How to Create a Timeless Design: 7 Tips
The best designs never really go out of style. These classics are often rooted deep in design theory and have that certain something that helps them withstand the test of time. You know some of them – brands such as Nike and Coca-Cola have logos, colors and overall design personalities that have stood for decades.
Thankfully, that timeless concept is something you can apply to almost any project. You might not have the same visual recognition as the Swoosh, but you can create an aesthetic that can work for you for years to come. Here’s how to do it.
2 Million+ Digital Assets, With Unlimited Downloads
Get unlimited downloads of 2 million+ design resources, themes, templates, photos, graphics and more. Envato Elements starts at $16 per month, and is the best creative subscription we've ever seen.
1. Focus on Readable Content

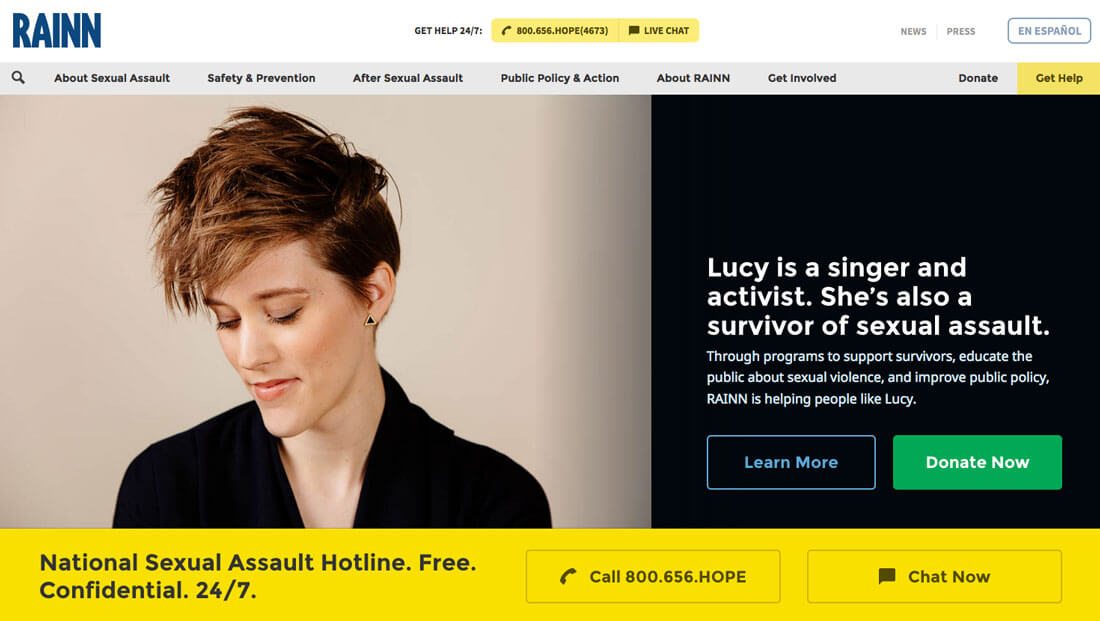
It starts with readable type, images and overall clarity in the design and message. While that sounds like a tall order, a focus on simplicity and readability are key.
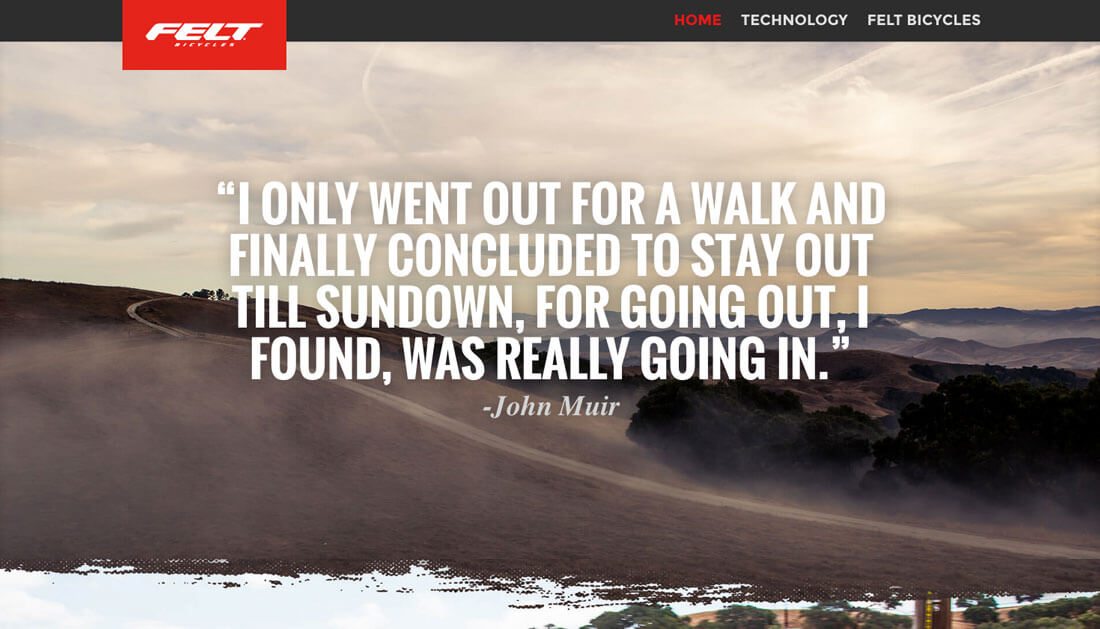
- Typography needs to be readable at any size and without difficulty. Novelty typefaces can be fun for a while, but if users don’t know what you are trying to say, the design will fall short.
- Images should be sharp, of high quality and easy to understand. Just as typography needs to be readable, all other visuals must be read as well. Can the user understand what is happening in the image and how it relates to what you are trying to say?
- The design needs to look good, but should provide a clear message or meaning. Images, text and user actions should create an integrated experience that users understand and want to be a part of. If the parts are asynchronous and disjointed, even a beautiful design can fail.
2. Incorporate Interactivity

