10 Popular Trends in Modern Web Design Elements
Trends in web design can change and fade almost as quickly as they become fashionable. But so far in 2013, a handful of trends have really seemed to take web design by storm, and seem to be sticking.
Today, we’re going to examine ten trends in modern web elements and showcase some great examples of each — everything from vintage typography and circles, to vibrant colours and handy vCards. Even better for you is that all of the examples below are available for download (some free, some paid).
1. Vintage Typography

Big, bold retro-style type is extremely popular right now. The style works great for projects where you are lacking strong visuals, or in combination with sharp images by creating interest with lettering.
This trend is one that has been around for quite some time and never seems to get old. What changes is the way we see the classic type styling being used.
Right now, vintage typography is most commonly a focal point in a minimalist design scheme. In addition, designers are really playing up vintage type and very little color, such as black and white palettes or a handful of muted colors. (A few years back, vintage typography was popular in conjunction with bold colors.)
Retro Typographic Insignia and Badges: With six styles, all using free typefaces, creating the vintage look has never been easier. Each style also comes with a coordinating background image. ($5)
2. Realistic Effects

While the flat versus skeuomorphism debate continues to rage on, designers are still embracing three-dimensional, life-like effects. From shadows, to lifted corners, to textures, just as many designers are still using these techniques. (Although more of the conversation is centered around the merits of flat design.)
The key to a good set of realistic effects is subtlety. Effects should mirror reality. Shadows should follow patterns of light in the design, bevels should add texture and gradients need to serve a purpose.
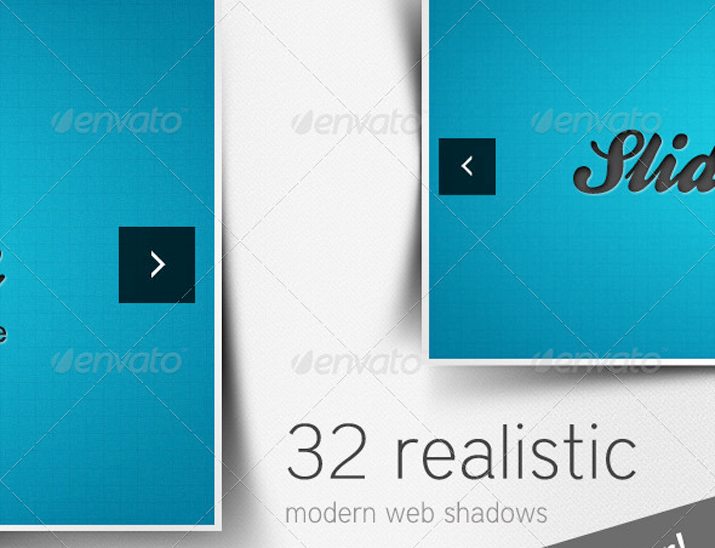
Realistic Modern Web Shadows: This kit contains elements with lifted edges, shadows and 3D effects. ($6)
3. Vibrant Color

Flat design has inspired a lot of secondary trends, including the use of bright color palettes with more hues than some designers are used to. Trending now are super bright, vibrant, saturated color palettes for web design and apps. Instead of selecting two or three colors to build upon, designers are creating broad color palettes with upward of five colors.
These palettes tend to be used in one of two ways: lots of bright color throughout the design. Think one hue each of a red, yellow, orange, blue, green and purple, in addition to black and white. Or these palettes focus on tints of a single, vibrant color. Both options are especially popular.
Vibrant color exudes a tone that designers must be aware of. Lots of high color can seem light and fun, and might not work for some types of projects. Monotone style vibrant color is more toned down.
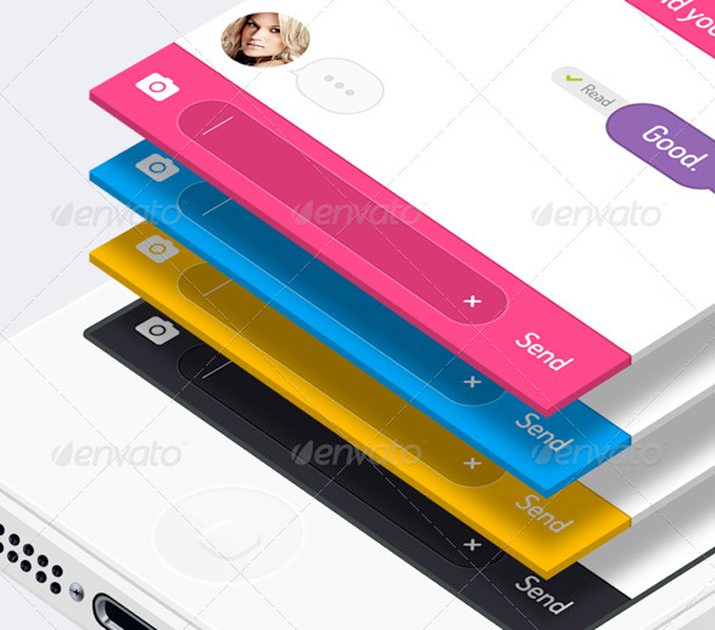
uiGo Colors: The flat iOS UI kit contains a variety of elements in the flat style, using lots of color. ($8)
4. Ribbons

