This Week in Design: Sept. 5, 2014
I’ve been bouncing all over the place this week, and this week in design reflects that. From a list of ways to develop more effective media queries to a great look at design contest winners to the evolution of the beacon and design, there’s a design smorgasbord in store for you.
Every week, we plan to a look at major product releases and upgrades, tools and tricks and even some of the most popular things you are talking about on social media. And we’d love to hear what’s going on in your world as well. Have we missed anything? Drop me a line at [email protected].
2 Million+ Digital Assets, With Unlimited Downloads
Get unlimited downloads of 2 million+ design resources, themes, templates, photos, graphics and more. Envato Elements starts at $16 per month, and is the best creative subscription we've ever seen.
Effective Media Queries Feature Common Elements
Sometimes the way a design works is just as important as the aesthetics. (This is almost always true.) Brad Frost’s look at this topic is a great place to start in “7 Habits of Highly Effective Media Queries.”
The article takes a look at ways you can better design for responsive websites and think about a strategy for creating a user interface that people will want to react with.
He offers seven great suggestions and goes into more depth on each one on his blog if you want to learn more.
- Let content determine breakpoints
- Treat layout as an enhancement
- Use major and minor breakpoints
- Use relative units
- Go beyond width
- Use media queries for conditional loading
- Don’t go overboard
That last tip is especially important. “The more complex we make our interfaces the more we have to think in order to properly maintain them,” Frost writes. “It’s definitely in our best interest to strive for simplicity when faced with such a complex web landscape.”
Lessons on Creativity

Do you ever wish you could go back and warn a younger version of yourself about things to come? Or teach yourself a lesson that you learned the hard way? It happens all the time, right?
Kevan Lee did a great job putting some of those things into words with “What I Wish I Knew About Creativity When I Was 20.” He offers 17 little bits of practical wisdom to help you think about design as a 20-year-old or as a trained veteran.
Some of the highlights include:
- Never underestimate the value of a creative outlet.
- Make time for creativity. The same time. Every day.
- Trying and failing is better than never trying at all.
- Collect what inspires you.
- Create without thinking.
- Start something today.
- Create what you enjoy.
That’s just a glimpse of the great advice in this piece. Go read it. Be inspired. Create something wonderful today and every day.
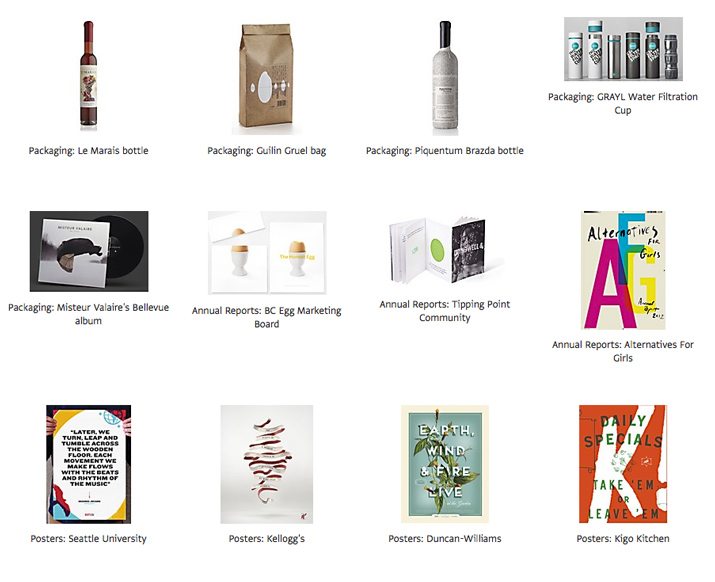
Communication Arts Winners Named

Communications Arts released the winners of its annual design competition this week. The trends from previous years continued with a decrease in print submissions and an increase in digital design projects.
Another trend was the large number of international selections for the design annual. Juror Eric Thoelke said: “We used to see a real richness in American regional flavor. But with design-curation sites, social media and blogs enabling design solutions to be seen by more people faster, regional quirks don’t get the necessary time to evolve. I think one of the reasons there is so much international work in this year’s Annual is that we are finding that regionalism on an international basis. It makes me very happy that a large global community of designers is finding such idiosyncratic ways to express solutions to similar problems. The ideas are not all the same out there. Yet.”
The full list includes 152 winners from 3,632 total entries. You can find the full list from Communication Arts. Winners include individuals and agencies. You should really take a look at the gallery of winners; it is quite inspiring.
And if you think you’ve got something worthy of winning. The 2015 contest is accepting work through May. You can get all the details from Communication Arts.
What’s New in Creative VIP?
Creative VIP, an exclusive subscription-based network of deals, design resources, discounts and even goodie bags for creative professionals, just got a whole lot better. The site recently launched a redesign and a single subscription plan that includes a ton of design resources and a goodie bag shipped annually.
Here are three brand new deals members are taking advantage of:
- Free lifetime membership at PixelsDaily to access hundreds of Photoshop graphics, vectors, icons, and web elements.
- 1 month free from Skillfeed, a online learning tool to help keep your creative skills current.
- 20% off anything you buy from Creative Market, a platform for handcrafted, mousemade design content from independent creatives around the world.
Join today. This is a great value for creative professionals.
Coming Soon

Beacon technology is a big part of chatter in the web world these days and it is something that as designers we all need to start thinking about. Beacons are often tiny sensors that trigger some sort of action when you get close. (Think coupons delivered right to your phone when you walk into a store.)
Last week Fast Company featured Estimote Stickers, which has developed a become that is no larger than a small sticker. “Beacons are a little bit like URLs for the physical world,” Steve Cheney, cofounder and senior vice president of the company told Fast Company. “We don’t know exactly how it’s all going to work out, from the experience level, but I think the apps you use the most will start to integrate beacon technology in a way where you assume it was always that way.”
How this impacts designers is how we design interfaces for this technology. (And you thought mastering apps was a big deal!) The practical applications are many and it’s time to start thinking about how designers will design interfaces for these small devices or even design the devices themselves. Will clients want branded beacons?
It really is a lot of food for thought. What do you think? Share your ideas with us in the comments.


