30 Simple, Free Time-Saving Tools for Designers
Smart tools and apps — especially those that save time — are a must-have for designers. And we’ve collected some of the latest and greatest in this list of free tools for designers!
From typography helping elements to code snippets and color palettes you can download, this list is packed with everyday items to make your design life easier. Dive in and find some free, handy tools to simplify your workflow.
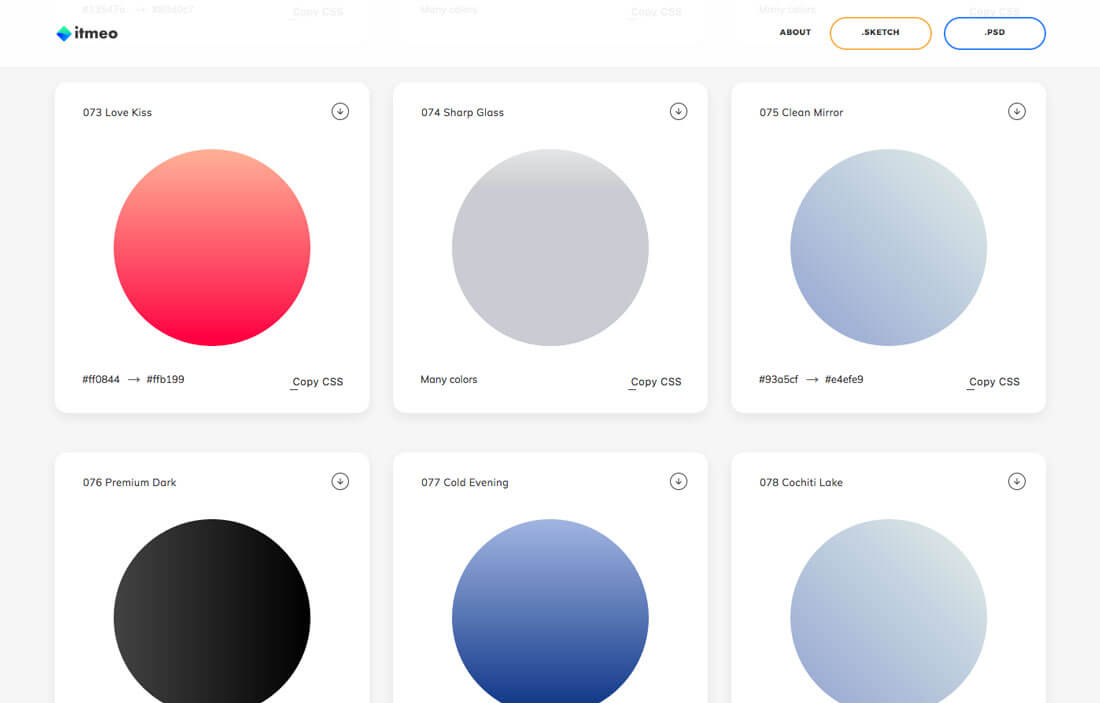
1. Web Gradients

Who doesn’t love a good gradient? WebGradients is a collection of 180 linear gradients that you can use as content backdrops in any part of your website. Copy the CSS3 cross browser code or download the PNG, Sketch or Photoshop versions.
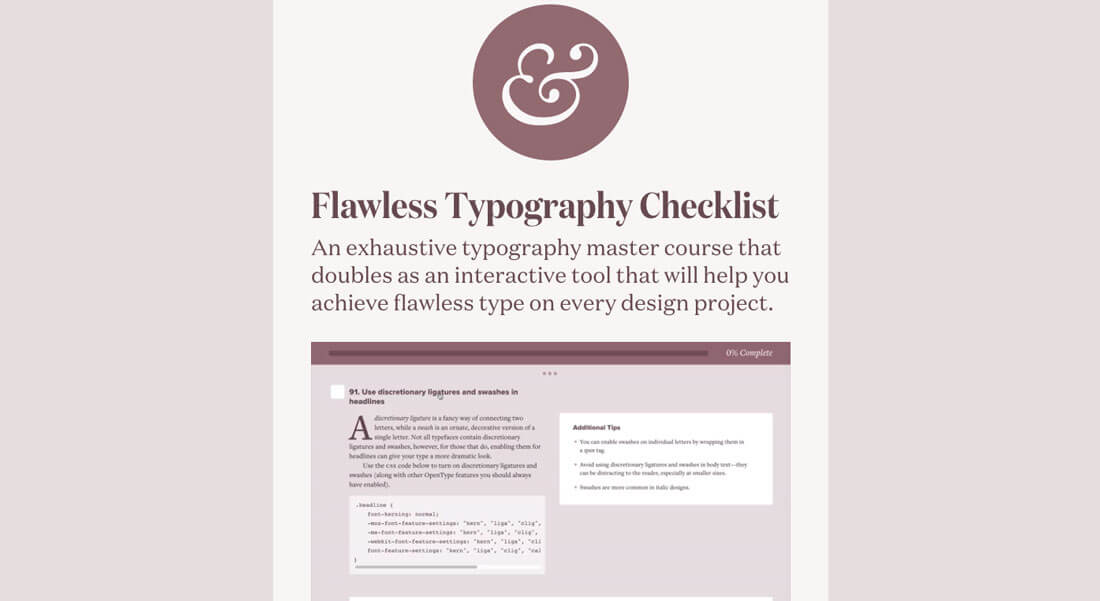
2. Flawless Typography Checklist

The list by Typewolf is an exhaustive typography master course that doubles as an interactive tool to help you avoid type disasters. The list is comprehensive and provides easy instruction to help you correct mistakes.
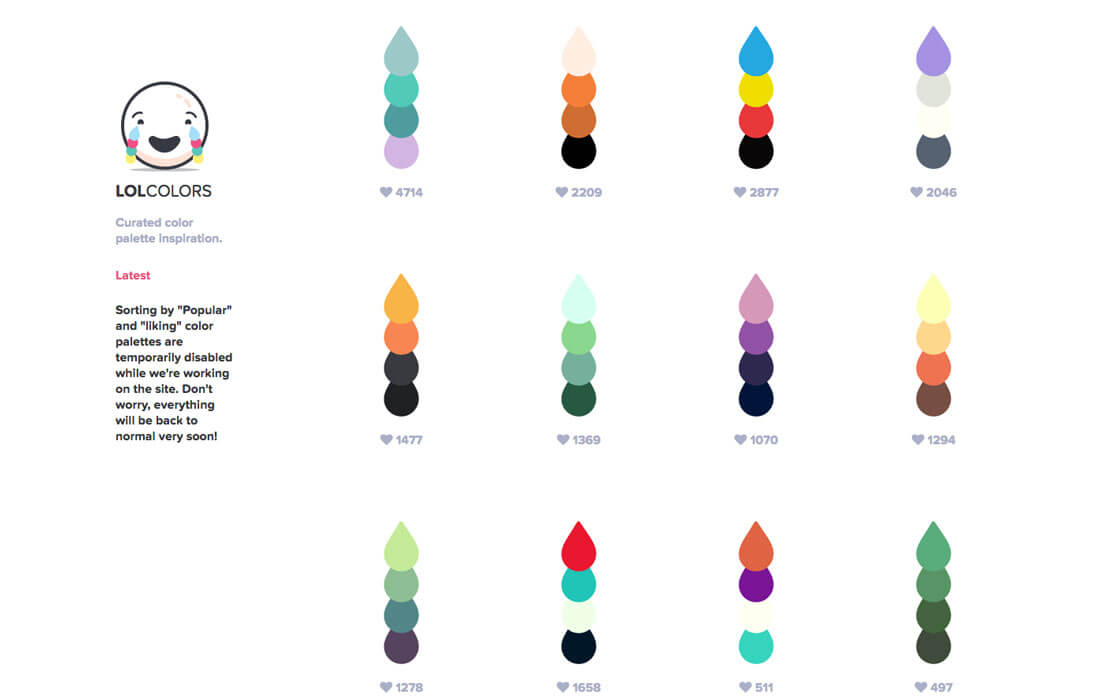
3. LOL Colors

