25 Brilliant Uses of Colorful Spectrums in Web Design
I’ve noticed a recent trend in web design that involves the use of colorful spectrums as a main design element. The uses are widely varied but almost always quite beautiful.
Today we’ll learn how to build amazing spectrum-based artwork in Photoshop and then take a look at 25 brilliant examples of spectrums being used in real websites.
How to Have Fun with Spectrums in Photoshop
Before we look at our selection of sites that utilize spectrums as a major design element, let’s take a look at how you can easily build your own awesome spectrum artwork in Photoshop. I’ve gone over a similar technique in a previous tutorial but it’s definitely appropriate for this article as well.
Building complex gradients in Photoshop can be time consuming. Fortunately, it comes built-in with some great spectrums that you can apply in only a few clicks.
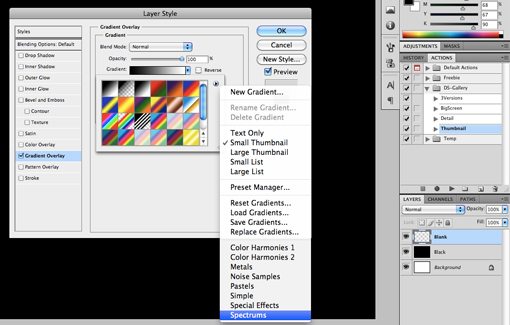
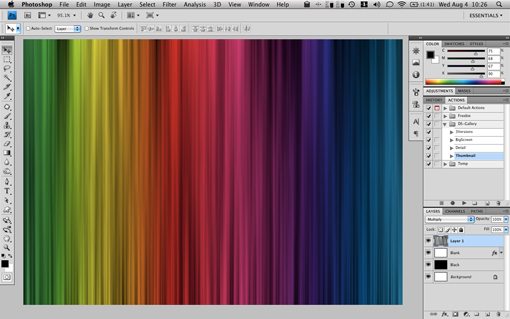
To start, create a solid black layer. Then duplicate that layer and apply a gradient overlay to whatever layer is on the top. To load in the spectrum gradients, hit the little arrow on the right of the gradient picker and go way down to the bottom where it says “spectrums.”

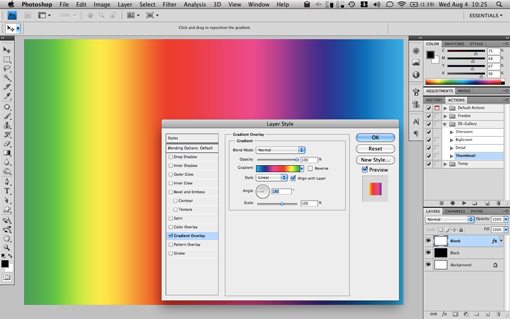
Select any spectrum that you like and set the direction to whatever you feel is appropriate. Due to the hideous initial result of this step, I imagine that many designers have never thought to use these pre-built gradients. However, always remember to look at Photoshop’s effects as building blocks, not as finished products.
The hippiefest below is actually quite easy to turn into something that looks really cool and fits with modern design trends.

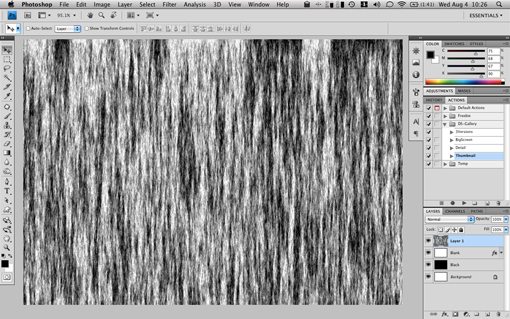
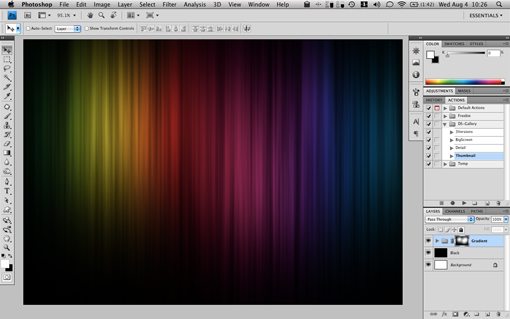
The next step is to create a solid white layer and select Filter>Render Fibers. It doesn’t really matter what your settings are for the fibers, just play around until you get something you like.

