Design Science: What Is Gestalt Theory?
If you are like me, it’s been a while since you finished you last formal design class. (And some of us never had any formal design classes.) So a refresher in some of the science behind design seems important. What is gestalt theory and do I really need to understand it?
Today, we’ll focus on one of the guiding principles of design. Gestalt theory is something you likely encounter and use almost every day. But do you understand the theory behind your actions? And how can you make even better use of this concept in your design work?
What is Gestalt Theory
“The whole is greater than the sum of its parts.”
That’s the idea behind gestalt theory. The concept is that the mind visually perceives objects in a certain way collectively. When you look at something the mind organizes all of the visual information available into a single whole in an effort to provide meaning to elements in a sea of chaos. The gestalt effect is a ability of the brain to generate whole forms from groupings of lines, shapes, curves and points.
The theory is not a new one. Gestalt dates to the 1890s and has been associated with great names in philosophy and psychology over the years. Gestalt was first introduced by Christian von Ehrenfels and has roots in theories by Johann Wolfgang von Goethe, Immanuel Kant, and Ernst Mach. The theory is based on the now and how you perceive things in two parts: Do you see the figure in front of you or the background?
How it Works

Gestalt works because the mind seeks to organize visual information. When visual components are linked by shape, color, size, scale or proximity, they are often collected and interpreted as a single object.
Following the principles of gestalt this happens for one of four reasons:
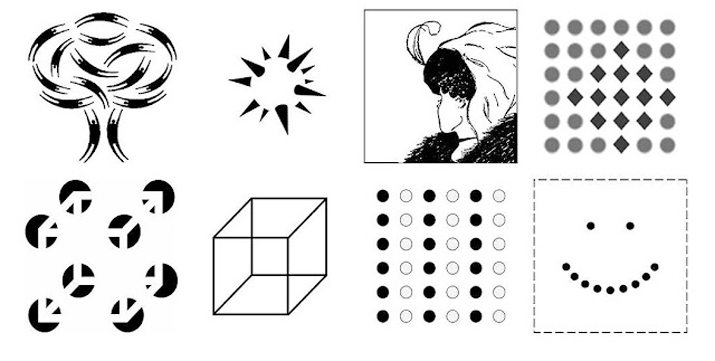
- The whole is identified before the parts. The brain identifies the outline and shape of an object to determine what it is rather than “reading” each part on its own.
- The mind fills in gaps in space to create familiar patterns or objects. Even when an object is visually incomplete, you can often still see what is “supposed to be there.”
- The mind tries to avoid uncertainty by creating something recognizable. This perception is often based on a person’s experiences and external factors or cues as to what the design is supposed to be.
- Recognition of similar and different elements regardless of environment. You know what an egg looks like, right? And you would know that item resting vertically or horizontally. This concept applies to how we visually perceive objects that we know and understand.
Gestalt Applications and Principles
When it comes down to really understanding how gestalt works and comes into play, the theory breaks down into six key principles: Similarity, closure, proximity, continuation, symmetry and figure and ground.
Similarity

