Design Trend: How to Use Stripes to Your Advantage
Stripes are a fun addition that can add visual interest and depth to design projects in a variety of ways. But stripes are more than just the blue and white nautical patterns that you might be envisioning.
Stripes can take on a number of forms. Vertical or horizontal and from classic patterns to grid-based lined to backgrounds and image components, stripes are a great design option. Here are some ways to use them that you might not have thought about.
2 Million+ Digital Assets, With Unlimited Downloads
Get unlimited downloads of 2 million+ design resources, themes, templates, photos, graphics and more. Envato Elements starts at $16 per month, and is the best creative subscription we've ever seen.
Traditional Stripes

When you first think of stripes in design, some of the tradition idea might come to mind. Blue or red and white nautical stripes. The red and white bars on the American flag. The fun socks worn by Raggedy Ann or Pippi Longstockings. But stripes are so much more versatile than just those traditional patterns. They can be used in a number of ways.
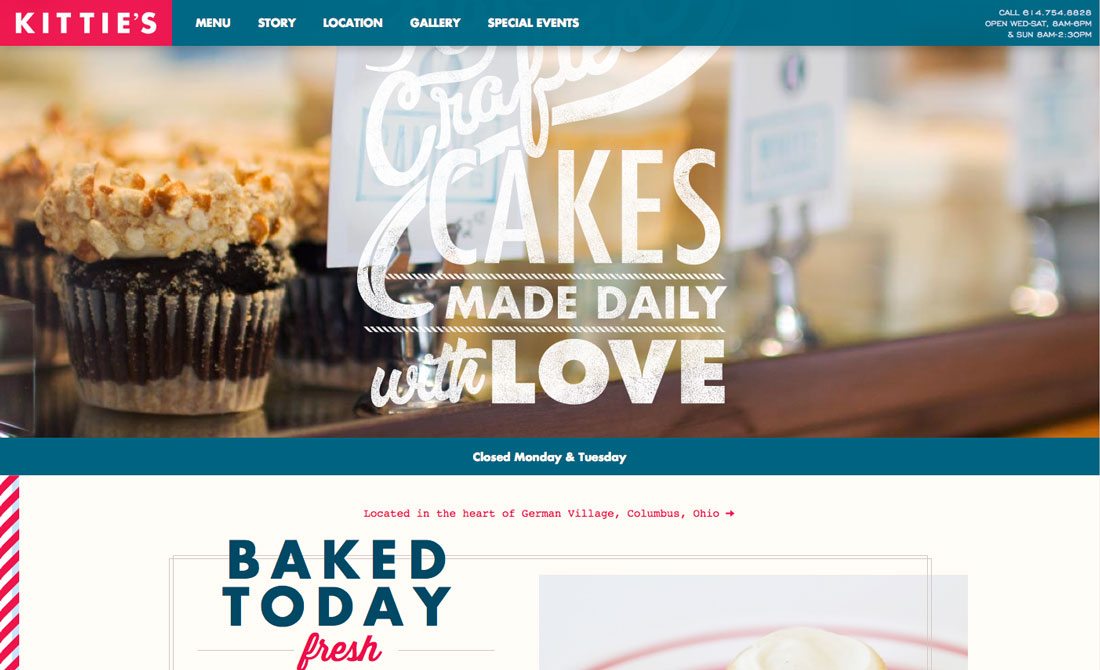
But we will take a look at a traditional usage: The site above uses a barbershop style striped pole as a small accent within the site design. This traditional look is a great way to focus attention on a certain part of the design and create emphasis.
Classic Design


Stripes can help set the tone with a classic look and feel. Add some texture or create stripes in a grid-based design to emphasize that concept.
When it comes to classic visions of stripes in design, color is also an important factor. Consider some of the classic uses for stripes and color such as black and white uniforms for prisoners. (Use this combination for a minimalist or more stark look.) Red or blue stripes for a traditional or old-school feel.
