Keep That New Year’s Resolution and Make the Leap From Print to Web Design
You’ve been designing for print since college and have an eye for what makes visuals work. But the landscape has changed (and for some, might even look a little scary). So when the ball dropped at the start of 2012, your resolution was to learn a little more about the digital side of it all and make yourself that much more marketable.
Now is the time to get started. There are tons of resources out there to help print designers get their feet wet in coding, HTML and digital design. Because of the skills you already possess as a print designer, the transition might even be easier than you think. You already know how to use text, color and images, but need the skills to make it happen in the online format. With a little time and dedication, almost anyone can learn the basics with a few great (and free) tutorials right at your computer.
Coding for Beginners
Sites such as Codeacademy and Carl Herold’s Higher Computing for Everyone allow users to learn the basics of computer coding at no cost. Users go through a series of courses designed by developers.
Codeacademy, which started in the summer of 2011, boasts more than 500,000 users and received $2.5 million from investors to finance the venture in October, according to The New York Times. Higher Computing for Everyone, which started in 2009, claims about 6,000 subscribers. Each of the sites is easy to use and do not require previous knowledge of coding.

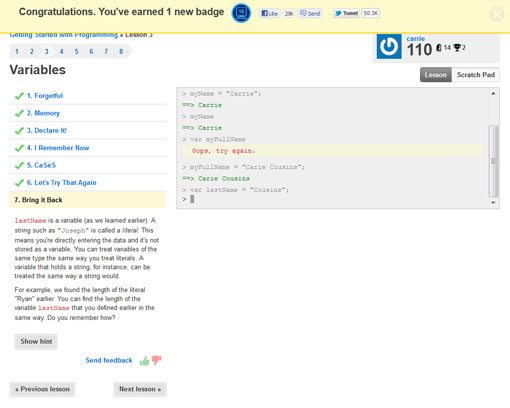
The bonus for Codeacademy is that the lessons are structured in an almost game-like way, allowing you to earn achievement badges for finishing lessons and sharing them online. Codeacademy lessons start at the most basic level – Lesson 1: Getting to Know You shows the syntax of programming – and moves on to lessons in Javascript functions. The only real downside is that the lessons lack context as to why things are done this way.
The game-like atmosphere of Codeacademy is fun. Going through the lessons gives you an immediate sense of accomplishment and understanding. With each entry in the practice area, the user gets immediate feedback on if the code was entered properly and if not, hints on how to proceed. The interface does not require sound and can be practiced at any pace, although it does work better if you complete whole lessons before logging out.

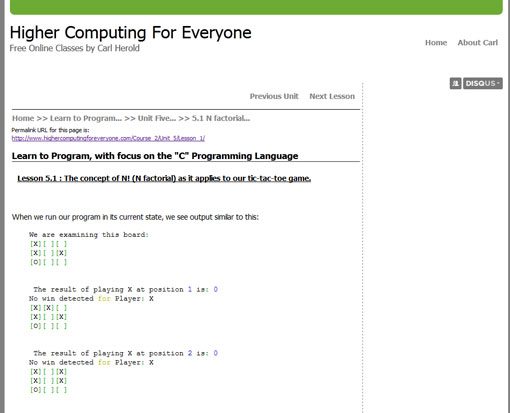
Carl Herold’s Higher Computing for Everyone is a much more structured setup. You do not have to register for the site to go through the lessons, which are more like reading lectures than the interactive nature of Codeacademy. Herold takes users through the history and background of coding and programming languages in the first lessons and moves on to writing basic programs.
The depth of information is impressive but the interface might be intimidating for first-time coders. The lessons require a lot of reading and the interface does not have a practice workspace.
Combining the lessons in the two online modules might be the best route for learning as much about coding as possible. Herold’s information explains the principles in a clear way so that you can get a grasp on what it all means. Codeacademy’s lessons offer hands-on experience working with programming in an easy-to-use format.
Learn HTML
Although a basic knowledge of coding can’t hurt anyone, most designers want to jump right into website design. That’s where HTML comes in. The markup language uses a set of tags noted inside angle brackets to describe what is on a web page.
Start with the free tutorials at w3schools.com or HTML Dog. Each site offers a series of short lessons for beginners from how to use basic HTML – setting up paragraphs and headers – to more complex functions, such as building tables or inserting images.

