Designing a Website With IM Creator
In the ever expanding world of online website builders, it’s pretty difficult to find anything that’s worth spending more than ten minutes with. This market is flooded with clunky interfaces, hideous templates and brutal freeform design restrictions.
I recently came across a product called IM Creator that stands out though both in style and functionality. Does it live up to its promises or join the rest of the sites in this market and fall short of a decent DIY website solution? Read on to find out.
The Plight of the Web-Based WYSIWYG
WYSIWYG website builders are still regarded by many professional coders and designers as a bit of an abomination, web-based WYSIWYGs double so. Most of them impose strict constraints on your design freedom and/or spit out some pretty abominable code. Some even go so far as to dish out a… wait for it, Flash site! I’m definitely in the “code it yourself” camp but I still always play with these things when I see a new one just to keep an eye on how this market is evolving.
The thing that holds my interest in this area is that, despite rejection by we snobby coders, the market refuses to die. In fact, it seems to be not only growing, but quickly improving. Each new fancy do-it-yourself website builder that I come across is a little bit better than the last. Incremental improvement is nothing to scoff at, in the long-term it could lead to products that even serious professionals have to appreciate.
Will that day ever come? Many say it won’t. The popular argument says that WYSIWYGs will never be a tool for serious web design professionals, only amateurs wishing they were in the big leagues or entrepreneurs who can’t afford to hire a designer.
I’d wager that if I went back to the 1980s, I’d find tons of designers that would tell me the same of computers in general. Sure, they hold potential but no serious designer would ever use one. To do so would be to abandon the true art of design and the freedom of building by hand. Sound familiar?
I’m not making the argument that every web designer should run out and start using Homestead, I’m merely saying that there’s no point in forever discarding the idea that this niche of products could one day make a big splash in the professional world even beyond what we saw from Dreamweaver years ago.
With that in mind, I’ll keep trying these things. I might shake my head and wonder how some of them are so far off base, but I’m confident that one day I’ll perform that same gesture in wonder of just how far these products have come.
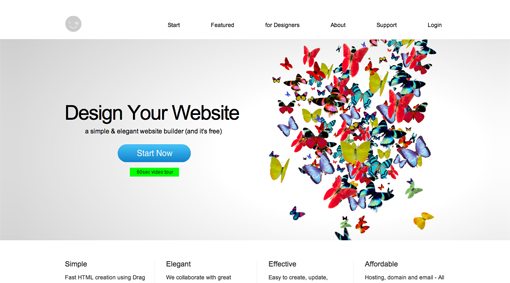
Meet IM Creator
