10 Useful Tips for a Captivating Contact Form
The “Contact Us” form too often gets thrown in as a quick afterthought rather than an element that sets the tone for the communication. Today we’ll take a look at several easy techniques you can use to take your contact forms from boring to brilliant.
Along the way we’ll see several examples of great contact forms along with resources on how to recreate the effect on your own site.
1: Design It
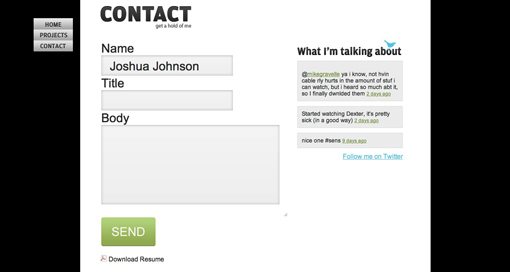
You’d think this goes without saying, but I looked at tons of “contact us” pages and forms to prepare for this post and 90% or more of them used the default browser UI forms (white, square corners, boring). This isn’t necessarily a bad thing, but if you’re looking for a way to spice up your contact page the form fields themselves are a great place to start. Try changing the color of the fields to match your site better, rounding off the corners, or adding strokes like the examples above. A little bit of styling goes a long way towards giving your forms a custom-built look.
Helpful Resource:
If you need help, check out this post of 40 CSS Web Form Style Tutorials For Web Developers.
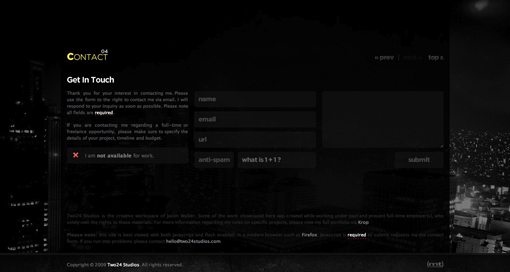
2: Give It Focus
Visit the site above and start filling out the contact form. As you do so, the site dims so that the contact form is the sole focus of your attention. This is a beautiful way to ensure users don’t start to contact you only to get distracted by other content. It’s also a great way to make your visitors say “ooooh.”
Helpful Resource:
Stop by Build Internet to learn how to dim content with jQuery.
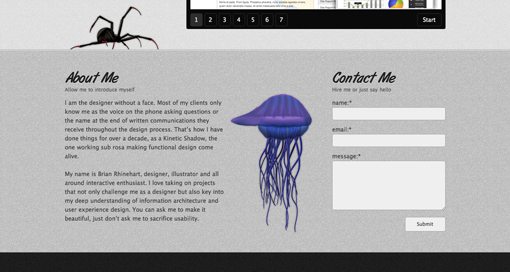
3: Make It Goofy
If you really want to encourage users to contact you, make the environment around the contact form friendly and inviting. This makes your company seem more approachable and will subconsciously make your visitors expect a friendly response (be sure to deliver one!). The examples above use bright colors and silly illustrations to accomplish this task but feel free to get creative with typography, icons or anything else you can think of to reduce the tension someone might feel from approaching you with a question or comment.
Helpful Resource:
Here’s a few super cheap, goofy characters from Graphic River to get you started.
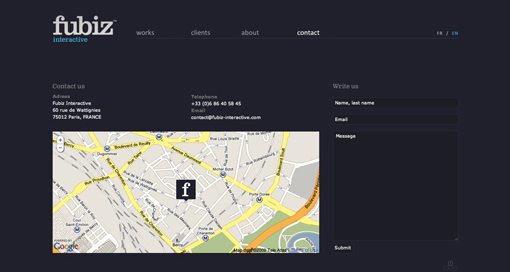
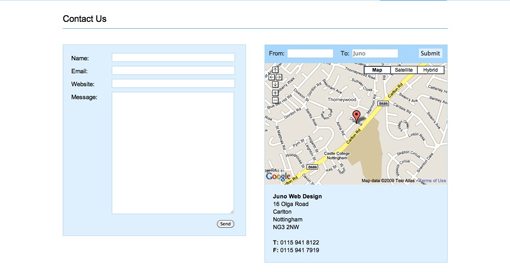
4: Give It a Map
If your site is for a “brick and mortar” store or any kind of physical location, integrating a map into your contact page is an absolute must so that potential customers can actually find you. This can be as simple as a stylized illustrated map or as fully featured as an interactive Google Map. The examples above take the interactive approach (in my opinion, the better way to go), the second of which even integrates custom driving directions, displayed prominently at the top of the map.
Helpful Resource:
If you need help, check out this Free Google Map Generator for Your Homepage.
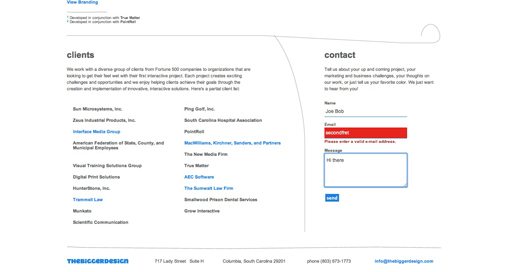
5: Make It Smart
To see what I mean by “smart,” visit the two examples above. The first checks the content users type into the field to make sure it’s correct (ie. form validation). For instance, if you type “joe” into the email address field, the form tells you to enter a valid email address. The second example simply implements form highlighting creatively. By making the user’s current field stand out in some big way, you help them keep their focus and position in the form. It’s a small usability touch that can really help out anyone that might have trouble seeing which field they are in.