Need an inspiring color palette? LOL is packed with color quads (and HEX codes) to help you find combinations that you might not have considered.
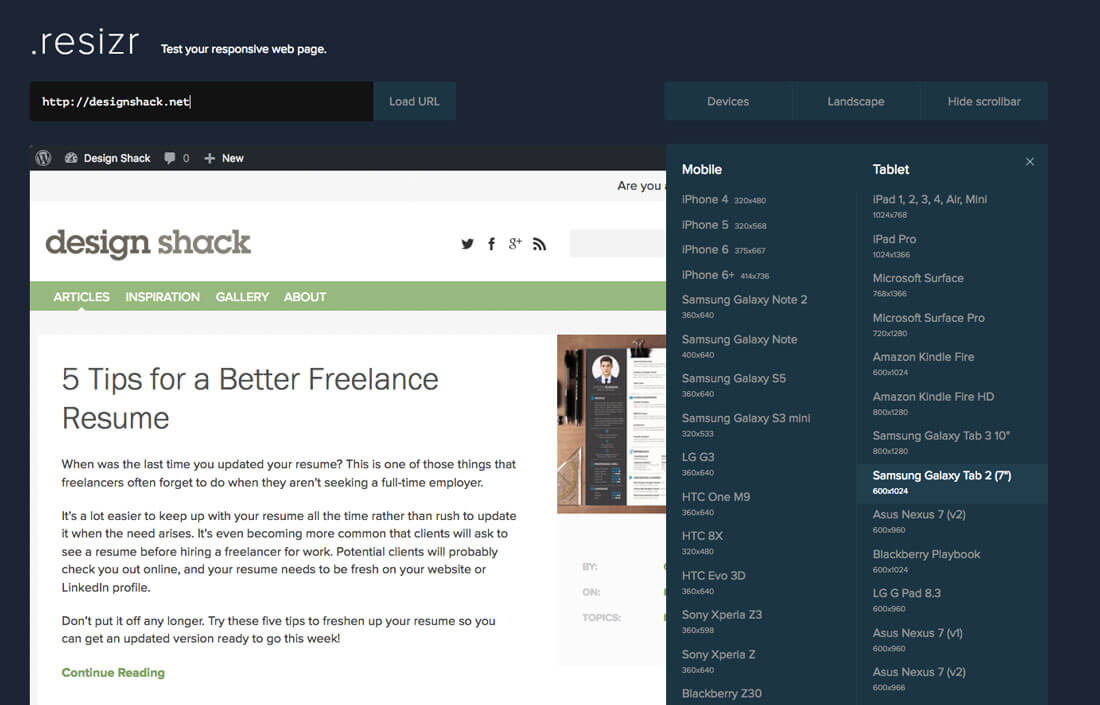
4. .resizr

Test the responsiveness of your website with this tool that allows you to enter a URL and see it as users do on different devices. You can also switch between landscape and portrait views.
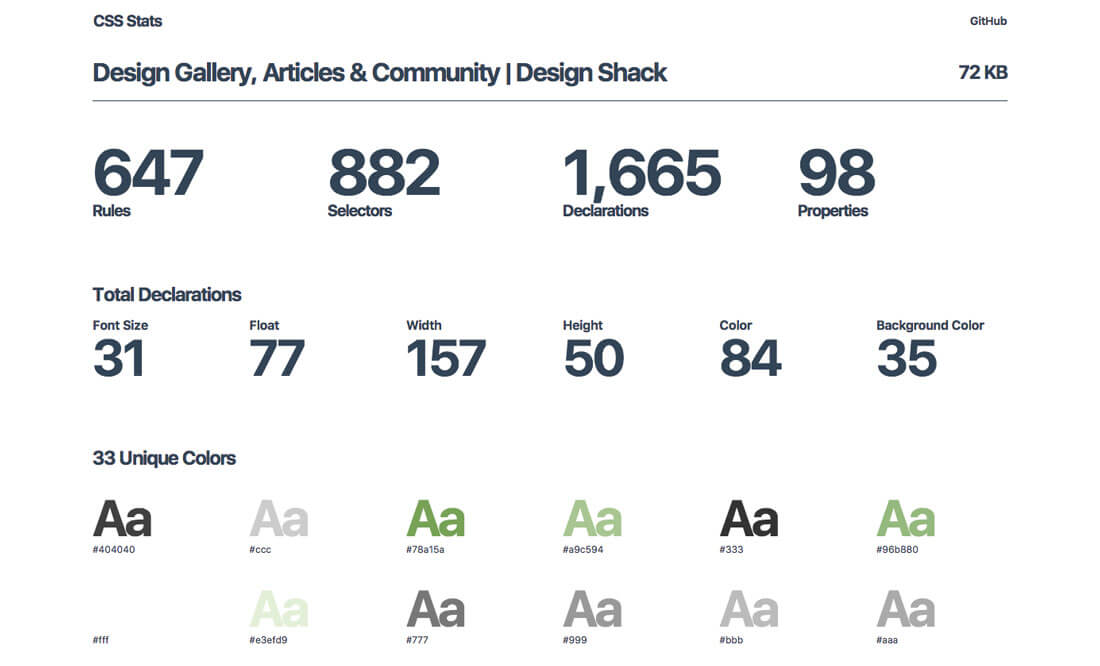
5. CSS Stats

What do your stylesheets look like? CSS Stats is a cool tool that parses everything into a usable format. (It’s a great helper if you want to see what color or font is included ina design.)
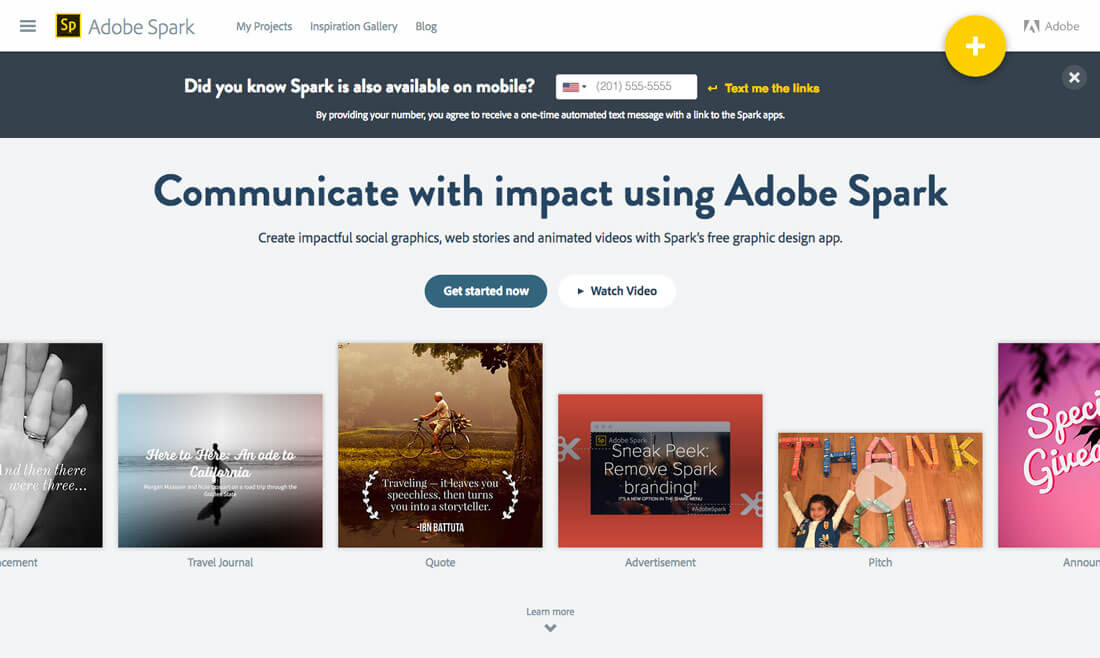
6. Adobe Spark

