10 Design Tools You Aren’t Using (But Should Be!)
It seems like a flood of new design tools hits the market almost every day. How many times have you downloaded software with promise only to find you quit using it after a couple of logins?
That’s not the case with the tools in this list. We’ve collected some of the best design tools around – some free, some paid – that you’re going to love to use. And we’d bet good money that you’ve never heard of several of them!
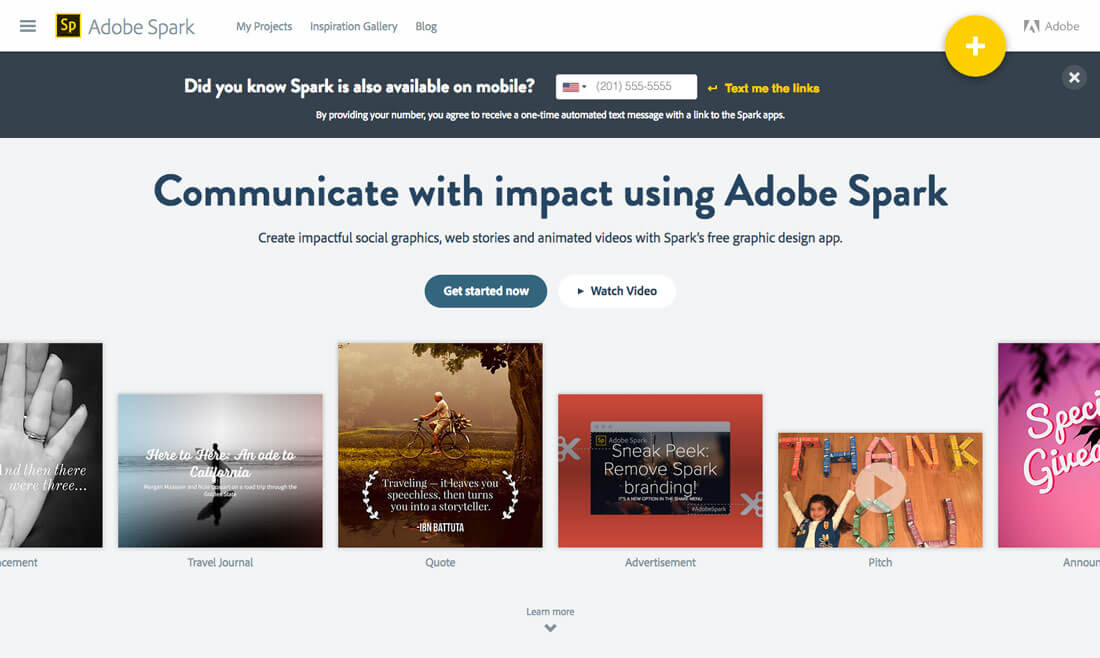
1. Adobe Spark
Adobe Spark is a little web app that helps you create elements to promote your work quickly and with ease. From simple web pages to social media graphics (that are sized perfectly) to simple videos or a meme, this tool has everything you need in one place.
It’s packed with starter elements, such as cool bits of typography and background images. The best part really is that you can pop your photos or text in and whip out a shareable element in minutes. (Plus, you can share right from the spark app.) It’s the go-to tool for promoting your design work without spending a lot of time on it. As an added bonus, it also includes an app for on-the-go creation.
Cost: Free; Adobe Creative Cloud users get a few additional features and whitelabel branding.