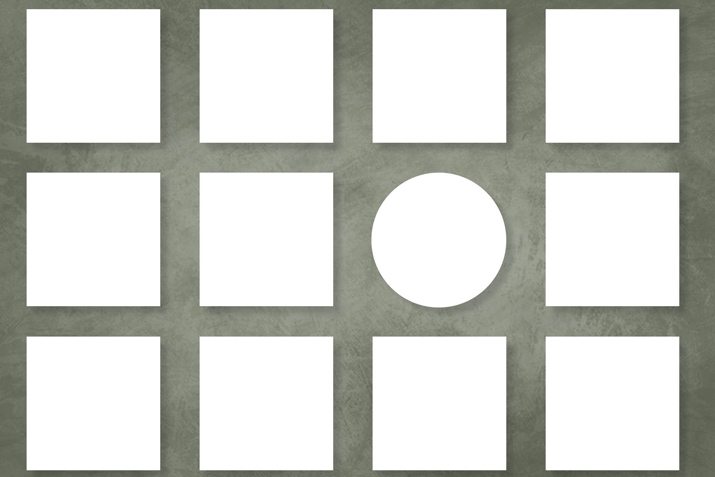
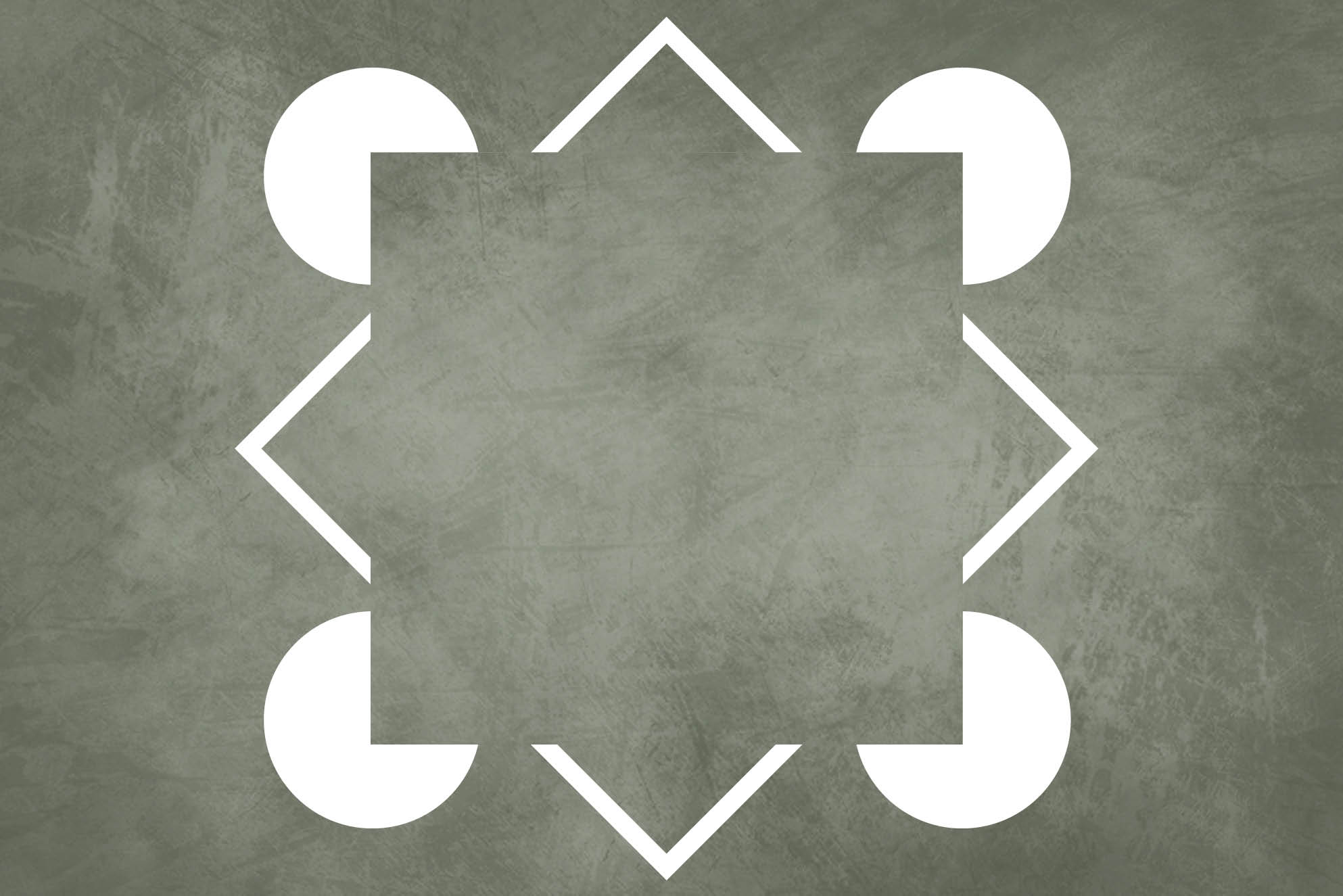
Similarity happens when individual objects have a similar look. Whether it is a common shape or color, this causes the items to be perceived as a unit. When working with similarity, you can bring focus to an object by making it break the pattern and becoming dissimilar. For example, if you are building a grid of squares and include a single circle, that object will become the focal point.
Closure

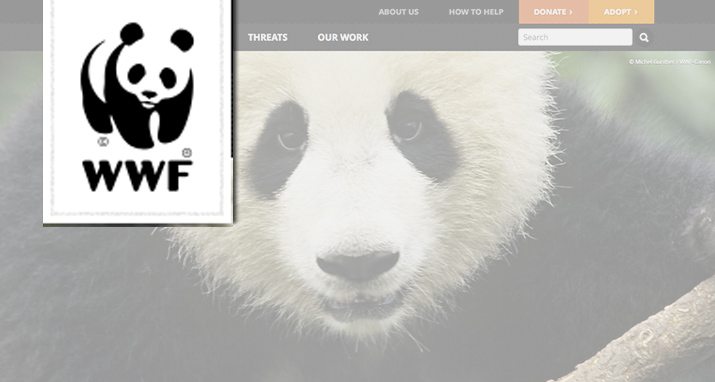
Open spaces or incomplete objects result in closure because people will see a complete object despite the incomplete space. One of the most common and well-known examples of gestalt and closure is the iconic panda bear logo for the World Wildlife Federation.
Proximity