Adobe’s Spark tool is a free image builder that’s perfect for building promotional graphics for social media. The tool is quick and can keep you from spending massive amounts of time on these small images. (And it works like most other Adobe products so there’s no real learning curve.)
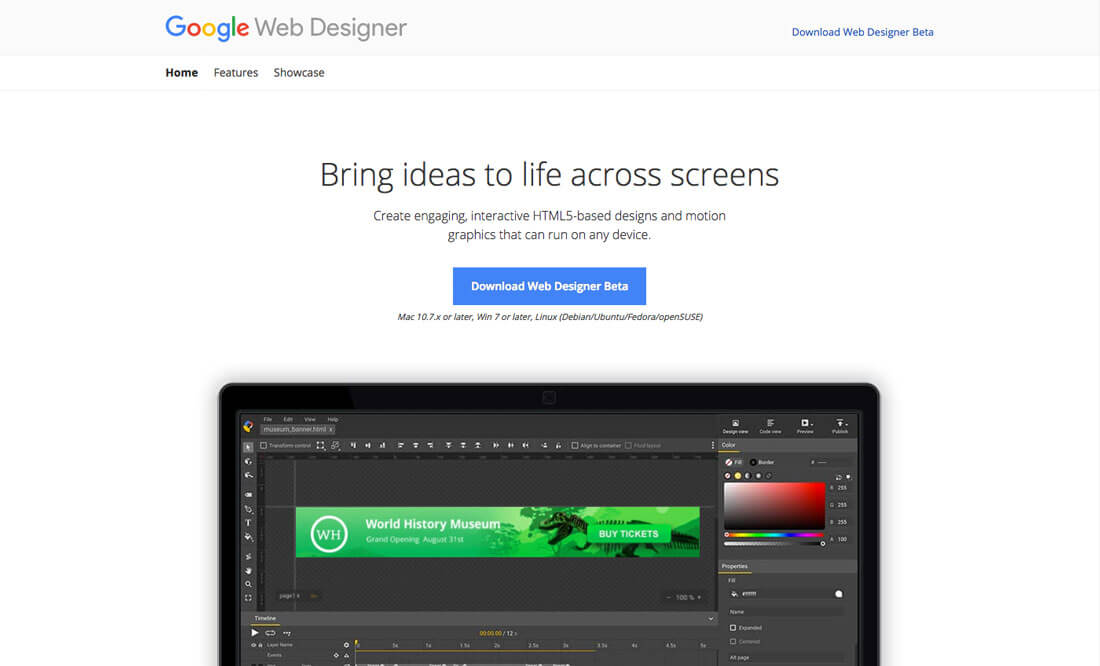
7. Google Web Designer

This app is still in beta but helps you create engaging, interactive HTML5-based designs and motion graphics that can run on any device. Who wouldn’t want that help from Google?
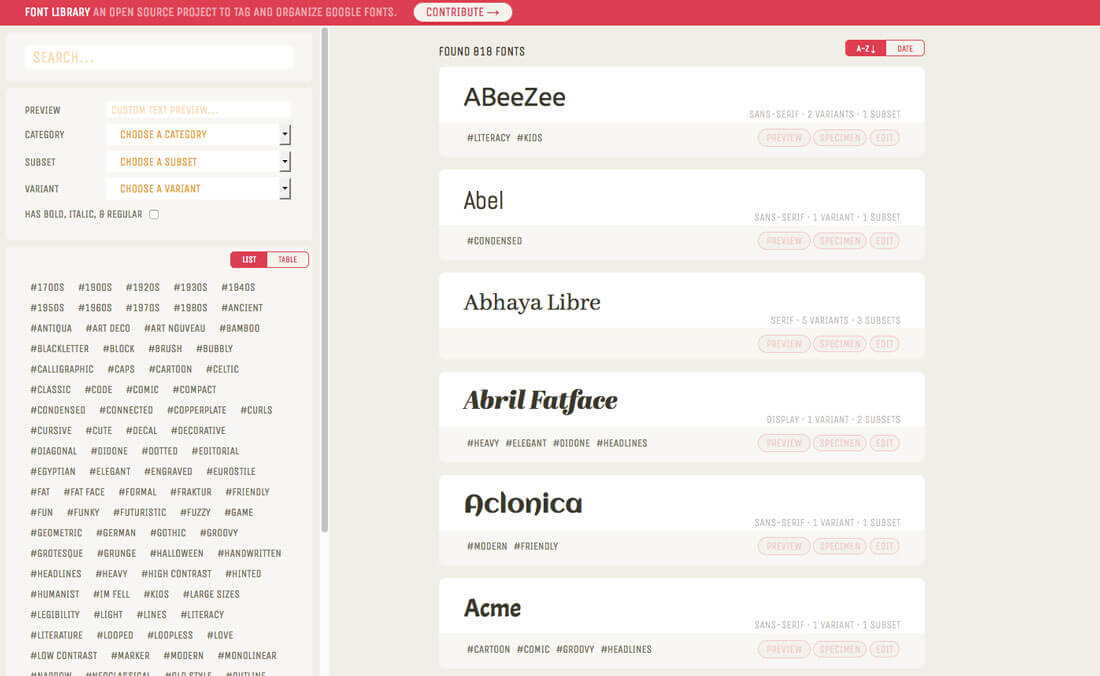
8. Font Library

Keep up with all those Google Fonts using this tool that will help you tag and organize everything you have in use.
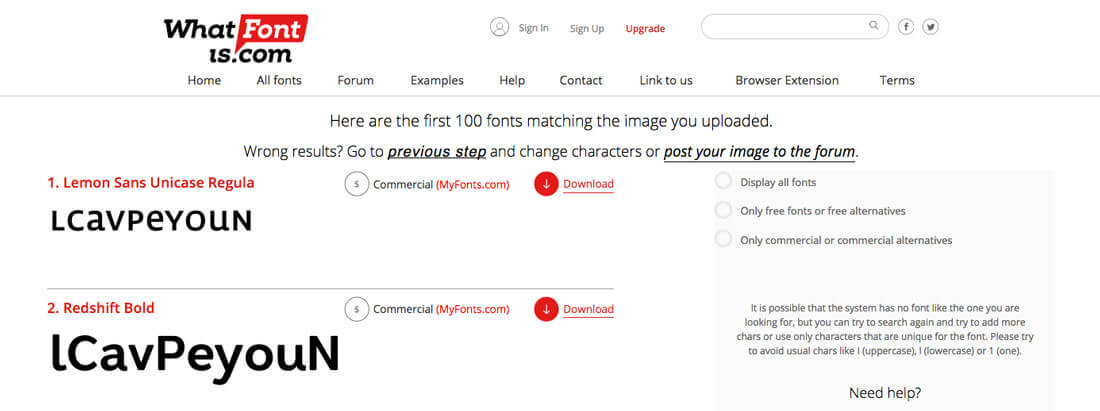
9. What Font Is

Not sure what the cool new typeface is that you keep seeing? What Font Is allows you to upload an image or specify a URL and get type matches. It also provides a nice list of close matches as well to help you find just the right typeface.
10. Death to Stock

