CSS / 19 Jul 2017
12 Fun CSS Text Shadows You Can Copy and Paste
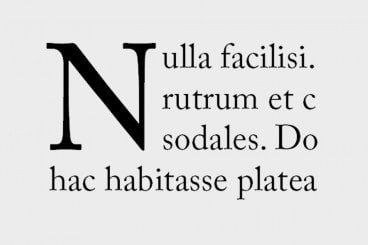
Typography is everyone’s favorite toy in web design. One particularly fun tool that CSS gives you to play with your type is text-shadow, which seems simple enough at first but can be used to create some remarkable effects with a little ingenuity and creativity.
Today we’re going to run through several text-shadow examples that you can copy and paste for your own work.