Embedding Google Maps Into a Web Page: A Beginner’s Guide
Google Maps is one of the best utilities to ever hit the web. It has become the standard way for people to get directions online, view satellite and terrain imagery and perform any other map-related task.
There are a number of reasons that you would want to embed a Google Map into your web page, whether it be for functional purposes, such as guiding users to your physical location, or aesthetic purposes, such as using map for a background graphic. Today we’re going to look at two ways you can go about this task: the quick and easy way and the powerful, flexible API route.
Embedding a Google Map
The first thing that we’ll learn to do is a simple and straight embed of a Google map. The functionality here is pretty limited but it’s super easy.
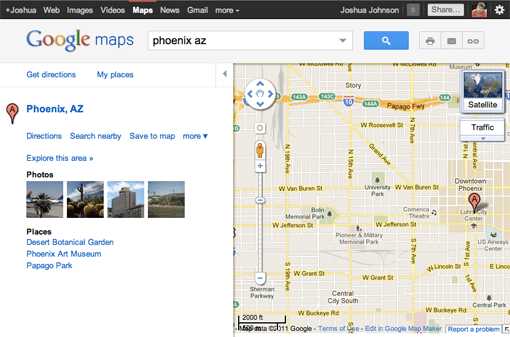
The first thing you need to do is simply go to Google Maps like you would if you were looking for directions. Simply type in the address where you want the map to start.

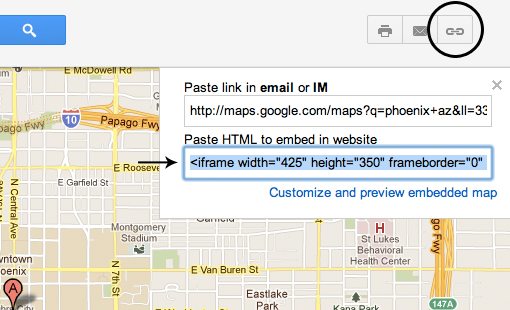
Now click the little link icon in the upper right of the screen. This should pop up a little window that includes a pure link and an HTML snippet, copy the second to your clipboard and paste it into an HTML document.

The HTML
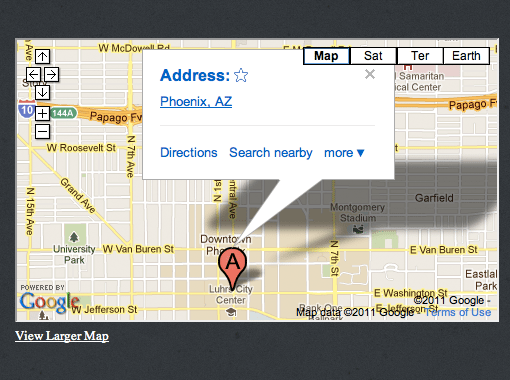
That’s all there is to it! This should give you a live map on your web page. However, you’ll likely never want to paste in the code and be done but instead style it to match your needs.
To do this, let’s take a look at the raw code that results:
<iframe width="425" height="350" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="http://maps.google.com/maps?client=safari&q=phoenix+az&oe=UTF-8&ie=UTF8&hq=&hnear=Phoenix,+Maricopa,+Arizona&gl=us&ll=33.448377,-112.074037&spn=0.040679,0.07699&z=14&output=embed"></iframe><br /><small><a href="http://maps.google.com/maps?client=safari&q=phoenix+az&oe=UTF-8&ie=UTF8&hq=&hnear=Phoenix,+Maricopa,+Arizona&gl=us&ll=33.448377,-112.074037&spn=0.040679,0.07699&z=14&source=embed" style="color:#0000FF;text-align:left">View Larger Map</a></small>
Now, this may look like a big mess but it’s pretty easy to sort through. The links are really the result of all that nasty-looking code so let’s toss those out just for the purpose of the example. Now the code looks much more manageable.
<iframe width="425" height="350" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="LINK"></iframe><br /><small><a href="LINK" style="color:#0000FF;text-align:left">View Larger Map</a></small>
We can see some pretty basic inline style controls here. For starters, let’s try resizing the map to 600px wide. We can easily wrap that in a div and center it. I’ve also changed the color of the link near the end to white.
<div id="theMap">
<iframe width="600" height="350" frameborder="3" scrolling="no" marginheight="0" marginwidth="0" src="LINK"></iframe><br /><small><a href="LINK" style="color:#fff;text-align:left">View Larger Map</a></small>
</div>

