion to the left.
Still images should be uploaded in jpg, gif or png format. While Twitter is starting to support some animated images within timelines, it does not support animation in the header image yet.
Choose a Bold Image

Your Twitter header photo will serve as a gateway for new users. The only time people see the image is when they go to your actual profile page, which is not all that common for current followers. It will also appear in smaller context for previews or if someone clicks to get your summary information.
So the header photo needs to really do two things:
- Grab the attention of another Twitter user
- Work at small and large sizes with information that is understandable
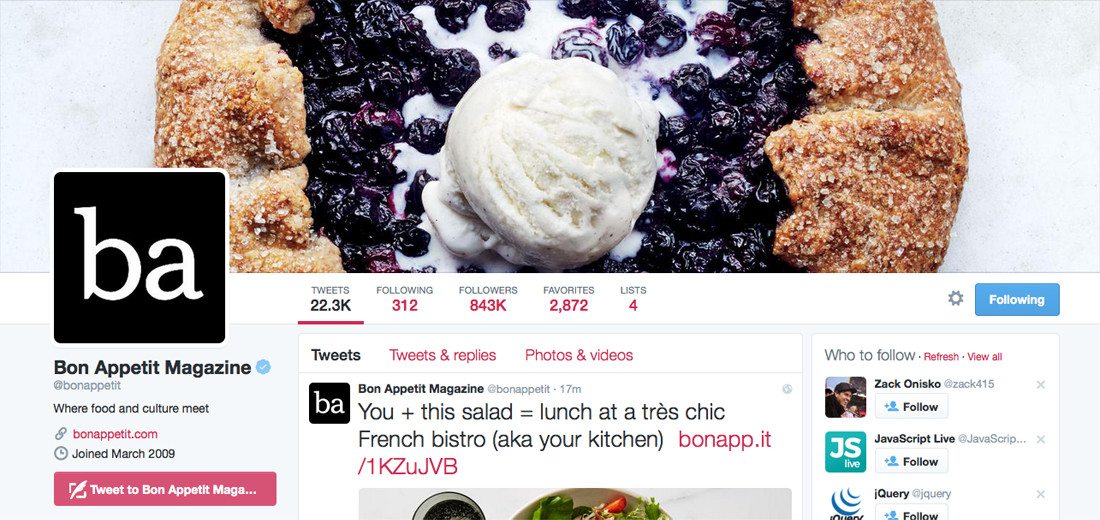
The best way to accomplish these things is to select an image or illustration that uses bold imagery and color. (Sadly, we would not recommend using the blue background pattern featured on Twitter’s own profile.) You need an image that is eye-catching, connects the causal connection to your brand and demands to be seen.
Start with a high-quality image. Avoid all-too common stock photos of hands on laptop keyboards or silly selfies and go for something that really shows who you are. (Do you have a great photo on your website? Use a variation of it for Twitter as well.
Add a Little Type (Or Not)