Once you put all the visual elements together, users should want to interact with it. This doesn’t mean you have to create a virtual reality experience – although you could. Even small touches of interaction can make a design feel more realistic and add to the personality of the project.
When thinking about interactive elements, design for usability and usefulness. Interactivity should do something that can’t be done in another way. It might be how you tell a story, a thoughtful navigation pattern or a bit of movement or action just to delight users.
Set a goal for the interactive visual, keep it simple and smooth and make sure it works with your content plan for maximum impact.
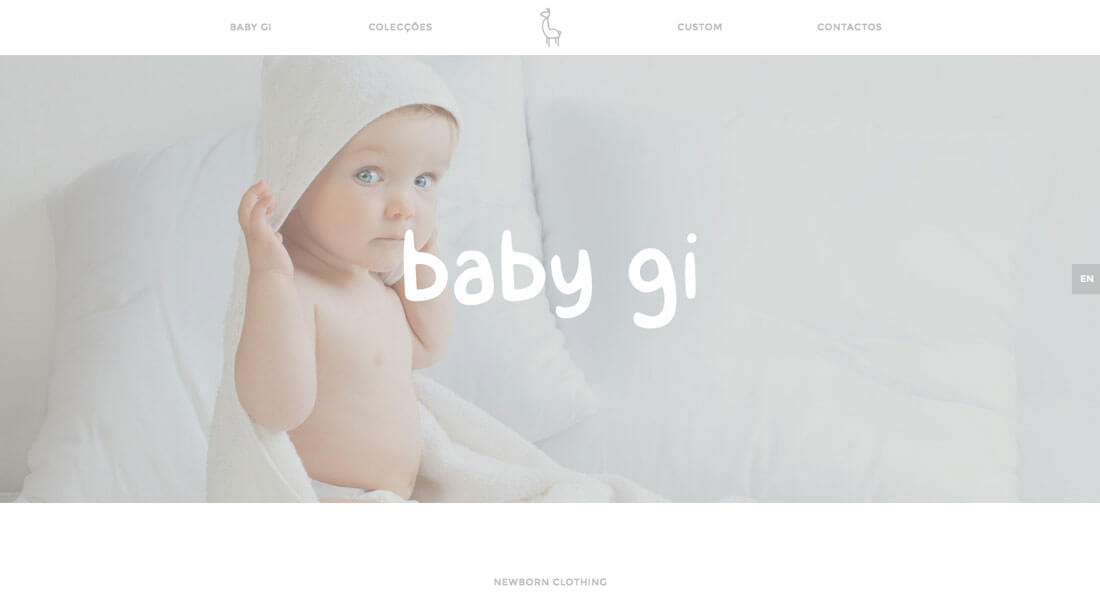
3. Create a Visual Scale

Every website needs a hierarchy of elements. Big items, regular-sized elements and small pieces. Each of these elements needs a place in the design with plenty of space to differentiate it from other parts of the visual display.
A good visual scale provides a way to proportionately design and place elements – from type to space to size – so that everything seems to fit in a logical manner.
A good scale creates flow in a pattern that’s easy for the user to recognize and work with. (There’s a reason that most website have a left-top logo, large image and then body text. It provides a visual scale that shows users how to read the content.)
Just as important as the scale and weight of items are the consistency in use. If a button is one color and size on the homepage, it should have the same design on other pages. Body text, headlines and color choices should follow rules of consistency across pages as well.
4. Accent Elements with Purpose

