How to Perform Real-Time User Testing With FullStory
Ever visited a website that was confusing, broken, or just plain hard to use? That site probably isn’t using FullStory.
There’s no doubt that user testing is incredibly important to create a website that’s easy to use, and performs well. But watching users in a testing environment can never compare to watching actual customer interactions, and looking at the stumbling blocks they face. Today we’re taking a look at how FullStory can help with just this, and give you a powerful insight into how your customers use your website.
2 Million+ Digital Assets, With Unlimited Downloads
Get unlimited downloads of 2 million+ design resources, themes, templates, photos, graphics and more. Envato Elements starts at $16 per month, and is the best creative subscription we've ever seen.
A DVR For Your Website
FullStory aims to make the internet a better, more useable place by allowing web teams to play back real customer visits to their site. When you see your site through your users’ eyes, it’s easy to spot frustrating web design, broken code, or new features your customers would love to see.
The tool captures and indexes every event – from mouse movements to frustrated rage clicks – during a user’s visit. That means you can answer any question about your customers and how they use your site.
Watch the Intro Video
Before we take a closer look, this quick introductory video is a great place to start to get a better understanding of what FullStory is capable of, and how it works:
Getting Started
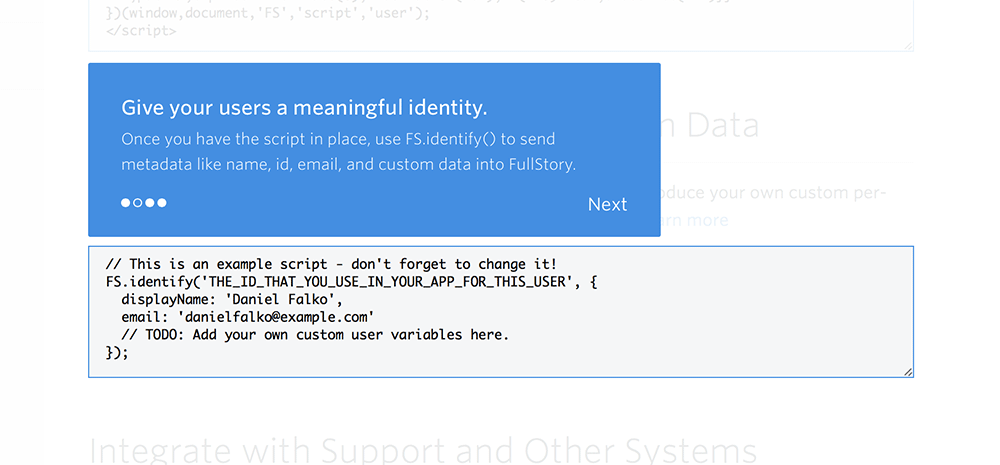
Setting up FullStory is pleasantly straight-forward. It’s just a case of adding a single code snippet to each page of your site, and making sure that you connect up an identity with each user (so FullStory knows who it’s recording). You can also exclude any information that’s sensitive, such as passwords or payment information, so this never gets recorded.