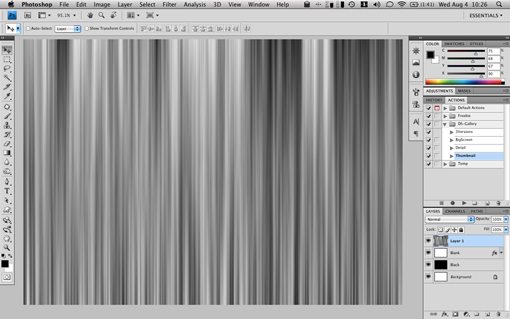
Now apply a simple motion blur. Be sure to crank it up so that the lines are nice and smooth. You can see in the image below that this is going to give us a really nice texture with lots of depth and contrast.

The magic happens when you set this layer to multiply. Voila! Now your spectrum is looking a lot cooler!

To make it more dramatic, apply a solid black layer mask and then grab a large soft brush set to white. Then click around the canvas two to three times with your brush to bring back the gradient in a subtle and attractive way.

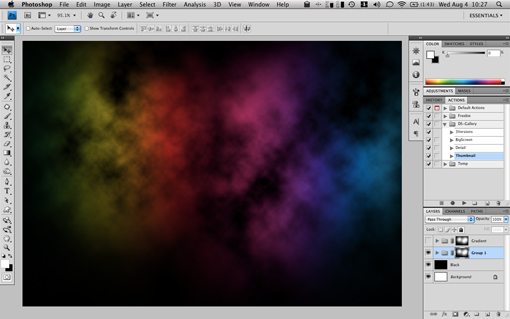
Don’t stop there! Play around with other filters and effects to create your own unique take on spectrums. The image below uses the same exact process shown above but uses clouds instead of fibers (ditch the blur step).

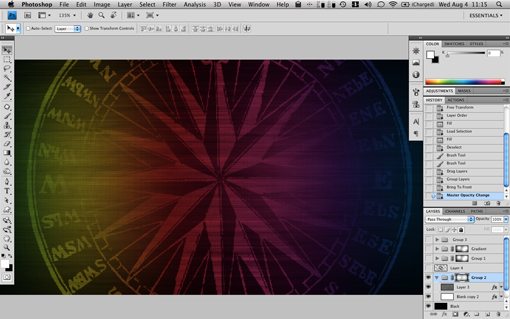
As a final dimension, once you star mixing it with graphics, the effect can get really amazing really fast. Below I threw in a compass rose and was able to come up with some awesome results after only a few seconds of tweaking.

Spectrums in Website Backgrounds
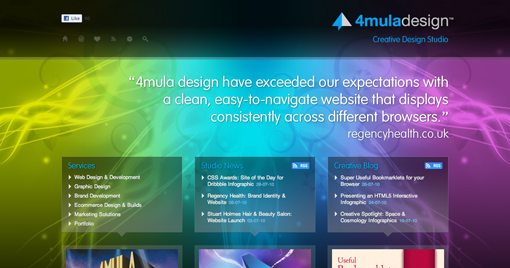
To get an idea of how to practically apply these techniques in the world of web design, check out the great examples below. This first section implements color spectrums as the main focal point of the site background.
Web Design Cheltenham UK

