20+ Cutting-Edge Personal Website Designs to Inspire You
Want to create a portfolio that wows? Or maybe you just want to freshen up your personal website or blog. We’ve gathered 20 stellar (and cutting-edge) personal website designs to inspire you and help push the envelope when you tackle new projects.
These designs cover a range of professions, design aesthetics, and industries.
So whether you’re a web designer, illustrator, medical professional, or product designer, we’ll have a personal website design to inspire you!
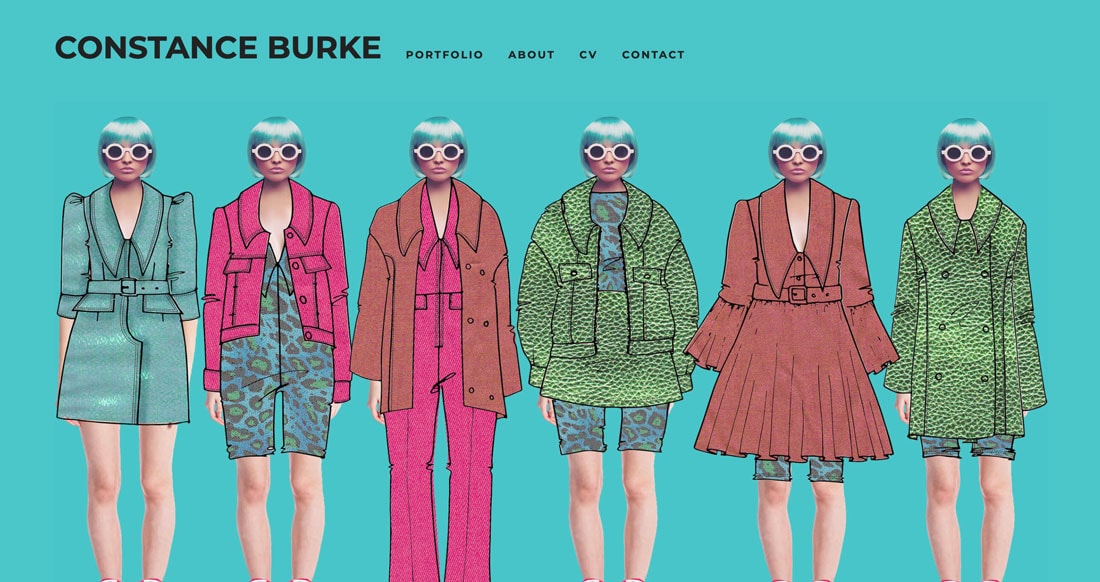
1. Constance Burke

Constance Burke’s website is clean, quirky, visually engaging. Her fashion designs are highlighted by “models” that almost fall into the background with matching color choices and repetition. The navigation is clear and gets you to the right information quickly. The quirky style takes a big chance, but is enough to draw you in from the start.
2. Jillian Hobbs

Jillian Hobbs takes minimalism to the extreme and it is beautiful. When you have something simple to say, this approach can have so much more impact that layers of elements competing for attention. It’s so simple that you are almost forced to click around to learn more.
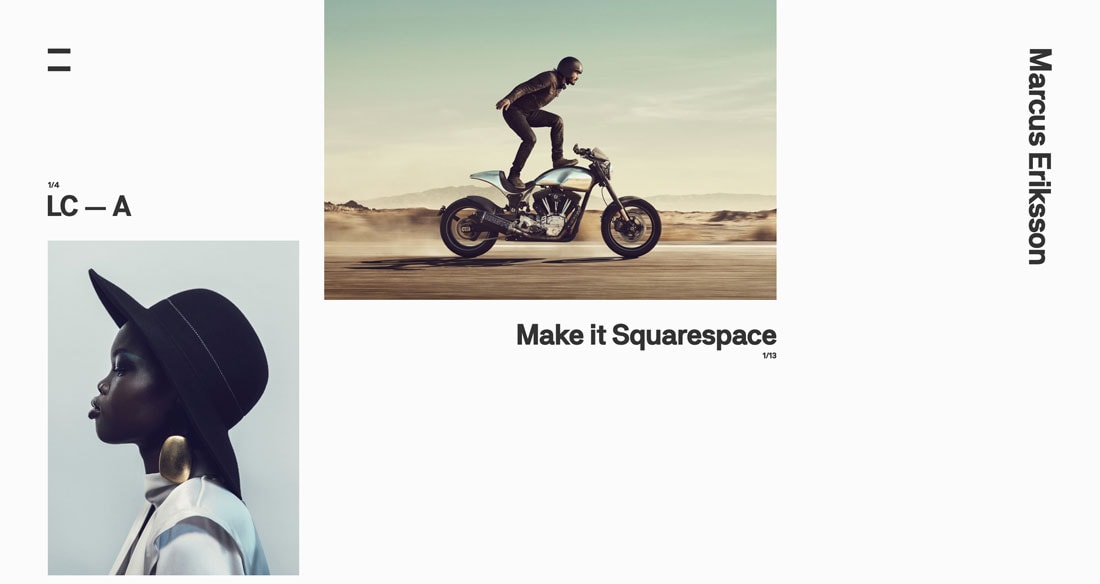
3. Marcus Eriksson

