Building a Constructive 404 Error Page (With Examples)
The error page is a common facet in web design often overlooked by the mainstream crowd. Generally when a user finds themselves on an error page it constitutes as a failure on their part. Something about their actions have caused an error on the site, and all hope seems lost.
As generations are advancing we’re seeing the youth of today much more applicable to deal with technological errors and trace the routes to one source issue. When dealing with the majority it’s important to understand user experience is everything. This goes double for new-age web applications and distracting mobile games. While constructing these pages always keep the end user in mind – and remember there’s a vast difference from person to person!

Here we’ll cover a few ideas in forming terrific 404 error pages. These will display a brief message to your visitors and possible solutions to find their way out. The ideas are fairly common and resonate well within the community of professional web designers.
What can be done with 404 Errors?
When the browser returns a 404 error code this means the page requests could not be found on the server. In correlation to websites this means either a routing problem in the backend logic or the physical file could not be located (.html page, video file, images, etc).

The difficulties stem from pinpointing the source of the issue. Was the user following a broken link from another website? Or is it possible there are broken links within your navigation? This is a difficult task to solve. All of these options should be considered and offered as solutions to the user.
In truth though, once a user has reached the error page they don’t have many options for debugging. They could return to the previously viewed page or redirect to a staple, such as Home or sitemap.
I generally offer these links on most 404 pages I build. This gives the user an open choice and keeps them in control of the ride. Alternatively it may be wise to offer a link or e-mail address for bug reporting. If you are unaware of issues with lost pages/broken links how can you possibly take precautions to fix them?
Keep the Mood Light
Another technique I’ve discovered is to keep language chipper and up-beat. It’s often very frustrating when using the web and encountering an error which you didn’t expect. Even worse, the Internet users of today hold very little patience for buggy apps or “URL Not Found!” messages.
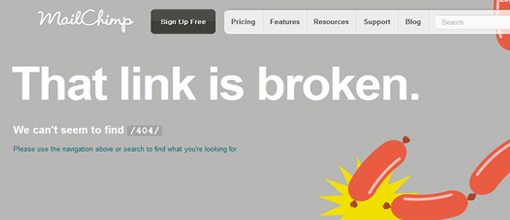
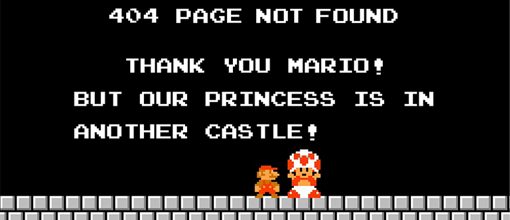
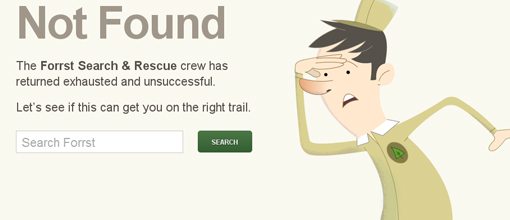
If you are graphically capable I have seen great 404 pages with alternative illustrations or backgrounds. These could be created in Adobe Illustrator or Fireworks and exported as a vector format. In comparison soft imagery and vector characters offer the feeling of making a boo-boo, while plain website text and links appear as though a technological disaster has occurred at the hands of your users.

Using playful context and colorful headlines will detract the weary mood often pinned to website errors. When drafting your 404 page copy examine the details in your language. Don’t make the user feel at fault or put any blame onto anybody, for that matter.
Error Reporting
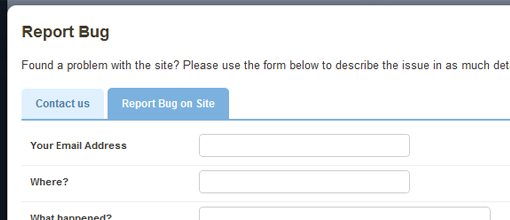
When a visitor finds such an error page many times they may want to contribute a ticket of concern. This is where offering a contact e-mail or small in-page form can do wonders of good.
By just offering a chance to input some comments and send off a message to the site administrator most users will feel more than beneficial in helping you pinpoint a site error. In most web sever setups this could be done with a simple PHP mail() function call and a single input form containing a comments textarea.

