Graphics / 6 Jan 2016
7 Ways to Design a Killer ‘First Screen’ for Your Website
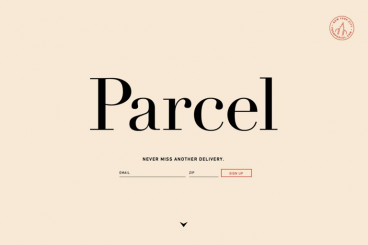
It’s time to talk about first screen design. The first screen is that initial glimpse that a user gets into your website. It’s everything above the scroll, whether the user accesses a website from a desktop, tablet or mobile device.
The information you include on this “first screen” is the key to website success. The design can entice and keep users clicking, or force them to navigate away from the page. What needs to be on the screen before users start scrolling? Let’s take a look.