Helpful Resources:
No idea how to make you forms smart? Here are a few form validation resources for you to choose from:
- Really Easy Form Validation
- Tutorial: Form Validation with JavaScript
- Free Form Validation Script (Apple Developer Connection)
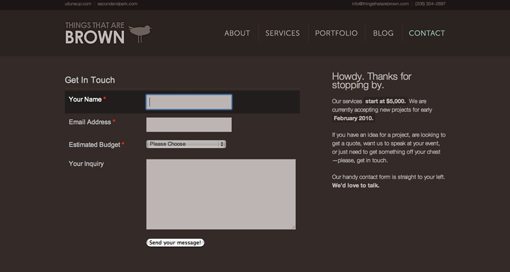
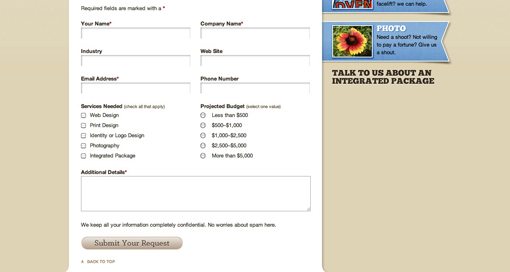
6: Walk Them Through It
If there is specific information you require from the user, such as budget requirements or area of interest, don’t count on the user including it, even if you make it explicit that the information must be there. Instead, use checkboxes, radio buttons and dropdowns as a way to ensure they don’t leave it out. These tools not only help users remember everything to include, but generally make the contact process a lot easier by eliminating a lot of the writing work.
Helpful Resources:
Check out this complete list of UI elements broken down by browser and operating system.
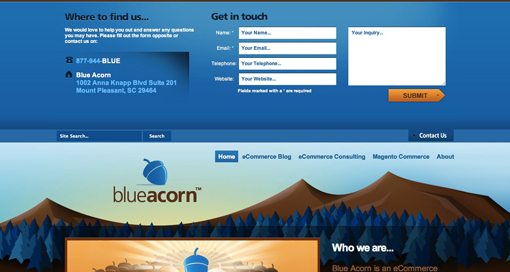
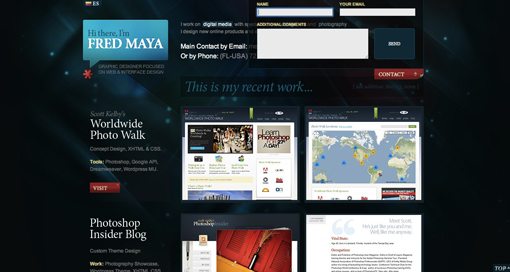
7: Animate It
Both of the sites above use an animated drop down menu for their contact form. Placing this menu right on the homepage makes it really easy for visitors to get ahold of you without scrounging for contact information. The dropdown aspect lets it accomplish this task without adding clutter to your homepage. Notice that the Blue Acorn menu actually pushes the site content down while Fred Maya’s slides over existing content. Both ways work just fine, but I prefer the Blue Acorn method as it doesn’t obstruct anything and is easier to read without the transparency.
Helpful Resources:
To achieve a similar effect on your site, check out Noupe’s tutorial on creating Sexy Drop Down Menu w/ jQuery & CSS.
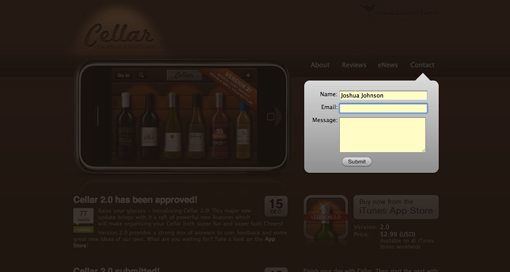
8: Theme It
My standard answer for all things creative: just come up with a clever theme! Making an interface reflect something that people are already familiar with can not only provide great design ideas, but can increase your usability as well (it can also decrease your usability if you aren’t careful). The example above uses an iPod touch as the interface for the contact form. Try to think of something unique for yours! Possibilities include anything from a post-it note to a business card.
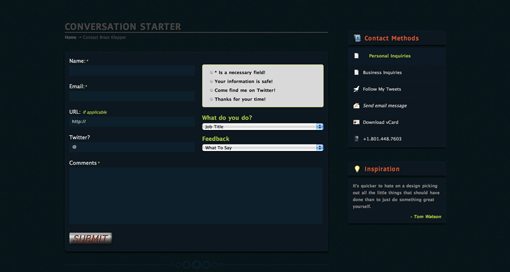
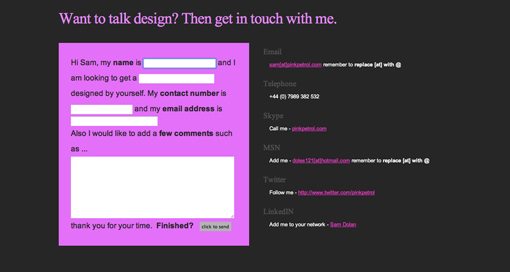
9: Make It Conversational
The example above was one of the most unique ideas that I came across. Sort of like contact form Mad Libs, the user is given a few sentences and asked to fill in the blanks. This insures you get the information that you want but is presented to the user is a much friendlier format than plain old fields with labels. Sure it’s arguably less usable because it involves more reading on the part of the user, but it gets a gold star in fun!
10: Make It Oversized
One simple way to get a user’s attention with anything you design is to make it a lot bigger than they would expect. After using a bunch of normal-sized contact forms, the one on the site above seemed downright huge. The surprise was a pleasant one though as I loved the oversized feel of the forms and text. I’m not exactly sure why, but for some reason big feels friendly!
Conclusion
You should now be bursting with fresh ideas for how to make your own contact form a point of pride. Go forth and create amazing contact pages and tell us about them in the comments below. Also be sure to let us know which of the above examples was your favorite along with your own great ideas for how to improve them.