This is a stock photo site that doesn’t have the traditional look of stock photos. Each month, subscribers get a free pack of photos to use however they want and each is curated by different photographers.
11. Todoist

Todoist is a handy little checklist app. Use it to keep track of projects in the sleek minimalist interface that’s easy to use and clutter free.
12. Bulma

Bulma is a simple and modern CSS framework built on Flexbox. It’s modular and responsive and every bit of the code is open sourced on GitHub.
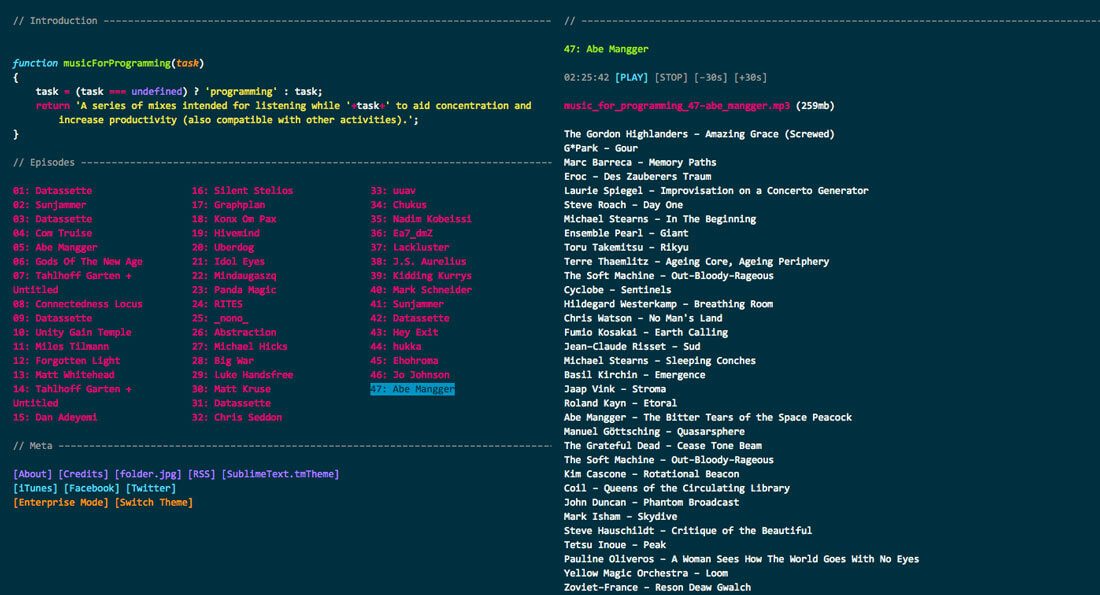
13. Music for Programming

Forgive the brutalist design; use the great function of Music for Programming. The site is a collaborative set of music mixes made for listening to while programming. (Or you can just make it your playlist for pretty much anything.)
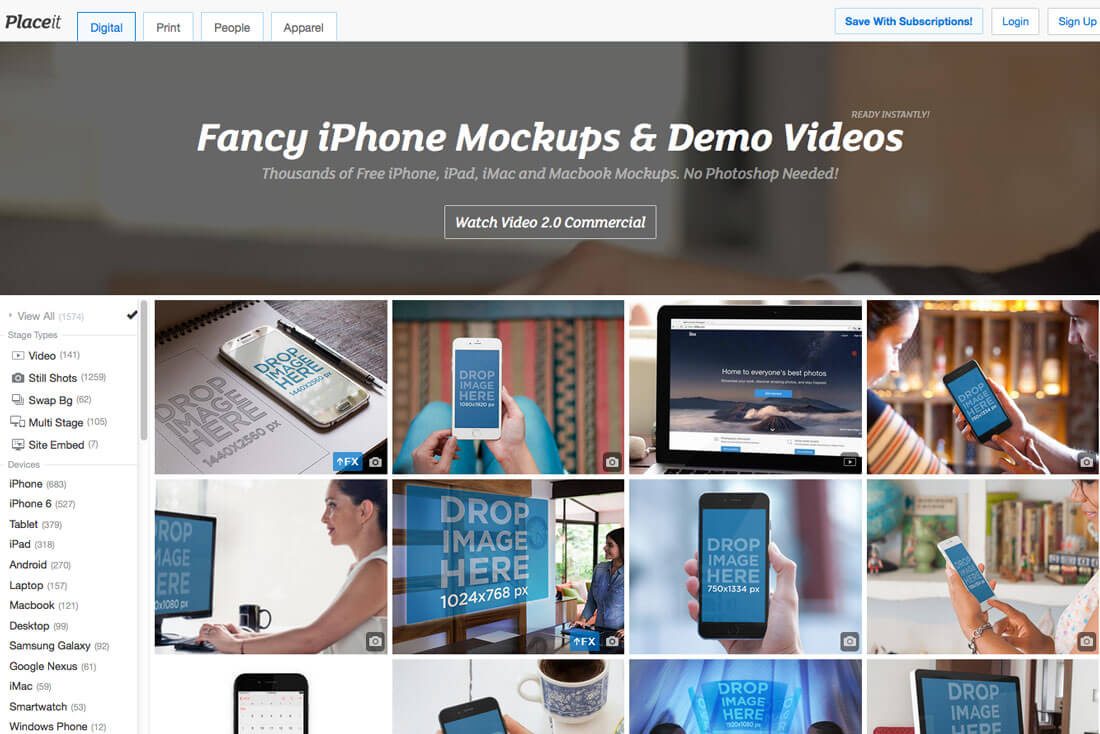
14. PlaceIt

If you are in need of a mockup to show off projects, this site has more than 2,500 creative commons options to choose from.
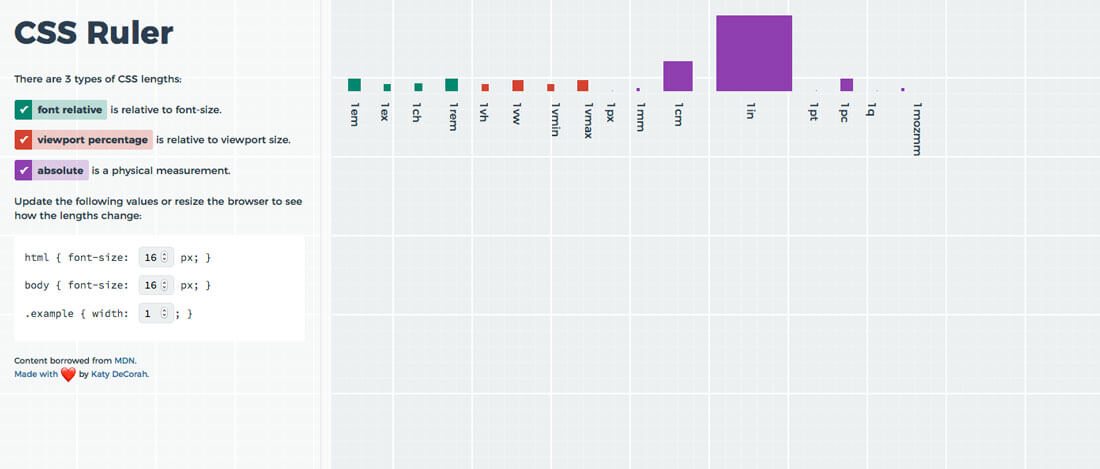
15. CSS Ruler

