How & Why Prototypes Are Mandatory for Good Design
Nothing brings you closer to the functionality of the final product than prototyping. While wireframes sketch out the blueprint and mockups show the feel and texture of the design, it is the prototype that brings to life the “experience” behind “user experience.” That beautiful call-to-action may look great on the screen, but you won’t know if it works on end users until the clickable prototype. Not only do prototypes help provide proof of concept, they more importantly expose any usability flaws behind the wireframes and mockups.
So how do we actually put into the practice this safeguard against emergency stakeholder meetings, endless revisions, and painful late nights in the development phase? While we previously touched upon proper prototyping in the Guide to UX Design Process & Documentation, let’s dive deeper into how prototyping can make or break a product’s success. In this piece, we’ll begin by looking at the most compelling reasons to prototype and how prototypes improve collaboration, design, and usability testing.

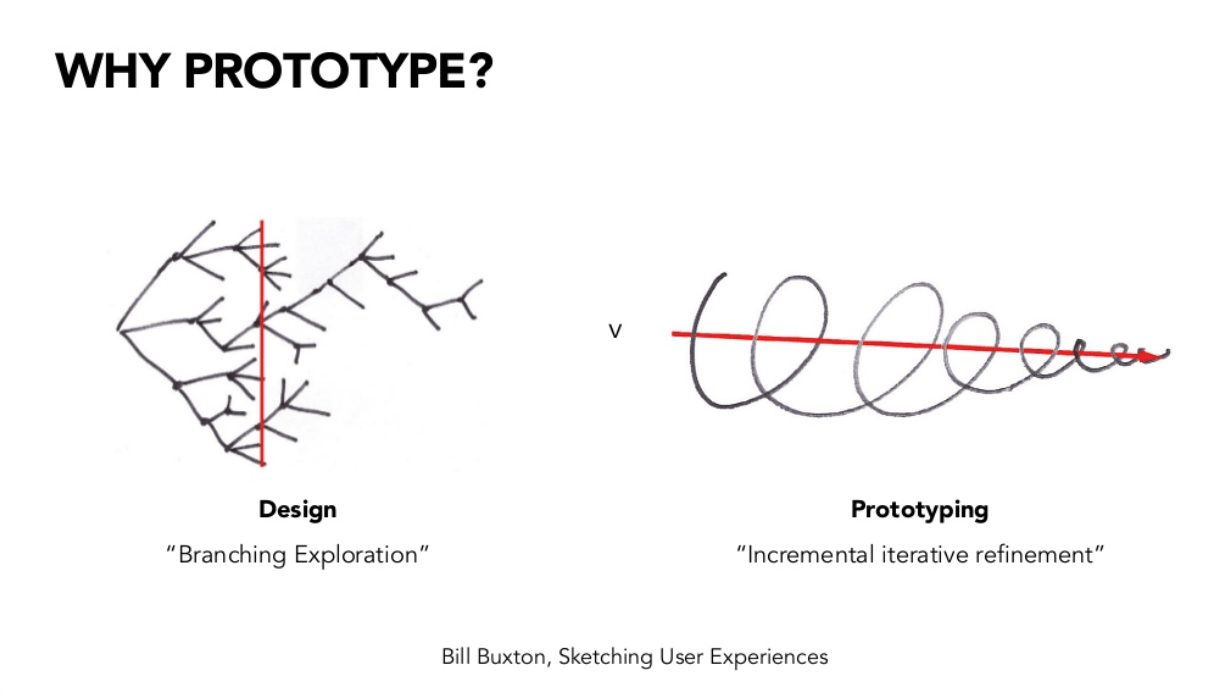
Source: Bill Buxton, via Donna Lichaw
5 Reasons Why You Need to Prototype
While skipping prototyping might save some time during design, that surplus can be lost many times over in development. If people try on jeans before buying them and test-drive cars before signing the check, then it only makes sense to test your designs interactively before they go into development. Interaction, after all, is how users access the design solutions to their problems.

