25+ Best Google Chrome Extensions for Designers and Developers
Browser extensions can speed up design workflows, helping you do everything from identifying a font, to pulling a color swatch, to inspecting the code of an element. Google Chrome has edged out all other browsers with the top market share among users, on more than 58 percent of all computers.
And there are plenty of extensions out there to help you optimize the performance of Chrome in your design workflows.
We compiled an awesome collection of 25 extremely useful Google Chrome Extensions for designers and developers.
The Ultimate Designer Toolkit: 2 Million+ Assets
Envato Elements gives you unlimited access to 2 million+ pro design resources, themes, templates, photos, graphics and more. Everything you'll ever need in your design resource toolkit.
Site Palette

Site Palette generates comprehensive palettes that you can share, swatch, and download. The part that makes this extension pretty valuable is that you can pull palette from any website as inspiration for future color combinations. It works with Sketch, Google Art Palette, and Adobe swatches, as well as has a free API.
CSS-Shack

CSS-Shack lets you create layer styles in-browser and export using a single CSS file. It’s great for creating mockups for anything from a full site design to a simple button.
Writer

Inconsistencies and errors damage your brand image and hurt customer experiences. Writer helps teams craft clear, consistent, and on-brand content every time. Define your style guide, align your writers, and check everything as you write with this helpful Chrome extension.
WhatFont

WhatFont answers your burning typography question: What font is on that website? It takes some of the work out of identifying fonts by identifying them when you hover with a mouse. It picks up common services for web fonts.
Checkbot

Checkbot helps you check and fix SEO, speed, and security issues on your website. Use it to scan for broken links, duplicate title, insecure page, invalid HTML, and plenty of other issues that can impact usability. The extension is packed with rules for best practices, maybe even a few things you haven’t thought of.
PerfectPixel
PerfectPixel lets you put a semi-transparent image overlay on developed HTML and perform pixel perfect comparisons. Use it to design with pixel perfect accuracy.
Page Ruler

Page Ruler is a Google Chrome Extension that allows you to draw a ruler and get pixel dimensions and positioning. Use it to measure any element on a website. It’s super easy to use with a drag and drop interface with arrows and guides.
Muzli 2

Muzli 2 is a Chrome extension that will help generate inspiration. It is a showcase of design and UX news from around the web, populating information from more than 120 feeds in one place.
SVG-Grabber

SVG-Grabber lets you preview and “grab” all of the SVG assets from a website by copying the code. It’s an open source tool that’s super fun to use.
Loom

Loom is a tool that lets you capture your screen, record from the camera, and narrate all at one time. Then you can share with a link. It’s a great way to collaborate on projects with people who aren’t in the same location.
Window Resizer

Window Resizer lets you resize a browser window to different screen resolutions. Test layouts on different browser resolutions. The resolutions list is completely customizable. Set the window’s width/height, window’s position, preset icon (phone, tablet, laptop, desktop) and even the option to apply the new dimensions to the entire window or just to the viewport.
Stylebot

Stylebot helps you change the appearance of websites instantly with custom CSS. You can preview and install styles or pick and element and choose changes you want to make from the editor. Make adjustments to fonts, colors, margins, visibility, and even write CSS manually.
Alexa Traffic Rank