Ribbons are an element that designers have ben using for a long time. But they seem to be making somewhat of a comeback. Especially popular in one-page site designs, ribbons are the go-to tool for simple announcements – such as “Coming Soon” – or to showcase an award or recognition.
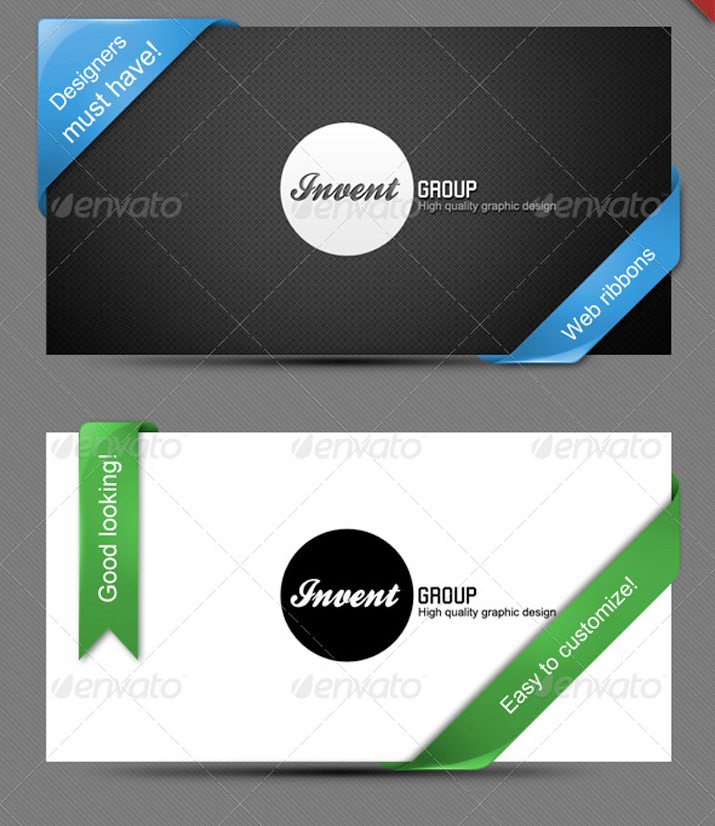
80 Premium Web Ribbons: This ribbon kit contains ribbons in almost every shape, format and direction you can imagine, with customizable color options. ($2)
5. Flat Icons

With flat as the de-facto top trend of 2013, most designers are jumping at a chance to use it in some way. Icons are one of the most popular choice because of their flexibility. A designer can use flat elements in combination with some other “less flat” elements in the overall site design, something that is becoming more and more common as flat design extends to “almost flat design.”
In addition to flat icons, flat buttons are also popular for designers looking to incorporate a touch of the trend to projects. Even Yahoo includes flat-styled buttons and icons within its site framework, which is not innately flat.
Flat Weather Icons: Nine simple and well-drawn weather icons. ($3.99)
6. Vintage Logos or Badges

Vintage logos and badges play up the vintage type trend with an additional layer of styling. Badges are especially trendy when it comes to sites using gamification tools and effects. Not only do these simple logos look classic but the simple style can be easy to create and replicate in a number of ways. It just takes a handful of nice typefaces and basic shapes.
The current trend – like vintage typography – focuses on minimal effects for these badges with little color or additional styling. Strong shapes and bold lettering are popular.
Vintage Logo Badges Set: This pack contains eight different vintage-styled two-color logos. The variety of styles included offers a lot of flexibility. ($4)
7. Cards