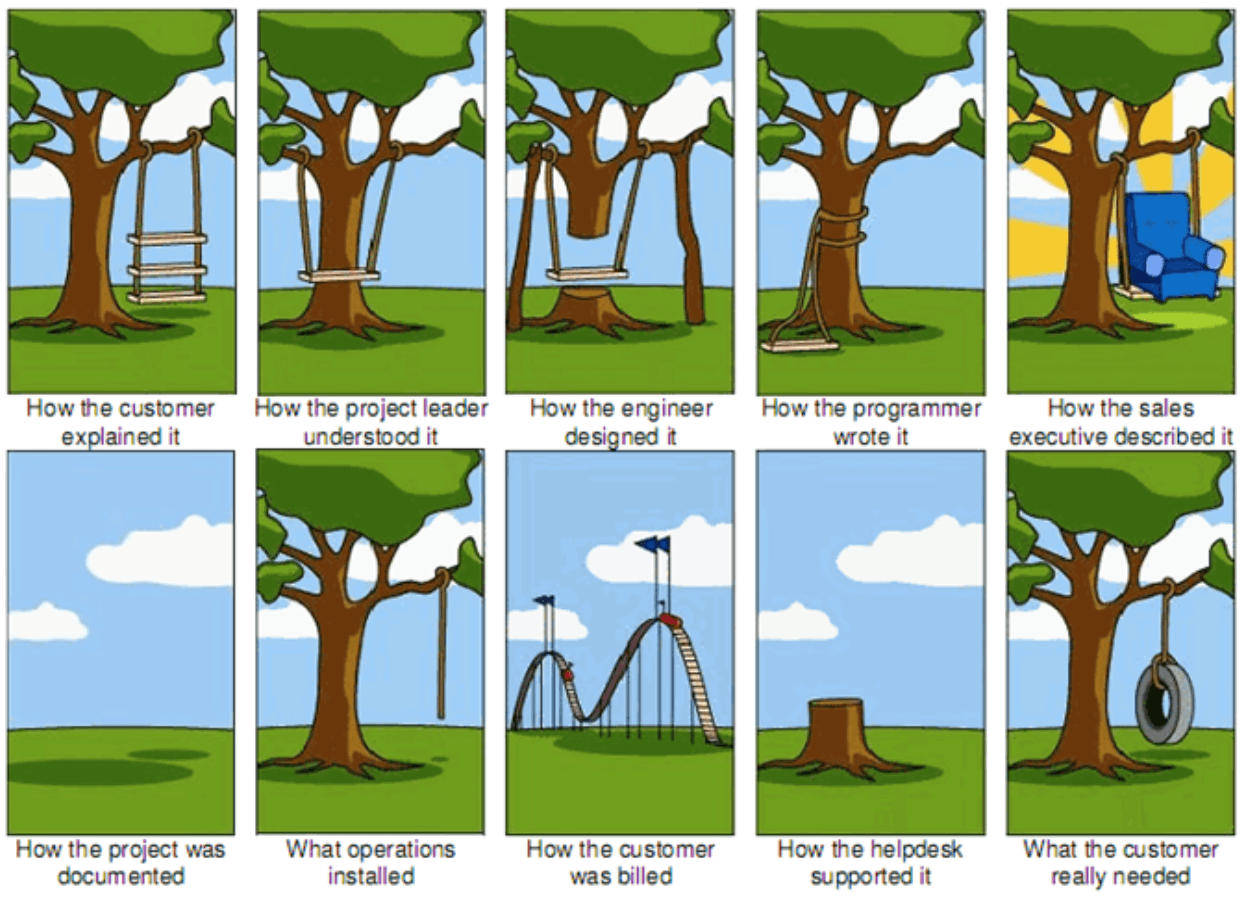
Source: Product Management Tree Swing
To better understand why you should prototype, let’s look to Todd Zaki Warfel, the designer who wrote the book on prototyping… literally. Warfel summarizes his book’s points in a slideshow presentation, where we can see all the relevant reasons to embrace prototyping. While these vary depending on designers and their needs, some universal benefits include:
- Communication & collaboration — It’s one thing to discuss requirements documentation, but it’s a whole other level of imaginative collaboration when both parties can play with a prototype and explore limitations and possibilities. Documentation can be misinterpreted, but experiences are shared.
