Trends / 6 Feb 2026
How Generative AI Is Redefining Brand Identity Systems
For decades, brand identity systems were built around consistency above all else.
Logos stayed fixed, color palettes were locked down, and typography rules were carefully controlled to avoid variation.
This approach made sense when brands communicated through a limited number of channels. But today’s brands live everywhere at once, across websites, apps, social platforms, motion graphics, and interactive products.
Generative AI is accelerating a shift that was already underway. Instead of treating identity as a rigid set of assets, brands are beginning to see it as a flexible system that can adapt to context, audience, and medium.
This change is reshaping how designers think about identity design, governance, and long-term scalability.
In this post, we explore how AI is redefining brand identity systems and how designers can prepare for this AI-first future.

Font Collections / 6 Feb 2026
20+ Best Imperfect Fonts for Unique Typography Designs
Sometimes the most interesting typography comes from fonts that embrace imperfection.
In this post, you’ll find imperfect fonts that bring raw energy, unexpected forms, and visual intrigue to your design work.
These fonts challenge symmetry, regularity, and traditional balance, offering alternative approaches to letterform design with their irregular baseline shifts, uneven curves, or quirky details that feel handcrafted.
These fonts work beautifully for experimental design, packaging, posters, and branding that wants to stand out. They’re especially effective when you want typography that feels expressive, artistic, and unlike anything generic.
With the right imperfect font, your design will feel authentic, dynamic, and refreshingly unpredictable.

Business Templates / 6 Feb 2026
40+ Best Modern eBook Templates in 2026 (Free & Pro)
Writing a book is surely a difficult process. Then also coming up with a great design for your eBook is a challenge of its own. But you won’t have to worry about that, thanks to our collection of eBook templates.
Many businesses, brands, and even bloggers know that eBooks are a powerful marketing tool for promoting products and services. It’s also a popular incentive for growing your email lists.
With this collection of eBook templates, putting together a modern-looking eBook for your marketing needs will get much simpler. Here, you’ll find templates for all sorts of purposes.
These templates are easy to customize and you can just copy-paste your book content into the template and have it ready to download within minutes. Have a look.

Instagram Templates / 5 Feb 2026
55+ Best Instagram Mockup Templates (Story & Post) 2026
Instagram is a platform full of visual designs. The better your photos look, the more attention you get. And when you’re a designer promoting Instagram posts and story designs, you’ll need an equally beautiful mockup to showcase them.
Whether you’re a digital marketing agency showing off designs on a portfolio or a freelancer presenting Instagram designs to a client, you’ll need gorgeous-looking mockups to showcase your designs like a true professional.
To help you find the right mockup for your Instagram design, we rounded up some of the best Instagram post and story mockup templates. There are all kinds of mockups in this collection, featuring perspective views and customizable designs.

PowerPoint Templates / 5 Feb 2026
110+ Best Minimal PowerPoint Templates 2026
Delivering a minimalist PowerPoint presentation can clearly convey your message, and remove any clutter. This collection of modern, minimal PowerPoint templates is a great place to start—they put the focus on you as the speaker, and what you have to convey!
These files are all fully editable and can be easily tweaked according to your needs. Most come with hundreds of example slides with graphs, tables, images, text, and more. They’re perfect for giving that next presentation a special touch.
Embrace the minimal design philosophy, choose a stunning PowerPoint template for your next presentation that has clean lines, subtle design, and a simple, professional look-and-feel.

InDesign Templates / 5 Feb 2026
85+ Best InDesign Magazine Templates 2025 (Free & Premium)
Designing a magazine from scratch can be a lot of work. You have to come up with unique layouts for multiple pages, design the covers, format paragraphs, and much more. Did you know that you can get a great head-start by simply using an InDesign magazine template?
That’s right! With a magazine template, you get a complete magazine pre-designed by a professional. All you have to do is edit the design to change the colors while replacing the text and images.
We handpicked a collection of amazing InDesign magazine templates to help you find the right design for your project. There are all kinds of magazine templates in this collection ranging from fashion magazines to business magazines and more.
Let’s have a look.