Although many of the website cards or tiles that we are seeing are not necessarily designed in the flat style, they have evolved from the flat, metro design concept.
These simple boxes are being used in a variety of ways. Cards or tiles are also a popular technique for organizing content in responsive design projects because they arrange and stack nicely at a variety of sizes.
Once a style is designed, it’s easy to use it in other ways. Cards for contact information (almost with a digital business card look), cards for links or other information, cards to highlight portfolios or images. The trend works because it is highly flexible
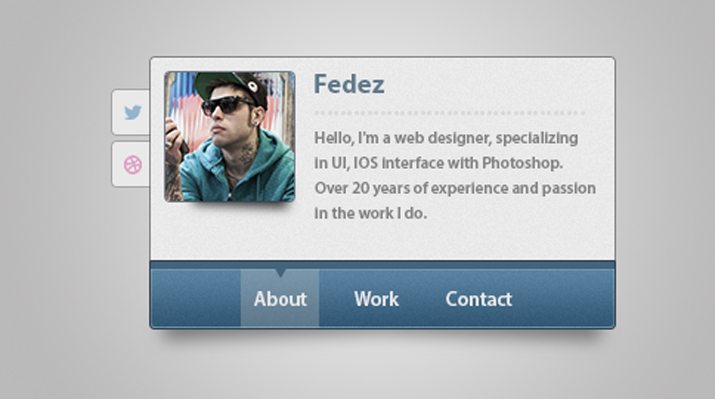
vCard Interface: Add a bio, work, contact information and social media links in a simple card-style format. This kit comes as a PSD or CSS download. (Free)
8. Circles

Circles, knobs and dials have made a real comeback. While many designers have strayed away from rounded shapes in the past, more and more circles are being embraced as a fun way to build buttons and other user interface elements.
Part of the appeal is that they can be designed to look like something you are supposed to touch, imitating the action of pushing a button. This concept works great for mobile and application design where users are expected to touch, or tap, elements to make something happen. The effect is also spilling over to full-size, desktop driven websites as well.
Simple Buy Button: Encourage shoppers to make a purchase with a distinct buy button. (Free)
9. Simple Gradients

The evolution of flat design to “almost flat” has put new emphasis on simple gradients. Designers want the change in hue, but want it to be super-subtle.
This effect works for backgrounds, buttons, icons and a variety of other elements. Simple gradients often are non-obtrusive and can be a nice way to create depth.
CSS Gradient Set: This kit contains simple gradients in eight ready to use colors as a starting point for larger elements or icon sets. Available as a PSD or CSS download. (Free)
10. Sliders

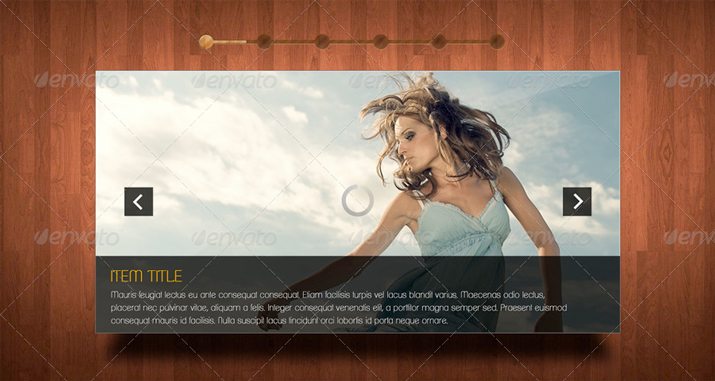
When it comes to displaying photography or a portfolio, it’s hard to find a site that does not use some type of a slider. (Increasingly, they are becoming popular with video too.) Most sliders work on an auto scroll that users can stop or pause and feature a large display image and smaller images or buttons that advance through images.
Sliders work with a variety of other design styles – the featured style here has three versions which can work for flat or skeuomorphic projects. This tool is a simple and effective way to showcase a lot of work, while maintaining visual dominance.
Clean Sliders: This kit contains three styles for easy to use, striking photo sliders and uses a free fonts. ($3)
Conclusion
Watching trends is a great source of web design inspiration. Nothing can spur creativity like seeing other creative processes in action. What other emerging trends are you aware of? What’s next? Share your ideas in the comments.