- Gauge feasibility while reducing waste — Wireframes, mockups, and requirement documents live in paper, not reality. Prototyping allows teams to experiment, giving them the freedom to fail cheaply while learning more. Just take a look at how prototypes helped increase estimate accuracy by 50% while reducing requests for clarification by 80%.
- Sell your idea — Prototypes can be great for pitching if you’re working with skeptical clients. Experiencing the real-life website or app proves your vision more than a wordy description or mockup bogged down with notes.
- Test usability earlier — By user-testing a prototype, you’re able to find problems and fix them earlier in the process, saving yourself a huge hassle of dealing with them when they’re cemented in code. The same case study cited above saw 25% reduction in post-release bugs thanks to prototyping.
- Set your design priorities — We recommend prototyping early and often because prioritizing interaction design will keep you grounded in reality when you make static design decisions. The visuals must fulfill the experience, not the other way around.
Not every prototype needs to be elaborate and consuming — in fact, some schools of thought believe in a rapid, low-investment form of prototyping. The point is that it’s almost always beneficial to devote some resources to prototyping, how many depends on your specific needs.
How Prototypes Improve Collaboration & Communication
Showing is always better than telling, and experience is king. If people can interact with your ideas, then they’re better able to understand them. This works both externally — pitching to clients and stakeholders — and internally — in collaborating more deeply with your team, or rallying them to support a new idea (or at least play with it first before axing it).
Prototypes clarifies internal communication in a few ways.
First, it creates a connection between designers and developers earlier, giving both the same goal to work towards. As discussed in The Guide to Prototyping, different departments use different lingo and jargon, but a prototype shatters all barriers. Prototypes are the toys of design, and when something is fun, people are more eager to let down their guard and start exploring the crazy ideas that just might work. As the Founder and CEO of Emmet Labs, David Yerba, puts it, prototyping “gets the right people in the room communicating in the right ways.”

In UXPin, collaborating on prototypes is natural thanks to the live presentation and collaboration features. With iteration tracking and live commenting, wireframes and prototypes can be discussed and presented in real time without any need for email.
Secondly, in the same article, Yerba also describes the benefits of prototyping for formal presentations. Clients and stakeholders can easily misinterpret a description, even if delivered with some convincing research or pixel-perfect mockups. An interactive prototype, on the other hand, requires little description. Prototypes help stakeholders think about the experience, instead of falling on the crutch of criticizing visual elements just because they’re right in front of their eyes. On a side note, prototypes also add flair to presentations — people can literally experience the “magic” of design: it’s the difference between seeing the blueprint versus exploring the model house.
A prototype is a powerful weapon to bring to any presentation. David and Tom Kelley, Founder and Partner at IDEO, ascribe to what they call “Boyle’s Law” (named after one of IDEO’s master prototypers, Dennis Boyle). Boyle’s Law is simple but effective: never go to a meeting without a prototype. In terms of its communicative and persuasive abilities, this presentational aid often makes the difference between a “yes” or a “no.”
How Prototypes Add Balance to Design
Prototyping is the phase in which the conceptual becomes real, so it requires both creativity with practicality, rationale with intuition.

