How to Tell a Story With Design
Design is a method of expression. It communicates a visual message to those who see it. It also communicates a story, whether implied or clearly stated.
As a designer, it is your job to make sure that story is clear. The design story should fall in line with the story of the company, brand, website, game, bottled drink or whatever you are working with. Telling a story is important to create a lasting impression and make your “thing” more memorable than all the others out there.
What’s Your Story?
Before you even start to design the first element, determine what story you plan to tell. Is it happy or sad, fun and energetic, or slow and leisurely? Does the story tug at the heartstrings? Write it out so that the whole team knows and understands the story, tone and mood the design should convey.
A couple of nice examples of story (with a design to match) include:
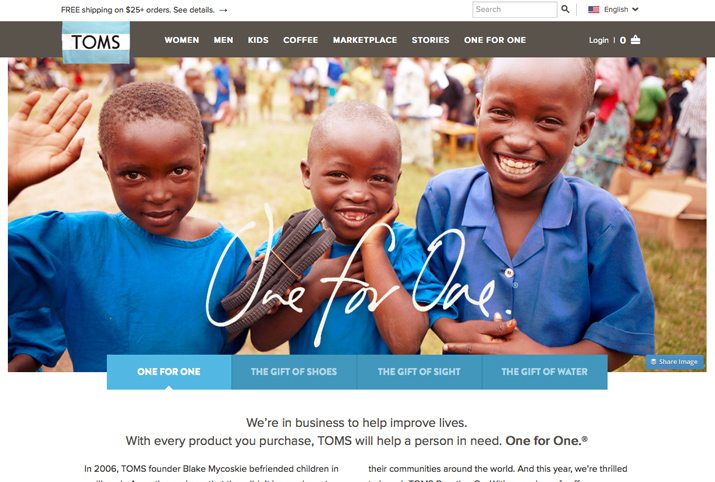
- TOMS shoes: Philanthropy
- Clif Bar: Simple adventure
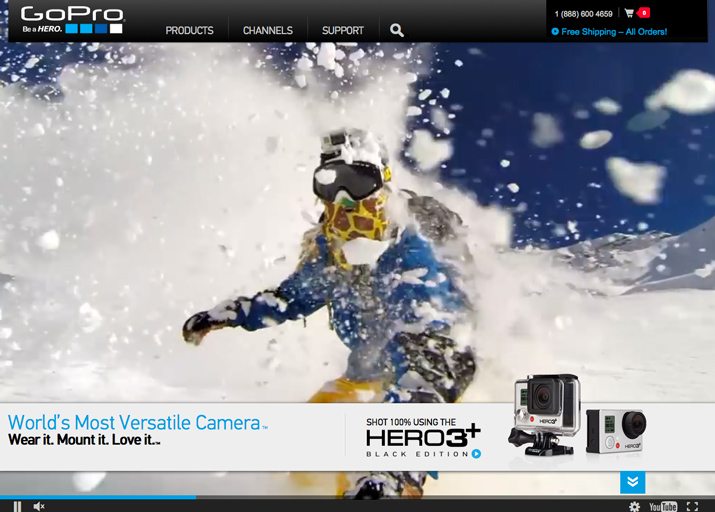
- Go Pro: Exciting and extreme
- Nike: Attitude
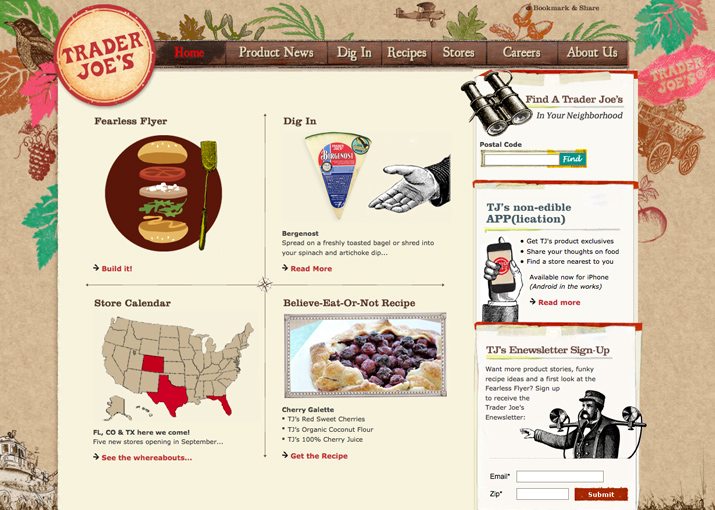
- Trader Joe’s: Quirky
So how do you identify your story? Start with a quick brainstorm. Say the name of your company/brand/client out loud. Then jot down all the words and things you associate with it. Ask a few other people to do the same thing without knowing the items on your list. A common theme will emerge. That’s your story. (If the results are something that you don’t want to be your story, it might be time to bring on a brand manager to help change it.)
Parts of a Story

The numbers vary, depending on who you ask, but every story has a few very specific parts. You design story should convey this as well. The story or narrative arc charts the action and chronology of the plot or action. Here we will look at the parts and relate them to the Trader Joe’s website as an example.
It starts with an introduction. The Trader Joe’s landing page is simple and lets you know this company deals with food and is a little different than the traditional grocery store.
The rising action of the story happens as you learn about characters and the setting. The “Product News” and “Recipes” pages set this scene. You become intrigued with the store and want to know more.
The story climax is the greatest turning point in the story: what can you find at Trader Joe’s and where you can find it (“Dig In”). You are invested in the story and want to go there.
The falling action brings you toward conclusion. You will likely click around the site some more and maybe even find the actual Trader Joe’s story, which correlates to the design of the site. (There was an actual man named Trader Joe!)
Finally, the story has resolution. You know about the company and have decided to shop there and plan to visit. And you’ll remember key parts of the story and maybe even share them with others. The story has helped you understand why Trader Joe’s has the look it has and how it relates to something tangible.
Benefits of Storytelling