The latest online website builder that I’ve come across is IM Creator. The sales pitch is a lot like that its brethren: build your own beautiful website without typing a single line of code, free! We all know these free claims are pretty bogus because in the long run, you’ll have to fork out for the hosting if you actually want to use the site. But it’s at least truly free to sign up and start building sites.
IM Creator actually delays sign up until you want to save something so you can jump right into the site builder.
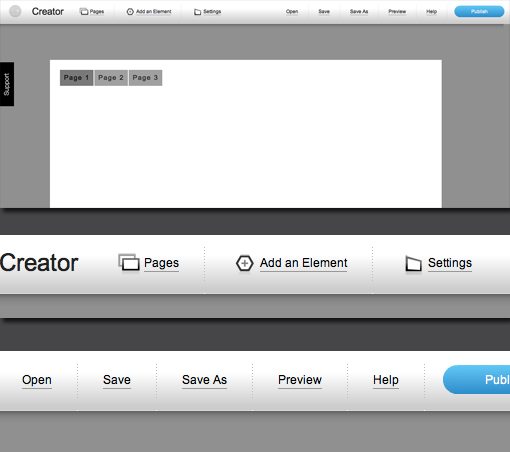
The interface here is completely bare, in a good way. It looks simple and approachable. There’s a ton that you can do but it’s cleverly structured to be easy enough that practically anyone can use it.
Building a Web Page
I chose to build my own site from scratch so IM Creator started me with what is essentially a blank page with a simple navigation menu at the top.
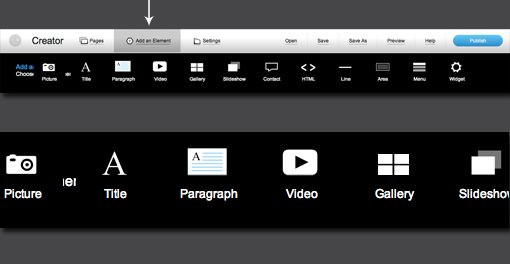
To add something to the page, you click the “Add an Element” button at the top, which expands a fairly large strip of buttons with options for adding a picture, title, paragraph, video, gallery, slideshow, etc.
To start, I choose to drop in an image. Right away, an attractive photograph of a bird shows up in my canvas, ready to be resized and dragged into place.
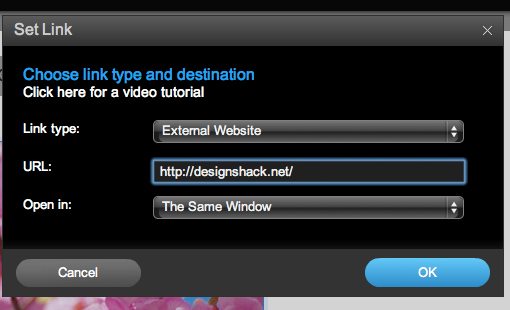
Clicking on the little link button above the image brings up a dialog that allows you to easily set up an internal or outgoing link so that when you click the picture, it takes you to a specified destination. Elsewhere you can add a title, alt text, etc.
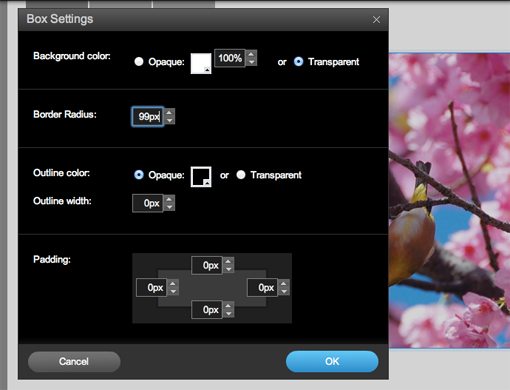
With the picture selected, I click on the “Advanced” options at the top right of the screen and select the “Borders and Background” option. After a look at my options, I decide to see if I can turn this photo into a circle by cranking the border-radius (which is how I would do it in CSS).
Unfortunately, this does a whole lot of nothing. It seems to work on boxes, but not on images. Also, the border radius controls max out at 99px, which makes it almost useless for my circle hack.
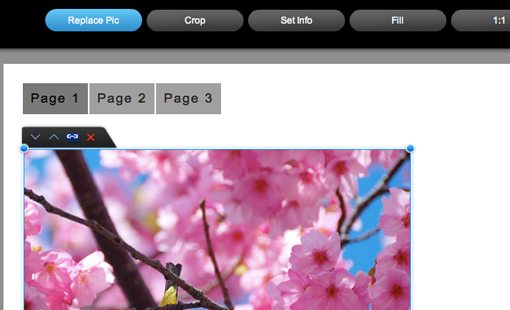
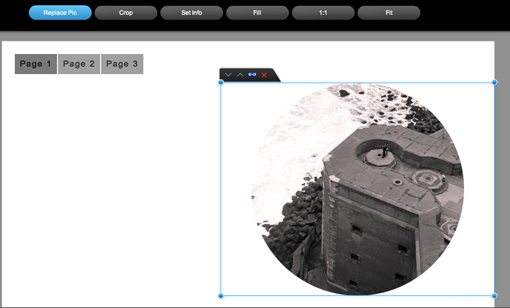
No matter, I can make a circle picture on my own. So my next step is to replace the bird placeholder image with an image from my hard drive. To do this, you click on the image and then hit the big blue “Replace Pic” button.
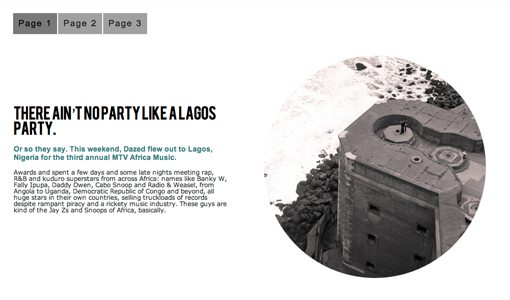
The app quickly imports my photo and I nudge it into place. I’m quickly starting to get a feel for the workflow here and it’s not too bad. The app is quite responsive and feels much smoother than I expected. I also like that I’m not forced into a template as with apps like iWeb, I can build whatever I want.

