Developing a Color Scheme and Color Management Tips
Building a website can come with a few unexpected hiccups, one of those being color. Understanding color choices, and how colors may render on different computers is the first step to ensuring that your site has the look you intended.
In addition to finding and selecting colors that work for you, it is wise to develop and manage a color scheme for your project. It is simple to create a set of swatches in common image software such as Adobe’s Photoshop or Illustrator and organize colors in such a way that they are easy to find and use.
2 Million+ Digital Assets, With Unlimited Downloads
Get unlimited downloads of 2 million+ design resources, themes, templates, photos, graphics and more. Envato Elements starts at $16 per month, and is the best creative subscription we've ever seen.
Like the article? Be sure to subscribe to our RSS feed and follow us on Twitter to stay up on recent content.
Understanding Web Color

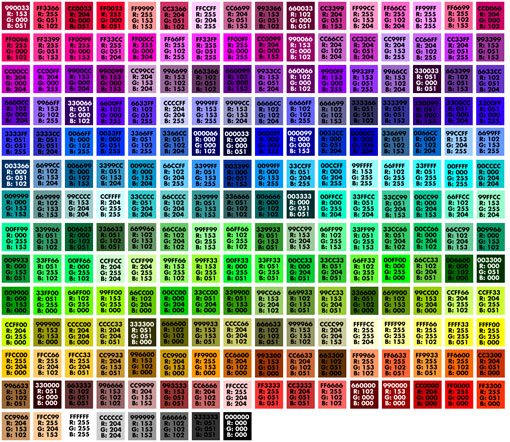
Colors on the web are made by mixing combinations of red, green and blue hues; this form of color mixing is called RGB color. Each hue is represented by a number value from 0 to 255 and each unique color has a value for red, green and blue. Black, for example, has no color value giving it a color RGB value of 0, 0, 0. The first digit always refers to red value, the second to green and third to blue.
Because there are 256 variants of each hue, 16 million color combinations are possible using RGB schemes. Most computers today can handle all 16 million color values and display them accurately. There are some though who still adhere to the old list of 216 “web safe” colors that were developed so colors would render accurately on machines using a 256 color palette. This standard has pretty much vanished with advances in screen and color technology.
When creating colors, you may have the option to create each shade using an RGB value or using a hexadecimal notation, or HEX value. Color HEX values are identified by six characters preceded with a # sign. HEX values use a combination of numbers and letters; 0 is the lowest value and FF (255) is the highest. Each of the six characters in the HEX value corresponds to numbers in the RGB value. Black has a HEX value of #000000.
Further, 147 colors are defined by name for HTML and CSS applications, according to w3schools.com, which has a table detailing each color by name and value. There are 17 standard colors — aqua, black, blue, fuchsia, gray, grey, green, lime, maroon, navy, olive, purple, red, silver, teal, white and yellow. Each has a specific RGB and HEX value. Maroon, for example, has an RGB value of 128, 0, 0 and HEX value of #800000; silver is 192, 192, 192 or #C0C0C0.
Create Color Swatches
Sometimes creating a color scheme sounds easier than it is. Depending on the complexity of a site design, a handful to a rainbow of colors may be needed to get the desired effect. Some designers have a knack for color pairing and will create a scheme from scratch; others will find inspiration from other sites or external sources (such as browsing paint chips at a hardware store or matching colors found in nature).
Color schemes are developed in many different ways based on the thought processes of the designer. While some have the eye to create colors on the fly, flipping through a color book or using color from a photo are common ways to develop a scheme. When creating a color scheme, make sure to note the color combinations for each part of your website, such as the header, background, navigation bar, sidebar, text colors and links.
To use colors that you have found in other places, take a digital photo and open it in photo editing software such as Adobe Photoshop. Zoom in on the image until the pixels are clearly visible and use the eyedropper tool to select hues you like and write down their color values.
Import Color Swatches
Not all designers start from scratch with a color scheme. There are a variety of free tools online that allow users to develop, download and import a color palette in a matter of minutes. Color schemes can be created using a single color that finds complementary shades or from using a photo or another image. Look for a tool that provides the exact color mixes for download and is compatible with your computer software. Here are a few simple options for your next project.
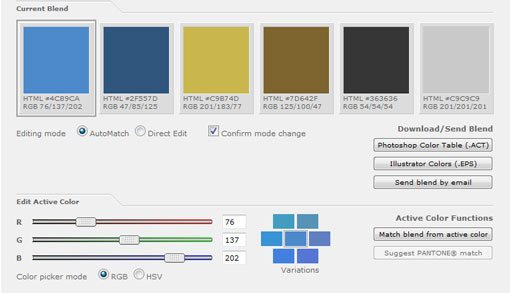
ColorBlender

ColorBlender creates an instant palette of six colors that designers can download as a Photoshop Color Table, Illustrator EPS or have sent as an email to mix manually and use in other programs. Colors are matched using a slide tool for each RGB value. The blends are nice and have a lot of range. You can also enter a value for a color you love as a starting point. Nothing is preset, you can edit each color choice and even match to PANTONE colors.
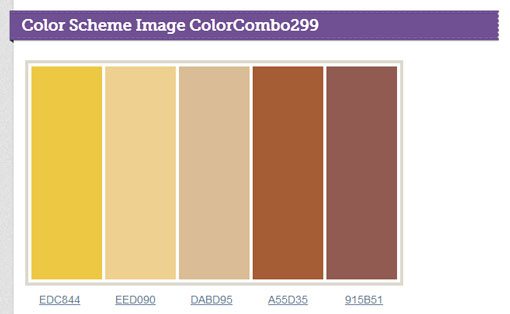
ColorCombos.com