When your personal website showcases photos, like Marcus Eriksson, give them plenty of space to shine. What’s so interesting about this design is the grid seems broken, but it isn’t one bit bothersome. It actually enhances the visual experience.
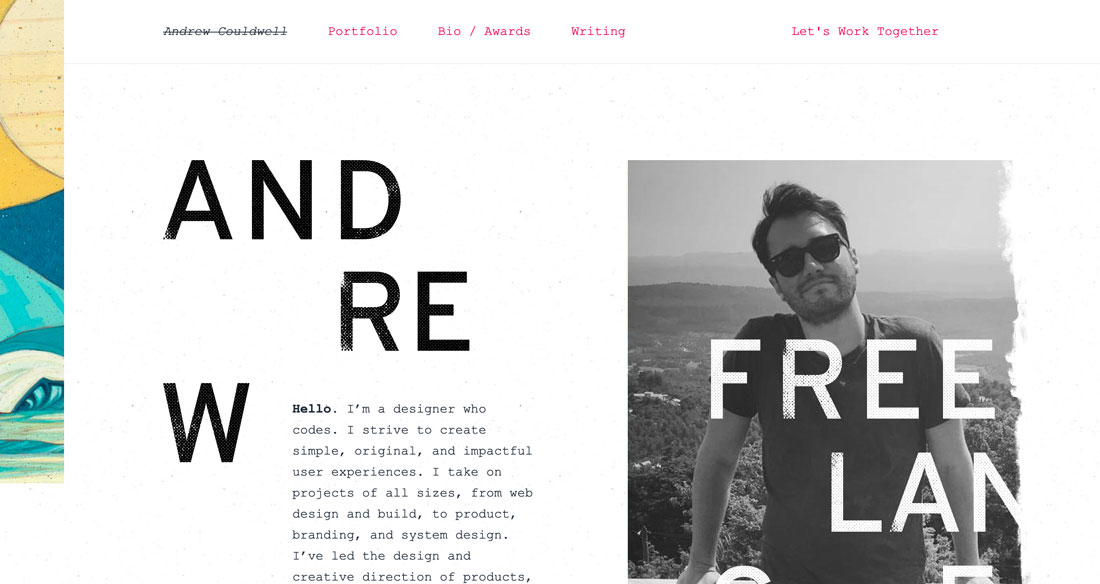
4. Andrew Couldwell

Andrew Couldwell takes a chance with interesting typography for his name. (Not something you’d recommend normally.) But the style and flow are spot on. It shows his creativity – this is a creative portfolio after all – and ability to create interactive user experiences.
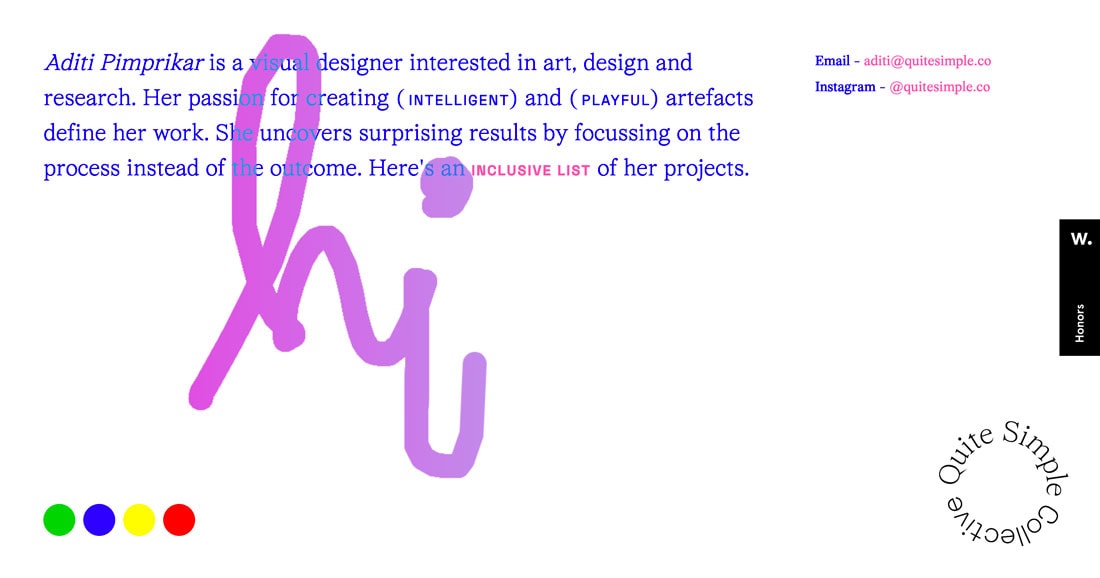
5. Aditi Pimprikar