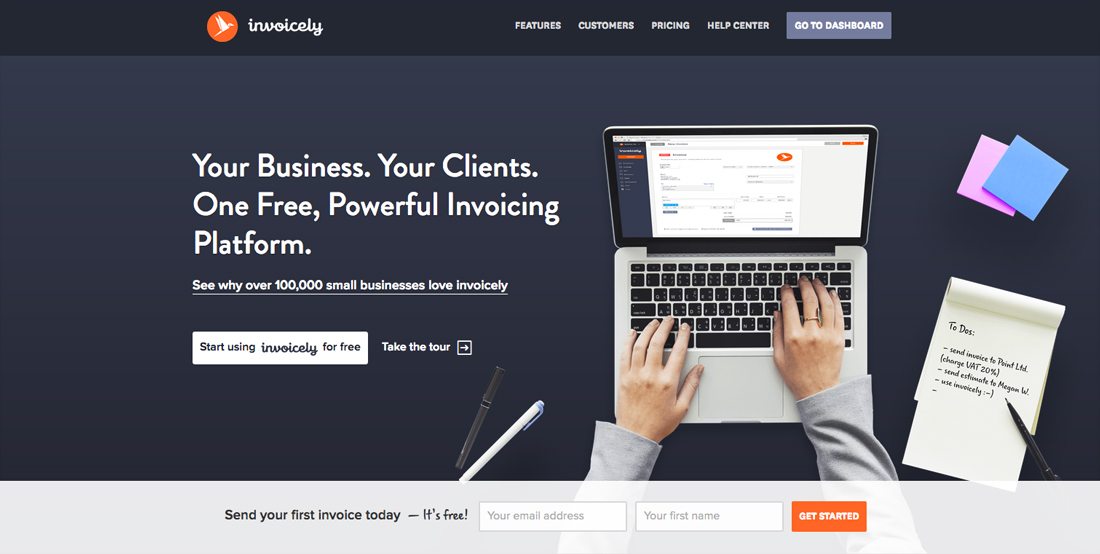
2. Invoicely
Billing and invoicing is one of the least fun parts of doing freelance work or owning a small agency. Invoicely is an easy to use invoicing tool that allows you to keep track of clients and billing in just a few minutes a day. You can also accept payments, track time and expenses and everything is viewable in easy reports. (It almost feels like you’ve hired a bookkeeper!)
Plus, the design is sleek so you know every client will get an invoice that looks great as well.
Cost: Free basic plan; full feature plans start at $9.99 per month
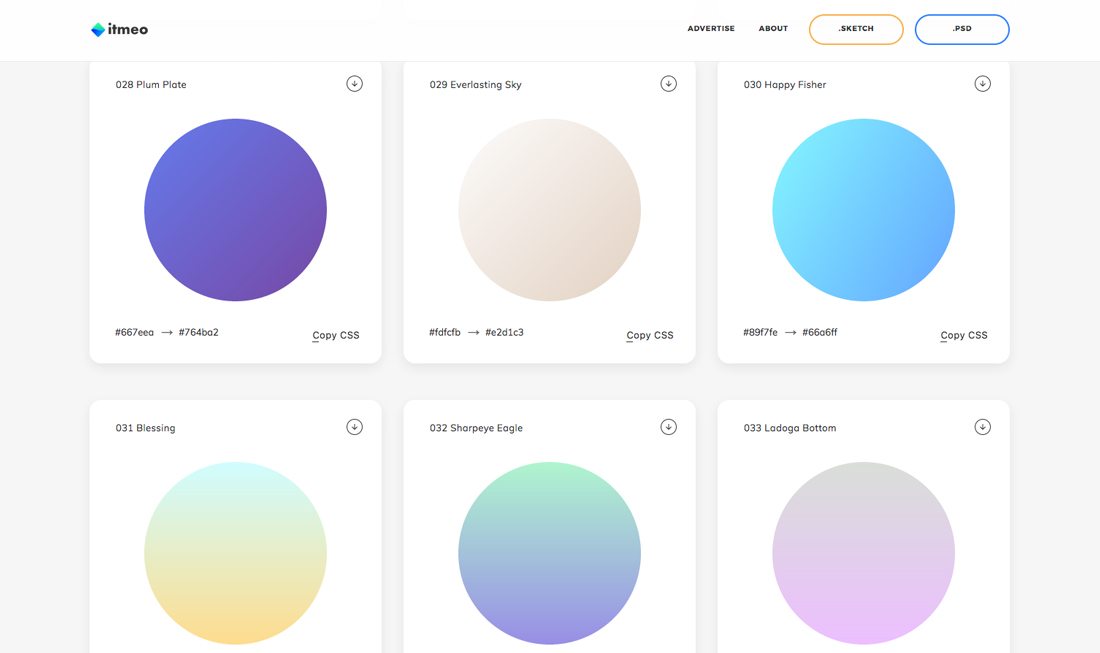
3. WebGradients
We’ve already established that gradients are back, and might be one of the biggest design trends of 2017. WebGradients is a tool to help you create stylish, trendy and beautiful gradients for projects without making a misstep into a garish color palette.
The website includes a collection of 180 linear gradients that you can use as content backdrops in any part of your website. Just copy CSS3 crossbrowser code or download a .PNG version. As a bonus, there are packs for Sketch and Photoshop.