Alexa Traffic Rank gives you the information you need before linking to other web sources. Get quick and easy access to a site’s Alexa Traffic Rank and sites linking in. See how well reviewed the site is. Learn about how the site is being found through search using Alexa’s search analytics, or see what it looked like in the past using the Wayback Machine.
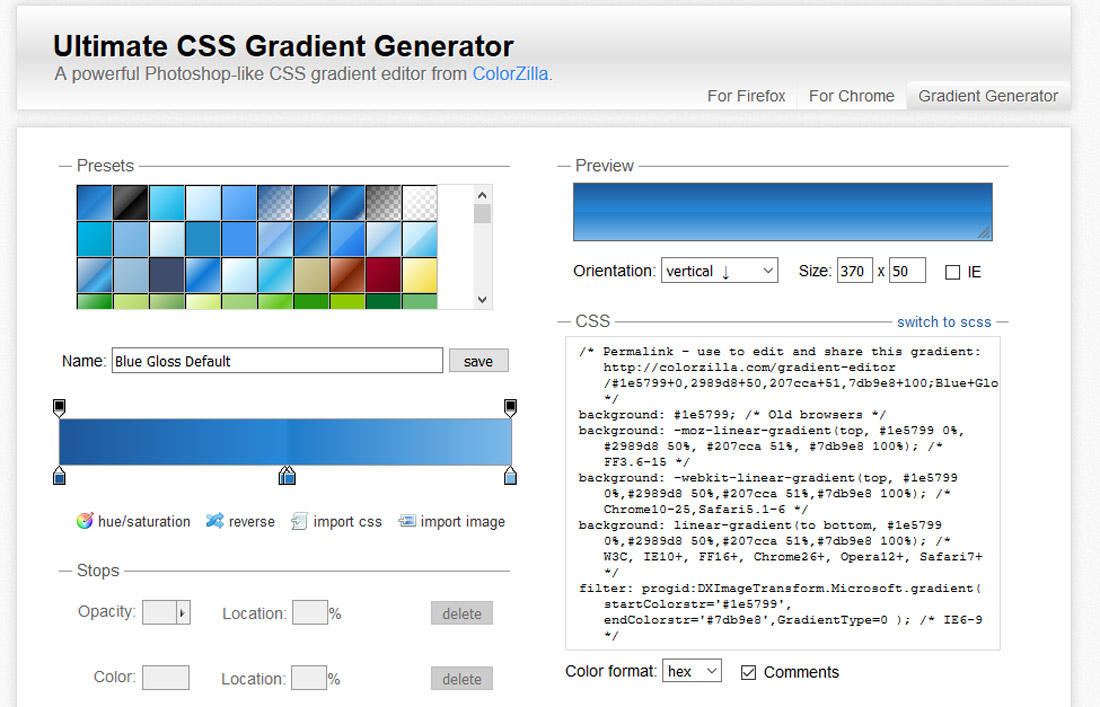
ColorZilla

ColorZilla is a Chrome extension that uses an eyedropper tool to pick up colors from anything on the web. You can adjust colors, preview palettes, and even generate new options.
Custom Cursor

Custom Cursor is one of those extensions that’s totally just for fun. It allows you to change the mouse cursor to almost any design you can imagine, using your images or a premade collection.
Spectrum

Spectrum allows you to test any website and see it from the perspective of people with different types of color vision. It’s a great accessibility tool that can help you make design choices when it comes to color and contrast.
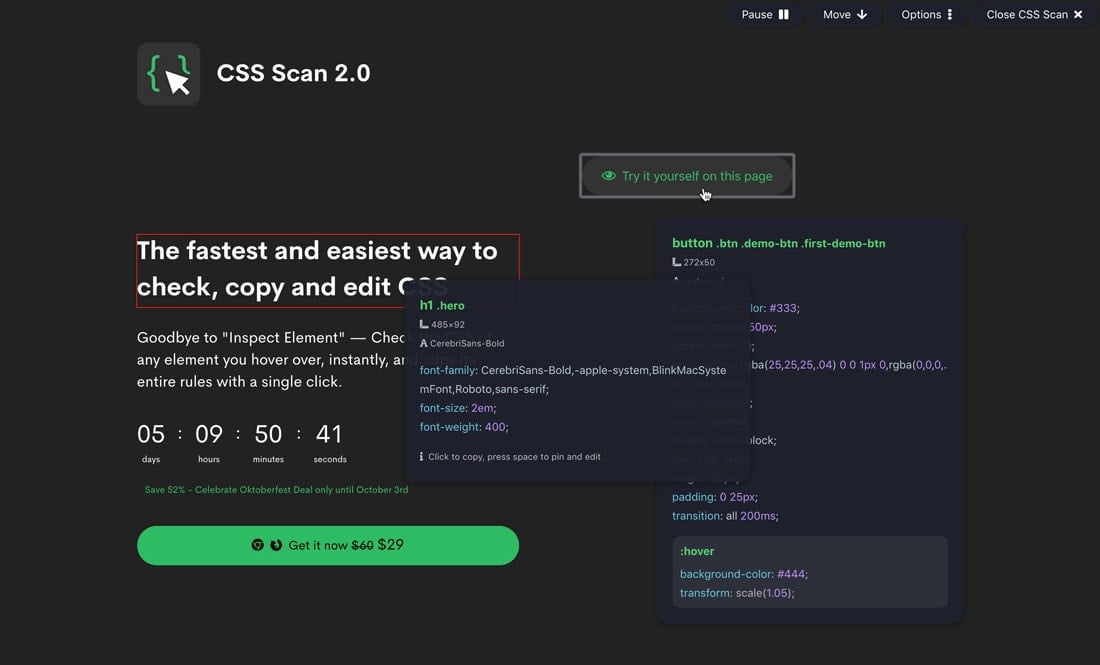
CSS Scan