Aditi Pimprikar’s personal website isn’t what you would expect at all. She’s turned the homepage into a virtual whiteboard that you can draw on while you think about her work. It’s a cool experiment to pull users into the design. (I’ll admit playing around and trying to draw for a bit.)
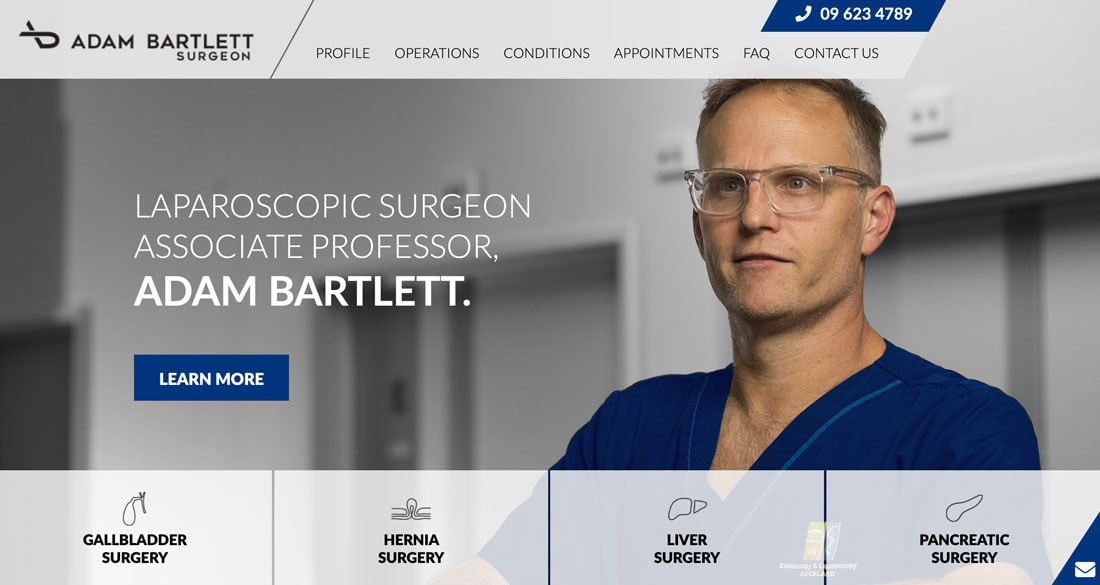
6. Adam Bartlett

Adam Bartlett’s personal website design uses a reverse navigation menu, with oversized buttons at the bottom of the page in addition to a full top menu. What’s nice about this technique is your eyes go right to the elements you might need – types of surgery – before you click other elements. Using this many navigational tools can be tricky, but the design here makes it effective.
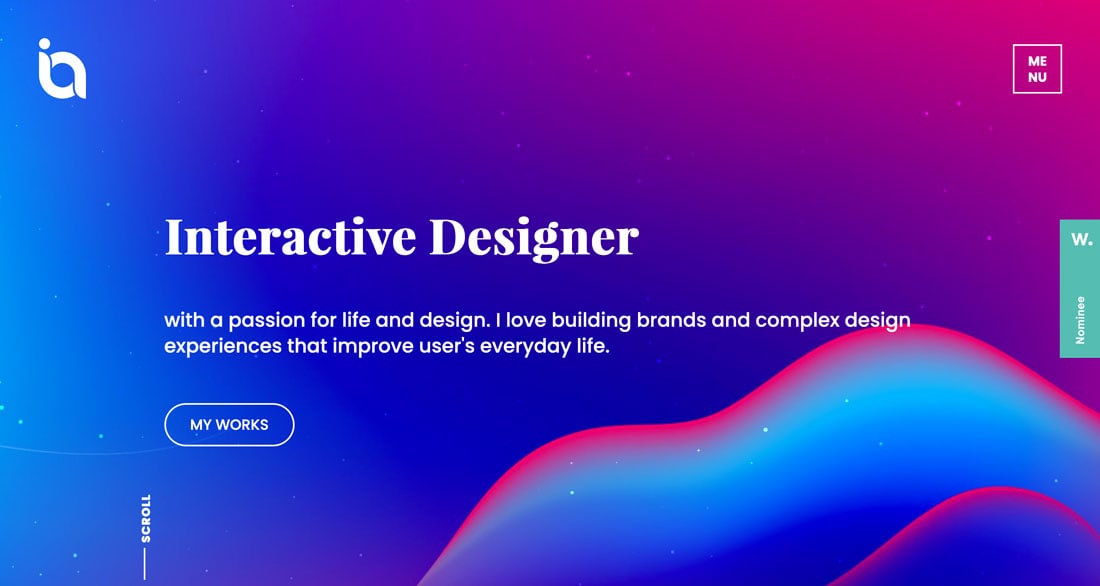
7. Irshad Ahamed