Cost: Free
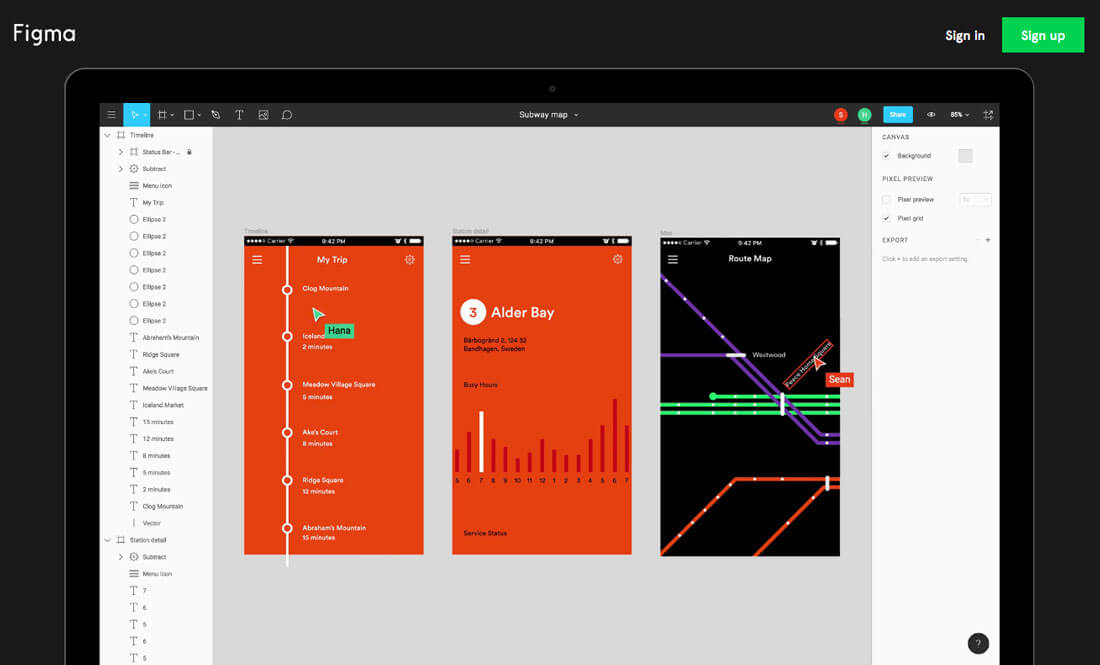
4. Figma
Figma is a collaborative prototyping app for teams. What’s nice about the tool is it allows you to design everything in-browser. There are no uploads, downloads or worries about working with the wrong version. Figma also has a presentation mode – all you need to do is share the link – to showcase projects to clients or other team members.
Imagine this: While you are working on the app design, a copywriter can write microcopy and a developer can examine usability … all at the same time. This is why Figma is growing in use.
Cost: Free starter account; starting at $12 per month for teams
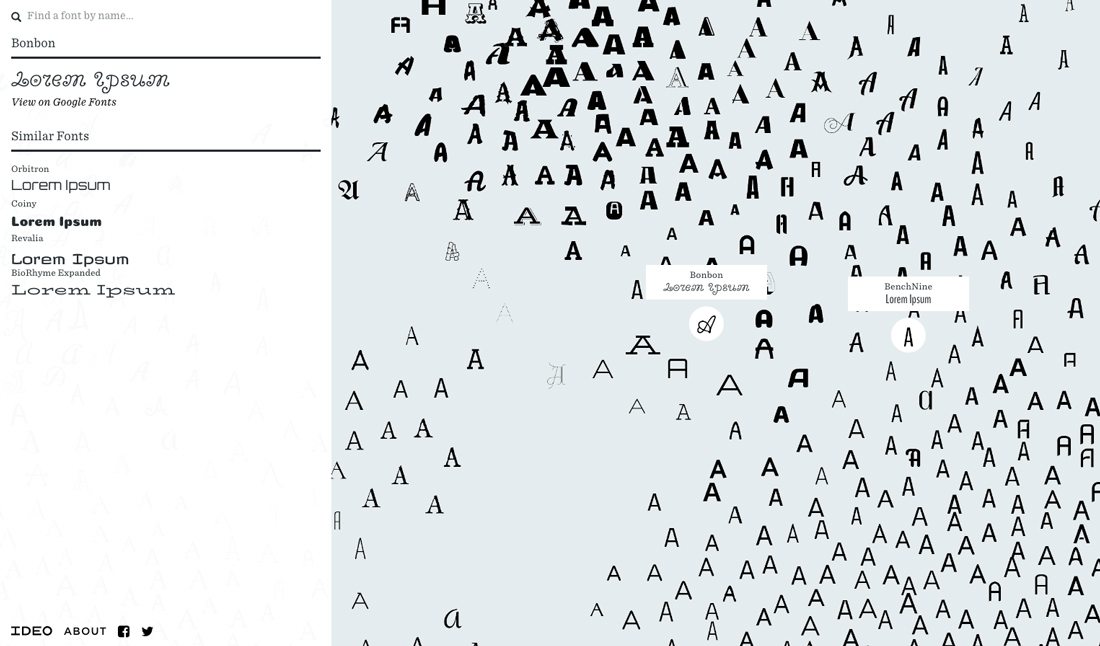
5. Font Map
Looking for a typeface can be a tough task. IDEO’s Font Map uses artificial intelligence to create a font-based visualization that’s pretty cool. You can see more than 750 typefaces almost at a glance and find similar typefaces.
