5 Design Shortcuts to Learn Right Now
If you are anything like me, you are always looking for a shortcut or two to make your design life easier. Sometimes the tricks to getting through a project are the little things. While there are some obvious workflow solutions, such as using shortcut keys within software, today’s design tricks require a little more long term thought and planning. (But they are well worth it!)
From sketching to working with software to learning a new concept, here are five design shortcuts that you should learn right now. (You’ll thank us later.)
2 Million+ Digital Assets, With Unlimited Downloads
Get unlimited downloads of 2 million+ design resources, themes, templates, photos, graphics and more. Envato Elements starts at $16 per month, and is the best creative subscription we've ever seen.
1. Sketch, Then Design

The inspiration for a design project seldom strikes while you are sitting at your desk staring at a blank canvas on the screen. You might find a design solution while in a meeting, on the subway or while hanging out with friends. For that reason, carrying a sketchpad and pen or pencil is vital.
The second part of that equation is just as important: learn to sketch.
Nothing beats jotting down a list of ideas, drawing out a rough logo concept or wireframe and retaining that idea so that you don’t forget before you go back to the office and start working again. Sketching is a great exercise for remembering those ideas and getting the creative process going.
I have piles of small sketches on my desk on everything from legal pads to sticky notes. Each sketch is a brainstorm that will contribute to a project at some point. Some of the ideas and sketches are great, others will require a lot of refinement; both types of sketches are useful tools for pushing projects forward, saving time and saving your from that dreaded computer screen stare.
2. Create Palettes

Tip No. 2 has two parts: Create palettes and save them in the cloud. You might not know how much you need a set of go-to palettes for everything from color to type. Think about it: Most projects come with a typography or color palette, so why bog yourself down having to sort through every color or typeface on your computer while working on those files?
Create palettes for each working project and save them in a place that’s easily accessible. (As an Adobe user, I save them in the Adobe cloud, but a service such as Dropbox or OneDrive works just as well.) Now you can access project files from anywhere and with ease.
Personally, I also have a set of go-to palettes that are my new “defaults.” I’ve stripped out all the silly typefaces that I would never use (Comic Sans, anyone?) and have a few go-to colors as well. This is my starting point for all projects and I can customize from there.
As an added bonus, Adobe will now allow you to save software settings in the cloud too so that any workstation has your preferences set. (Creating a set of preferences is also key. (I actually have two sets of workspaces in InDesign – one for print projects and another for digital. The workspace dictates everything from what panels appear on screen to white rules and units are being used.)
And while you are thinking about settings, styles files are a good idea as well. I have a few default text styles that are ready to go with common sizes and leading that are a starting point for every InDesign-based project. The files are labeled in a hierarchical manner (coded H1, H2, H3 and so on) so that all it takes to change the text in a document is an adjustment to the type specs in the styles file. (This is a huge time saver.)
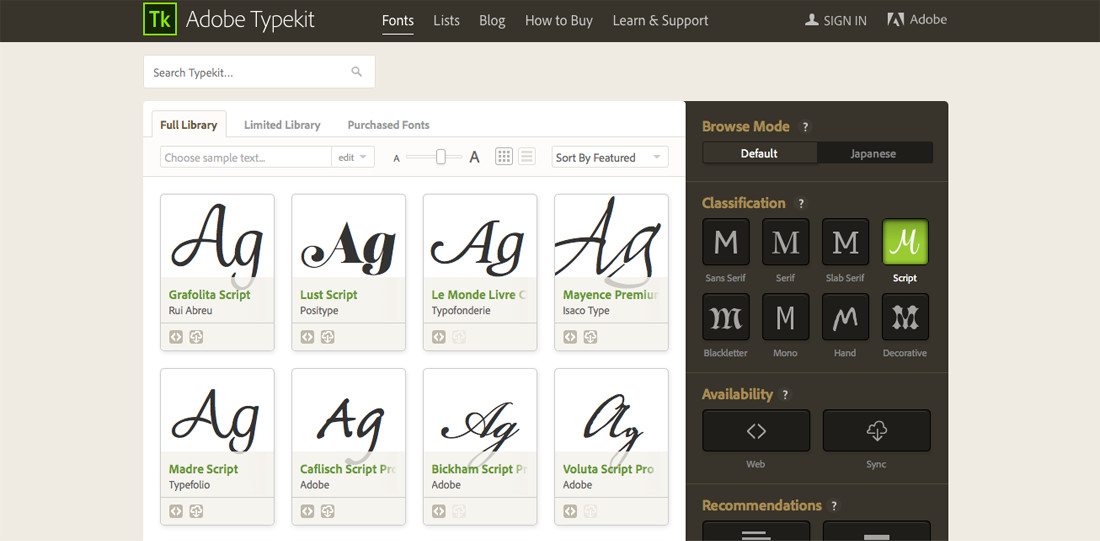
3. Have a List of Go-To Fonts