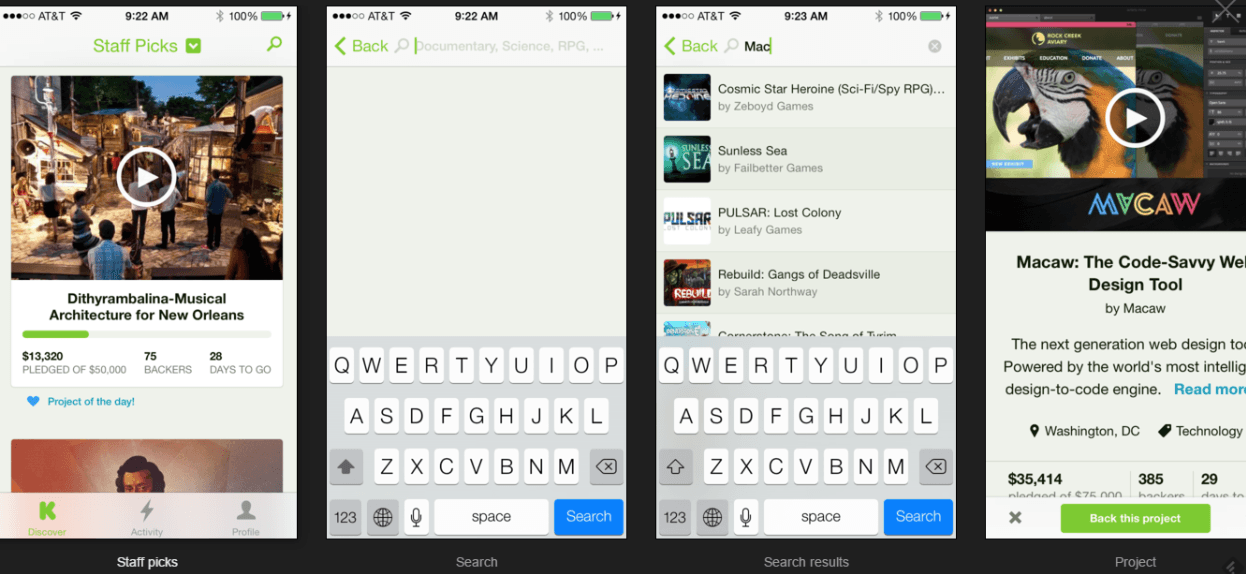
Source: User flow for Search function on Kickstarter
Philip van Allen, Professor and Designer at the Art Center College of Design, believes that prototypes help make decisions that cannot be described by parameters. For the designer, there are three main benefits of prototyping:
- Decision-making — Important design choices concerning ergonomics, shape, function, production — sometimes all at once — are finalized in the prototyping phase. A working prototype will give you instant feedback so you can make an educated decision (not just a heuristic one).
- Focus — With concrete feedback for all senses (instead of simply “guessing” what the final product will be like), prototypes ground you in user reality. UX priorities become apparent when you can experience them right in front of you.
- Parallelism — The design process doesn’t have to be sequential. Gathering feedback, setting requirements, and brainstorming new concepts and interactions can all happen at the same time while prototyping, and when done right will complement each other (we discuss the processes in detail later in this ebook).
How do we know this? When we worked on improving the Yelp website, first built a lo-fi and then a hi-fi prototype. Initially the interactivity was simple, but in designing it, we were confronted with decisions and obstacles that would not surface in a static design. Through prototyping, we identified and solved UX problems such as how to transition from the homepage to the search results without suddenly overwhelming the user with too much information.
Long story short, the prototyping phase was when we were able to merge our conceptual goals with our practical reality. It was when visual design and interaction design came into balance.
How Prototyping Makes Usability Testing Easier
The reason we divide the tasks into wireframes, mockups, and prototypes is because each has a different purpose.
By focusing only on structuring in wireframing, for example, we’re able to create a solid structure without distracting ourselves just yet with mockup visuals or prototype functionality. While wireframing and mockups lean more towards the creative and abstract, prototyping is about knuckling down and bringing ideas to life — and that requires usability testing to get right.

Source: Usability Testing for Prototypes
To make an analogy, prototypes are to the final product what sketches are to wireframes/mockups. Prototyping is a way to “sketch with interactions” to create a rough model of usability, then refine and perfect.
