Sketchpad to Screen: Testing Your Next Prototype With ZURB’s Solidify
ZURB, the company behind Foundation and apps Notable and Verify, has introduced a nifty new product in Solidify, which allows early-stage prototype testing.
What’s neat about the application is that it allows you to upload prototype images (from almost any stage of a project) and submit them for real user testing. And we’re not just talking finished designs here; you can actually upload and test based on a sketch.
2 Million+ Digital Assets, With Unlimited Downloads
Get unlimited downloads of 2 million+ design resources, themes, templates, photos, graphics and more. Envato Elements starts at $16 per month, and is the best creative subscription we've ever seen.
What is Solidify?

Solidify allows you to create, upload and test clickable design prototypes for websites, mobile devices and tablets. Through the application, users will see your prototypes just as they would see a live design. Prototypes can be as simple or as complex as you like and can be created from a sketch, wireframes or a mockup of your planned design.
Prototypes can be tested by real users – settings allow for designated user groups or public groups based on a unique link that is given to users. (Solidify includes social sharing tools to really help you push a link out to a wide variety of testers.)
The data collected from each user can help you determine what works (and does not) in your design. Solidify records clicks (how many and order of), time spent on the site and each page, and how many views each page receives. You can also collect demographic data from your users and test user commenting is allowed.
Testing also works in one of two ways – where users can play with the prototype freely or by completing specified tasks.
Getting Started

The best feature of this software is usability. There are plenty of tutorials, but I was able to get everything set up and started without them.
Solidify touts that you can get your prototype uploaded and be ready for testing in 5 minutes. And you can with a small-scale mockup, such as the ones you see here. Larger projects with lots of clicks and screens and user instructions will take longer.
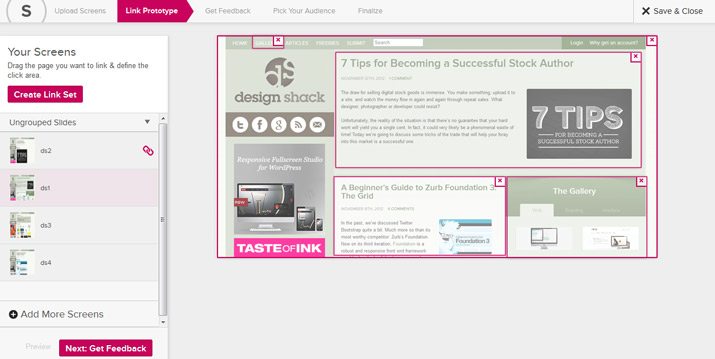
First, register or sign in and from Your Dashboard, start with New Prototype. Then, upload your prototype images. Make sure you have a “home screen” image and other links. These images can be anything – wireframes, sketches or fully-mocked prototypes (or a combination of these).
Next, create a link set – what parts of the screen will link and correspond to other parts. You do this by simply drawing square around items on the screen and linking to your other images. (Each link is noted with a pink outline.)
Now you are ready to set up how and what feedback to report. Options include no feedback (just for click-flow data), page and overall feedback and directive feedback. You can also set up an introduction slide for testers. This is also where you will determine what (if any) demographic information you want from testers (name, email, sex, age, Twitter handle, phone, location and company) and allow testers the ability to see hotspots or not.
Finally, you pick your audience type – public or private – and share the link with a test group. And you don’t have to worry about the wrong people seeing your prototype, according to Solidify: “Private prototypes have complex URLs that are nearly impossible to guess, making it almost like a password was built into the link itself. Only the people you share your private prototype with will be able to see it.”
Live Feedback

The Solidify platform offers quick, live feedback on prototypes. Well, not 100% live, but it does come from actual people. And it comes blazingly fast. Solidify has the ability to collect user data and comments to give you the most comprehensive idea of what people are thinking as they navigate your design.
And it works anywhere – desktops, laptops, mobile, tablet. You get the same kind of results no matter where the user-testing happens.
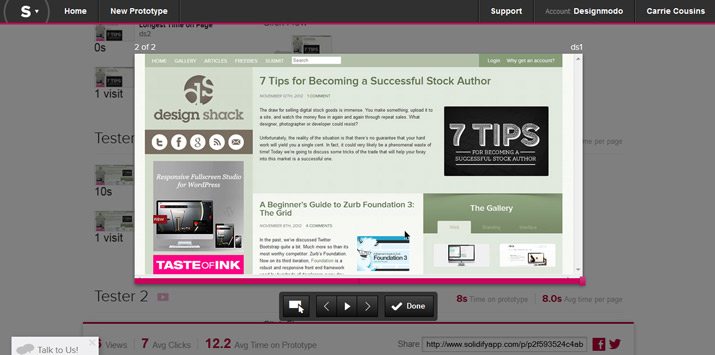
You get a quick summary detailing views, average clicks and average time spent on prototype (in seconds). You can also get page-by-page information and comments, including the percentage of users that click to enter and exit each page after your landing page.
The most helpful tool for me was click flow, which shows the pages in the way each user found and viewed them. Even better, you can track the actual mouse movement of each tester and see exactly where the clicks are on the screen.
What Do I Get?
Solidify has three pricing tiers. The big bonus here is that you are not locked into a contract and can move between the tiers as your work dictates.
ZURB allows users to poke around and see what Solidify is about with a free plan. Features are limited and you will need to set up an account to get started.
The Basic package includes unlimited prototyping, mobile testing and unlimited results. It is $19 per month. The Plus package costs $49 per month and comes with all the goodies in the other packages plus the ability to collect demographic information from test users, custom PRDF reports and logo customization (a pretty key feature for many business clients).
Little Extras

The ZURB team is one with a ton of personality. Behind every one of their products is a human face – from live chats to fun automated messages, the company is easy to communicate with. A recent upgrade note was great – it started with “Woohoo!”
ZURB offers live chats during business hours (Pacific time) for all of its products, including Solidify, and email support. The team is quick to respond and help you through difficulties.
Conclusion
I’m hooked. Solidify is a great prototyping tool. Is it something I will use every day? Doubtful.
But it is a tool that I will not go without during my next new design project. (And knowing Solidify is available might even encourage me to get started that much sooner.)
Image Sources Andy Welsher.