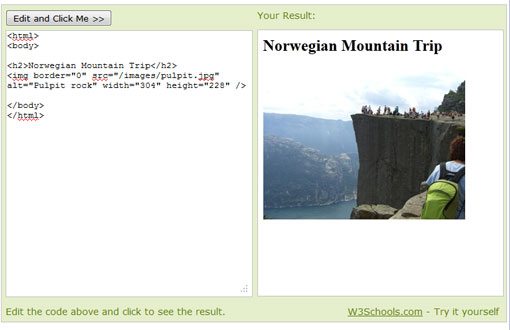
The lessons from w3schools.com are fairly interactive and simple to understand. Each module allows users try playing with bits of HTML and see the results on the screen. The lessons also add an extra element of teaching to the exercises, explaining why certain tags work the way they do and how tings correspond to old and new methods of building web pages.
The beginner’s lessons at w3schools.com are pretty basic, but can lay a great groundwork for someone making the move from print having never worked online. The advanced lessons can really help designers make a page look the way they want without having to rely on free templates or boxed design sheets. The lessons include information on how to set up the layout of a web page; go into detail about working with media, such as images, video and audio; and introduce users to HTML5.

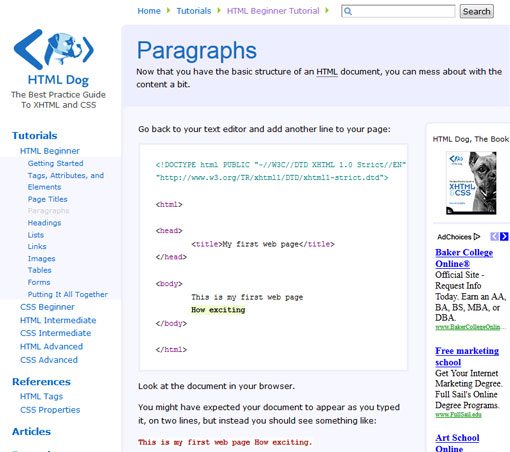
HTML Dog’s lessons are much more of a guided tour. They serve as a direct guide that lets users practice on their own using Notepad and a web browser (which are standard on most computers). The lessons are pretty simple and direct but lack interactivity. The site though, does go into pretty good detail about all of the common usage terms that will pop up in HTML, such as “strong” and “em.”
HTML Dog does allow users to delve into more complex lessons as well, with an introduction to CSS and intermediate and advanced HTML courses that cover items such as Javascript and using forms.
More Advanced “Courses”
Now that you’re hooked on learning everything you can about the digital format, check out all the materials at Google Code University. The program, sponsored by web giant Google, has the look and feel of a college course guide.

Lessons and courses are free and don’t require any registration. There are a host of different things to try, including tutorials recorded talks and courses with exercises. Much of the coursework is pretty advanced, with lectures and materials from educators and students at Harvard, Duke and Carnegie Mellon universities.
The major advantage to Google Code University is the network of resources. Lessons are up-to-date and move with technology, such as “Building an Android Application 101.” Each course lists prerequisite knowledge needed for the course, necessary software or materials and learning objectives.
Practice New Skills
The best way to test what you have learned is to put the concepts in action.
Feeling good about some of your coding skills? Create simple game or program to showcase your work. Play with something you can continue to work with and keep refining new skills. Create a web page – and don’t use a template. Start simple, but over time try to add new elements. Look at things you like online and try to replicate them on your site.
If you are feeling extra-confident, ask your boss to collaborate with others on a digital project or look for a small one you can handle alone but with supervision and guidance if you run into trouble. Let people know you are trying to make the leap to digital design; it is likely your peers will assist you along the way.
Finally keep learning new things. Once you have mastered coding and HTML, think about design in other areas such as for mobile applications and tablets.
Conclusion
There are great resources out there to help you learn all the new skills you want in 2012 – and you don’t have to go back to school to do it. Set a few goals and start with online courses and tutorials to make the most of your learning experience.
Practice everything you learn; just running through tutorials is not enough to make the skills relevant. Seek out experiences and projects that will test your new-found knowledge. Remember that the basic concepts that determine good design don’t change from print to the web; the key to success in both areas is an updated toolkit.