Click on any letter in the map to jump to that typeface and then link to Google Fonts if you want to use it.
Cost: Free
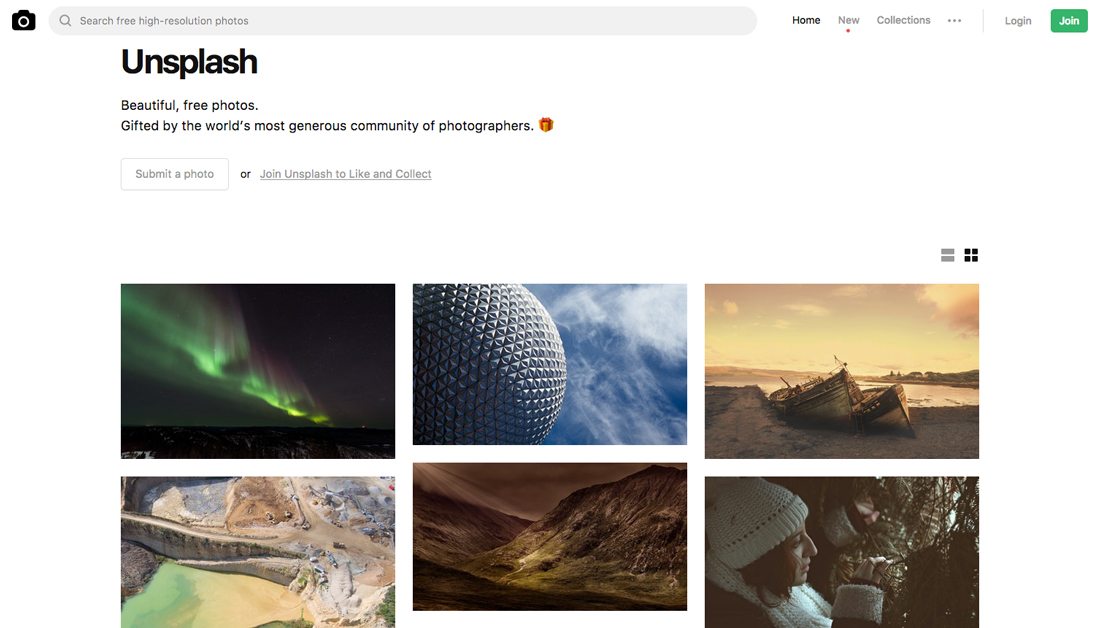
6. Unsplash
Unsplash is a stock photography website, where none of the images look like cliché stock. Curated like an art gallery Unsplash images have a distinct style that’s easy to use and is updated constantly.
Plus, every photo on the site is free to use, however you want to use it. Developers can also take advantage of the Unsplash API to include photos in a number of projects (all you have to do is register).