Textures can also create emphasis for stripes by bringing them more into the foreground. While stripes are often used in backgrounds – often with little contrast in pale colors – for “invisible texture,” larger stripes with texture can be a focal point. The trick is to keep textures simple and in line with other visuals in the design.
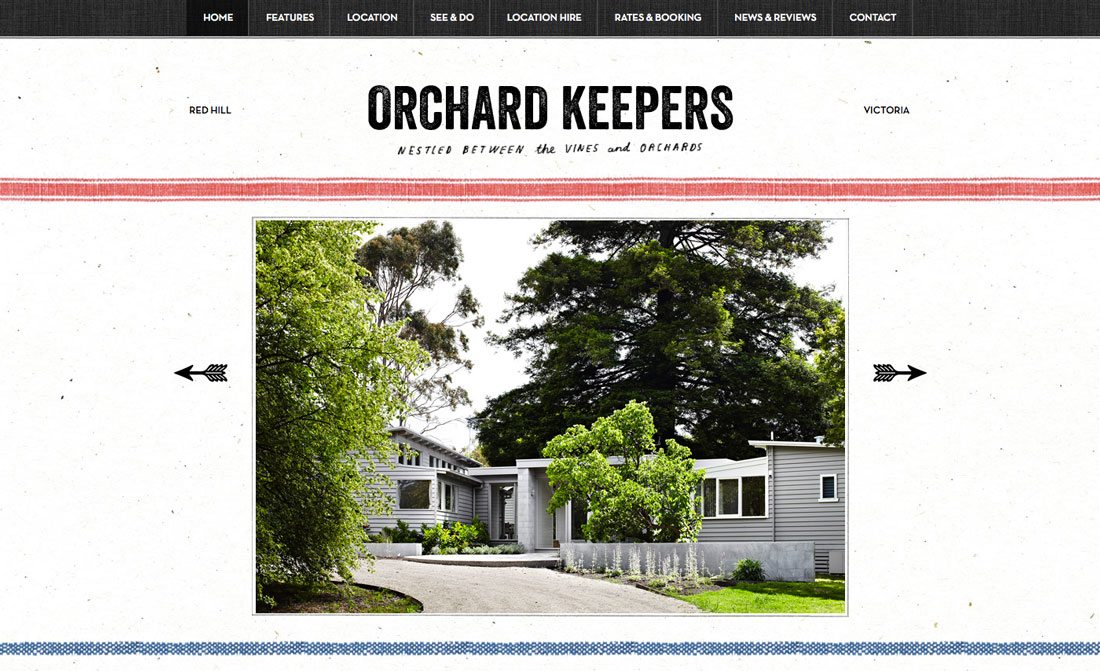
Stripe textures can also help you create “lighter” lines so that they don’t look heavy and weigh down the design, even when used with a bright or bold color. Orchard Keepers, above, uses texture in this way to create a sense of time with an “old feel.”
