
App Templates / 10 Apr 2024
45+ Best Mobile App UI Design Examples + Templates
Today, people spend more time on their phones than any other device. As designers, you now have to think more carefully about user interface design for apps than ever. As it plays a key role in improving usability and user retention.
To help you find inspiration for your next app design project, we put together this collection of best app designs.
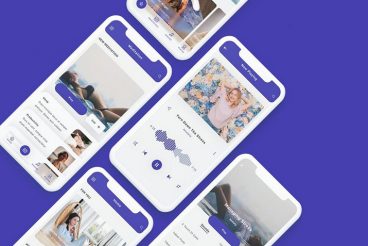
We look at some of the inspirational and creative app UI designs. We handpicked lots of mobile app examples with templates covering different aspects of app designs. Including onboarding screens to in-app UI screens and more.
The examples we feature below are downloadable templates. If you’re working on an app design, feel free to download them and use them with your own projects. Or even experiment with them to learn how professionals craft app UI layouts.