Use this tool to see the differences between CSS lengths – font relative, viewport percentage and absolute. Enter your values and go.
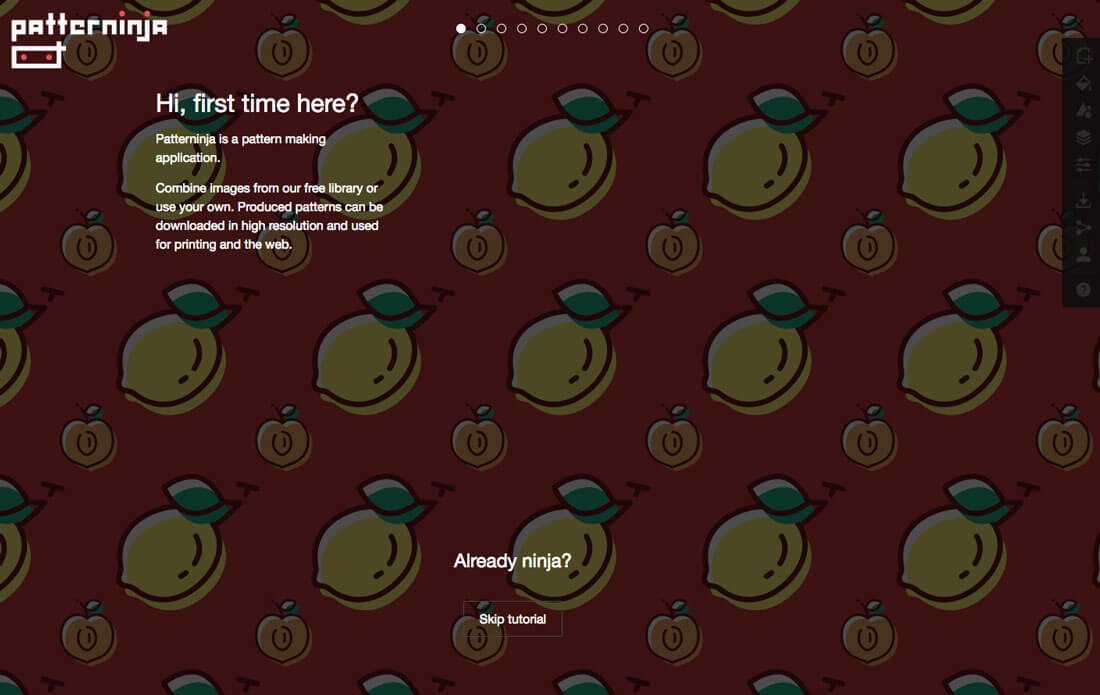
16. Patterninja

This little app takes any image – you can use yours or use the free library – and turn it into a pattern for a use in a variety of project types. It’s a tool you can play with all day and not get bored.
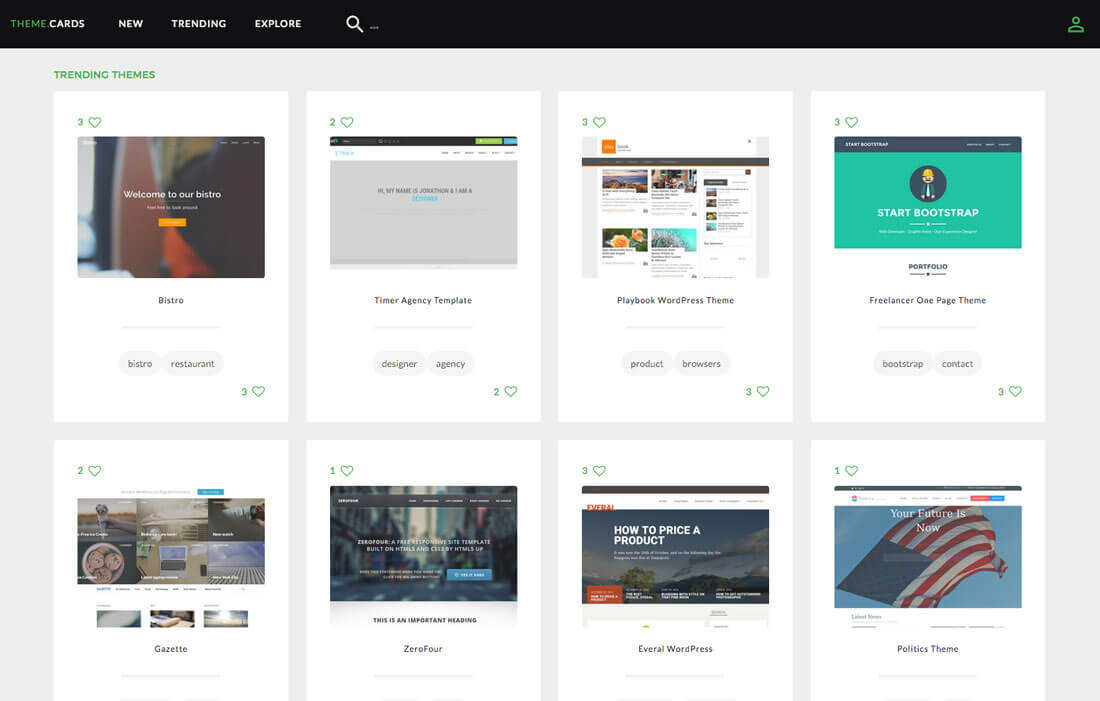
17. Theme.Cards

Find all the best free themes for WordPress, Bootstrap and more in one place. Plus, every theme and template on the site is responsive so you won’t have to wade through a lot of clutter.
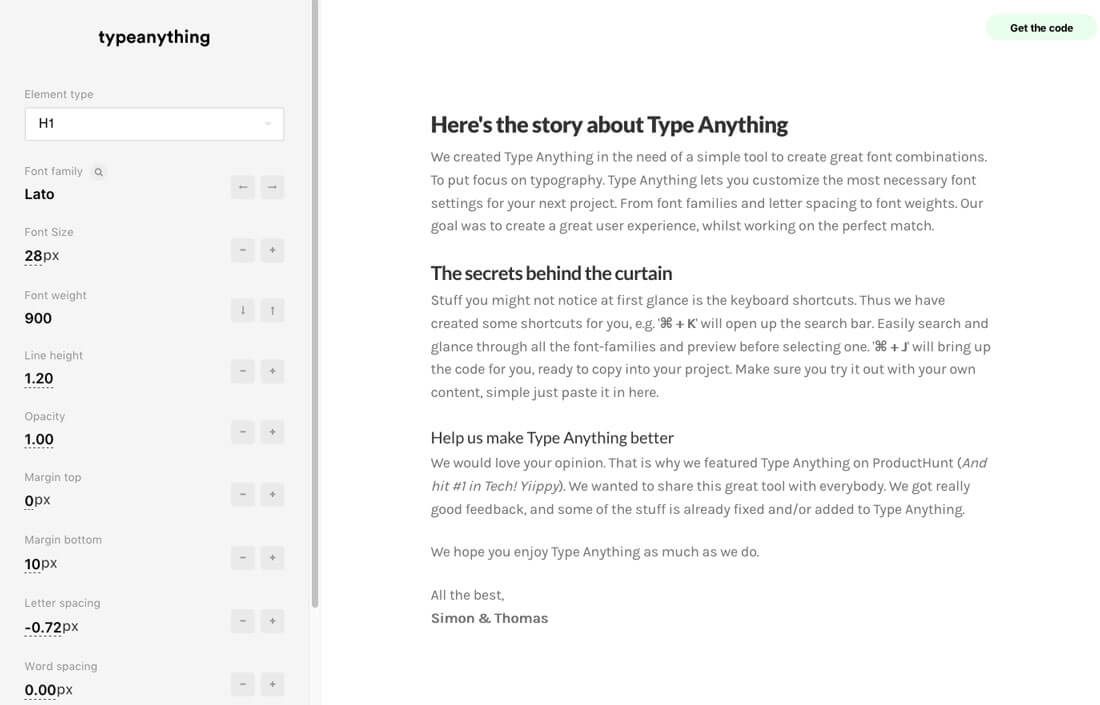
18. Type Anything