Modern Stripes


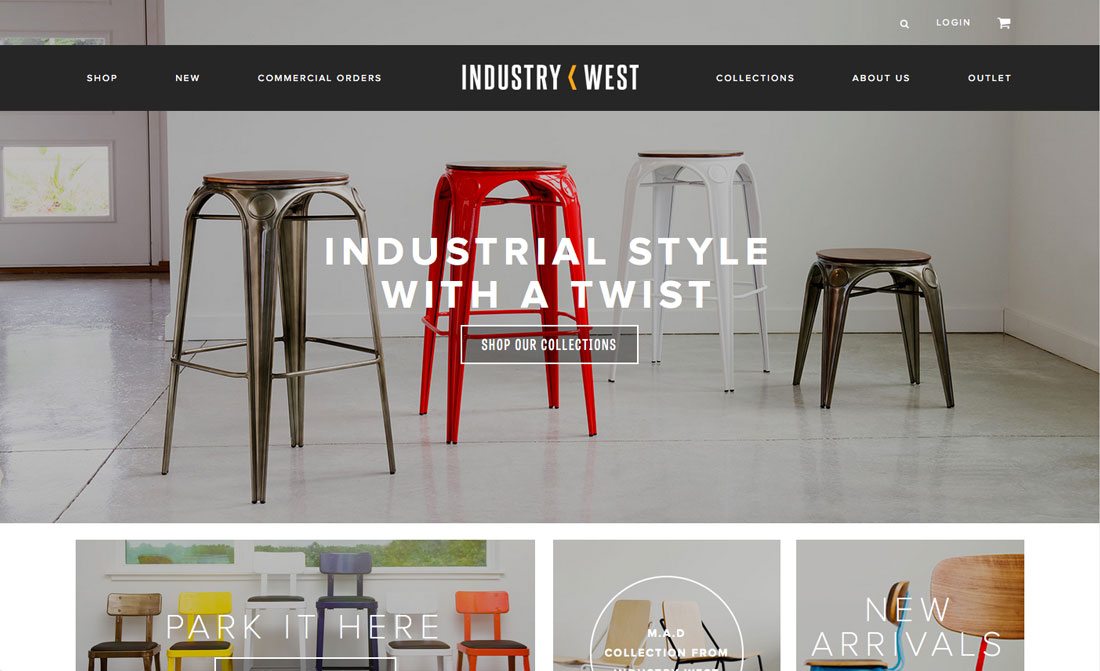
In website design, stripes are used to help create focus, drive navigation and help users find and focus on calls to action. The pair of sites above use stripes in different ways to aid usability.
Industry West uses a thick horizontal stripe to contain navigation. Because of the contrast of the strip against the background images, it serves as a static focal point of reference. The high contrast wide bar makes it easy to read navigation buttons and move through the site.
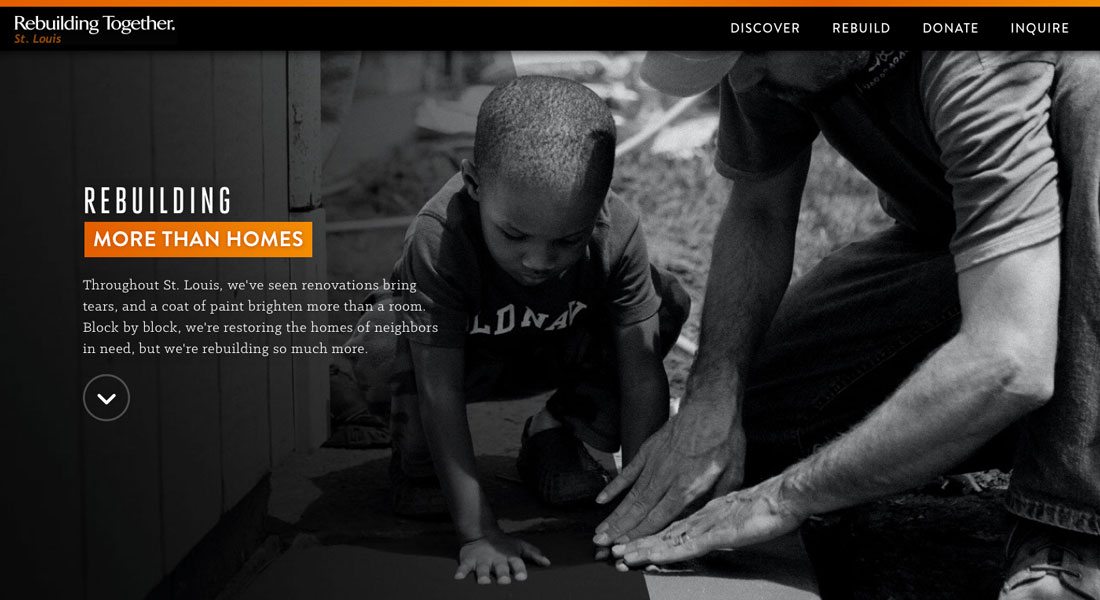
Rebuilding together uses a thin stripe at the top of the design to create a color flow throughout the page. The orange stripe (or line) helps pull the eye from top to bottom of the page, with the user pausing on orange accent buttons throughout. The smart design helps tell users what to do next (click the orange buttons).