Let’s say we wanted to have a little more fun with this. Let’s ditch that last link completely and set our width to stretch all the way across the page. The code for this is nice and concise.
<iframe width="100%" height="280" frameborder="3" scrolling="no" marginheight="0" marginwidth="0" src="LINK"></iframe><br />

Going Fullscreen: The Quick and Dirty Way
The trick above is perfect for embedding a live map into your contact page, but let’s say you wanted to make the map more of a design feature than a utility. It’s pretty easy to use this same technique and stretch the map over the entire screen.
The HTML
To get started, create two divs, one that will hold any artwork, text, etc. and another for the map. I threw in some basic text for the overlay portion and pasted my map into the second div. Notice that I removed the link portion at the end of the embed link as well as the size styles near the beginning of the link.
<body>
<div id="overlay">
<h2>Fullscreen Google Map</h2>
<p>A Design Shack Example</p>
</div>
<div id="theMap">
<iframe frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="LINK"></iframe><br /><small><a href="LINK"></iframe><br />
</div>
</body>
That’s really all the markup that we need. Let’s jump over to our CSS to make everything look pretty and get it stacking right.
The CSS
The first thing you’ll want to do is target the iframe in our map div and set it’s height and width to 100%. This will ensure that our map stretches over the full size of the browser window.
#theMap iframe {
height: 100%;
width: 100%;
}
Update: This works in Safari but it turns out getting Firefox to display a div at 100% height is trickier than I thought. Check out this article for details.
Next, we style the overlay. The key here is to set the position property to absolute, which will pull it out of the normal flow of the document and sit it on top of the map. From here we can style and move it into place.
I wanted a slightly transparent black bar so I used rgba set to 90% opacity. From here I added some margin on the top and set the fonts for both text tags using CSS shorthand.
#overlay {
background: rgba(0, 0, 0, .9);
color: #fff;
margin-top: 150px;
padding: 20px;
position: absolute;
text-align: center;
width: 100%;
}
#overlay h2 {
font: 200 4em/1.5em "Helvetica Neue", Arial, Helvetica, Geneva, sans-serif;
}
#overlay p {
font: 100 1.2em/1.5em "Helvetica Neue", Arial, Helvetica, Geneva, sans-serif;
}
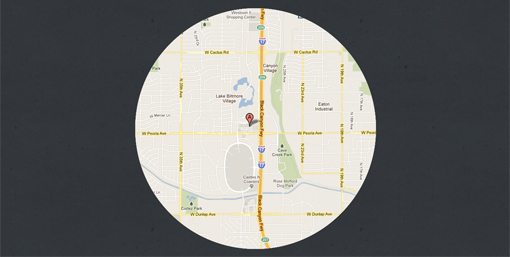
Get Creative
You can treat the map like any other item on the page, so experiment with changing its shape, applying effects and anything else you can come up with!

The Google Maps APIs
We’ve barely scratched the surface of what you can do with Google Maps on your site. In fact, Google has a whole family of APIs aimed at helping you structure, style and embed highly customized versions of their maps.
The iframe method above is fun and simple, but the best route to go for embedding maps into your site is probably the JavaScript API. Using this, all you have to do to embed a map is create a div with a specific ID like so:
<body onload="initialize()"> <div id="map_canvas" style="width:100%; height:100%"></div> </body>
Then you jump into your JavaScript, call a function, set up some options and store them in a variable, and create the map using the ID from the HTML above.
function initialize() {
var mapOptions = {some options here}
var map = new google.maps.Map(document.getElementById("map_canvas"),
mapOptions);
The API provides you with a ton of options for settings like zoom level and which controls are visible. You can even customize the little map markers with your own images.
API Tutorials
If you wanted to get started with the Google Maps APIs, here are some links that you’ll definitely want to check out.
- Official Google JavaScript API Tutorial
- Wade Hammes: Setting a Google Map as the Background of your Web Site
Static Maps
Don’t want an interactive map? Check out the documentation for adding a static map. Many of the features are the same, the result is simply a non-moving image rather than a real map that users can play with.
Conclusion
To sum up, if you want a Google Map on your site with no effort, follow the steps above to go the iframe route. Your control over the map is limited but you can have a lot of fun with how you embed it in the page. If you need more features and flexibility, sign up for a free API key and go the JavaScript route.
Leave a comment below and show us any pages you’ve created with Google Maps. What techniques and resources have you found helpful?