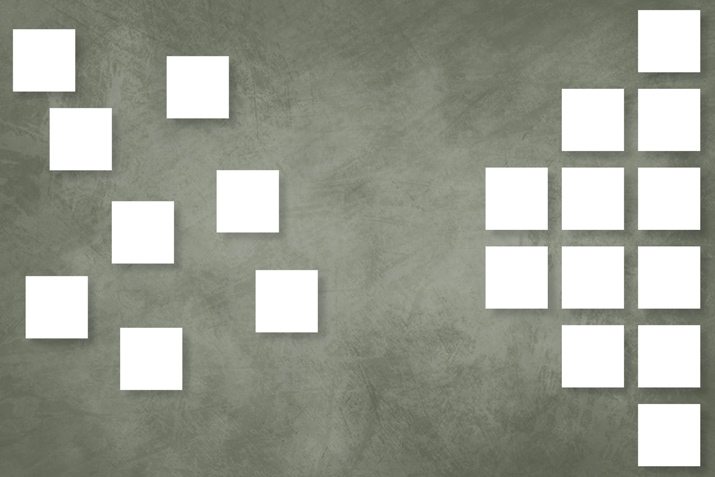
How close elements are to one another can make them seem like a group or single object. Items must be close enough together to feel unified. These shapes, lines or patterns must also form something the eye can understand.
Continuation

We talk a lot about direction in design and leading the eye. That’s exactly what the gestalt principle of continuation is. Continuation happens when the eye moves through one object to the next. This often happens thanks to help from a line, curve or space that draws and moves attention succinctly. (Take a look at the Bam Creative logo above to see curves and lines that lead you through a design.)
Symmetry

When objects align with perfect symmetry, it creates an association to a whole element. Symmetry almost forces us to think about halves and parts, but these things don’t exist without a singular item from which to start.
Figure and Ground

Where does an object rest in the foreground or background? What part of an image is the most clear? These are the questions that help determine figure (or objects in an image) and ground (background or surrounding space). The balance of figure and ground can create depth, balance and a sense of understanding for the person looking at a visual.
5 Tips for Using Gestalt

Now that you have a feel for gestalt theory, how can you use it in design projects? It has applications that reach into almost every part of the design process. Gestalt can be applied to individual images, creation of logos and the overall design scheme for almost any project.
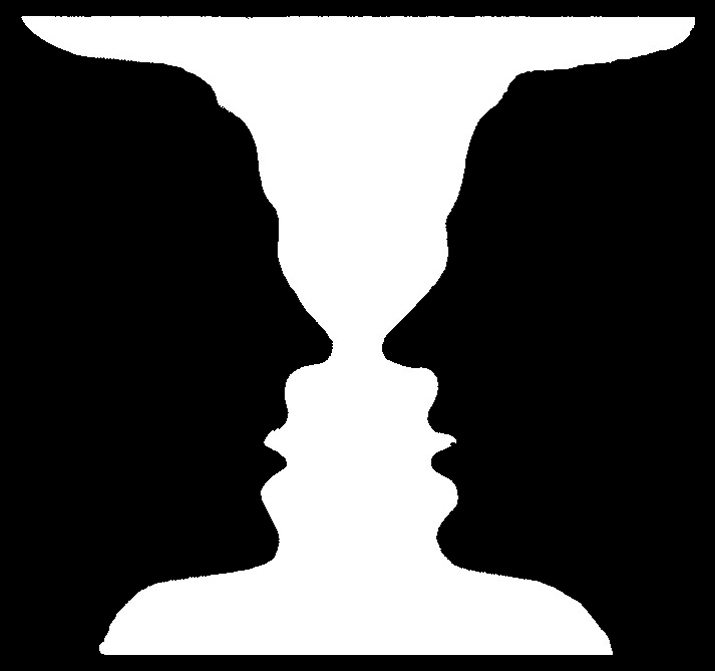
I waited until this point to share one of the best-known examples of gestalt theory in the world – the Rubin goblet. What do you see in the photo? A goblet or two faces?
Here are five ways make it work for you:
- Define a figure and ground from the start. Whether it is a photo, logo, painting or website wireframe, clearly state what the focal point should be and what should fall behind. Start with that concept and work toward it.
- Leave spaces open intentionally. Closure can be a lot of fun to work with. (One of my favorites is the nifty arrow in the FedEx logo.) But you have to make sure that the space works. This means any open spaces should be distraction-free for people who do see the fun trick as well as those people who may not “get it.” Open spaces only work when the end result appears to be what it is supposed to represent.
- Use space to your advantage. Working with proximity is one of the easiest and more difficult things to do. (Yes, that does contradict itself.) The trick is near-perfect spacing: Too far away and the items are not associated with one another, too close together and items just look chaotic and messy.
- Find similarity in the unexpected. Every designer knows it is easy to group a bunch of squares. But what other similar elements can you group for a more complete and unique effect? In terms of gestalt similar can refer to almost anything visual. Experiment with groupings and create focus with an unexpected use of difference.
- Use direction wisely. Place elements with directional cues in locations that lead people to the most important content. It a person in an image is looking to the left, place that image on the right side of the page so the image leads you to the accompanying text. (A left-hand placement of the image has the reader being led off the page.)
Conclusion
While gestalt theory may sound like a complicated concept that would take a semester-long class to understand, it’s not all that bad. Most of the basic ideas are even the basis for things you probably do and teach every day.
What part of gestalt theory is most applicable to your work? What do you love (or hate) about it? Share your thoughts, ideas and projects with us in the comments.