Background Stripes


Background stripes can be more than just a series of horizontal or vertical lines spaced in a pattern. Stripes can be created using a series of other shapes or even with a more haphazard or natural look.
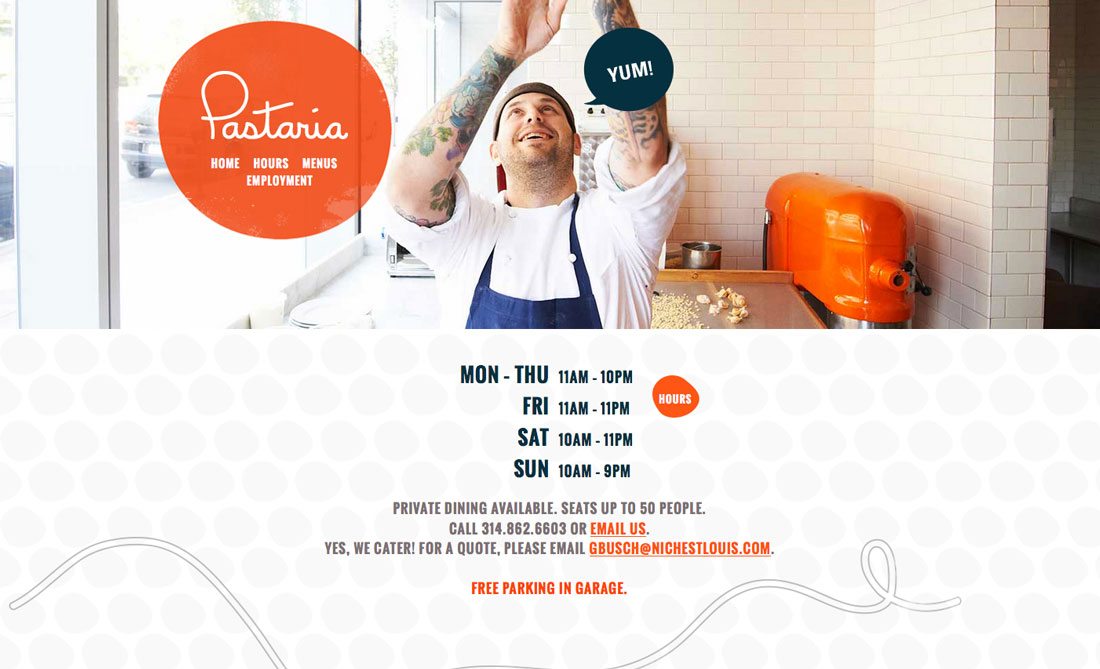
Pastaria uses a fun series of round shapes to create a striped-pattern in the page background. Depending on your perspective, the pattern might appear vertical or horizontal. The trick to this working so well is that the pattern creates interest and depth without being the dominant visual.
