Web Design Critique #66: Matthew Coughlin
Every week we take a look at a new website and analyze the design. We’ll point out both the areas that are done well in addition to those that could use some work. Finally, we’ll finish by asking you to provide your own feedback.
Today’s site is the portfolio of photographer Matthew Coughlin.
2 Million+ Digital Assets, With Unlimited Downloads
Get unlimited downloads of 2 million+ design resources, themes, templates, photos, graphics and more. Envato Elements starts at $16 per month, and is the best creative subscription we've ever seen.
If you’d like to submit your website to be featured in a future Design Critique, it just takes a few minutes. We charge $49 for critiquing your design – considerably less than you’d pay for a consultant to take a look at your site! You can find out more here.
About Matthew Coughlin
Matthew Coughlin is a creative portrait photographer from Pensacola, Florida. His work makes heavy and quite gorgeous use of studio lighting in natural environments. The result is a very distinct style that typically has an impressive dynamic range and a very dramatic look and feel. I particularly like his ability to really capture the personality of his subject. Each photo tells a very defined story in a very engaging way.
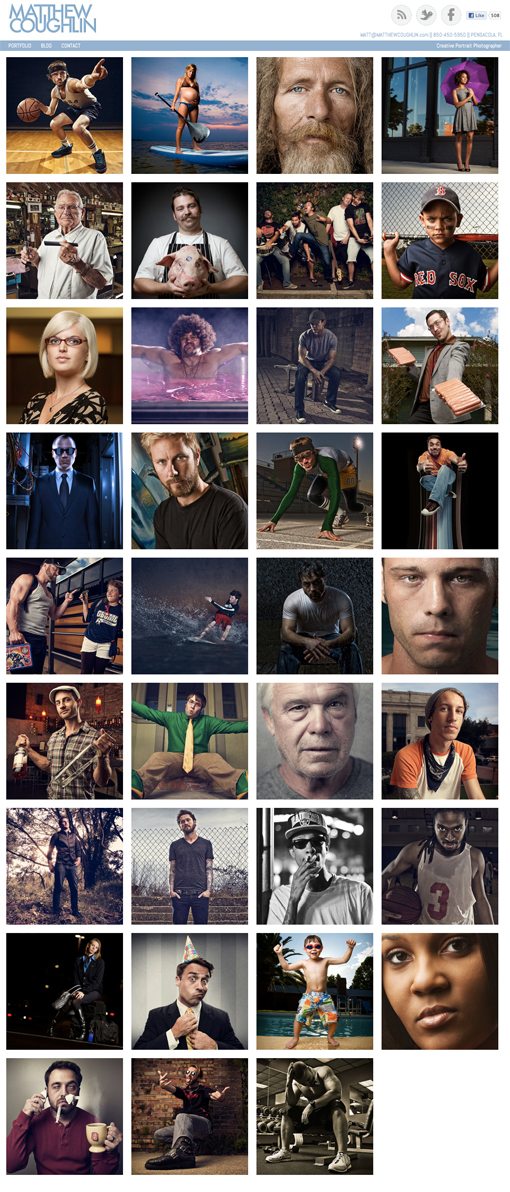
Here is a screenshot of the homepage:
Look Ma, No Flash
We recently held a little giveaway for a critique that required entrants to simply shoot us a tweet with their site’s URL. After looking through the entrants I was instantly drawn to Matthew’s site personally both as a photographer and as a web developer.
The first thing that I thought was really refreshing was the lack of Flash. I don’t want to turn this into a Flash-bashing session but I firmly believe that there is a critical over-dependence on Flash in the photography industry. Just about every photographer site you can find is built almost completely on Flash.
To be fair, there are both pros and cons to this tendency. On the upside, photographer sites tend to be incredibly dynamic and interactive, which can be a very engaging way to view photos. This is an element that is definitely missing from Matthew’s site as it’s a fairly static page. There is some interactivity, which we’ll look at later, but for the most part it’s just a standard CSS image gallery.
On the negative side, Flash has a lot of baggage. It’s processor intensive, can definitely be pointed out as the cause for a good number of browser crashes, but most importantly, it’s not very mobile-friendly. iOS obviously blocks Flash completely but even those mobile platforms that support it are fairly weighed down by huge, 100% Flash photographer sites.