For this, usability testing is vital. Like we recommend in The Guide to Prototyping, try to run usability tests on each stage of the prototype so that its fidelity and functionality move in the right direction. While usability testing is a dense topic all its own (covered in another e-book), here are some basics to keep in mind:
- Know the product — Know your product well and what you want to test before you start. If you go into usability testing with a product that behaves erratically, or if you’re not sure what needs to be tested, the results will be invalid.
- Recruit the right test-takers — Chances are your product is aimed at a target user-group, so make sure your test-takers represent that group. Qualitative tests can be run with as few as 5 people, quantitative tests require at least 20 people for statistical significance. For a full list of user recruiting tips, check out Jakob Nielsen’s list of 234 tips and tricks to recruiting people for usability tests.
- Set up the right test — There are many different types of usability tests and many different ways to conduct them. Choose the one that match your budget, timing, and project needs.
- Analyze results — This is when usability data turns into design insights. Incorporate your findings into your iterations as soon as possible.

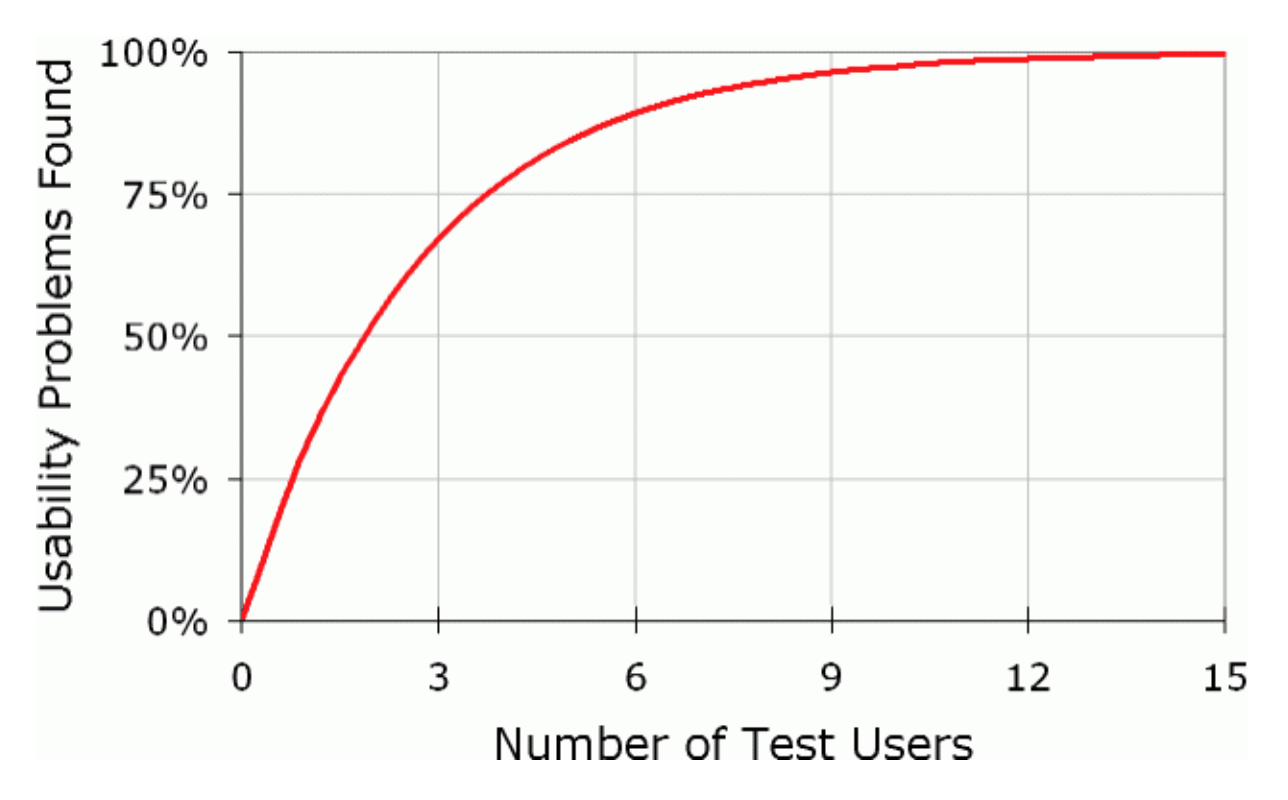
Source: Why You Only Need to Test With 5 Users
For more information on what types of usability tests would work for you and how to conduct them, download the free ebook The Guide to Usability Testing.