Once you’ve dropped these code snippets into your website or app, it’s just a case of sitting back and waiting for the data to start being collected!
Watching User Sessions
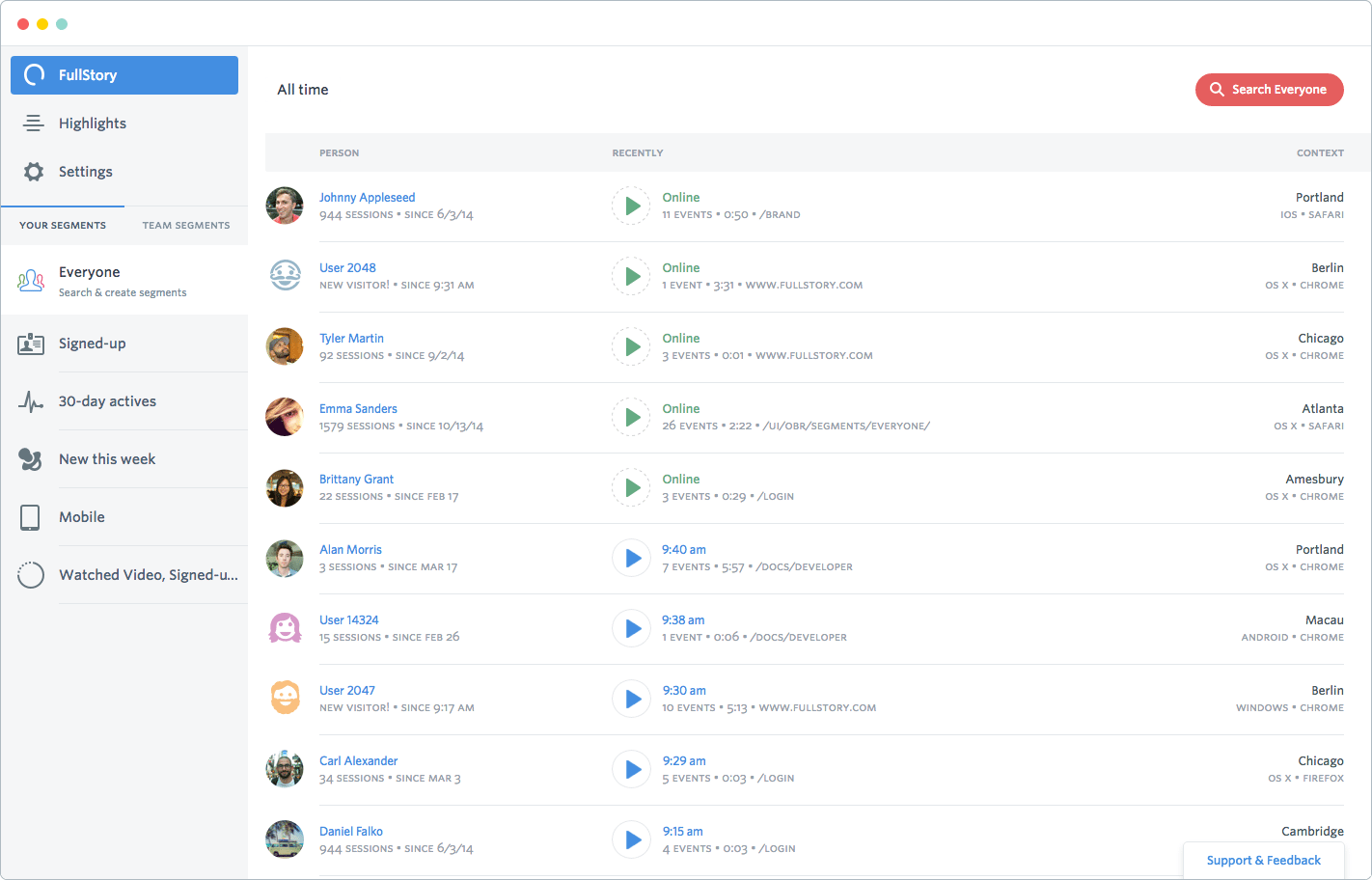
Once FullStory is up-and-running, you’ll be presented with a list of all the user sessions that are currently being recorded, or that have been saved from previous visits:

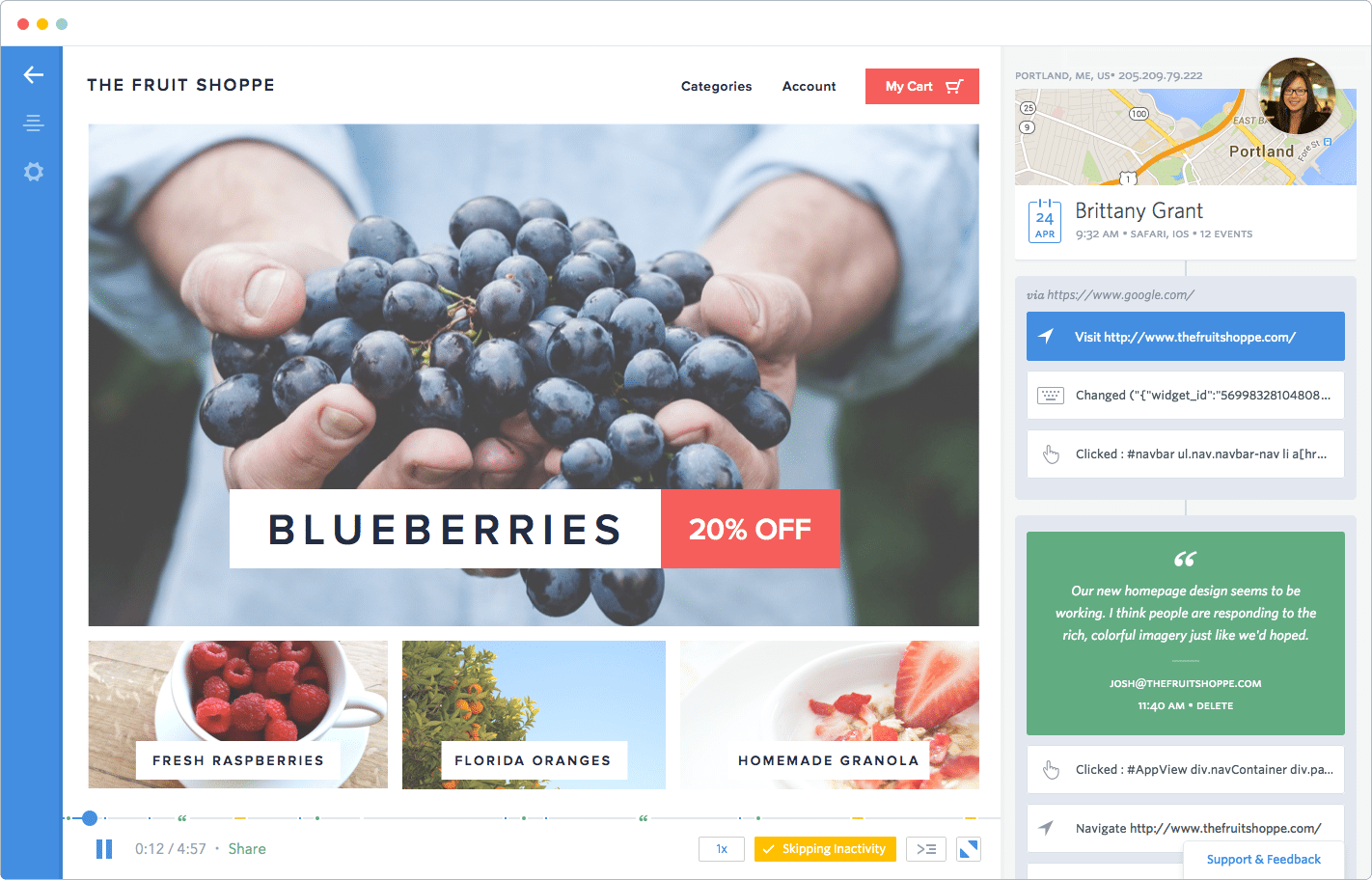
You can choose any of these to watch a real-time playback of everything the user did on your site. How their cursor moved, what they clicked, which pages they moved between, and how they did or didn’t find what they were looking for.
It’s strangely fascinating, and completely eye-opening. Being able to perform user testing on this scale, with any and every user that visits your website, feels revolutionary.
Reviewing & Notes

FullStory records your page’s DOM, not pixels, so what you see during playback not only renders beautifully on every screen, but is also fully inspectable. As you watch a session play back, you can make notes on different interactions, save a session as one to review later with your team, or share it with another team member for them to review themselves.
There’s a useful “Rage Clicks” search functionality, which automatically shows you users who have furiously clicked on a single spot in your site, letting you know what parts of your UI are frustrating users. I think it’s generally accepted that the fewer “Rage Clicks”, the better!
Seeing the individual struggles that users face, rather than amalgamated numbers and charts as in traditional analytics tools, really changes your understanding of the frustrations that people face from poor UI design.