Irshad Ahamed showcases skills in the interactive space with a website packed with tiny movements and animations to delight users. The color palette is bold and strong, which helps pull the eyes toward motion. Each interactive element is skillfully done, notably because there’s a lot of animation but it does not compete or get overwhelming.
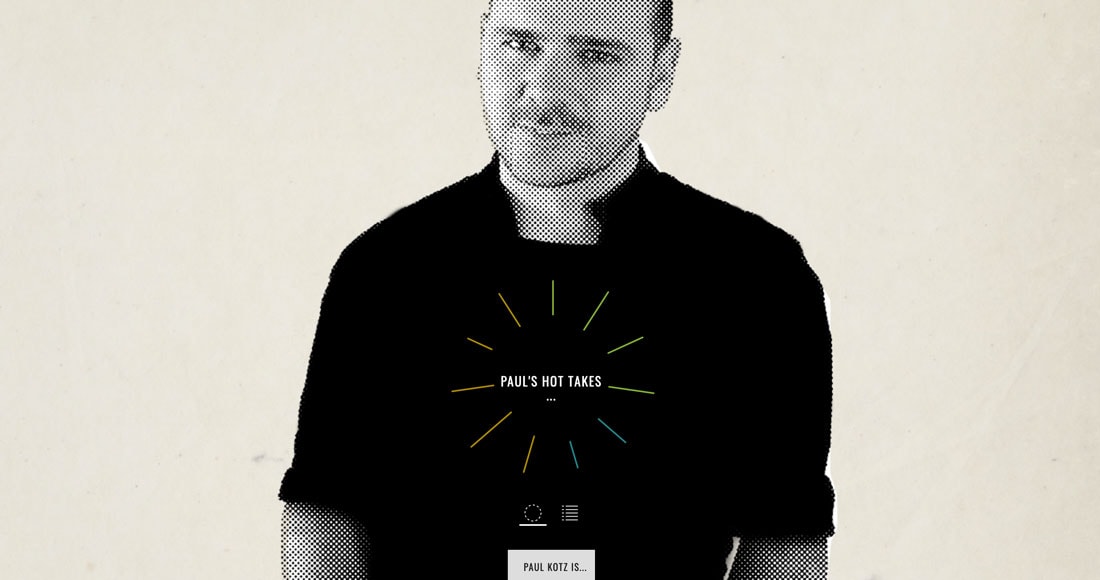
8. Paul Kotz

Paul Kotz has a personal website with a quick focus. There’s a big image in the center and no navigation. But you can toggle the button to see his “hot takes.” (It’s a very nice feature.) If you agree with him … or not … click through to who he is. It’s a one page design that gives you plenty to click through.
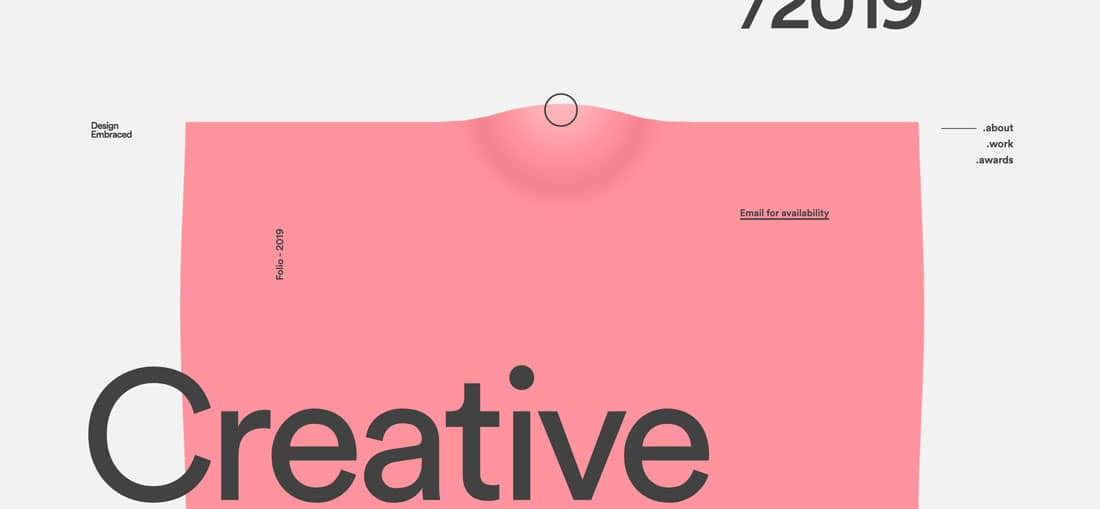
9. Anthony Godwin