CSS Scan allows you to check, copy, and edit CSS using a browser extension so you can avoid the “inspect element” tool. The true benefit is that you can hover, click, and copy all the rules of an element in an instant.
Check My Links

Check My Links crawls to check for broke links on a webpage. It highlights valid and broken links in different colors so you can see what needs work quickly. Then copy all the bad links to your clipboard for easier resolution.
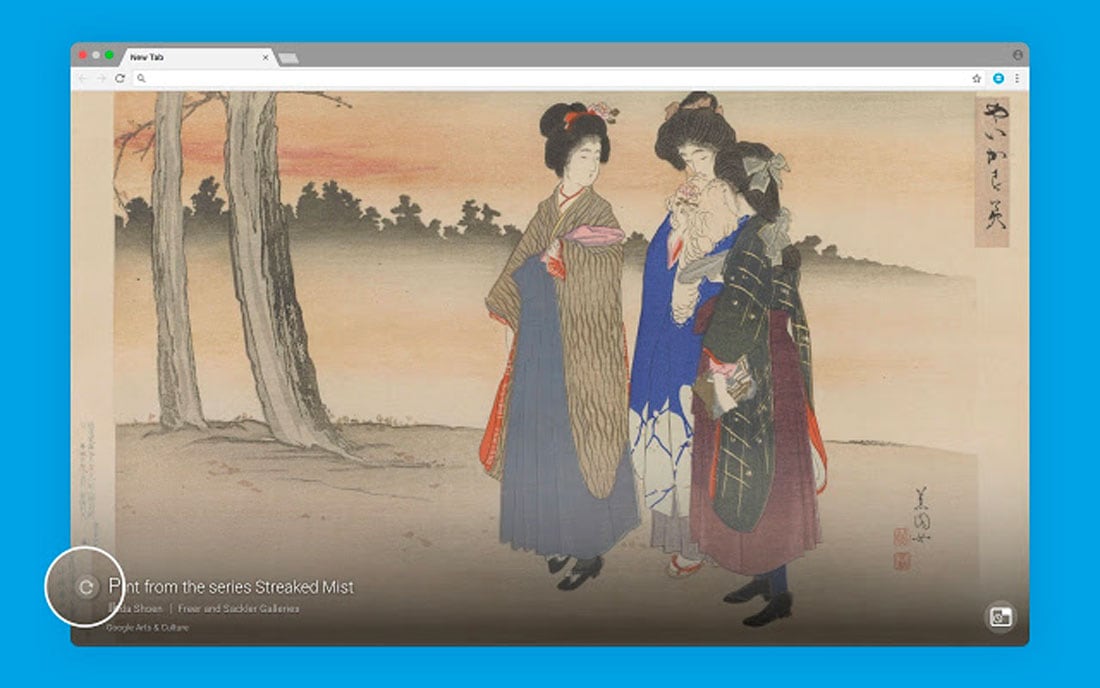
Google Arts & Culture

Google Arts & Culture replaces ugly browser windows with each new tab you open in Chrome. You’ll get a daily dose of art with masterpieces and descriptions of the art you see.
Resolution Test