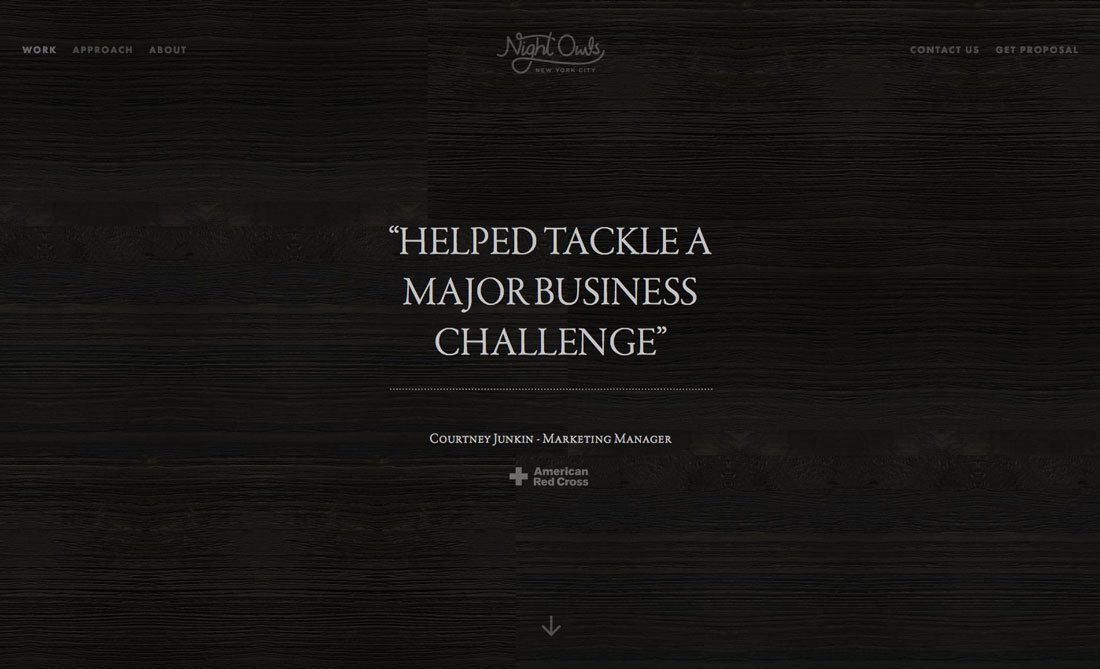
In much the opposite way, Night Owl Interactive uses a natural striped pattern (wood grain) for texture and depth. What’s nice about this natural stripe-style is that it has a random look.
Stripes in Images


While stripe patterns are often something you create, they can also be part of the imagery you select for the page. Whether you plan to include stripes in an