Think About Images and Text Together
Good design centers on good content. Good content needs good design to survive and stand out among all the other choices out there. The most successful design projects come together because of content-driven design.
It is easy though for designers get stuck in an image or text rut. This frequently happens because people tend think about text and images on their own. What we should be doing is writing copy with images in mind and preparing design projects with the text in mind. Think about how images and text will work together as you plan your next project.
The Ultimate Designer Toolkit: 2 Million+ Assets
Envato Elements gives you unlimited access to 2 million+ pro design resources, themes, templates, photos, graphics and more. Everything you'll ever need in your design resource toolkit.
Content is King
The number one reason you will get people to pay attention to a design project is content. Yes, you will get a few looks on aesthetics alone, but what will keep the audience is content. Treat it like gold.
Plan your visuals to correspond with content and make sure all visual associations are clear. Don’t set up a website dedicated to frogs with a photo of a toad on the homepage. People will notice.
Take the time early in the planning process to think about content and how the visuals should represent it. Do any of your words create color or photo links? Use that to your advantage.
Use show, not tell, examples when possible. Too often you hit a website that tries to explain every concept with words. Put together images to represent visual examples. Don’t have a visual to work with? Create one. Snap a picture, use images with creative commons licenses or build an infographic (there are some nifty online tools out there).
Google It, Dribbble It, Search It on Pinterest

When you get stumped, play online. It is not a waste of time to peruse images that have keywords relating to your content. Search and scroll through the options on Google Images, Pinterest or on a portfolio-image sharing site such as Dribbble.
It is perfectly fair to use others’ images for idea generation, but please avoid visual plagiarism. Think about how words and text intersect uniquely for your project and go from there.
Keep an ideas file. You are likely to stumble on some visually inspiring items that might not match your project. Save these ideas for the next project. Develop your visual brainstorming techniques to help come up with even more ideas.
Use Active Words

It sounds really simple. But words that imply action and movement are easier to represent visually. Not only will using more active verbs and descriptive words help you develop images, but they are more interesting as a whole.
Think about voice as well. Writing copy in active voice, rather than its passive counterpart will help you as well. Think about it like this: You want your copy to explain action happening. “The dog ate my homework” has much better flow than “My homework was eaten by the dog.” Using active voice will help you and others visualize the action happening in your copy. When you are able to create this link between your copy and a visualization of action, it will be easier to develop corresponding images and text.
Using active voice will also help your readers and users. People who read your copy and look at your images together will be more likely to relate to the information and engage with your content.
Quiz Others About Your Images
Sometimes the images come first. If you have the appropriate visuals nailed down but are experiencing copy woes, talk to others. Print out the images with no text on the page and ask coworkers, family members and friends what the images mean to them. Make a list of all the words they come up with and use that as a starting point.
This exercise can also give you an idea of what your visuals represent to others and if they will work with the concept of your project. If you come back with a lot of jarring responses or ideas that aren’t on par with your project concept, it might be time to rethink some of the imagery.
Be Unexpected


Avoid clichés and pair words and images that border on the unexpected. Note the choice of words there – look for “unexpected” relationships between images and type, not “unrelated.”
Elliott Jay Stocks’ blog is a great example. The blog uses the main headline for the post as a visual and it is made unexpected by the use of “fine flourish of the ligature.” You would almost expect the words “fine flourish” (which contain several ligatures) to appear in the italic style used by “ligature” (because the word does not actually contain joined letters).
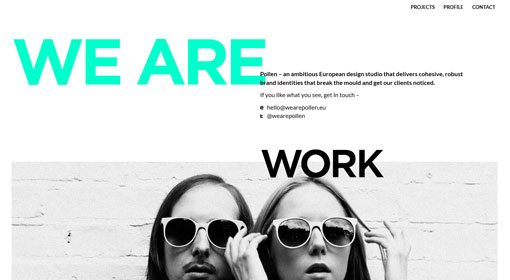
The Pollen site works in very much the same fashion. “We Are Work” and the image of a sunglasses-clad couple create almost contrasting ideas — work and play. But read more into the text and you see that the image perfectly relates to the company’s branding.
Don’t Try Too Hard
Loose content-image associations can be tough for others to follow. If you are really struggling to find an image that works with your copy, it might be best go without an image-based visual or create an art element from text.
You want your information to convey a purposeful and balanced message. Mixing oddball images and text will not help you achieve that goal and could confuse those who are trying to understand your work.
Personal Account

When writing for this blog, I am always looking for ways to come up with image and text pairs. To get started I always create an outline of what I plan to write about in my post – very much like the headers you see here. From there I think about those phrases and how they could be represented visually. Is there an image that will correspond on its own? Should I show an example and write about it to make the point more clear? Do I need to create an image that shows what I am trying to describe in the text?
As I write and create images (I do this one section at a time to help the process), I look back over everything and think about what has the most impact. From there, I select the image and words that will be what you see at the top of the page.
Sometimes, I see a website or ad or magazine cover that sparks a great idea that I want to write about. The text does not have to come first, though for me it often does. I have found that when I break out of my safety zone, I sometimes develop the best ideas.
Conclusion
You will get the best overall results when you think about images and text concurrently for each project you take on. You may have to get out of your comfort zone to do it, but open your thinking to performing both tasks simultaneously.
As you write copy, visualize the images you will pair with it. As you develop images, background and logos, think about the words that will be featured alongside them. By pairing the thought processes, you will find that your project comes together easier, with less rework and in line with what you planned from the start.
Image Source: rachfog.