Resolution Test is a Chrome extension that allows developers to test web pages in different screen resolutions. Simple, but effective.
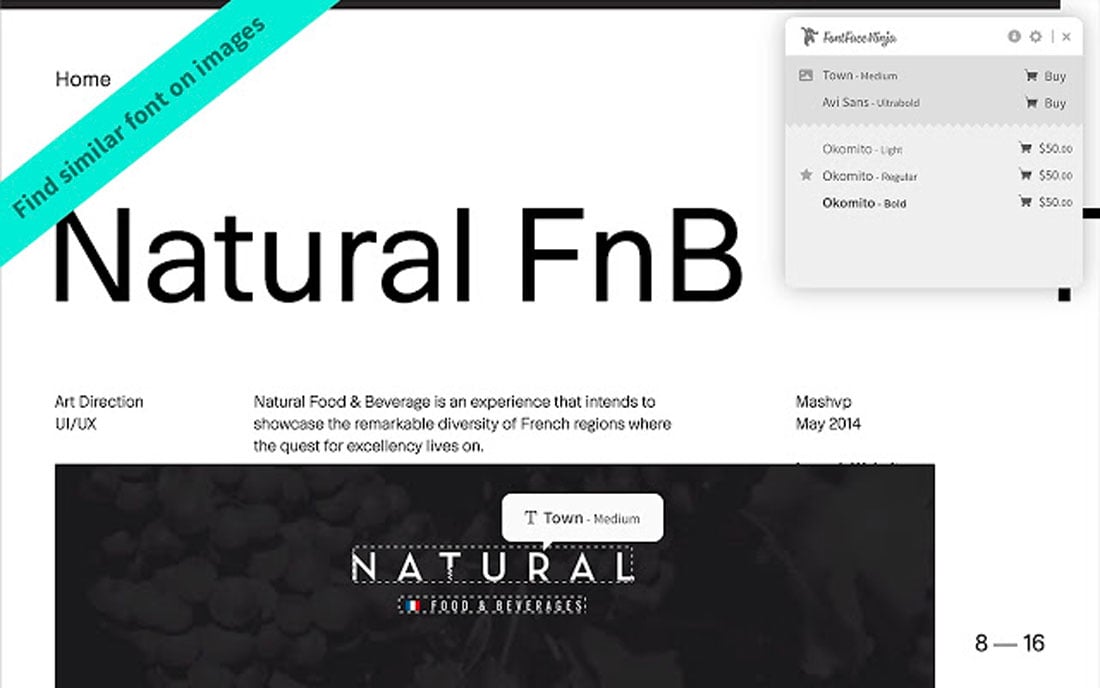
Fontface Ninja

FontFace Ninja is a browser extension that let you inspect, try, bookmark and buy fonts found on any website.
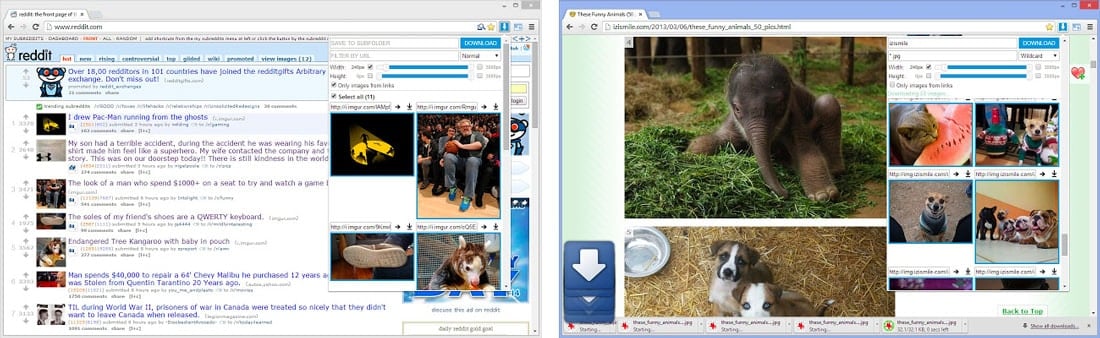
Image Downloader