ColorCombos.com has a vast library of preset color combinations that come in the form of five-color schemes that are searchable by hue. Each displays HEX, RGB and even CMYK (for print projects) values for each color. Schemes are downloadable as a .png file. Use the eyedropper tool to extra and save each color value. The site also allows users to create custom color combinations.
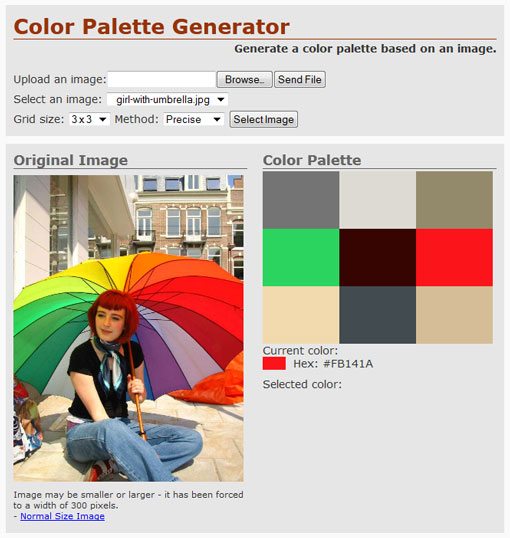
Color Palette Generator

Color Palette Generator is the automated version of how to create a color scheme from a photo or image. Users can select one of the preset images or upload their own to get a nine-color custom palette from the image. Color combinations are nice, but can’t be downloaded. Hover your mouse over each hue for its HEX value. RGB values are not provided.
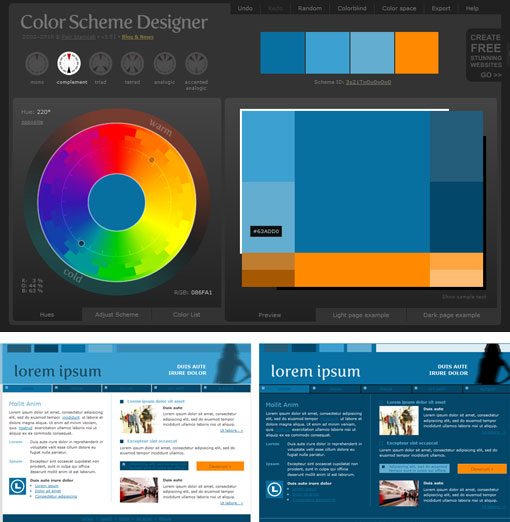
Color Scheme Designer

Color Scheme Designer may be the most visual tool out there. It creates a four-color scheme like many other programs but also allows users to preview how that scheme might be used on their site, based on light and dark page examples. The site lets users mix colors using a large color wheel and schemes are developed using several options for mono, complementary, triad, tetrad, analogic and accented palettes. The site also has the most options for download format, including HTML, XML, text and Photoshop palette options. Each color value has HEX and RGB values available.
Swatch Organization

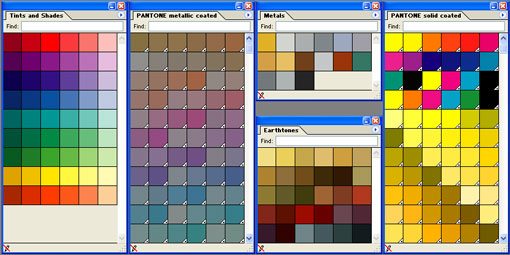
The simplest way to manage and organize swatches in Adobe Photoshop and Illustrator is through swatch libraries. You can set up specific color schemes and save and open them for certain projects. (Adobe products also come out of the box with a few preset libraries that are pretty nice, including a few Pantone swatch sets for CMYK applications.)
To add your new colors to a swatch library, open the Swatches palette from the Window menu. What opens is the default swatch palette. (You can see other options by clicking on the expand tab. Each option will pop up another window.) Select “new swatch” to add a custom color mix or “load swatches” to import a downloaded color scheme. Arrange colors in the Swatches palette in the way that works for you and save. After saving, the new color swatches can be loaded and used at any time.
Having a plethora of color swatches can be cumbersome. Think about creating a new file for each project that you will go back to repeatedly. Keep the palettes small and remove colors that you will not use. Name colors in a way that makes it easy for you to remember their applications. For example, in the swatch library “My website,” name each color swatch based on how it is used, rather than the RGB values.
Don’t save color swatches to a library for one-time applications. It requires unnecessary time; libraries are best used for recurring projects or colors. Remember to remove any unused colors from the color libraries for projects that you turn in to clients to keep your files clean and organized.
Conclusion
The first step to creating great color for your next project, on the web or in print, is understanding how color works and how to create a scheme that will have complimentary tones. Knowing what the numbers associated with colors mean will help you create (or even steal) swatches with ease.
Play with color to create combinations that are project-appropriate. Once you have a set of colors to work with, keeping your swatches organized to improve your workflow is a must. Use the organizational tools in the Adobe Creative Suite to make the most of its built-in color management system. Group and name colors in ways that sync with the way they will be used.
Image Sources: alikins, and IvanWalsh.com.