Adding Some Text
Next I go back to the “Add an Element” button and this time I choose a paragraph. Once again, the placeholder content is pretty awesome. The paragraph appears with a header, both of which are already fairly nicely styled.

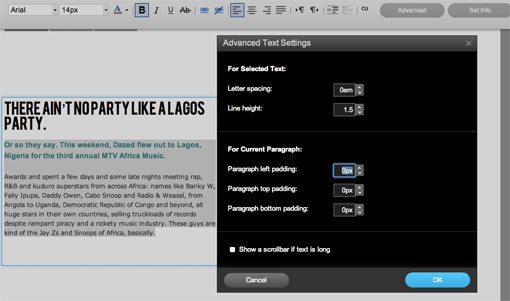
However, I notice immediately that I hate the squished line-height so I hit “Edit Paragraph” to see if I can fix it. From here I have basic options like setting the font family (a decent selection of popular free fonts like Chunk Five and Aller), size, color, etc. as well as some advanced options. Here I find the line-height control that I’m after.

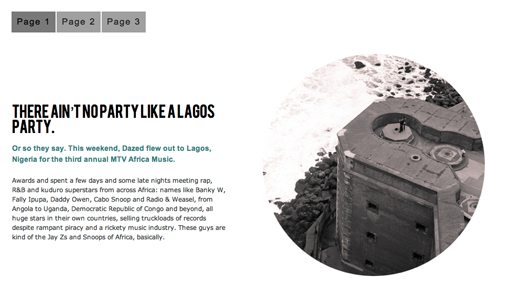
Cranking the line-height up to 1.5em helps immensely. Already our page is starting to look pretty good!

Fixing the Menu
Next on the agenda is fixing that ugly navigation menu. I decided to go with something much more minimal: just plain text with simple hover effects.
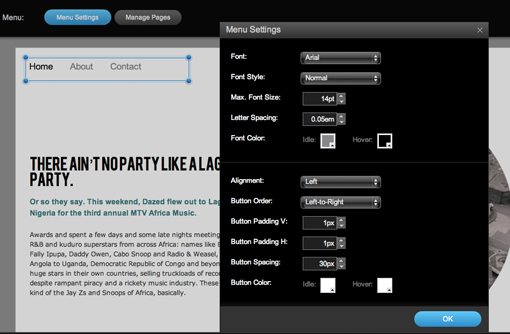
I had no idea how to accomplish this, but clicking on the Menu Settings button popped up a set of controls that made it super easy. I was able to ditch the background color, set the text and text hover color, space out the items to my liking and even adjust the letter spacing.

After a little more menu tweaking, I toss in a logo and this thing is really starting to look like a decent web page!

