
Business / 28 Jun 2025
Canva Whiteboards: Creative Ways to Use Them Beyond Brainstorming
When you hear “whiteboard,” the first thing that probably comes to mind is a classic brainstorming session filled with sticky notes, doodles, and scattered ideas.
But Canva Whiteboards takes that familiar format and turns it into something much more versatile.
With drag-and-drop elements, templates, real-time collaboration, and a simple interface, Canva’s whiteboards can do more than just map out ideas. They can become a tool for strategy, planning, team building, and even storytelling.
Whether you’re working solo or collaborating with a remote team, here are some creative and practical ways to use Canva Whiteboards that go far beyond your typical mind map.

Microsoft Word Templates / 27 Jun 2025
10+ Tips for Modern, Pro Page Layout Designs in Microsoft Word
If you are ready to amp up your designs in Microsoft Word, this is the right place. Here – with templates as examples – we are going to look at a variety of ways you can create more modern, professional-looking page layout designs using this common tool.
Microsoft Word is capable of so much more than you might expect with page layout. You can build modern, on-trend documents, and push the software further than ever before.
Forget the old days of Word Art and choosing between six fonts. Let’s take Microsoft Word into a new world of improved design and typography!

Business / 27 Jun 2025
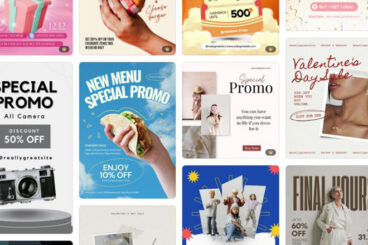
What Makes a Stock Graphic Truly ‘Premium’? a Designer’s Checklist
We’ve all been there. You find a stock graphic labeled “premium,” pay the extra fee, and then realize it still looks cheap in your design.
The price tag doesn’t always match the design quality, and that’s a hard lesson many designers learn the expensive way.
The truth is, truly premium stock graphics have specific qualities that go way beyond resolution and price.
When you know what to look for, you can spot the difference between genuinely professional assets and overpriced mediocrity.
Let’s break down exactly what separates the “premium” from the generic in the stock graphics world.

CV & Resume Templates / 26 Jun 2025
25+ Best One-Page Resume Templates That Get Noticed
When it comes to job applications, making a great first impression can make a huge difference. And a clean, well-designed one-page resume that gets noticed can help you stand out right away.
Today, recruiters often scan resumes in seconds. That’s why a focused, visually appealing one-page resume layout can be your best tool to highlight your skills, experience, and personality without overwhelming the reader.
In this post, we’ve handpicked the best one-page resume templates that combine smart design with practical structure.
These resume templates are perfect for professionals in any field, and each one is designed to showcase your strengths clearly and stylishly, while keeping the content brief, relevant, and easy to scan.

Font Collections / 25 Jun 2025
30+ Best Collegiate & College Fonts
College fonts carry with them an air of nostalgia and authority, reminiscent of classic letter jackets, spirited chants, and the ivy-covered walls of academia.
In this carefully curated selection, we present the best college fonts that stand out for their readability, character, and ability to convey the dynamic essence of college life.
Collegiate fonts are pivotal in evoking the sense of community, pride, and scholarly excellence that educational institutions stand for. From bold, athletic block letters that scream team spirit to elegant serifs that speak to tradition and prestige, the right college font can make your project resonate with audiences on a deeper level.
Have a look and pick the perfect college font for your project.

Business / 25 Jun 2025
How to Create Reusable Canva Templates for Your Brand
Consistency is key when it comes to building a memorable brand. But keeping your designs aligned, especially when your team is growing or juggling lots of content, can be time-consuming.
Reusable Canva templates are a great solution to this problem.
With a few smart setups, you can save time, reduce design stress, and make sure every post, presentation, or flyer looks and feels on-brand.
In this guide, we’ll walk through the benefits of reusable templates in Canva, how to build them from scratch, and how to share them with your team to enhance design workflow and keep everyone on the same page.

Background Textures / 24 Jun 2025
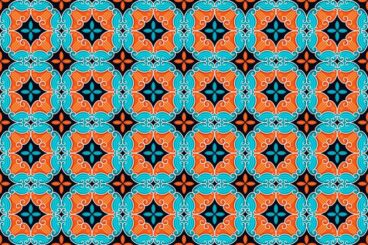
25+ Best Mosaic Backgrounds & Textures
Mosaic designs have an incredible ability to evoke a sense of tradition, craftsmanship, and timeless beauty in any design.
With their intricate patterns, vibrant colors, and handcrafted feel, mosaic backgrounds and textures are perfect for adding depth and personality to your work.
In this post, we’ve gathered a stunning collection of the best mosaic backgrounds and textures. From classic tile-inspired designs to abstract, modern interpretations, these textures are ideal for creating eye-catching visuals that feel both artistic and refined.
Whether you’re working on a poster, website background, social media graphic, or packaging, these mosaic designs add a decorative flair that stands out without overwhelming your content.

Photoshop Actions / 24 Jun 2025
30+ Architecture Actions, Effects & Presets (For Photoshop + Lightroom)
Architectural photography and design demand precision, clarity, and an eye for detail. The right actions, effects, and presets can dramatically enhance your work, bringing out the best in your images with just a few clicks.
In this post, we showcase a selection of the best architecture-focused actions, effects, and presets available for Photoshop and Lightroom. They are designed to enhance architectural elements, improve lighting and contrast, and add artistic flair to your photos and designs.
From dramatic blueprint-style sketch effects to bold black-and-white conversions, our collection covers a wide range of styles and techniques to suit various creative needs.