Anthony Godwin’s personal website uses a funky scroll action. When you move the mouse on the screen you get a bump or bubble. Hold to scroll. Let go to stay in place. It’s a funky take on moving through a one-page design.
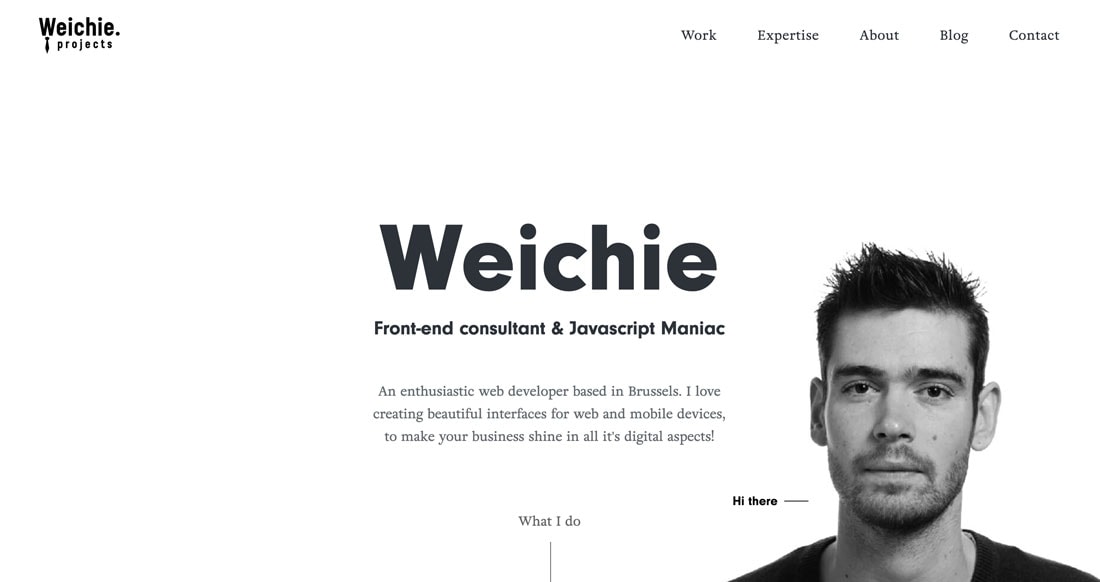
10. Bob Weichie

At first glance, Bob Weichie’s design is uber minimal. Then his image morphs onto the screen, kind of like something from a sci-fi show. Sold!
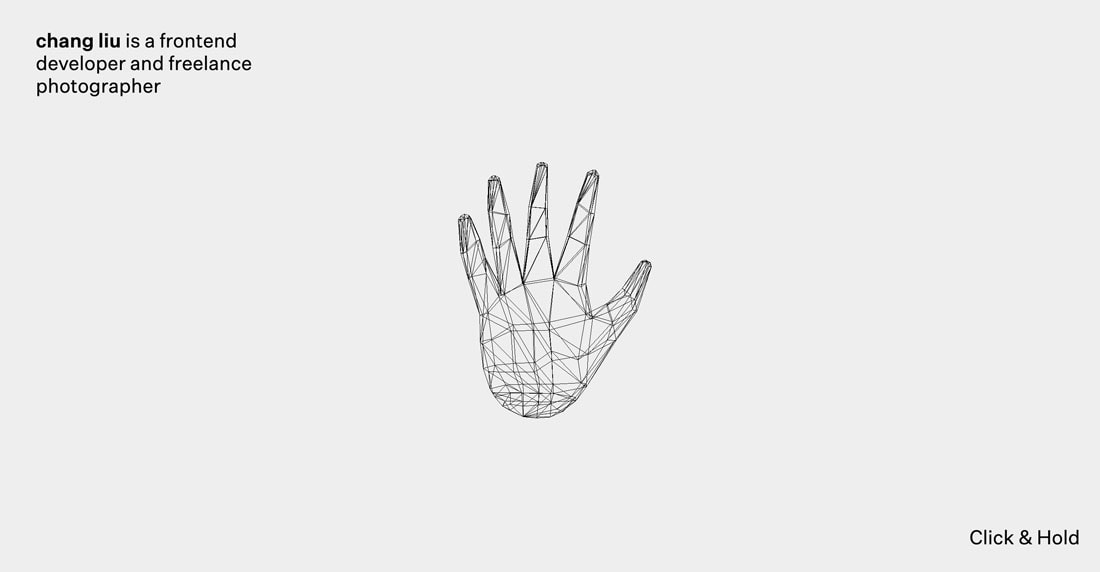
11. Chang Liu