BundleHunt

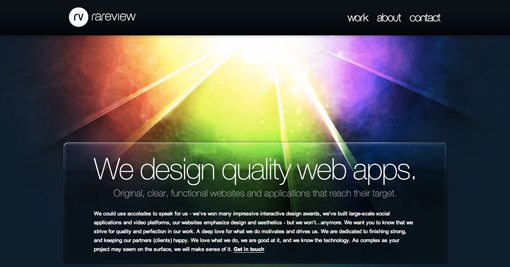
Rareview

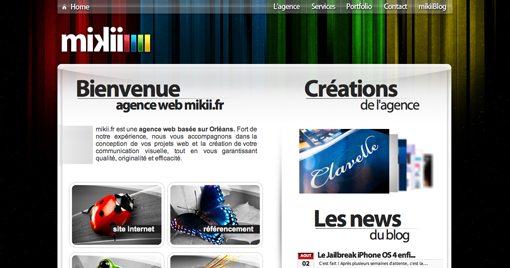
Agence web créative

Design Writer’s Guild

Click on Tyler

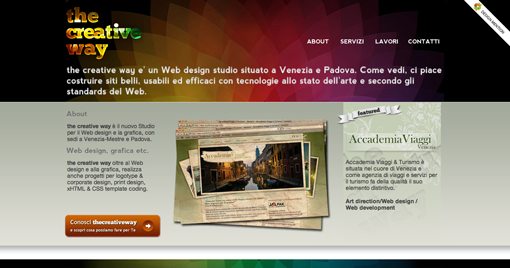
The Creative Way

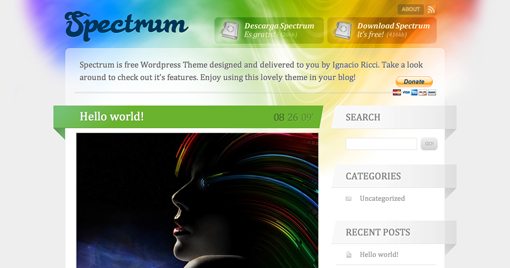
Spectrum Theme

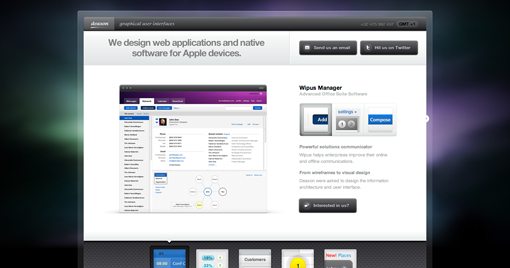
deaxon

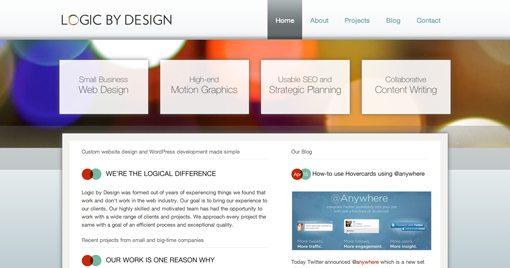
Logic By Design

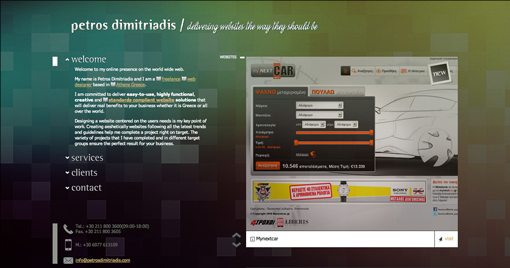
Greek website designer

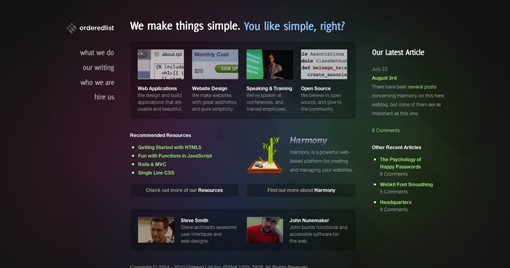
Ordered List

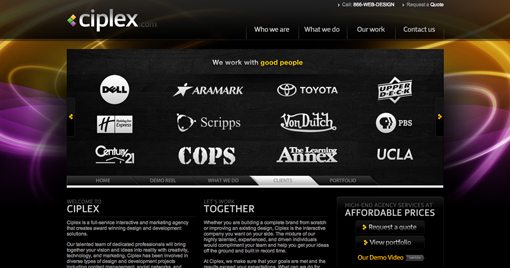
Ciplex | Design Shack

Life Church | Welcome

Julio Silver

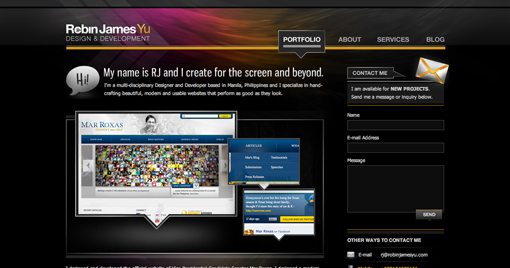
Robin James Yu

Web Design Company

Burubundi

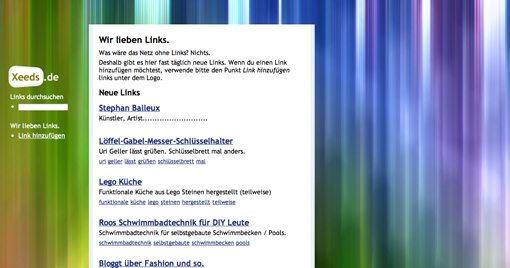
Wir lieben Links