Cost: Free, but always share the love with Creative Commons attribution
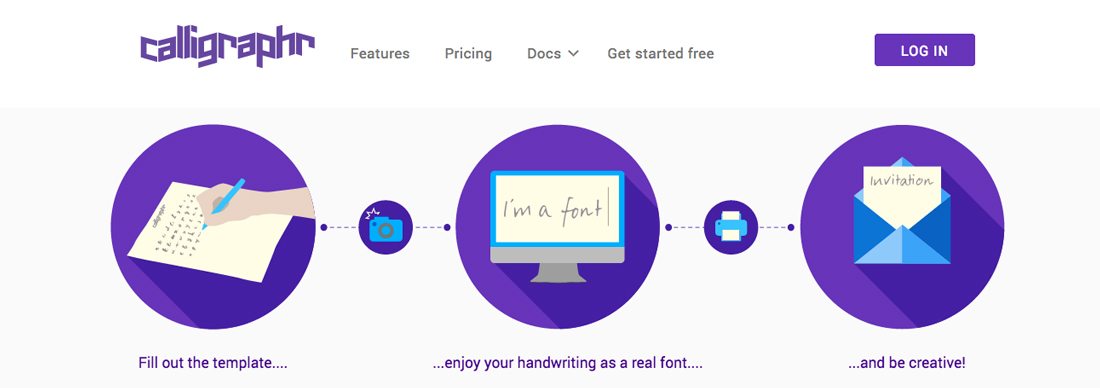
7. Calligraphr
Have you ever needed lettering that you couldn’t find but could sketch out on paper? This little app turns your handwriting into a font that you can use in projects.
While this isn’t a tool you’d likely use all the time, it can be a fun way to add a little something special to a project.
Cost: Free for one font at a time
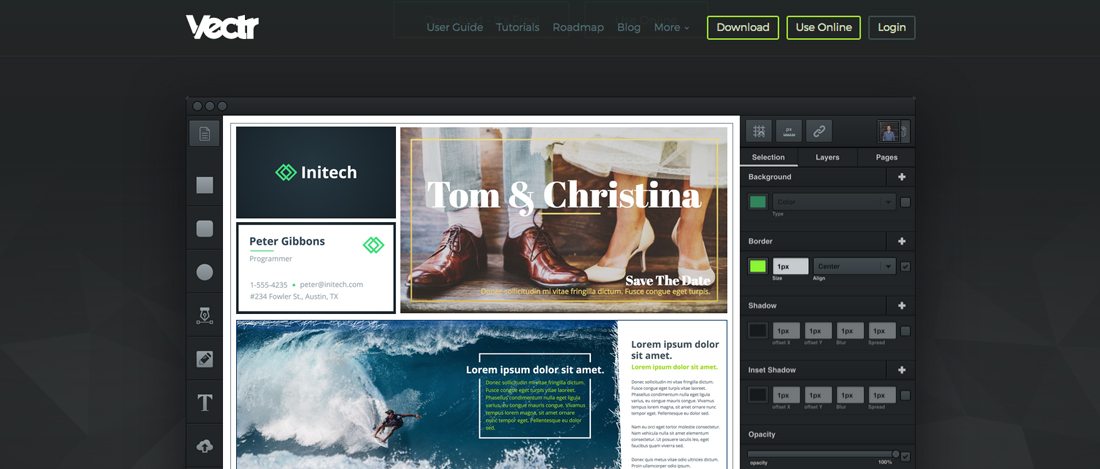
8. Vectr
Vectr is fairly new, but is a valuable tool for any designer that wants to create vector-based files. The tool allows users to create vector graphics in a cross-platform environment – desktop or cloud-based. Design logos, cards, brochures, website mockups, presentations or anything you can imagine with a quick-to-learn interface.
Here’s the best part, Vectr allows you to share designs in real-time to make collaboration a breeze, even if you aren’t working with people in the same location.
Cost: Free
9. Google Charts
Google Charts allows you to display live data on your websites, desktop and mobile. Charts are clean, easy to read and include powerful interactive tools that work in today’s ever-changing data landscape.
Everything is customizable and there are plenty of chart options to choose from. The best part is that data can work live, in real-time with data connection tools and protocols in Google’s interactive dashboard.
Cost: Free
10. Favicon Generator
Don’t forget the favicon! These tiny elements can be frustrating to create and ensure working order across all browser types. Favicon Generator is a little web-based tool that will let you check your favicon to see if it can be improved or will generate a favicon using an image.
The tool tests and creates favicons for all browsers, iOS, Android, Windows Metro and more. Plus, it only takes two clicks to use.
Cost: Free
Conclusion
There’s no shame in using design tools to speed up workflows and make designing and working with clients easier. Some designers get stuck in the I-must-create-everything-from-scratch mindset and sometimes that can stall projects.
Use tools smartly so that they help in areas where you need to move with agility. Try these out to get started; hopefully you’ll find a tool or two to make your design life easier.