Chang Liu creates a cool interactive experience with plenty of visual cues. Play with the hand animation on the homepage as it shifts into a more traditional portfolio design.
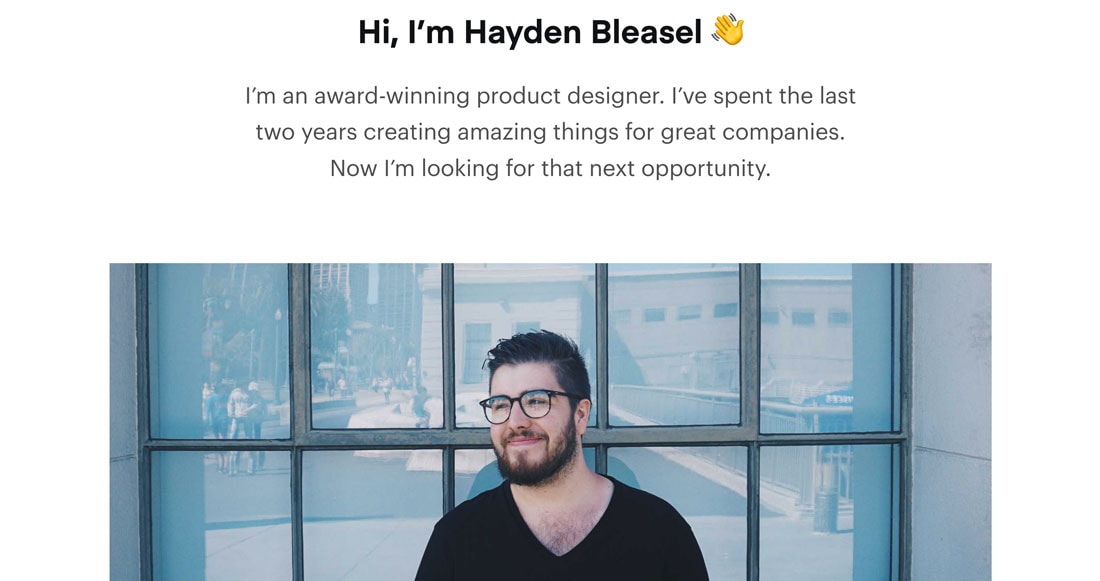
12. Hayden Bleasel

Hayden Bleasel’s personal site takes a different approach with whitespace, a narrative, and then listing of audio clips and interviews to help you figure out if you want to hire him for a speaking gig, or employment.
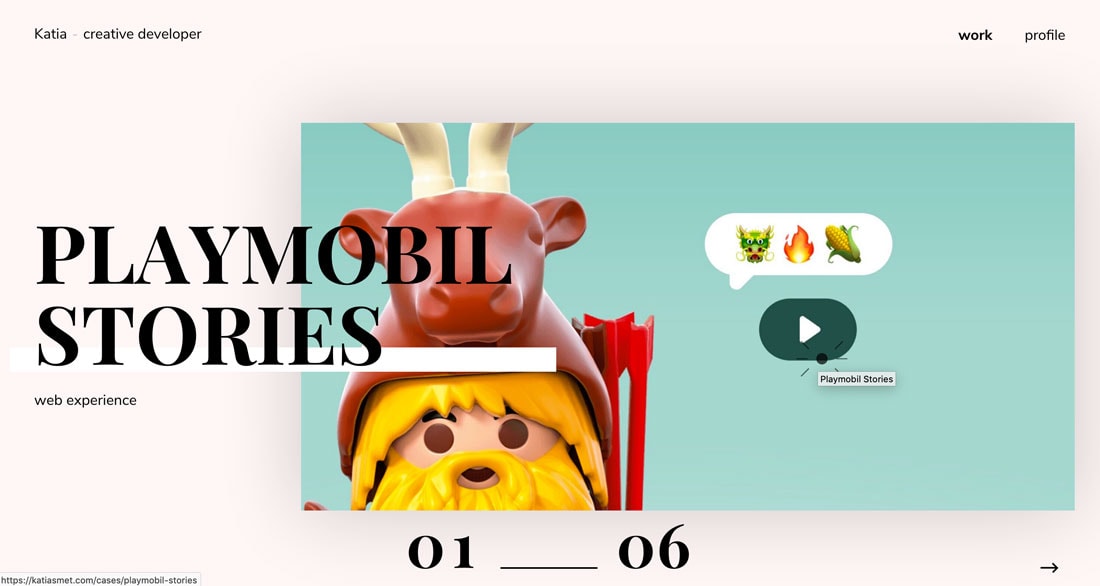
13. Katia Smet