Think you have a perfect typography palette until you get it in the CSS and realize things aren’t working as planned? Type Anything helps you create great font combinations that you can see on the screen, adjusting everything from font to size to spacing. Test it before you code it.
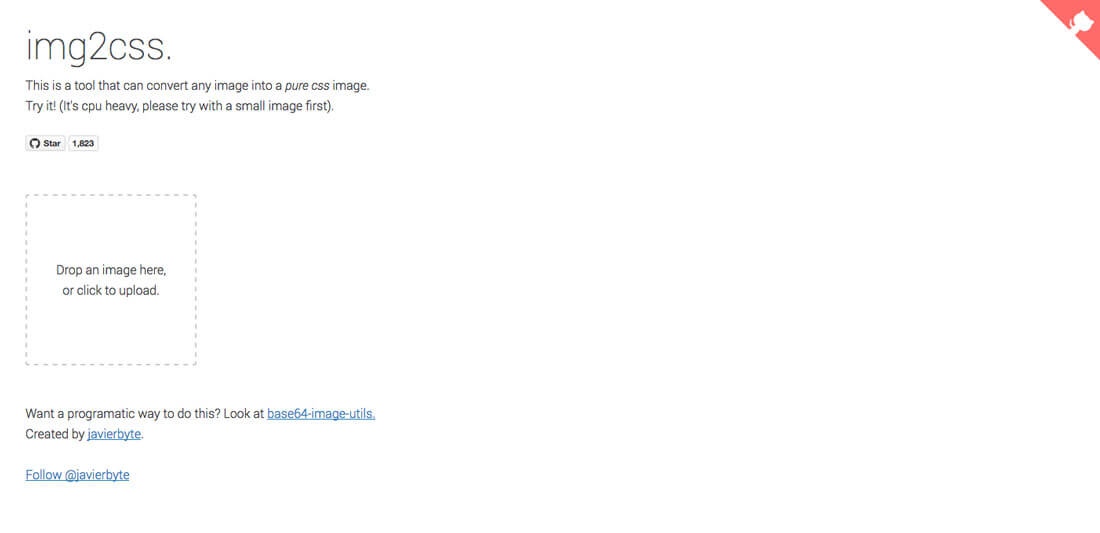
19. Img2CSS

Convert any image into pure CSS. Just upload your image and watch the magic happen.
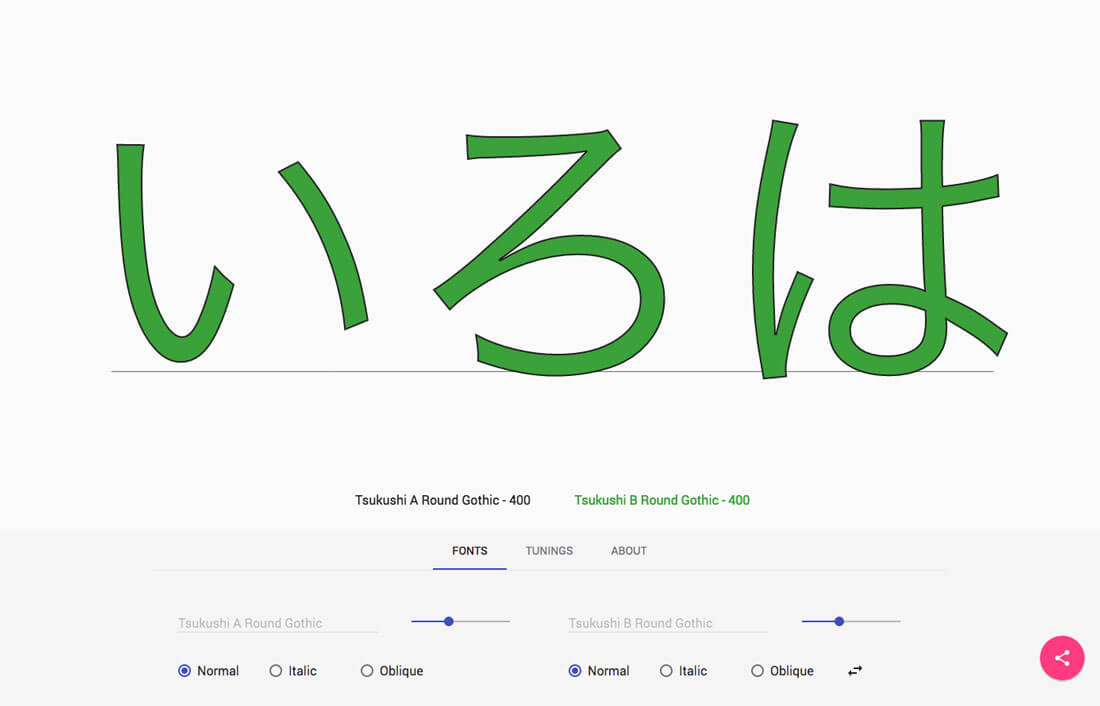
20. Glyphdiff

Compare two typefaces with this tool. Pick two typefaces from the same family or very different combinations just for fun.
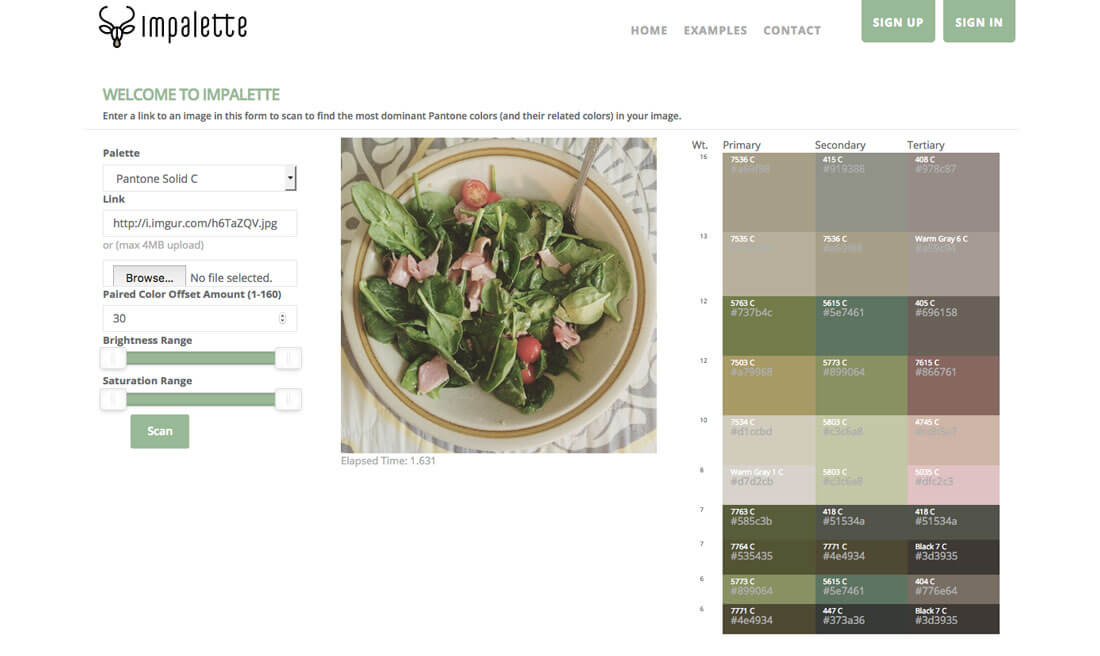
21. Impalette

