Design Study Into Mac OS X App Websites
Apple has always demanded the highest calibre of work from its employees even since its founding in the late 1970s. Many designers have just recently moved into the OS X environment, and most fall in love at first sight. Mac OS X Lion offers so many features that you just can’t find elsewhere – most notably of which may be the App Store.
From here you gain access to a slew of applications both free and paid. These are all built for OS X Lion and can be downloaded directly into Launchpad. In this case study I’ll be looking into design trends for Mac app websites. These are specifically geared towards OS X and do not include iOS apps… the styles are very different. Along with these tips I have also compiled a small showcase gallery of my favourite Mac app sites to share a bit of inspiration.
Enlarge your Key Points
When people land onto any app website they hope to figure out the purpose of the application very quickly. The easiest way to do this is by immediately grabbing the visitors’ attention and guiding them throughout the layout. And from past experience it seems jumbo-sized text/graphics will often do the trick.
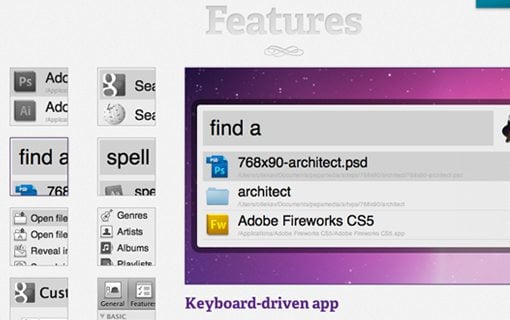
Alfred App is one such example which incorporates the entire screen into a sliding layout. Both the app logo and download button jump off the page at a glance, along with the monstrous app icon! Users familiar with the Alfred app will recognize the unique hat and magnifying glass. And it’s not just the top page area, either.
As you scroll down you should notice each page section is also broken into pieces. The demo screenshot area has a small column for thumbnails with a beautiful display of the app. Just by checking out the few demo shots it’s generally understood what the app can do. As you find more application websites keep your eyes open for the “big picture” stuff which is meant to stand out. Also keep yourself thinking about what should be jumping off your own app website.
Clean-cut Characteristics
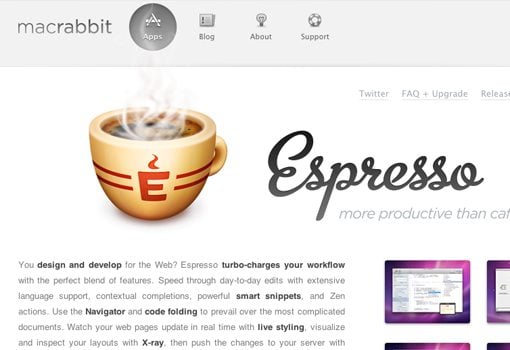
The more popular site designs are often featuring the same type of elements. This could be a more finalized and detailed icon design, fancy logo text, and other fun graphics. But you should follow Apple’s example and cut out the expendable stuff. Clean and simplified interfaces will keep your visitors’ focus moving through more downloads and purchases.
I am a huge fan of Instagram which has taken up plenty of my time on iOS. And the Mac app Carousel is a beautiful sister-service on the desktop. If you notice their site layout features a smaller logo area with more room for screenshots. Additionally the typography appears more refined to match the classy, upscale theming.
You should also notice there isn’t any main navigation here. Consider duplicating this for your own app website, it removes a lot of user frustration. This idea goes double for mobile users finding your website for the first time on iPhone or Android. If you can portray your app’s message on a single page I say go for it!
Include Standard App Store Icons
To grab your visitor’s attention is one important requirement, but you also want to garner their trust. And people who are using the Mac OS are generally trusting of Apple developers. You should include badges and/or buttons on your site to let people know that you’ve been published into the app store. It may seem small, but it can be of huge significance to new potential customers.
The Mac App Store Marketing Guidelines (PDF) go into a bit of detail about the App Store badge you see on most of the popular Mac apps. I also like to hit up dribbble’s shots to see if anybody has cool design sets or icons relative to the theme.
Provide a Demo Where Possible
Remember the whole point of conveying your message quickly? This can most easily be achieved through images or video – no big surprise there. But even just thumbnail galleries or slideshows sometimes aren’t enough.
You should try to include a demo of your service in a type of workflow infographic There are tons of free PSDs to download which fit into MacBooks, iPhone’s, iPad’s, and everything else. Here’s a beautiful example of a free iMac PSD template to download. Now you could take screenshots of your application and build small demonstration images.
This works really well in the example above for NotifyMe. The app is open and developed for all 3 platforms on iOS/iPad and OSX. At first glance you can assume the app is a notification-type system. Through a small demo graphic and some further explanation, you can put together the extended features to compose your opinion on the app.
Dynamic Animations & jQuery
Apple is also well known for having beautiful transition animations. Their attention to detail in both design and function is incredible – spanning the breadth of their entire software portfolio. And as a web designer publishing under Apple you may find your app site could use a magic touch.
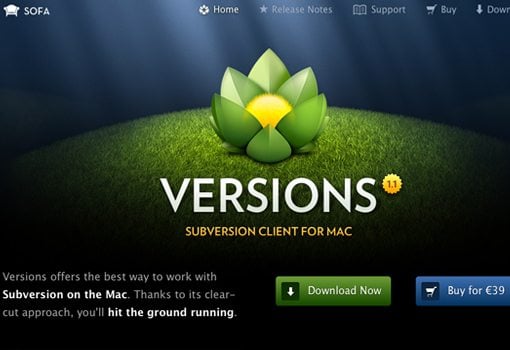
Reeder for Mac is beautiful and the demo site fits just as well. Notice the page URLs are extremely simple and easy to pass along to friends or via social networks. Additionally the navigation is held in a side column, while page content is slimmed down to the bare minimum.
Although Reeder does have quick page speeds, it is only one example of many app websites. If you enjoy these dynamic animations consider looking into the jQuery library and also the jQuery UI set as well. These are two very popular JavaScript libraries with pre-built functions for page effects… and you can build a lot! For one idea you may enjoy this small Apple-style tutorial using jQuery to build a splash screen fade-in effect.
Inspiration Gallery
As mentioned earlier no case study would be complete without a small design showcase. Below are just a few examples of my personal favorite OS X app website layouts. Check ’em out and let us know what you think! And if we missed any awesome app layouts you really like be sure to let us know in the comments.