Layouts / 17 Jun 2021
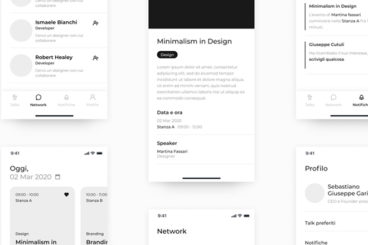
How to Design a Captivating Web Questionnaire
We’ve all run across them – web questionnaires or surveys that were so simple and delightful that they were actually fun to fill out.
Sadly, that’s the exception to the rule. More often than, surveys are clunky and cumbersome.
You can design a captivating web questionnaire with the right thought process. It’s a mix of question planning with visual elements and cues to make the process user-friendly and somewhat seamless.
Here’s how you do it.