Check for dominate colors in images with a Pantone-based grid. What makes the tool exceptionally nice is that it provides plenty of related color options as well.
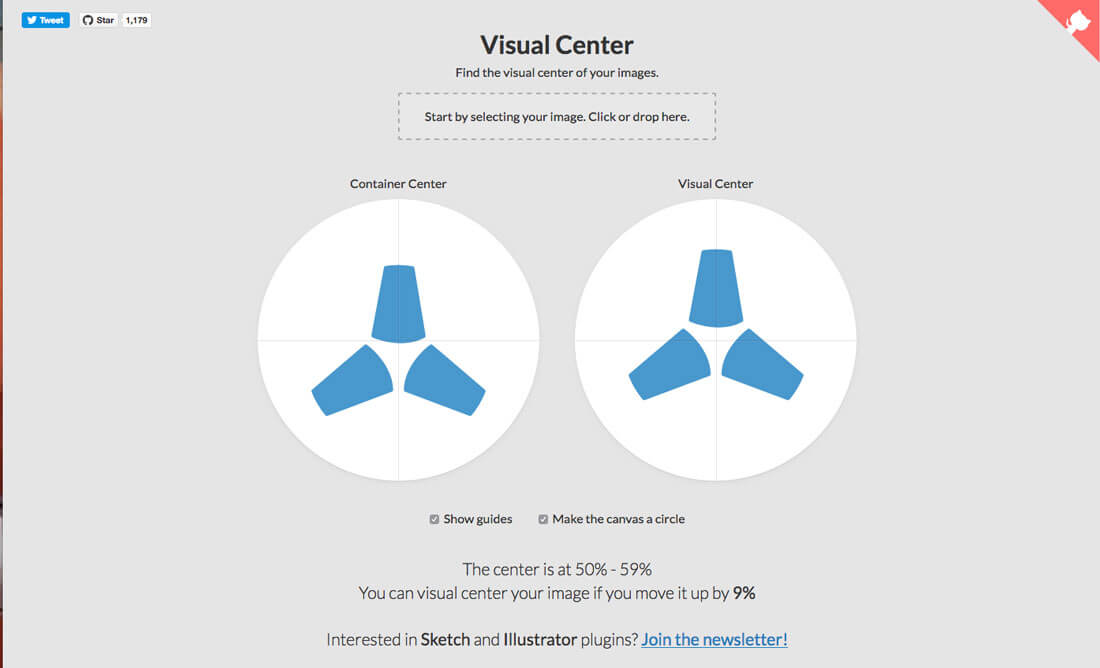
22. Visual Center

Find the visual center of objects using this tool. (You might be surprised at where it falls in some images.) You can also get Sketch or Illustrator plugins to use the tool offline.
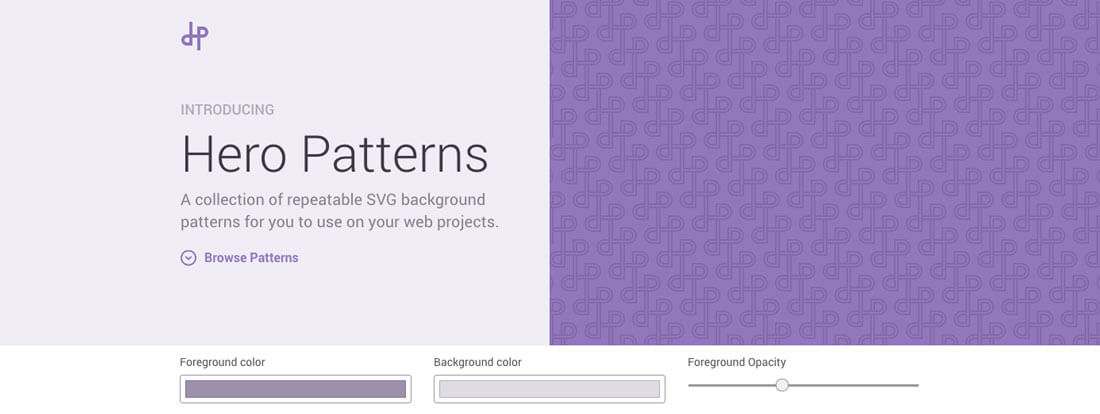
23. Hero Patterns

This database is packed with repeatable SVG backgrounds that you can use for web projects. Adjust the foreground and background colors, opacity and download.
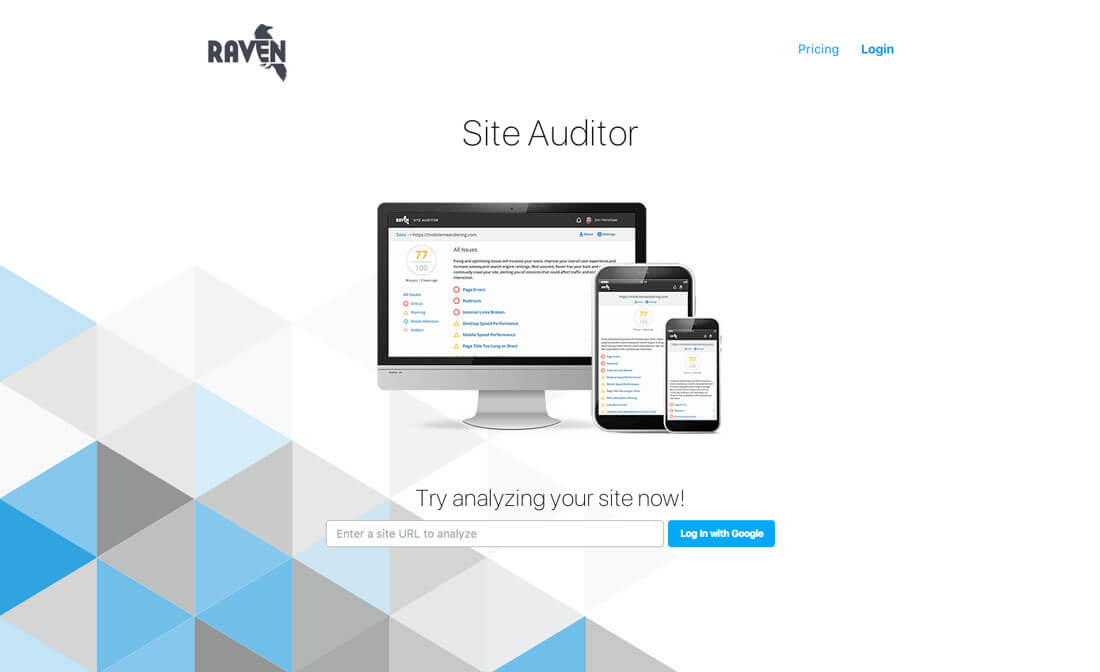
24. Site Auditor

Don’t fret over search engine optimization. Site Auditor analyzes your site to find SEO issues that may be keeping your site from ranking on search engines like Google. It provides issues and solutions to help you better optimize your site. (Free for one site, up to 50 pages.)
25. Sketchpacks

Find and manage plugins for the Sketch app right from the menu bar. The install with just one click.
26. Ethical Web Development