image as part of the design or they happen by chance, they can add instant interest and depth.
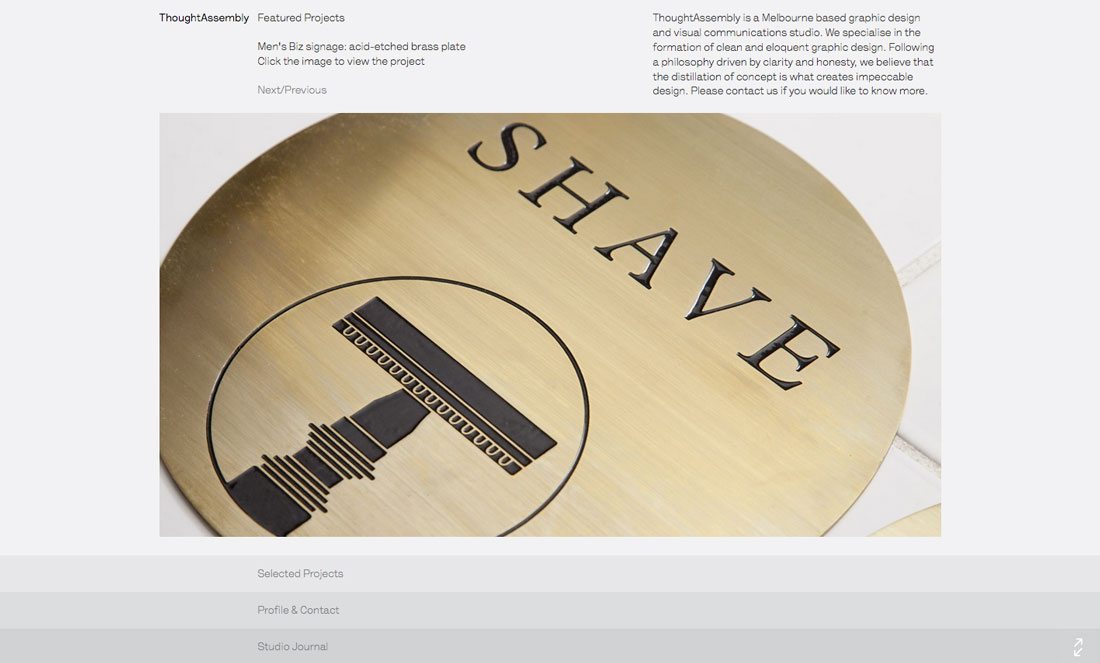
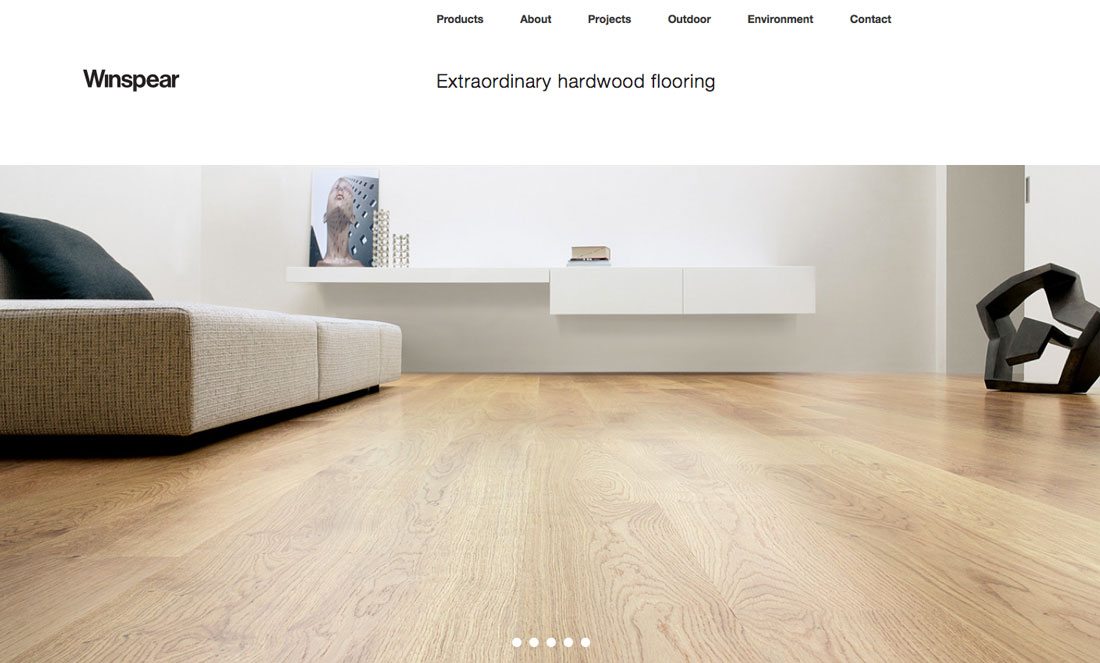
Both of the examples above include wood grain textures to establish patterns and stripes within the main images. Not how different the lines are, where they help you look and the additional depth they provide for the overall design.