Type is a tricky thing when it comes to Twitter headers. Not only do you have multiple sizes for the image that come into play — often rendering text unreadable — but you also have to consider the pesky movement of the profile image.
There are a few Twitter pages that have managed to successfully incorporate text into the profile image, but it is not recommended. There are plenty of other places within profile information to include relevant text. (And why would you type a URL into an image when that image is not a link, anyway?)
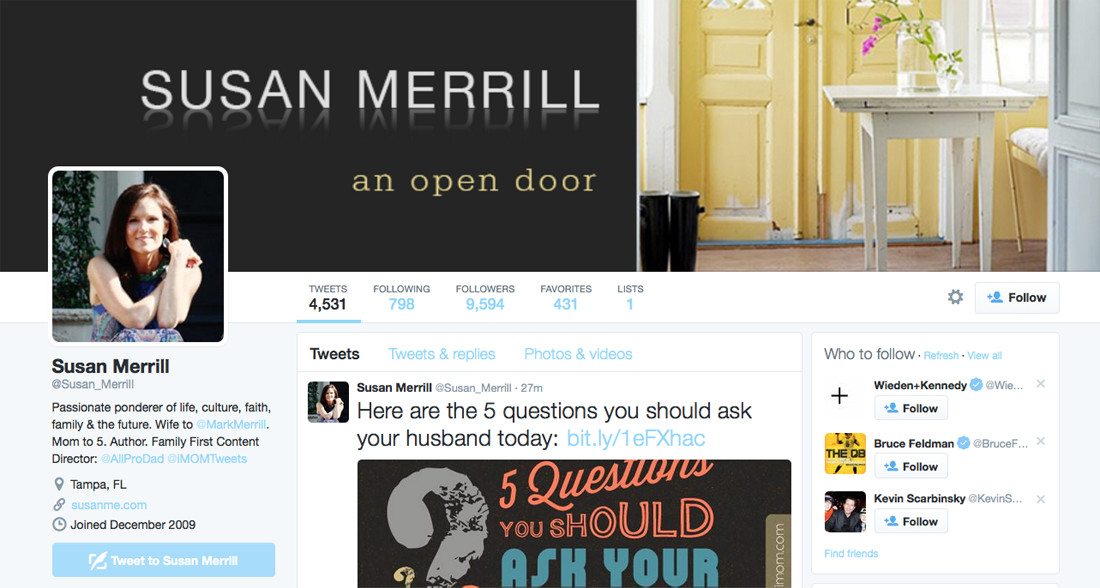
If you do want to use text, consider making text into the dominant art element. It should be big and bold enough that it remains readable at nearly any size and even if some parts of letterforms are obscured. If you go with this option, test it heavily by placing the header image and viewing it at a lot of different screen sizes and on a variety of devices.
And when in doubt? Forget the text and stick with a great image.
Think About Space