Why Prototyping Is Mandatory for Mobile
While prototyping for desktop products is merely recommended, for mobile it is mandatory. Mobile devices are used in more environments than desktop devices, which leads to far more user scenarios and use cases. What this means, of course, is that while you might be able to get away with not prototyping for desktop, you’ll have no such luck with mobile.
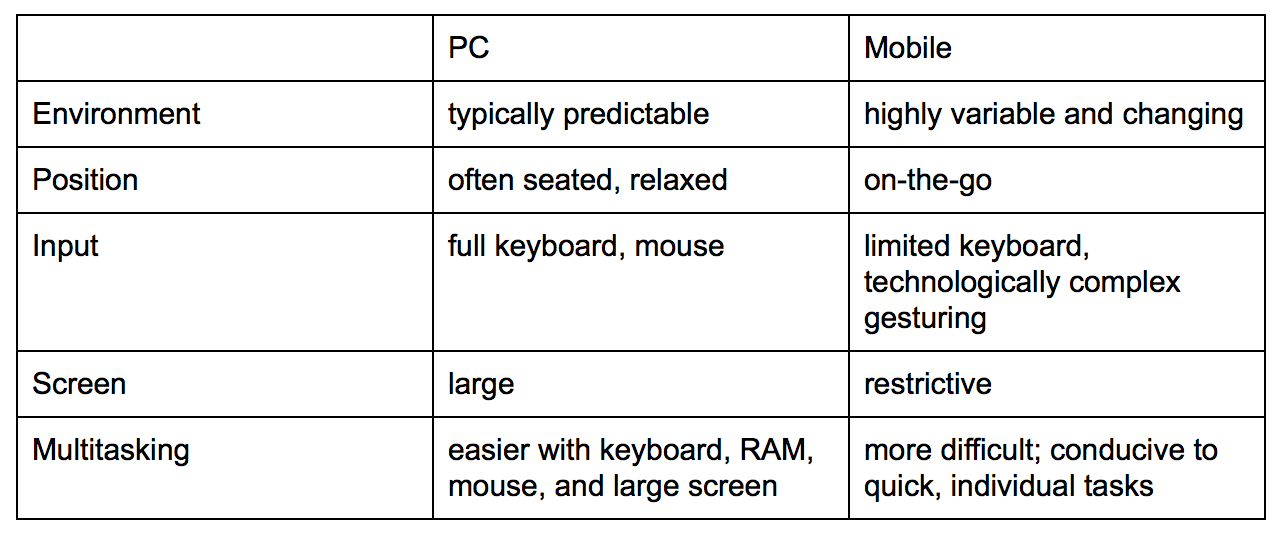
Rachel Hinman, the Nokia Research Center’s Senior UX Researcher, agrees that the need for mobile prototyping far outweighs the already important need in the desktop field. Look at the chart below, based on Hinman’s slideshow, to see a comparison between the stability of the two:

Donna Lichaw, Product Specialist at Greatnorthelectric, also agrees, and compares general reasons to prototype versus mobile-specific reasons. Gestures add a whole new dimension of interactivity that doesn’t even exist for desktop, so prototyping is the only way to test the near-endless combinations of gestures and animations.
We’ve found the following to be the most compelling reasons for mobile prototyping:
- Flow makes or breaks the mobile experience — Because mobile experiences span several pages, user flow should be front and center on the list of design priorities. Just visit UXArchive to see how some of the top companies like Snapchat, Google Maps, and others architect their mobile flows.