Color and Pattern

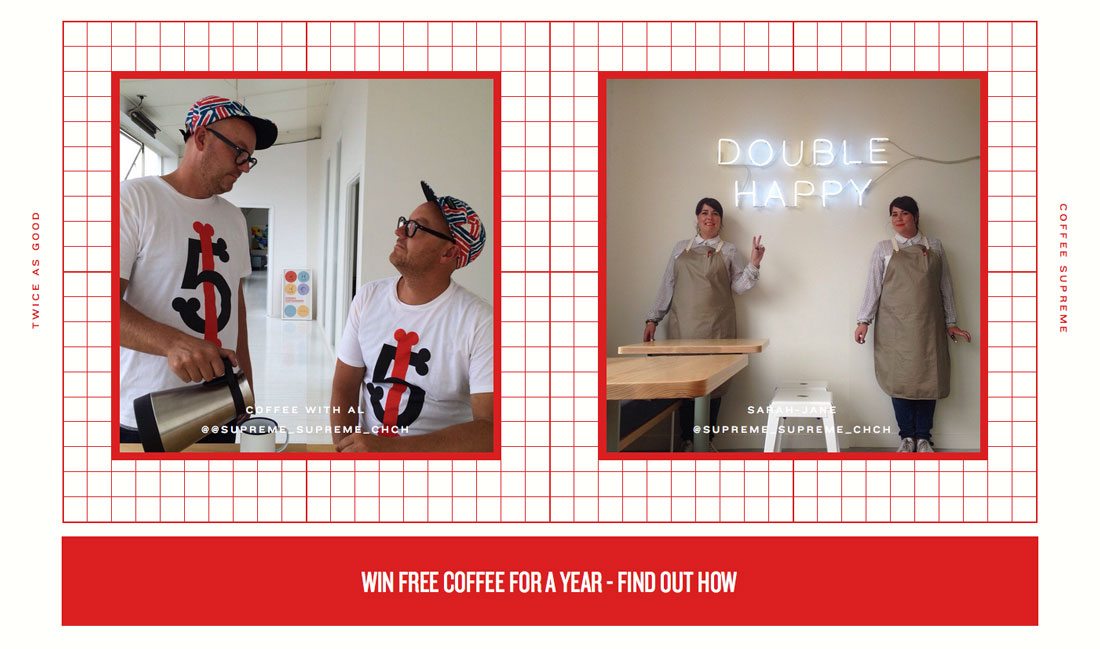
One of the most trendy uses is pairing wide and/or thin colored stripes for a color blocking pattern. As a design technique for digital, print and even fashion and interior design, color blocking adds instant emphasis in a contained manner.
Colored stripes can be a great tool for adding brand colors to a design that is image heavy or minimalist. Color creates contrast and emphasis in places where it may be lacking and the overall effect has a modern feel. (This is a great option if you want to try a trendy concept that’s not too difficult and has a more timeless look to it.)
‘Mini’ Stripes


While a lot of the stripes in the examples above are large and easy to spot, strips can be small design divots or accents as well.
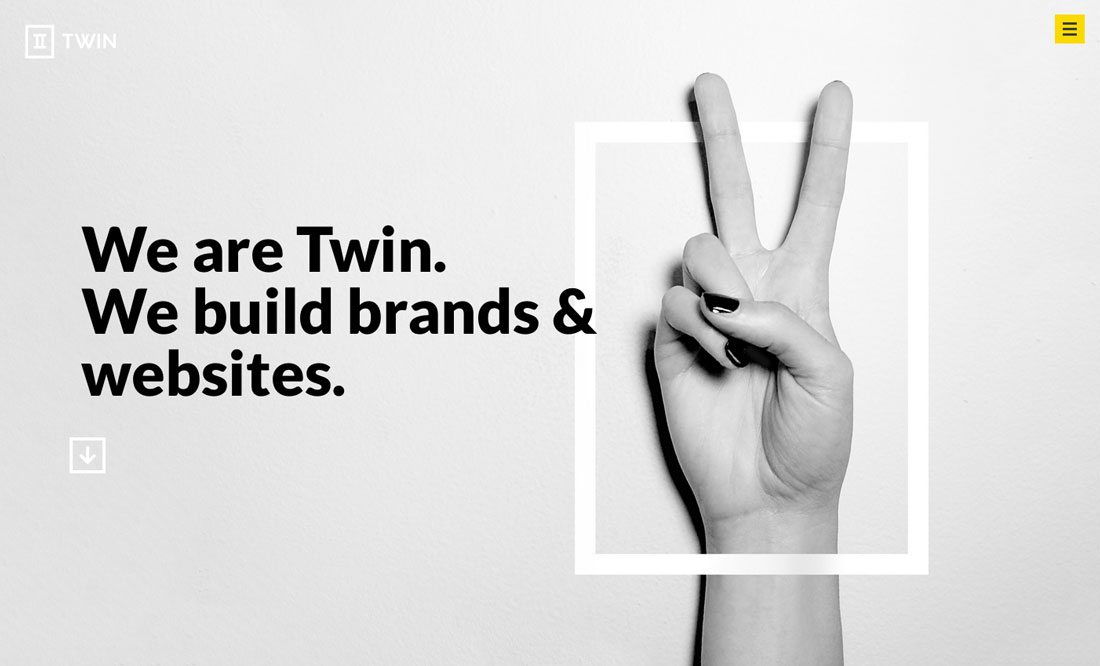
One of the smallest examples of stripes is the hamburger icon. Three little stacked lines. That’s it. But it’s an example of using stripes at the smallest level.