PowerPoint Templates / 5 Feb 2026
190+ Best PowerPoint (PPT) Templates of 2026
The key to winning your audience is a perfectly designed PowerPoint presentation. Whether you’re speaking at a conference, pitching to an investor, or talking about sales projections at a business meeting, this collection of the best PowerPoint templates will help you speak to your audience.
The way you design your PowerPoint slides will play a key role in the success of your presentation. You need to use the right colors in your slides, structure the content for readability, and visualize data with charts and graphs to deliver a compelling presentation.
It usually takes hours to design a great PowerPoint presentation. But, you don’t have to go through all that trouble. We’ve found some of the best new PowerPoint templates you can use to quickly set up a professional presentation slideshow within a few minutes.
We’ve also collated some helpful tips for choosing a PowerPoint template, and key advice for giving a successful presentation, and Powerpoint Template FAQs to help get you started!

Photoshop Actions / 21 Jan 2026
100+ Best Photoshop Filters + Plugins 2026 (+ How to Use Them)
If you’re looking for unique Photoshop filters to turn your photos into artwork, you’ve come to the right place. In this post, we feature a collection of the best Photoshop filters and plugins you can use to add various effects to photos.
There are many benefits to using Photoshop filters. They are quite useful in crafting creative graphic designs such as posters, flyers, logos, and much more. While Photoshop itself comes with a set of default filters they don’t offer much value. Thankfully there are many filters you can download from third-party sources.
Using the Photoshop filters on our list, you can extend the functionality of Photoshop and create unique effects more easily.

Font Collections / 21 Jan 2026
45+ Best Earthy & Nature Fonts 2026
Fonts with a serene and earthy vibe are an excellent choice for giving a more authentic and grounded look to your typography designs. And that’s exactly the theme of this fonts collection.
In this post, we are showcasing some of the best nature fonts with earthy, rugged, and organic looks. These are must-have fonts for reminding the digital world of the beauty of nature.
When crafting logos, headings, and typography for eco-friendly brands, outdoor-themed businesses, or organic products, your choice of font will go a long way to establishing authority and authenticity.
You’ll find plenty of incredible nature fonts here for all those types of design projects. Be sure to download the free nature fonts as well.

Affinity Publisher Templates / 20 Jan 2026
80+ Best Affinity Publisher Templates & Assets 2026 (Free & Premium)
Affinity Publisher is a great, affordable alternative to Adobe InDesign. And much like InDesign, Affinity Publisher also supports pre-made templates. With Affinity Publisher templates, you can easily create professional-looking documents, brochures, flyers, and more with just a few clicks.
We handpicked some of the best Affinity Publisher templates to show you what kind of designs you can make with the software. You can download and use them for your own projects as well.
Adobe InDesign (IDML) templates are also fully compatible with Affinity Publisher. However, Affinity Publisher (AFPUB) templates offer more flexibility for customizing the design using the Serif software.
Still unsure whether Affinity Publisher is a good fit for you? Our Affinity Publisher FAQs might help!

Font Collections / 13 Jan 2026
45+ Stylish Chic & Feminine Fonts for 2025
When it comes to designing items for a feminine brand, using the right type of font plays a key role in creating the ideal atmosphere for the entire design.
This is especially true for designing logos, labels, packaging, and other branding designs for businesses in the beauty, fashion, and lifestyle industries. With the right feminine font, you can truly create a phenomenal look for the brand and the product itself.
Today, we’ll help you find the best font for your branding design as well as other types of designs. This collection includes all kinds of feminine fonts and chic fonts for you to choose from.
We included both free and pro fonts in the mix. Have a look.

Font Collections / 13 Jan 2026
25+ Best Italian Style Fonts (Free & Pro)
Capture the timeless elegance and charm of Italy with our curated selection of the best Italian-style fonts.
Whether you’re designing for a luxury brand, a rustic restaurant, or a high-end fashion label, Italian-inspired fonts can bring a sense of sophistication and flair to your projects. These fonts reflect the rich heritage of Italian design, from the classic, ornate styles of old-world Italy to sleek, modern typefaces inspired by the country’s famous art, architecture, and fashion.
In this post, we’ve handpicked the best Italian-style fonts that embody the beauty, culture, and craftsmanship Italy is known for. From elegant serif fonts that channel the grandeur of Renaissance architecture to playful, script styles reminiscent of Italian cafés and boutiques, these typefaces will help you create a design with authentic Italian flavor. Have a look.