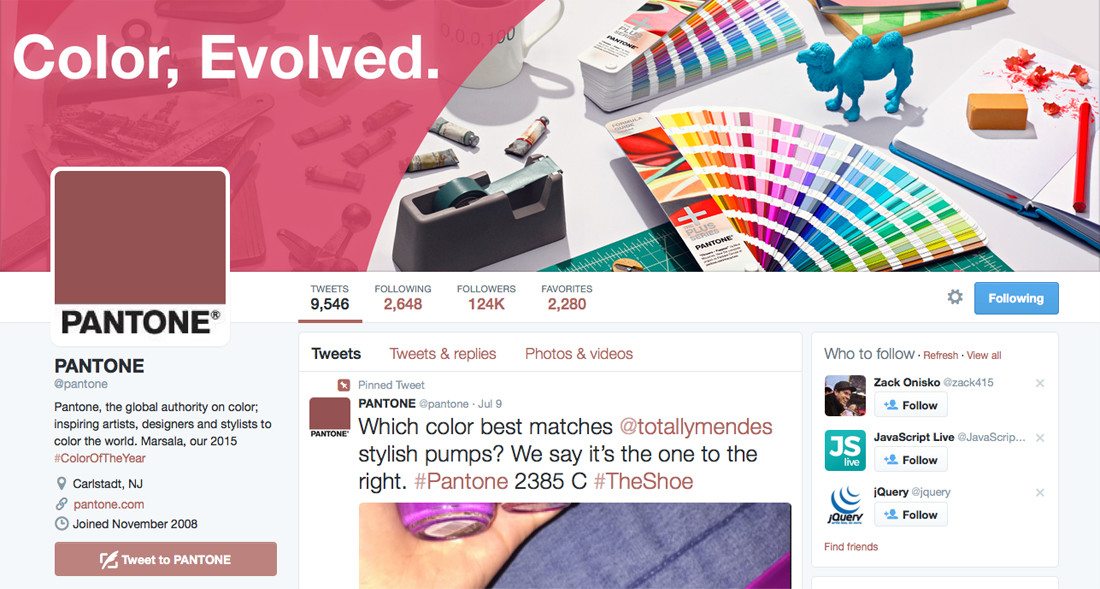
Because of some of the space awkwardness we’ve already mentioned, leaving plenty of room for your header image to breathe is important. Then there’s all that unobstructed space in the right side of the frame to think about in creative ways.
You can have a lot of fun with an asymmetrical design in this space for Twitter. An asymmetrical-style design will allow you plenty of creative freedom and might help avoid some worries about fully viewing the image.
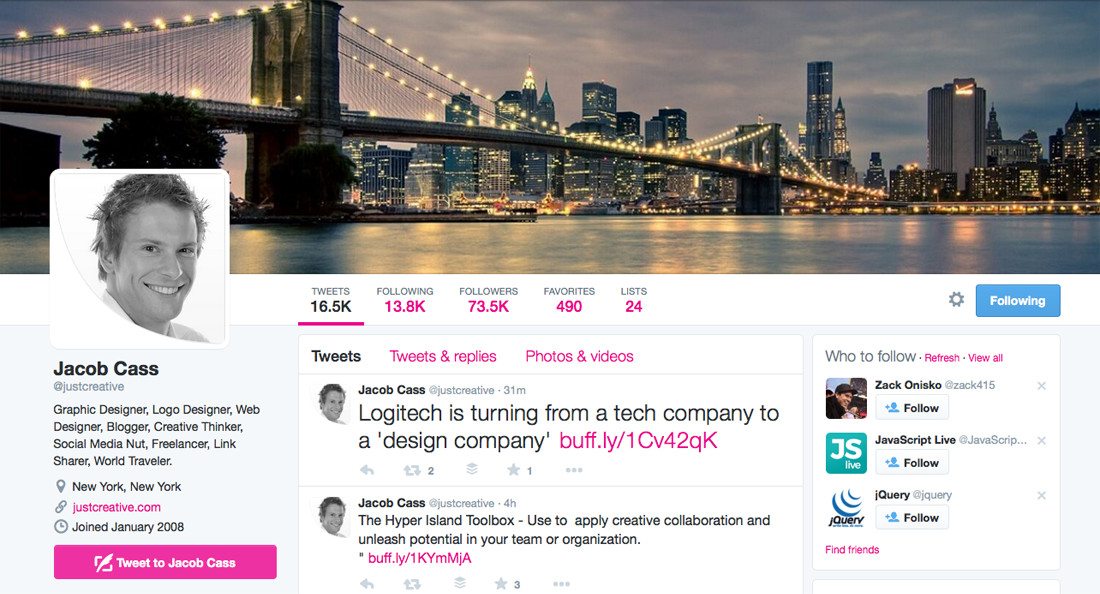