Image Downloader allows you to bulk download images from a web page. You can see images that pages contain and link to and filter by width, height, and URL. Pick images you like and download.
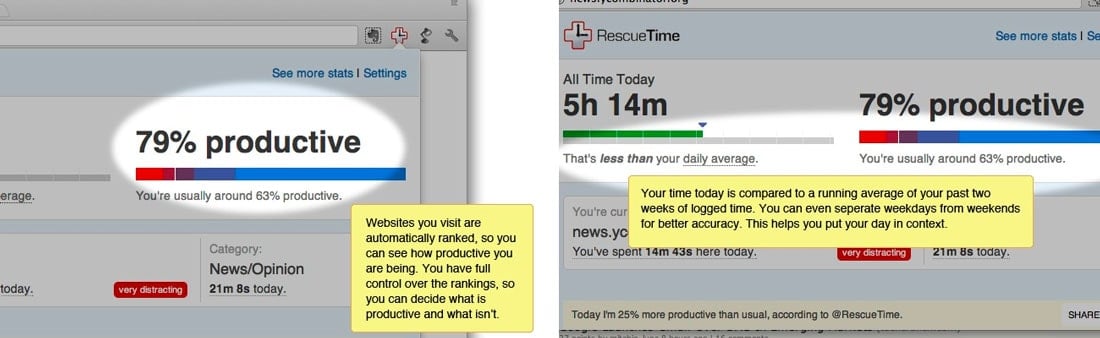
RescueTime

RescueTime is the ultimate productivity extension. Keep track of what you do online all day (if you dare).
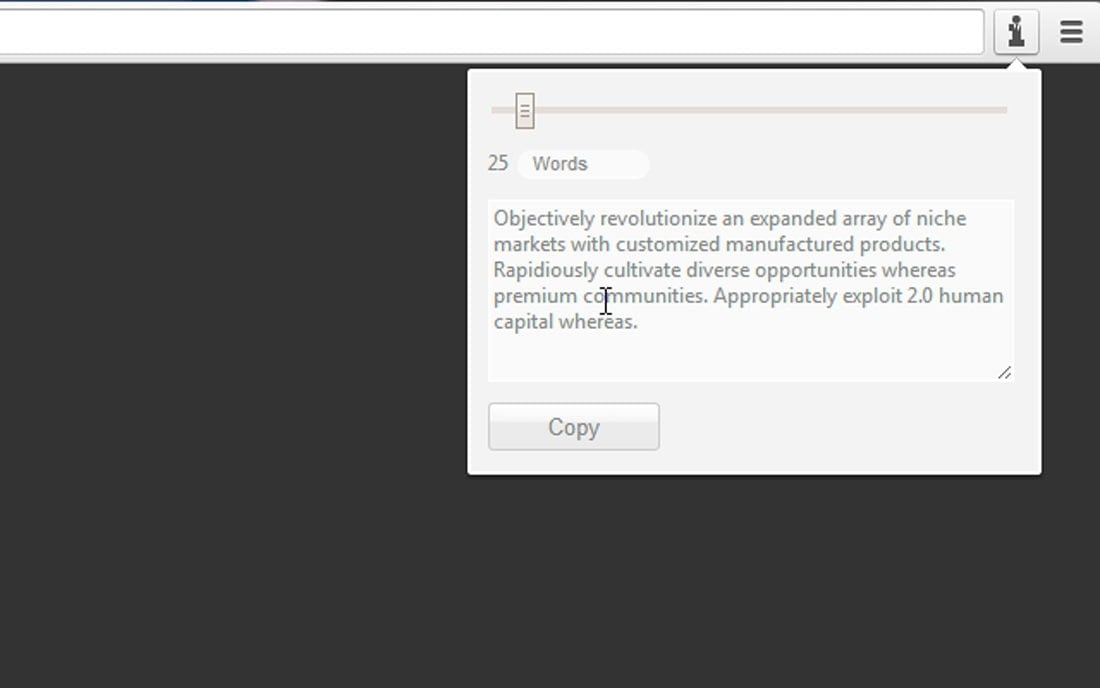
Corporate Ipsum

Corporate Ipsum uses a more professional set of filler words for filler (lorem ipsum) text.
Google Font Previewer

Google Font Previewer lets you choose a font from the Google Font directory with a few style options, and preview them on the current tab.
Grammarly

Grammarly lets you check spelling and grammar in-browser as you work. Avoid silly mistakes so that all your work – from emails to mockups – has a more polished feel.
What’s Your Favorite Google Chrome Extension?
Now that you’ve seen our collection of Google Chrome Extensions for designers and developers, drop us a note and let us know what your favorite extensions are. Also, have you tried any of the extensions above? What did you think of them?