If you don’t enjoy receiving error e-mails as a webmaster or can’t support SMTP mailing you may also consider an internal ticketing system. By offering user input along with reporting back the error code and the URL which it occurred this data could be stored inside a database table and accessed through an Administrator account.
If you are running a small setup and don’t need this amount of protection, there are certainly alternatives. However when counting in the millions of pageviews daily sometimes the e-mails can build up quickly in too short of time.
Reduce Confusion at all Costs
Encountering an error page is flustering enough of an act to users. This means the page they receive shouldn’t be too confusing to comprehend, lest they just abandon the website entirely to search somewhere else.
By offering simple, bolded page content you can offer at-a-glance solutions for the problem. Visitors who wish to leave the page can head back home or possibly try searching the site. Others may notice the error and examine what could have gone wrong in an attempt to fix things.
In either scenario a clear, concise explanation of what happened and why they didn’t receive their requested page is an absolute must. This should also be completed reasonably – leave plenty of white space and “room to breathe” for users to figure out what they want to do.
After all, the name of the game is great user experience. Regardless of your page’s design or aesthetics great 404 errors will solve the problem for users and offer some typical solutions as collateral.
404 Page Gallery
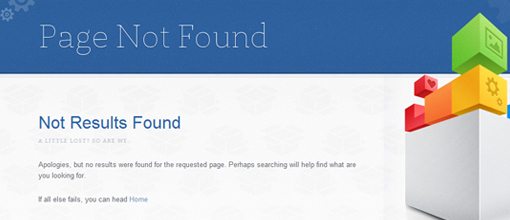
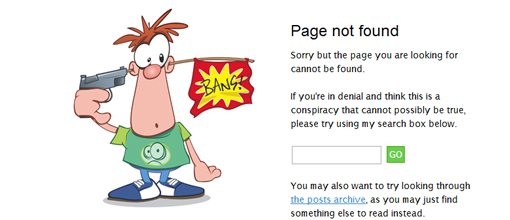
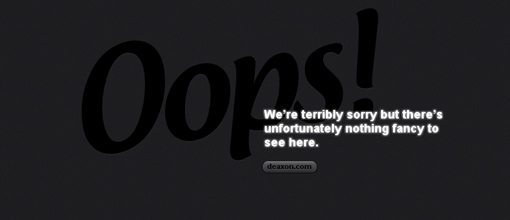
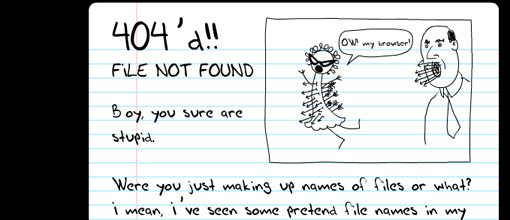
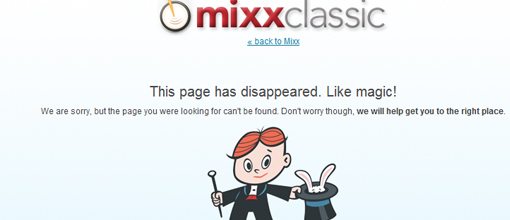
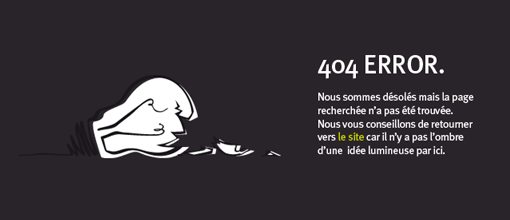
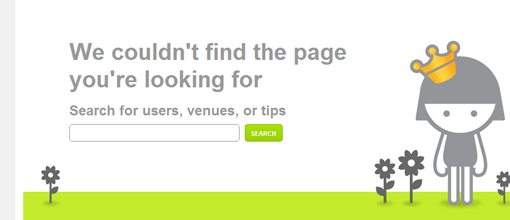
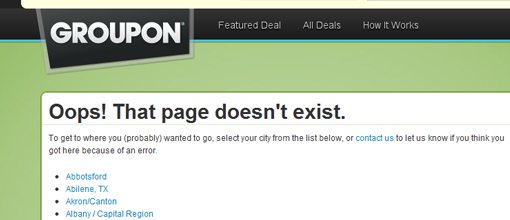
Below I’ve grabbed a few shots of some radical 404 error pages located around the web. These range from all types and offer a bright insight into the new-age trends in modern design. Hopefully these may also guide your inspiration towards more creative, pleasing UX layouts.
Carol Rivello

WPBundle

Jamie Huskisson

Deaxon

Homestar Runner

Mixx

Impact Ideas

Find Icons
Duoh

Wufoo

Foursquare

Leap Anywhere

Groupon

WeFunction

MailChimp