The Twitter image for the Jacob Cass of the Just Creative blog provides a creative surprise by using asymmetry to pull you to the profile image with the weight of the cover photo to the left. (Most users considering an off-balance photo style push the weight to the right.)
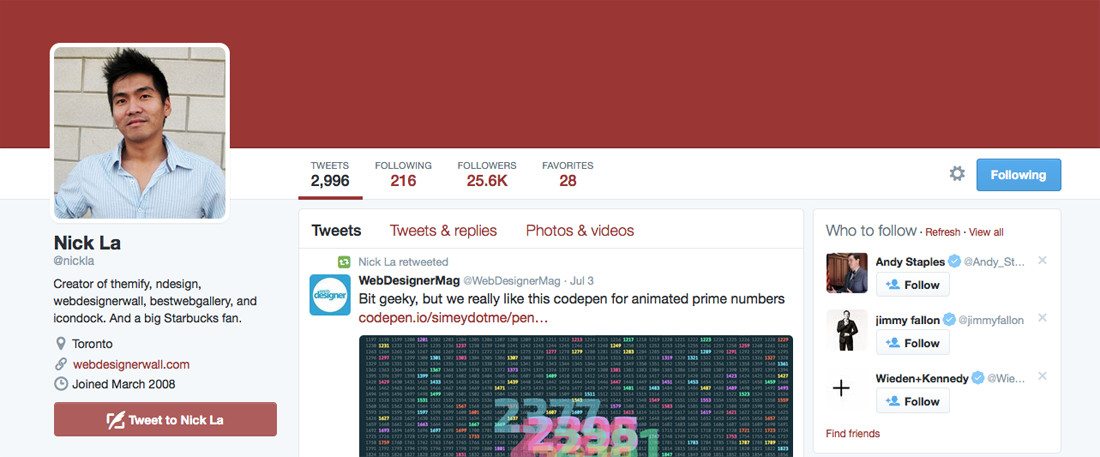
And when you are not sure what to do with the space? Opt for a color block, like Nick La. The trick is to add a color scheme or texture of your own so that you aren’t stuck with the default Twitter blue.
Twitter Cover Gallery
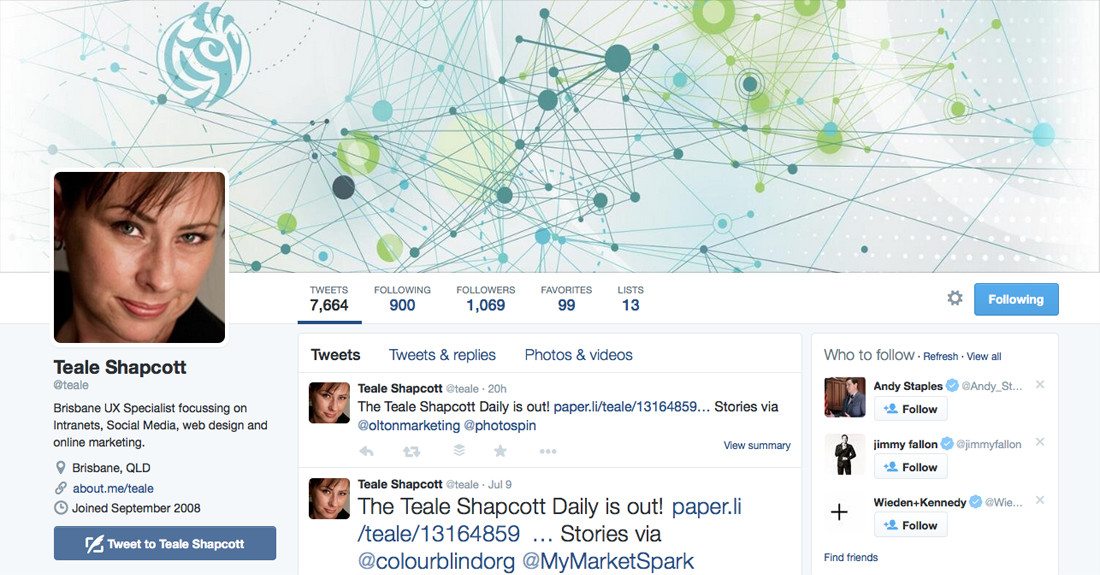
Teale Shapcott