Logos and Other Elements
Here we see spectrums being used to create extremely attractive icons, logos and other graphical elements. Notice how sometimes designers will use hard steps instead of smooth gradients. Yet another option to keep in mind!
Kaleidoscope

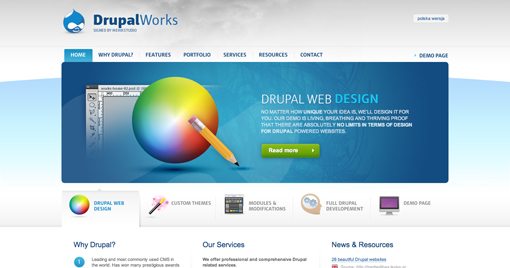
Drupal Works

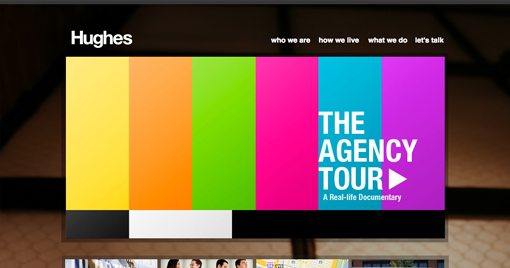
Hughes

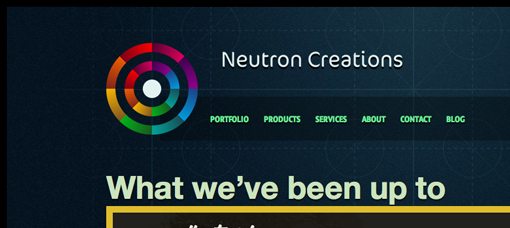
Neutron Creations

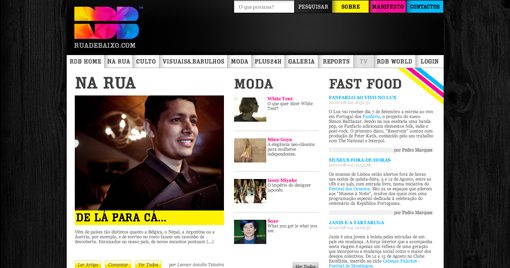
Rua de Baixo

Conclusion
I hope this post has been quite inspirational and that it encourages you to play around with spectrums in your own designs.
If you design or find any sites using spectrums in a unique and awesome way, leave a comment below with a link so we can all check it out!