Powerful Search and Segmenting
Of course, as soon as your project grows to the point where it has a significant number of users, all this data can quickly become quite overwhelming! This is where their search and segmenting features come in.
There’s support for flexible search (including searching for interactions with a particular button or element via CSS selector) that lets you quickly find out how many users are taking the actions you’re most interested in. Then you can jump in and watch how these interactions actually looked like in real-time.
You can also save particular searches, or combinations of events and clicks, to narrow down the segment of interactions that you’re wanting to look at. It helps to keep things manageable, and makes it simple to make decisions about how to improve specific things you’re wanting to focus on.
Integrations

FullStory also integrates with a number of other tools and services. Notably, it can connect to support tools like ZenDesk. So when you next receive a support request from a user struggling to accomplish something on your site, you can immediately jump back and watch their interaction in real-time.
Not only is it fascinating to see how they found themselves in a frustrating situation, but it can dramatically cut down on the back-and-forth required to understand the exact problem they’re facing. A solid time-saver!
Start Your Free Trial
Pricing for FullStory is based on two things: your website traffic, and the number of seats you want for your team. Plans start at $199/month, but there’s a completely free 14 day trial.
Get started today for free, and start getting great insight into how your visitors are using your site!
This post is sponsored via Syndicate. Our thanks to FullStory for helping to support the site, and for creating such a useful service!