Katia Smet’s personal website is packed with layers of interactivity. Elements bounce, scroll left to right, and click to play. There’s a lot going on, but it’s hard not to look.
14. Den Talala

If you want the other extreme, Den Talala’s personal website is simple and easy to navigate. The only real thing to look at above the scroll is the cool, slow color-changing gradient for his name and information. (It’s quite nice.)
15. Dino Balliana

Dino Balliana draws users into a personal website with a crazy package of imagery. There are trending glitchy animations that will surprise you while trying to figure out what is happening with the visuals. It’s risky and interesting.
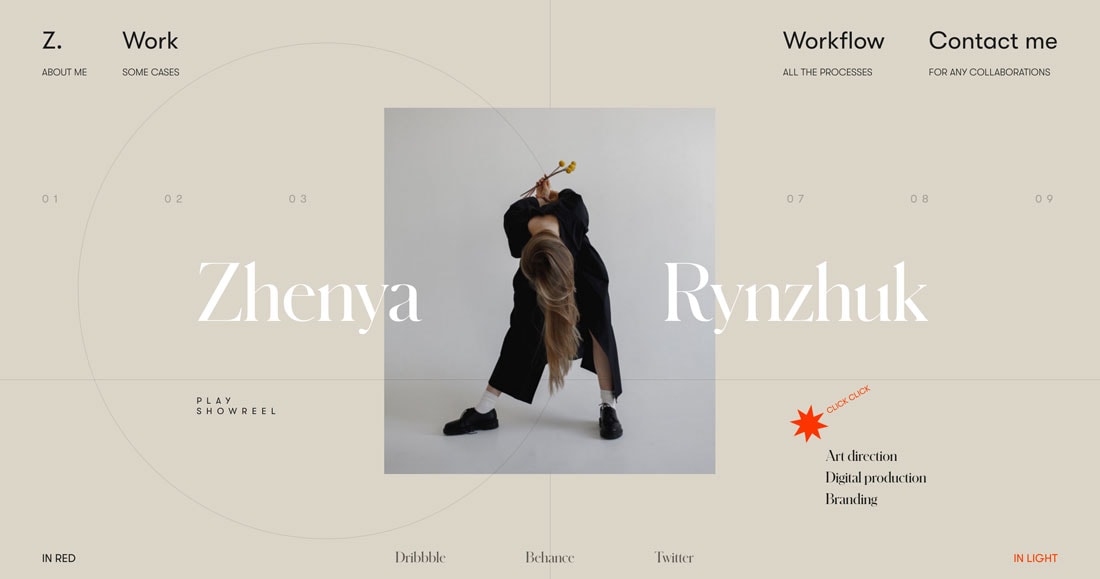
16. Zhenya Rynzhuk

Zhenya Rynzhuk’s site has a lot happening. But it’s subtle enough to be OK. Then there’s the easter egg. Hover over the image for an animated collage of her work.
17. Mike Basgrow