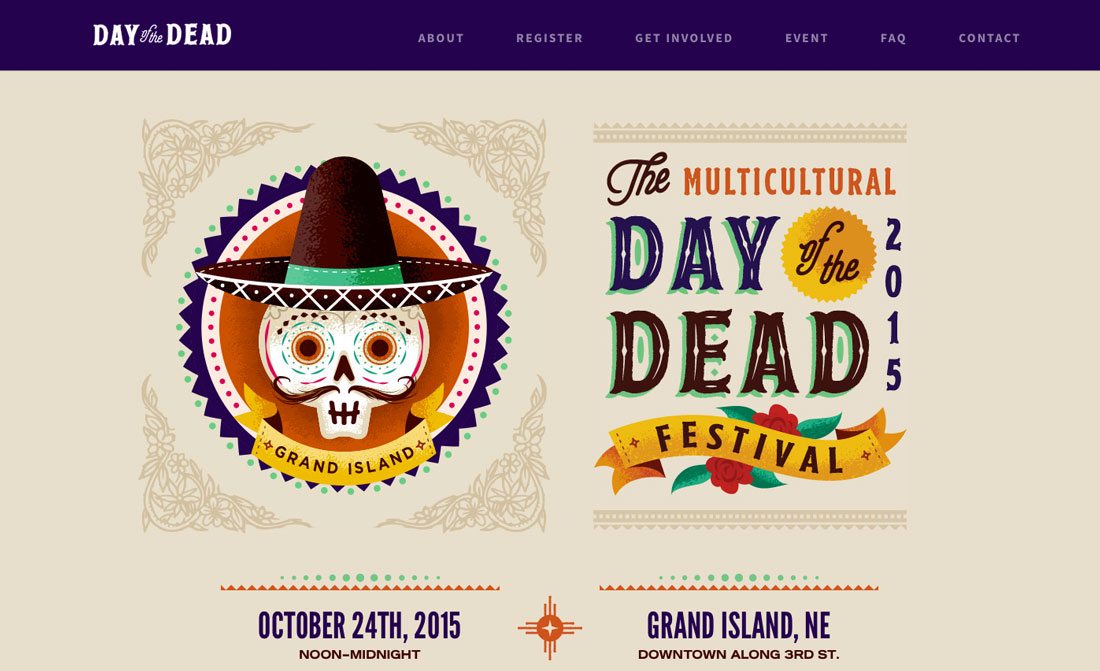
The Day of the Dead website design uses stripes as an accent detail in a way that has a lot of visual interest as well. Almost falling into the background a pair of intricate stripes surrounds the text and helps draw the eye to it. Subsequent lines and striping with color help create flow through the scroll on the homepage.
Conclusion
One final thought for you. While often the idea of stripes evokes a mental image of rows or columns if lines, striping can be used in a singular form as well. Many of the examples above include stripes in ways that aren’t the first mental image you might have, but each is interesting and helps create a strong visual.
Consider using stripes in ways that are a little different for the most impact. Play with color and texture and shape and size. Experiment with stripes as you would before trying out any other design tool and have fun!
Image Source: Bill Lapp.