Finishing Up
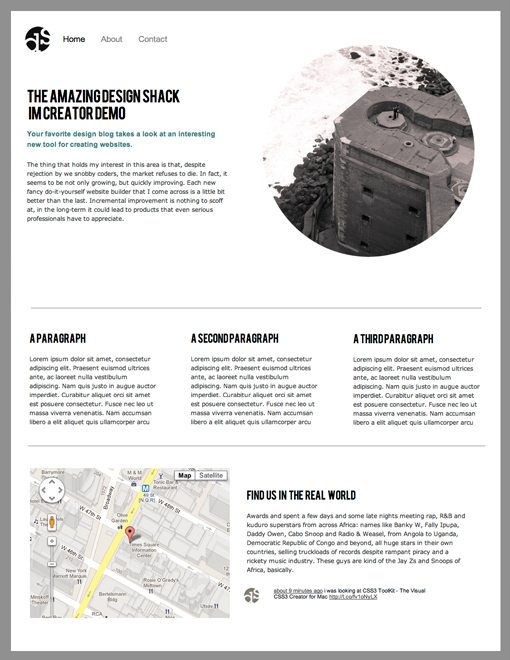
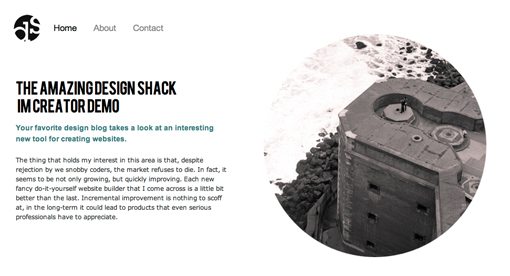
Following the same process, I fill out the rest of the design. There are a number of really useful tools to play with here. For instance, I was able to insert a live Google map and my Twitter feed in mere seconds. Here’s what the finished result looks like:
Being able to actually build what’s in my head on a free online website builder is actually a pretty impressive feat. I would’ve definitely liked to have more control over CSS properties, especially those for layout, but on the whole the building experience was a pleasant one.
It Looks Good, But What’s Behind the Curtain?
If you want to see the actual page that resulted from my tests, you can check it out here. On the surface, it looks all right, but any web designer will have some serious problems with it. Just to be sure I hadn’t done anything wrong, I compared my result with one of the featured sites. They both suffered from the same problems.
For starters, the code is a mess. The HTML is completely bloated with content that seems more related to the app and its functions than the page you’re looking at in the browser. Further, the basic functionality is pretty rough. For instance, you can’t select any of the text on the page. As far as I can tell, the fonts are served up with FontSquirrel and @font-face so there’s no reason they shouldn’t be fully selectable.
Under the hood code and functionality is a critical place where just about all WYSIWYGs fall short in one way or another. It’s definitely an area that needs to be addressed before these tools and their resulting products can ever truly be respected as “real” websites.
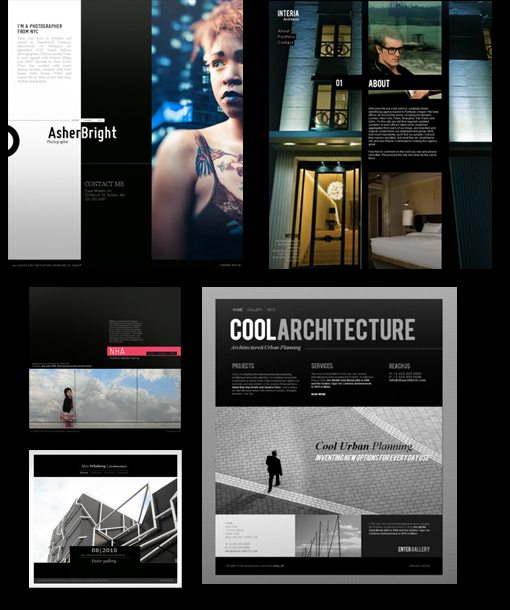
Gorgeous Templates
IM Creator might fall far short of greatness in what’s under the hood but I have to say, from a purely visual standpoint, it really excels. The built-in templates are some of the best I’ve seen from a service like this:

It’s really nice to see someone offering truly modern-looking web design templates in a WYSIWYG service, the norm in this industry tends to be pages that look straight out of 1999.
The Whole Package
As I mentioned earlier, the “free” element is really just for the design element. You’ll have to fork out the dough for hosting and a custom domain. The current price is $7.95/month (just short of $100 per year) but it looks like it’ll go up to $12.95 in the near future.

It’s not the cheapest service in the world but if you’re on a tight budget, paying $100 to get an attractive website hosted at the domain of your choosing for a year is actually a pretty decent deal. If you hired me with the same goal in mind, you’d certainly pay a lot more (though you’d get a much better product).
Conclusion: What’s the Verdict?
Obviously, it goes without saying, this isn’t a product for professional web designers, and it’s not meant to be. We have better, more professional tools available to us and these sorts of services don’t offer the power or flexibility that we need.
However, if you’re a photographer, restaurant or other small business, the IM Creator package is pretty enticing. It’s decently priced and actually impresses me with its ability to build something completely from scratch with a fair amount of freedom. And for the folks out there not gifted in designing from scratch, the provided templates blow away any competitor that I’ve seen.
Online DIY site builders still have a long way to come, but products like IM Creator hint at a future where these types of tools produce truly impressive websites that both appeal to the masses and hold up under a professional’s scrutiny.