All that to say, I love seeing the occasional photographer that decides to buck against what is definitely the industry standard and use a more widely compatible site approach.
Responsive Layout
Another thing I immediately appreciated about this site is that the layout is fairly responsive. So we see that this site is not only mobile-friendly in the sense that it doesn’t use Flash but it also scales extremely well to smaller screen sizes. Granted, the design is simple enough that this wasn’t a huge feat but that’s definitely not a bad thing!
The responsive/felxible layout is accomplished very simply, with only a single media query and plenty of percentage-based values. Nothing really resizes as the layout changes, the page merely reflows. I think that a little bit of consideration towards fluid images could make the mobile view nicer.
Not All Responsive
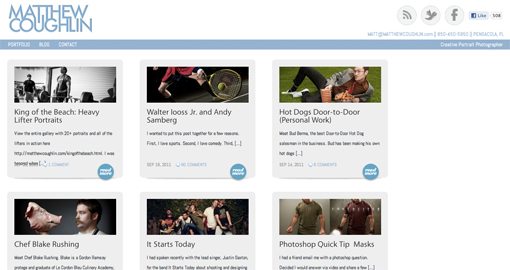
One thing that confuses me a little is that the responsive design essentially stops at the home page. The blog layout, being a very similar grid to that on the home page, is perfectly suited for the same technique and yet it’s definitely not as solid.
Interestingly enough, the blog page actually looks better on my iPhone than it does on my desktop, suggesting perhaps the designer was taking a mobile-first strategy. However, as you can see in the image above, the layout is quite awkward on a desktop as there is a large amount of empty space on the right side.
Interaction
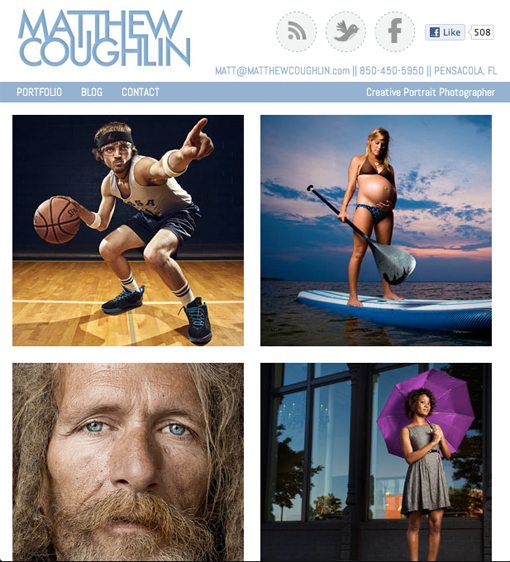
Jumping back to the home page, let’s take a look at what happens when you click on an image. Here you see that you get this nice, big jQuery slider that shows off the images in a more focused setting.
I like this a lot and I think the site definitely needs it, however, I have a few suggestions for making it better. For starters, the forward/back controls are a bit out of the way, and that’s perhaps a poor way to put it because I like them where they are, but I think it would be much more usable if, in addition to what’s already in place, clicking the big picture advanced the slideshow. This functionality is intuitive, I expect to get a new image when I click the main image area, but I don’t.
Further, I think it might be nice to toss in a little “Play” button that cycles through the images automatically. You simply can’t get around that people are used to viewing slideshows on photography sites, it’s a great way to take in a group of images and requires zero work on the part of the user. I think tossing in this functionality here while staying in the realm of JavaScript/jQuery will boost the impression of the overall experience.
Conclusion
To sum up, I really like the basic, photo-centric design of the site. I love that the site isn’t Flash-based as so many photography portfolios are and I appreciate the extra work that’s been put into making the homepage somewhat responsive.
As I mentioned, I would definitely rethink the layout of the blog page and add some functionality to the slider on the home page. As one final suggestion, it might be nice to have a featured image or slideshow on the homepage. The grid is perfectly attractive but may be perceived as a little boring and uniform. Breaking up the design a bit with one image that’s larger than the rest will add variation and reduce the redundancy in the layout.
Your Turn!
Now that you’ve read my comments, pitch in and help out by giving the designer some further advice. Let us know what you think is great about the design and what you think could be stronger. As always, we ask that you also be respectful of the site’s designer and offer clear constructive advice void of any harsh insults.