Mike Brasgrow’s personal website makes him seem like a huge celebrity. It’s sleek and classy and showcases when and where you can see him live. The parallax scrolling keeps you moving, proving that sometimes simple and sleek is best.
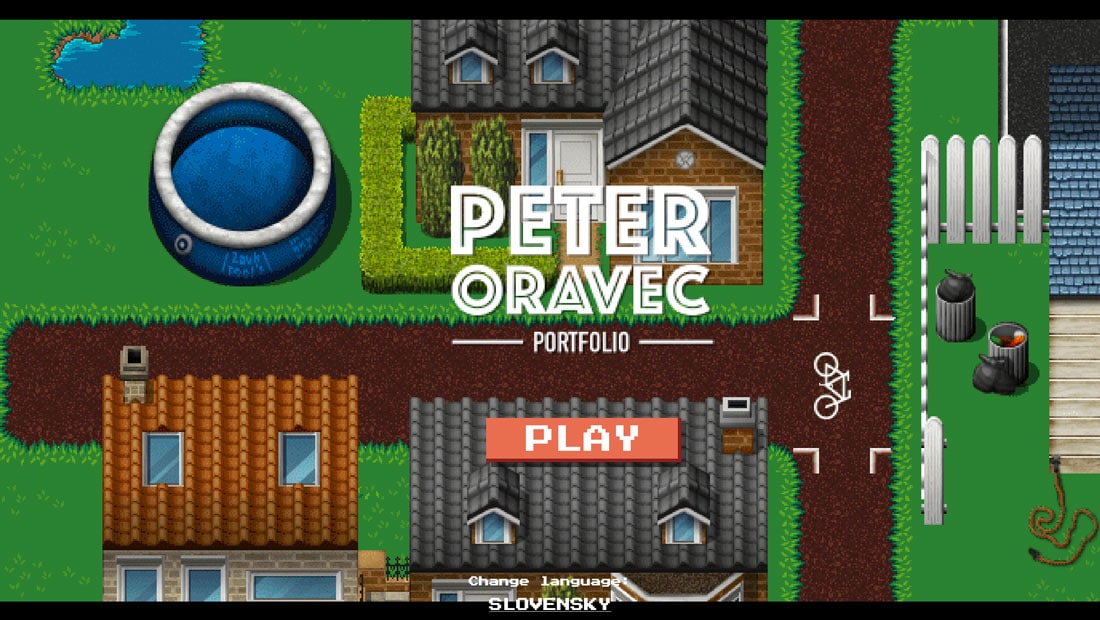
18. Peter Oravec

Peter Oravec’s portfolio is a game – seriously! The interactive experience takes a little while to play. But it is so much fun.
19. Hyun Io

Hyun Io uses a simple one-page personal website format where elements from the main menu merge onto the screen. The animation is clear and it’s a nice way to handle a design without a lot of content.
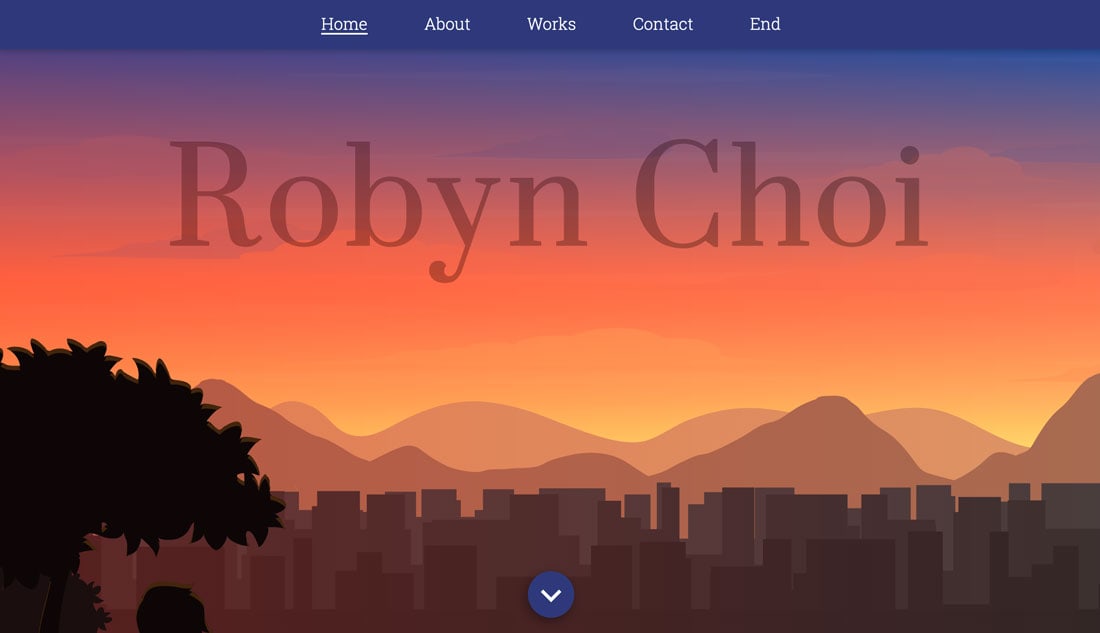
20. Robyn Choi

Sometimes a design is simply beautiful. That’s what you get with Robyn Choi’s personal website. The illustrations are lovely as the scroll action takes you through her resume in logical clusters of information.
Conclusion
Make sure the visit each of the examples you love above and poke around at the sites. Much of what makes these personal websites so nice is a combination of design and amazing user experience. (And you have to click around to get the full UX.)
Are there other examples of personal website designs that you love? Hit us up on Twitter — @DesignShack and @carriecousins. We love to share amazing work.