The most lasting designs have a little something extra to set them off from everything else. Accent elements with a purpose, use color in interesting ways and include touches of flair that are a little more modern and keep the design from feeling stark.
Accents include:
- Special bits of typography
- Interesting pops of color
- Simple animations
- An unusual texture of background
- Almost anything unexpected
Think of accents as little surprises that help direct users through the design. They should provide direction and informational understanding about the content as well as provide visual interest.
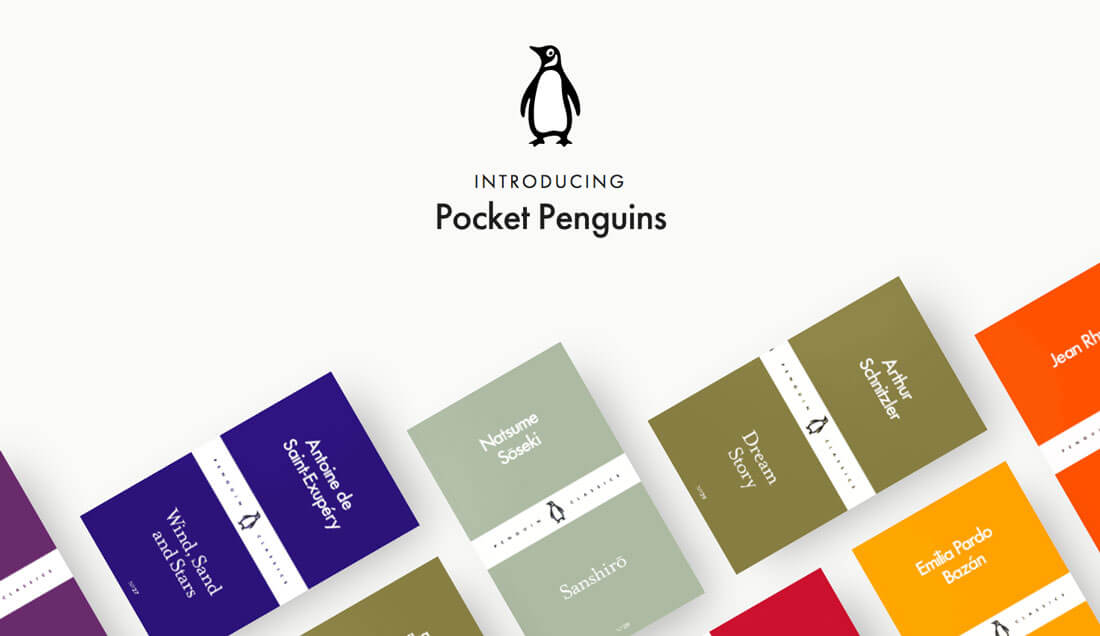
5. Establish Identity

Every part of your visual identity should look like your brand. This applies to everything from your website to business cards to photo and logos on social media. Users should know who you are just by looking and not have to wonder if they wandered into content by mistake.
This brand identity is important – vital, actually. Creating a brand identity is a giant undertaking and if you don’t have one already, it should be on your radar. In the meantime, there are a few things you can do to help create visual identity and consistency.
- Use the same colors.
- Stick to a handful of fonts and sizes.
- Consider alignment rules for text and pick a style.
- Establish a photo style – color vs. black and white vs. another technique.
- Stick to the same voice for messaging – formal vs. casual.
- Be yourself.
6. Forget the Gimmicks

Designs that are too trendy can fade out of fashion fast. They can also date the design so it looks like it came from a certain time period. That’s not to discourage the use of trends, though; just use them smartly.
Timeless design patterns are rooted in design theory. Basic principles and guidelines shape how the visual outline comes together. Consider that in relationship to trends. How well do they mesh? One of the reasons Material Design concepts – a big trend – seems to work so well is that it is rooted in physical ideals and motion. It takes a two-dimensional idea and pushes it forward.
Using a specific typeface, complicated plugin or animation or color palette are visual ideas that you should think about. How long will the look fresh and relevant? Or do you have a plan to switch these elements out while keeping the rest of the design? You can be trendy and timeless!
7. Use a Grid

Proper organization never goes out of style. From a simple grid to a grid-based visual display, a strong grill provides the foundation for a solid design.
When thinking about and planning a grid, think vertically and horizontally. Often designers spend a lot of time on the columnar spacing and vertical issues lurk in the design. A good grid provides enough flexibility to create and place elements with ease in a way that create harmony and flow. It also provides a guideline for spacing (including white space) and alignment of elements and parts.
The grid can influence every visual aspect of the design from the size of photos and type to how icons or buttons line up with other content. The grid can be as complicated or simple as the project dictates, but should be enforced with every design element to maintain visual consistency.
Conclusion
Timeless design isn’t about specific techniques; it is about making design choices that are balanced, logical and easy for users to comprehend. While trendy elements can be a lot of fun, more timeless projects use a mix of classic and modern elements to share information in a directed way.
When you want to create something that will last a long time, the best idea is to go back to the basics. Almost all lasting design concepts are rooted in theories that have been used for a long time.