Help create a better web as an ethical designer. This list includes plenty of principles and guidelines to help keep you grounded.
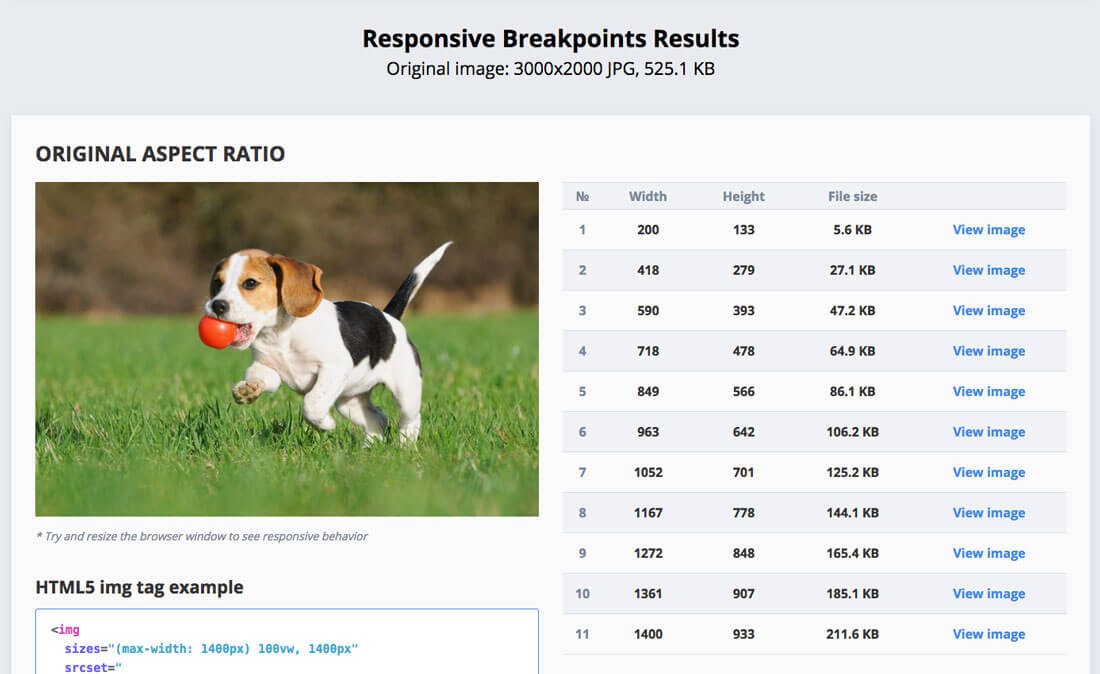
27. Responsive Image Breakpoint Generator

The tool helps you pick the best image resolutions for different screen sizes using an algorithmic concept to find image width values that offer a significant reduction in file size.
28. Unsplash

Unsplash is another database of high-resolution stock photography. Search the database or subscribe and get photos in your inbox.
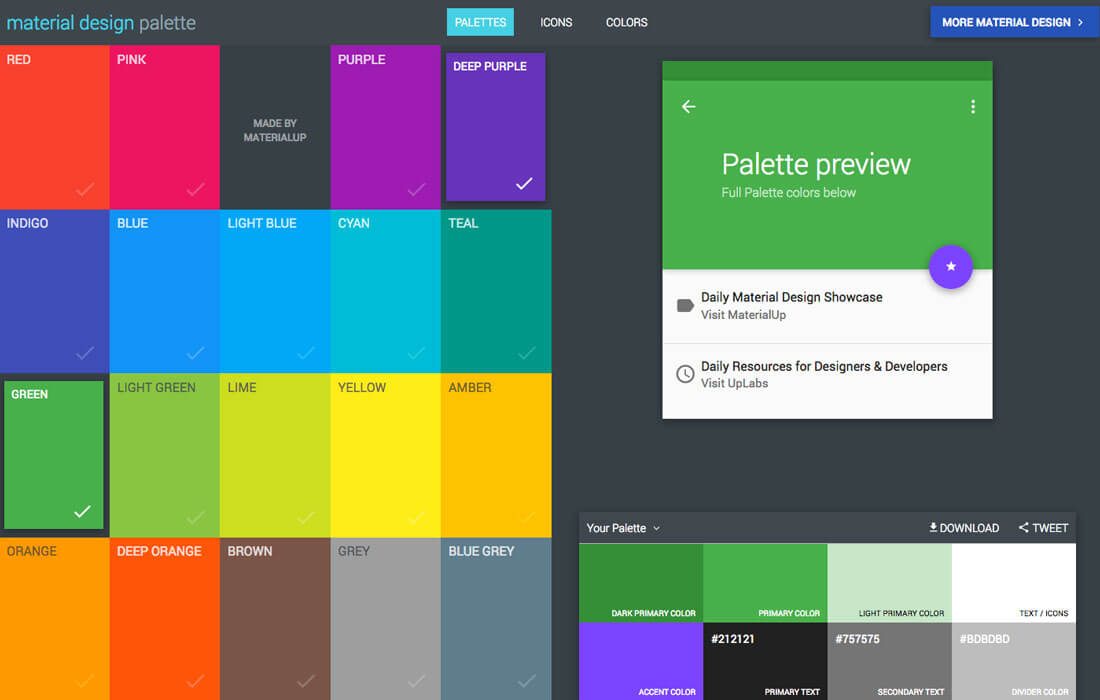
29. Material Design Palette

Everything Material Design is trendy these days, particularly the bright color choices. This tool helps you pick colors, see how they will look in the design and provides a downloadable palette with alternates.
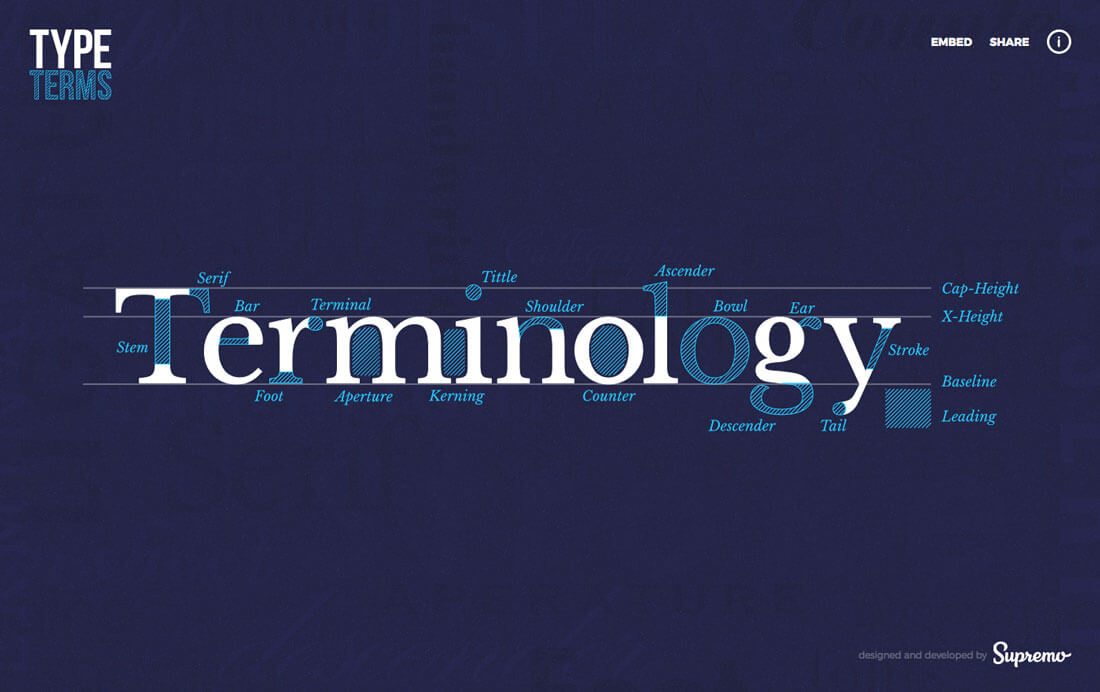
30. Type Terms

If typography lingo still sounds foreign to you from time to time, this animated typography cheat sheet will help you learn the language in a hurry.