Font Collections / 12 Jan 2026
75+ Best Business & Corporate Fonts 2026
If you’re looking for the perfect font for a logo, business card, stationery, or any kind of branding for a corporate business, you’ve come to the right place.
In this post, we bring you a curated collection of the best fonts you can use with designs related to business and corporate brands.
Whether you’re making a business flyer, poster, signage, or searching for a font for your brand identity, you’ll find all kinds of fonts in our collection that can be used for various design projects and purposes.
We’re also featuring a few helpful tips for choosing a font for your business, to help you with making this important decision!

Photoshop Actions / 12 Jan 2026
50+ Photoshop Photo Effects for Stunning Creative Photos
One of the best things about using Photoshop is how it gives you the freedom to let your creativity run wild and experiment with different effects.
When Photoshop first went mainstream, everyone used it to make photo manipulations and try different styles of effects on photos to make them look more fun and unique.
Well, now you can do all those fun things using pre-made templates. Today, we brought you a collection of cool Photoshop photo effects you can use to make your photos look more creative and unique.
You’ll find lots of different photo effects and photo overlays in this list. They are easy to edit and use with various types of photos. We included a few free photo effects and tutorials as well. Download them all below.

DaVinci Resolve Templates / 12 Jan 2026
50+ Best DaVinci Resolve Slideshow Templates 2026
Today, we have a collection of DaVinci Resolve slideshow templates that are perfect for making all kinds of professional videos.
Slideshows are a big part of almost every video project. Whether it’s to include a wedding photo slideshow or make a business promo video, slideshows fit in well with many different types of videos.
Normally, it takes quite some time to make a great slideshow scene in a video editor with cool effects, animations, and transitions. But creating such amazing photo and video slideshows in DaVinci Resolve will only take a few clicks when you have the right template.
Check out our DaVinci Resolve slideshow templates collection below and download a few templates to use in your video editing projects.
Resources
Thousands of free and premium fonts, presentation templates, graphics, video templates, and more.
Explore popular categories:

Watercolor Fruit Photoshop Patterns
These Watercolor Fruit Photoshop Patterns offer graphic design enthusiasts an exceptional collection of vibrant and elegant fruit illustrations. Exclu...

Blocke Sports Bold Font
Blocke Sports Bold Font is a distinctively robust typeface design, specially crafted for those who appreciate a blend of style and versatility in thei...

Doodle Patterns
Doodle Patterns are a set of creative assets you can use to add dimension and personality to your design work. Offered as eight AI swatches, these han...

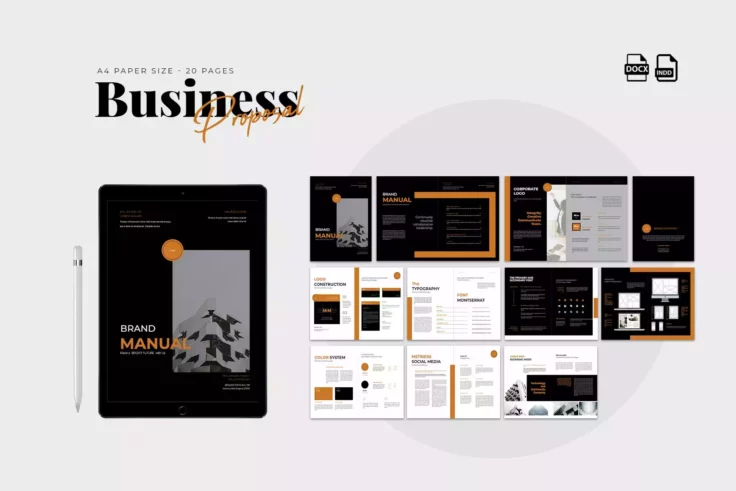
Business INDD Proposal Template
This proficiently designed Business INDD Proposal Template can make a striking difference in the way you present your brand to your clients, especiall...

Stylish Business Proposal Template
Present your business proposal in a chic and professional way with our Clean Minimalist Beige Project Proposal Template Design. It ticks all boxes for...

Modern Proposal InDesign Template
Craft an impressive project proposal with this stylish Modern Proposal InDesign Template. The clean and contemporary design lends itself to any projec...