Storytelling has three key benefits as well. A story helps you understand, engage and remember. Think about all the fun little games you play on your phone; they each have a story.
Visually you want to use these benefits to your advantage with elements such as color, type and images. Tie the aesthetic to the story. Choose a color palette that creates a logical connection to the feel or mood of the story you are telling, do the same thing with typography choices. Images should also convey that message. (There’s a reason every person in every image Coca-Cola distributes is smiling; happiness is part of their story. This is true of the company throughout time as you can see from the 1950s print ad above.)
Tips for Designing Your Story
The look of your story should reflect the mood and tone of it. A simple story cluttered by elaborate effects can have a disjointed feel. Here are five design tools that can help you tell your story.
1. Big Images

You’ve heard the cliché: A picture is worth a 1,000 words. Use that to your advantage. What picture best tells people what you are about? Or maybe it’s not a photo at all, but an illustration.
Go big with one or two of these images that represent your company. TOMS shoes, for example, does this especially well. The images on each page of the website are more about the story, than the actual product. This presentation better creates a connection to the story.
2. Big Words

A big word or phrase can cement the lasting impression you want to make. Tell people what you are all about in a nutshell to entice them into your story.
The Clif Bar brand is for adventurers. From the packaging of products to the website, this is made especially clear. The website, in particular uses big words to hammer it home: “Feed your ADVENTURE.”
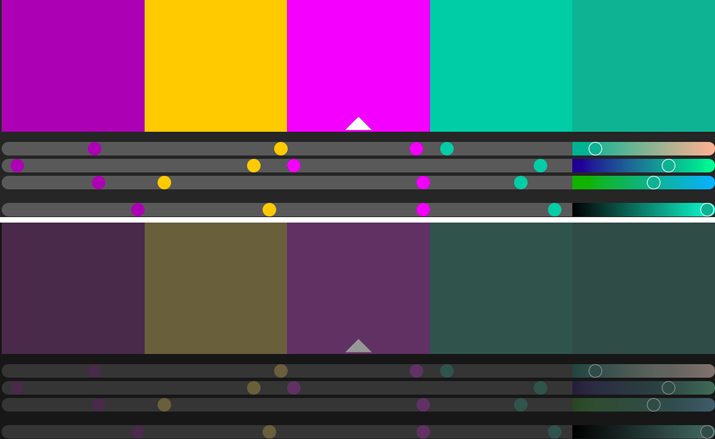
3. Color

The science behind color and emotion has proven time and time again that hue can greatly impact how users perceive a design and connect with it. Make sure your color palette creates the right connection.
Looking at the two color palettes above, think about the different versions of the same story they tell. Keep that idea in mind when thinking about color in your design projects to ensure that your scheme tells the right story.
4. Design Effects

One of the great things about technology is all of the options available to tell your story. The two biggest trends right now in web design are video and parallax effects. Both are great storytelling techniques.
Parallax scrolling can help you create scenes or slides for each “chapter” of your story. The effect is generally slick and user-friendly. It works for a variety of story types and can be as simple or complex as you like. Think about this technique when designing for printed elements too. Create a panel-style print design (or flipbook or storyboard) to get the same story progression feel.
Video gives you the control to actually tell a story in images and with sound if you like. Go Pro actually has a documentary-style video on the website that grabs your attention and tells you their story. The nice thing about a short video is it can be embedded in multiple design projects from the website to a slide show presentation to a television spot to a kiosk.
5. Navigation

Getting people through your story – and the design is important. Clear flow, navigation and calls to action make this happen and get users to connect with your design and story in the way you want them to. Whether the design is printed or digital, set a clear course of action and interaction. What should people do after they see your design?
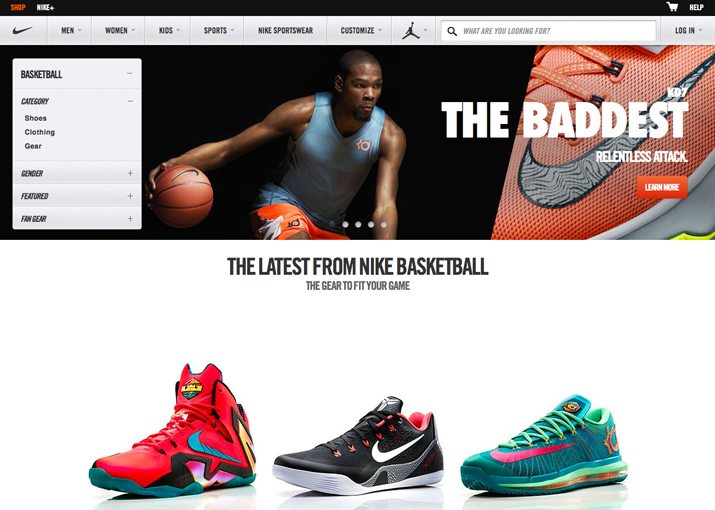
Nike does a great job of this generally. The brand creates a distinct mood and helps you get to the sales portion of the site in multiple ways. There is a menu bar across the top and side of the site as well as direct, actionable links in the slider. Moreover, each link is part of the story: “You want to be the ‘baddest’ basketball player you can be? Click here.”
Conclusion
Storytelling is an essential part of the design process. So get out a pen and jot down what tale you want to tell. It might be the history of your story, or why your product is superior to others or how your CEO conducts business. Everyone has something unique and interesting to share.
Connect that interesting information to your design with color, images, typography and design effects. And start thinking about everything design you see as well: What story are they trying to tell? Does it work?
Image Source: Public Domain Archive.