Business / 23 Jun 2025
How to Use Motion Templates to Level Up Social Media Ads
If you’ve ever scrolled through social media and stopped mid-swipe because something caught your eye, chances are it had movement.
Motion has a way of grabbing attention in a crowded feed, and brands are using it to their advantage. That’s where motion templates come in.
These ready-made, animated templates make it easy to add movement to your social media ads without needing to be a motion graphics pro.
From animated Instagram Stories to promo reels and TikTok ads, motion templates help turn static visuals into scroll-stopping content.
In this post, we’ll break down what motion templates are, where to find them, and how to use them effectively to boost engagement, clicks, and conversions.

Font Collections / 23 Jun 2025
25+ Best Label Fonts for Product Packaging Designs
Label fonts are all about style, readability, and giving your product a voice before it’s even picked up.
Whether you’re designing labels for artisanal foods, cosmetics, beverages, or handmade goods, the label font you choose helps define the personality of your brand and catch a shopper’s eye in seconds.
In this post, we’ve handpicked the best label fonts for packaging design. Each font is chosen for its ability to elevate packaging and to pair with other design elements like icons, borders, and patterns.
From vintage fonts and elegant scripts to bold sans-serifs and decorative styles, this collection includes fonts that are perfect for everything from minimalist branding to rustic, handcrafted aesthetics.

Figma Templates / 21 Jun 2025
How to Use Figma’s Smart Animate to Prototype Microinteractions
Microinteractions might be small, but they make a big impact on how users experience your designs.
Whether it’s a button that responds to a click, a progress bar that animates smoothly, or a subtle hover effect on a card, these details help bring interfaces to life and make them feel more responsive and polished.
Figma’s Smart Animate feature gives designers an easy way to prototype these kinds of microinteractions, without writing a single line of code.
In this guide, we’ll take a deep dive into how to use Smart Animate effectively, when it works best, and how to level up your prototypes so they feel like real, dynamic products.

DaVinci Resolve Templates / 20 Jun 2025
30+ Best DaVinci Resolve Presets (Color Grading + More)
When it comes to producing professional videos, engaging visuals are crucial for attracting the audience’s attention and leaving a lasting impression. Changing the tonality and color palette of your videos can significantly enhance their aesthetic appeal and overall impact.
This is where our carefully curated list of DaVinci Resolve presets comes into play. Designed to assist video editors, YouTubers, and content creators, these presets offer effective and convenient solutions for color-grading your videos.
DaVinci Resolve is renowned for its advanced color grading and editing capabilities. Yet, achieving the desired look can be time-consuming and complex without suitable presets. You’ll definitely find our list of DaVinci Resolve color grading presets a life-saver, dramatically reducing the time and effort required to achieve professional results.
Whether you’re a budding videographer or an experienced content creator, this post is sure to equip you with the tools you need. It encompasses a variety of both premium and free DaVinci Resolve color presets, offering an array of customizable options to accentuate the quality and aesthetic of your videos. Have a look.

Accessibility / 20 Jun 2025
Designing Accessible Forms: Small Fixes, Big Impact
Accessible forms are a crucial part of inclusive design.
They help ensure that everyone, whether using a keyboard, screen reader, voice input, or assistive device, can complete the same tasks as any other user.
But too often, forms are designed without considering how users of all abilities will experience them. The result? Frustration, mistakes, and even abandonment.
The good news is that improving form accessibility doesn’t require a complete redesign. In fact, small adjustments can make a huge difference.
In this post, we’ll explore practical ways to make your forms more accessible, easy to use, and user-friendly for everyone.

Final Cut Pro Templates / 19 Jun 2025
65+ Best Final Cut Pro Slideshow Video Templates in 2025
If you’re looking for inspiration to design a unique slideshow video, these Final Cut Pro photo slideshow templates will come in handy.
For this collection, we handpicked some of the best Final Cut Pro slideshow templates you can use to easily create slideshow videos without an effort.
The list includes many different styles of templates for creating slideshow videos for wedding albums, business events, product showcases, social media promos, and much more.
There are both premium and free downloads as well.

Background Textures / 19 Jun 2025
25+ Best Rough & Weathered Textures (Free & Pro)
Rough and weathered textures can instantly add depth, personality, and a sense of history to your work.
Whether you’re designing a vintage poster, crafting a rugged brand identity, or giving your digital art a raw, tactile feel, these textures help break the clean, flat look of modern design and bring in layers of authenticity and mood.
Today, we bring you a collection of the best rough and weathered textures, including distressed paper and scratched metal to grunge overlays, cracked surfaces, and worn fabric patterns.
Resources
Thousands of free and premium fonts, presentation templates, graphics, video templates, and more.
Explore popular categories:

Watercolor Fruit Photoshop Patterns
These Watercolor Fruit Photoshop Patterns offer graphic design enthusiasts an exceptional collection of vibrant and elegant fruit illustrations. Exclu...

Blocke Sports Bold Font
Blocke Sports Bold Font is a distinctively robust typeface design, specially crafted for those who appreciate a blend of style and versatility in thei...

Doodle Patterns
Doodle Patterns are a set of creative assets you can use to add dimension and personality to your design work. Offered as eight AI swatches, these han...

Business INDD Proposal Template
This proficiently designed Business INDD Proposal Template can make a striking difference in the way you present your brand to your clients, especiall...

Stylish Business Proposal Template
Present your business proposal in a chic and professional way with our Clean Minimalist Beige Project Proposal Template Design. It ticks all boxes for...

Modern Proposal InDesign Template
Craft an impressive project proposal with this stylish Modern Proposal InDesign Template. The clean and contemporary design lends itself to any projec...