- Animations make the experience fun & desirable — Animations are the core element to mobile micro-interactions, with gesture-triggered effects like timing, velocity, and bounciness adding an element of fun while providing visual feedback and affordance. Check out this piece to see the contrasting views on animations from Google Material Design and Apple iOS, then see 20 examples of these best practices in action.
- UX mistakes are more expensive — Mobile app costs range from $6,000 to upwards of $200,000, with the average cost hovering around $6,400. Dealing with the App Store can also be a headache, so some up-front prototyping can go a long ways in saving time, money, and sanity.
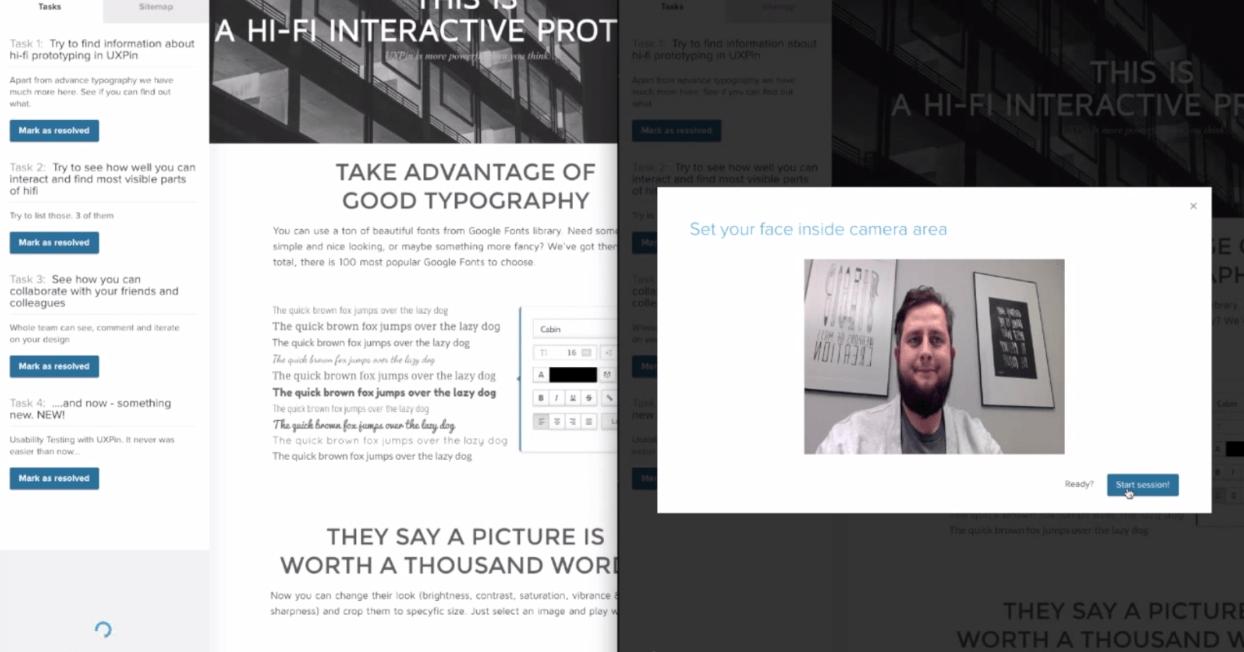
UXPin allows for responsive animated prototyping and built-in usability testing. Create your tasks, then watch your user’s screen and facial reactions as they interact with your design. After each test, you can generate a video clip which captures every word, reaction, and click.
Takeaway
We always prototype, and advise others to do the same. While we understand that certain restrictions may make prototyping harder for some companies, we strongly suggest making it work, even if only a limited prototype. The benefits far outweigh the costs: better collaboration among the team, finding/fixing problems early, improving existing designs, and communicating through action rather than words. These advantages are well worth the extra time and effort.
For more practical advice on low or high fidelity prototyping, download the free The Guide to Prototyping. Learn how and when to use different prototyping tools and tactics, with best practices from Zurb, Google Ventures, IDEO, and many more. Tips are also included from experts like Jeff Gothelf, Todd Zaki Warfel, and others.