Many of us could stare at typefaces all day long. But that’s not efficient when there is a deadline looming. Why not keep a list of great typefaces – and how you might use them – as they come along?
There are plenty of ways to keep this information. I am a fan of the spreadsheet. Here’s what mine looks like:
- Typeface: Name of the typeface and variants (if any).
- Style: Describe the typeface simply. Note whether it is serif or sans serif or script etc. Is it bold or thin?
- Link: Location to find the typeface. If it is already installed, note the exact name. Otherwise copy the download or sync link.
- Uses: How should the typeface be used — body, headlines, accents?
- Clients: Note specific clients that would benefit from this use, if any.
4. Learn Basic Photo and Video Editing

You don’t have to be a professional editor, but learning a few basics and techniques for photo and video editing can go a long way. By understanding how to make a few quick changes, such as a crop, color or sound adjustment, you can save time by not having to go back to the source for these changes. Working with images and video takes practice and if you aren’t comfortable with the tools, seek training from a photo or video professional.
You’ll also need a little software. If you are an Adobe Creative Cloud user, you’ll have all the tools you need included in your package. If not there are other options available, including some free photo editing and video editing tools.
Here are a few photo editing techniques to learn first from How-To Geek:
- Cropping and using the rule of thirds to create better composition
- Adjusting the contrast to create better color and focus
- Adjusting color that seems off
- Sharpen slightly “fuzzy” images
Get started with video editing from Vimeo Video School: https://vimeo.com/blog/post/video-101-editing-basics
- Organize clips using folders
- Understand the terminology: bin, timeline and preview
- Trim files to fit your video canvas
- Think about transitions, text and sound
- Export using a common file format
5. Cultivate a Stock Library

Not that kind of library. But it is the same idea.
Become a collector of design stuff. From user interface elements, to color swatches, to background patterns to vectors or images, keep a well-organized library of parts that you can use for projects.
It takes a little bit of work to cultivate and manage this library, but over time you’ll end up with a go-to collection of divots that will make beating deadline easier than ever. What might be the most important part of this collection is labeling and folder organization. Develop a system that you understand and label items so you can search them and so that any license restrictions are clearly visible.
Here are a few things everyone should have in their stock library:
- Images: Keep images that relate to common elements, are not overused and don’t contain a lot of identifying information (such as faces or geographic landmarks). Tight photos often make some of the best stock images.
- Video: Think about stock video in the same way as stock photography. Stick to short clips with a timeless feel.
- Illustrations: Often tailored to projects, illustrations can be a little harder to collect unless you are really thinking about generic items. (My collection, for example, has some fun divots such as hand-drawn thought bubbles, office tools and a few stick figures.)
- Vectors: A strong vector collection can be one of your biggest assets. From shapes to common items, a good set of vectors can save countless hours. (Just think of how many times you need a good set of social media icons.) When it comes to vector gathering, I keep anything that I remotely like and can adjust.
- Mockups: If you are working on digital projects, a good set of device mockups can add sizzle to client presentations. What’s great about a mockup is that it allows people to see the design in its actual environment.
- User interface elements: While user interface elements are often project specific, it’s good to have a few standard elements to throw in prototypes. Buttons, social media icons, search boxes and forms come in handy quite often.
Conclusion
What other shortcuts do you use? What other tips do you have for making the design process that much easier? We’d love to hear from you. Join the conversation on Twitter and make sure to tag me and Design Shack. You never know when one of your tips of suggestions might end up in a future post.
Image Sources: chrismetcalfTV, Juhan Sonin, John Liu, Håkan Dahlström, < and Samantha Marx.