AIGA Design

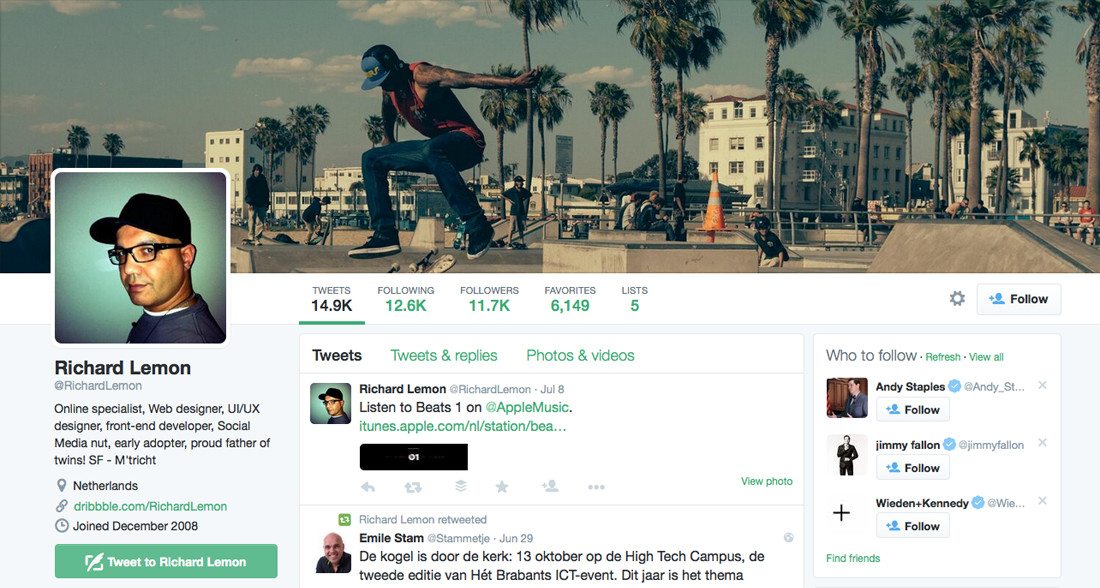
Richard Lemon

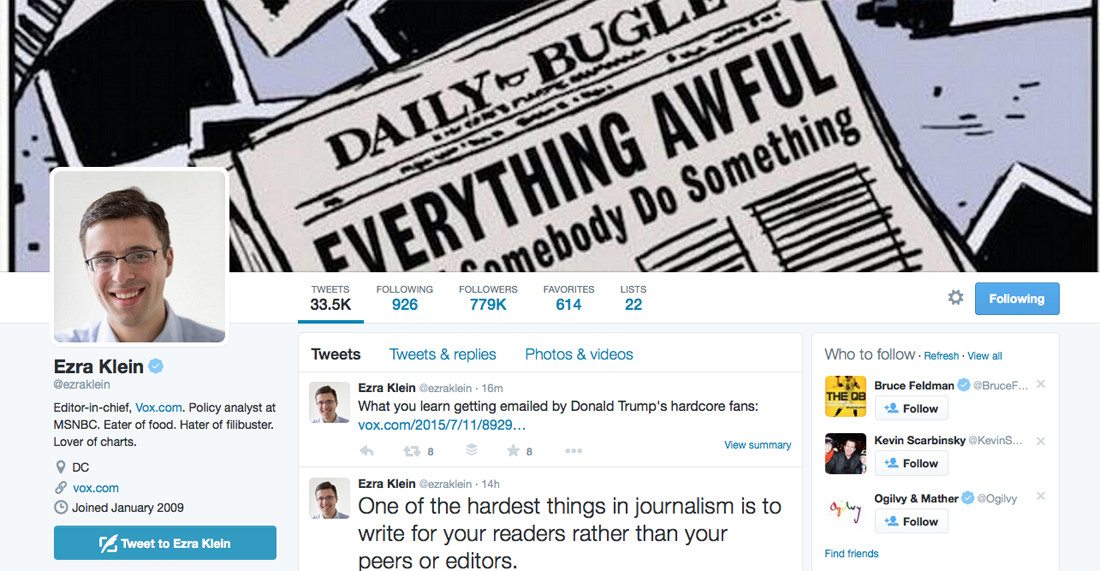
Ezra Klein

Veerle Pieters

Aaron Walter

Kim Goodwin

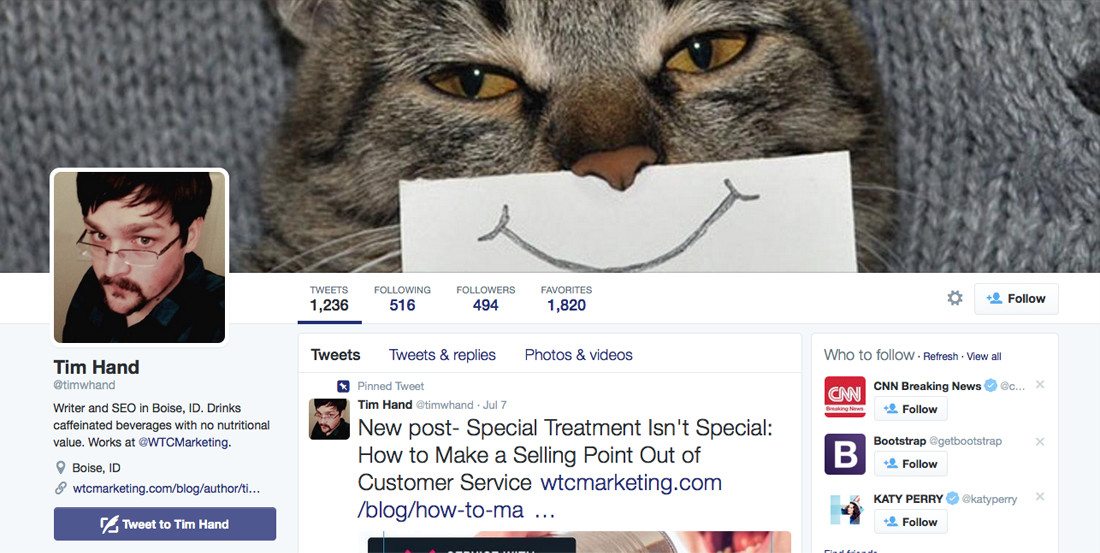
Tim Hand

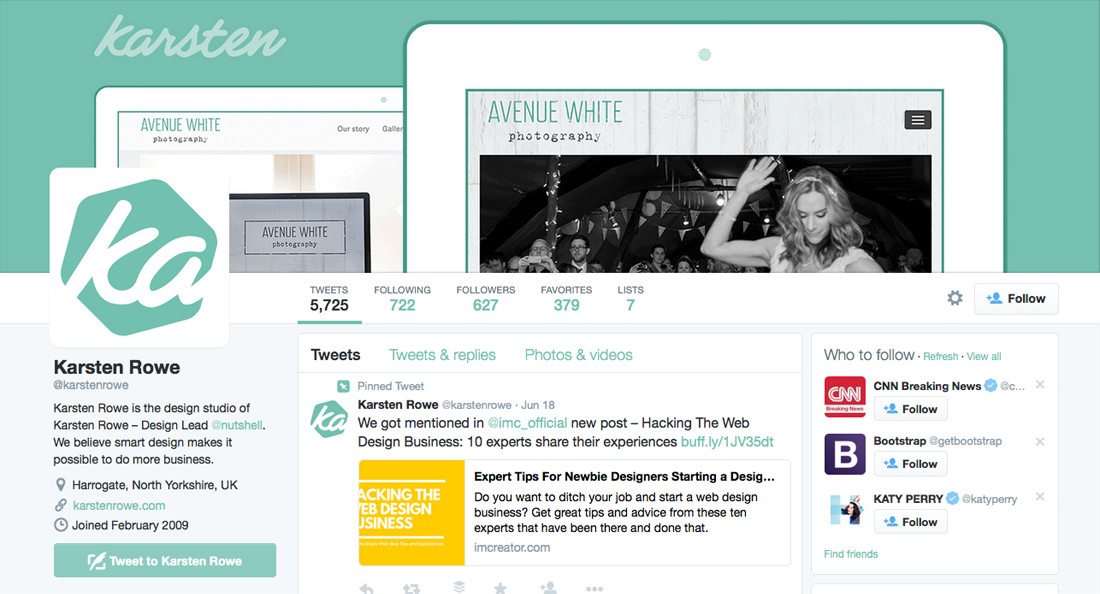
Karsten Rowe

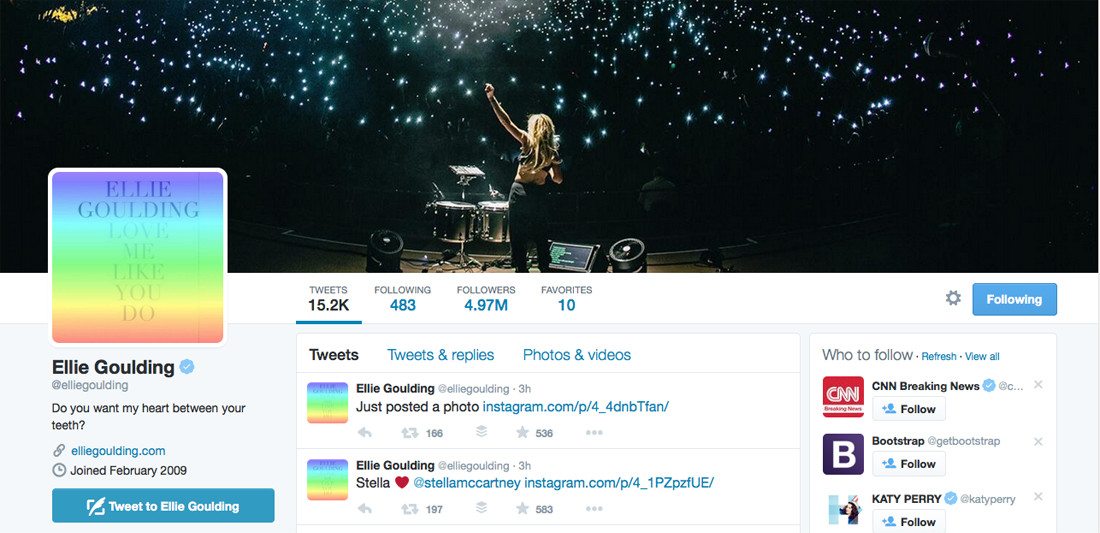
Ellie Goulding

Conclusion
A great Twitter header is just one more tool in your personal or company branding kit. Twitter is a platform that can help you reach more people and expand your reach.
Like what you see here? Make sure to check out our tips for creating a great Google+ cover image with examples and best practices. And Design Shack is on Twitter. Make sure to give us a follow and join the conversation about design.


