What Is Modern UI Design? 10 Tips & Examples
Chances are that you might not be able to list the aesthetics of a modern user interface, but you sure know when you land on a website that doesn’t use one. It just feels dated.
Modern UI design helps establish credibility for your website or brand because it has a style that fits what most people to be a current visual aesthetic. This might include visual trends, adapting to usability standards and patterns, and using development techniques that are appropriate for today’s users.
Here, we’re going to look at elements that you’ll find in modern user interfaces. Hopefully, most of these examples seem pretty familiar, but if not, it might be time to plan a little web refresh.
1. Consistency

A consistent user interface is easy to use and understand. People won’t have to think so hard about how to engage with your website, making it more likely to be used.
It might be best to think about consistency in two ways.
First, you want the interface to look and behave consistently from one device to another. (This is why responsive design is so important.)
Second, you want elements within the design to be consistent with each other – buttons that are the same color, size, and in common locations, for example – and follow common usage patterns. This type of design consistency makes your interface modern and usable.
The Interaction Design Foundation says UI consistency is important because:
- It can reduce learning time: Consistency limits the number of ways actions and operations are represented, ensuring that users do not have to learn new representations for each task.
- It can eliminate confusion: Users tend to apply rules they’ve experienced outside of your website or product, bringing in a set of their own expectations. Knowing that, we should be mindful of whether or not we’re causing confusion and alienation when we deviate from design standards and conventions.
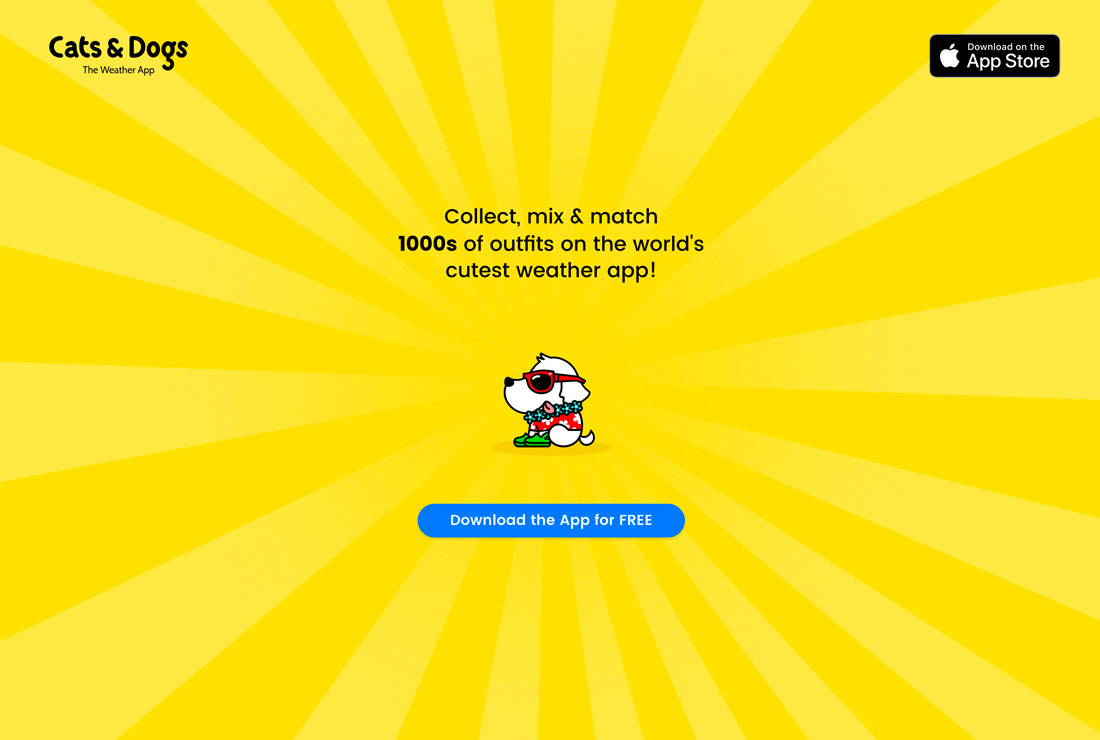
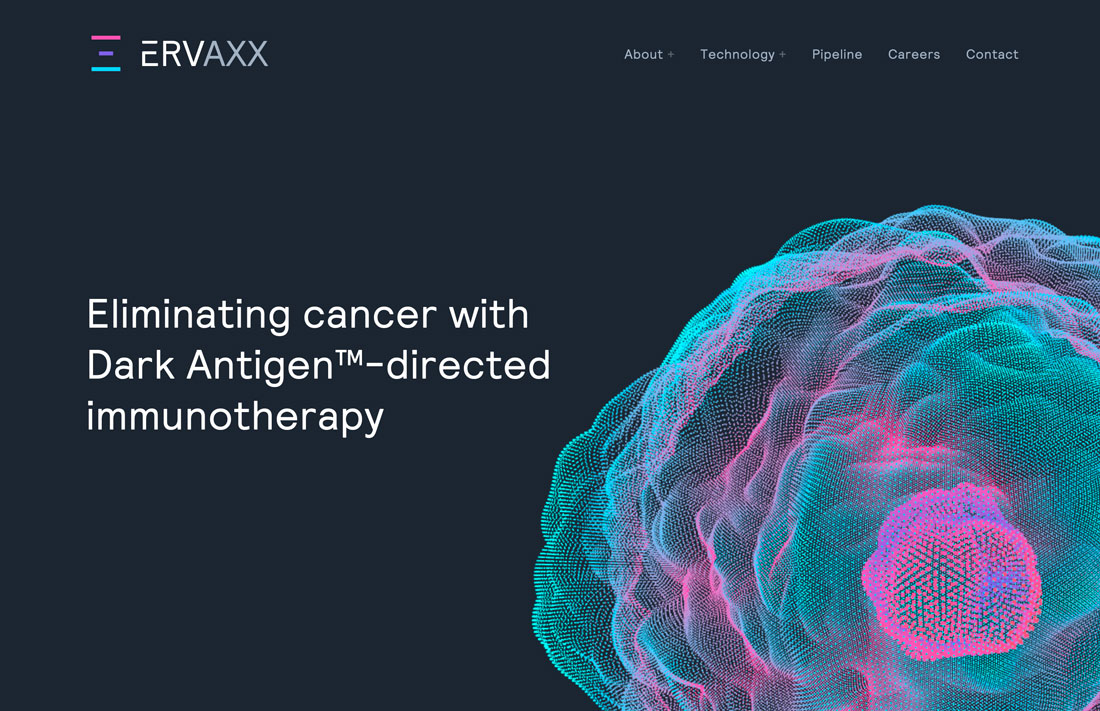
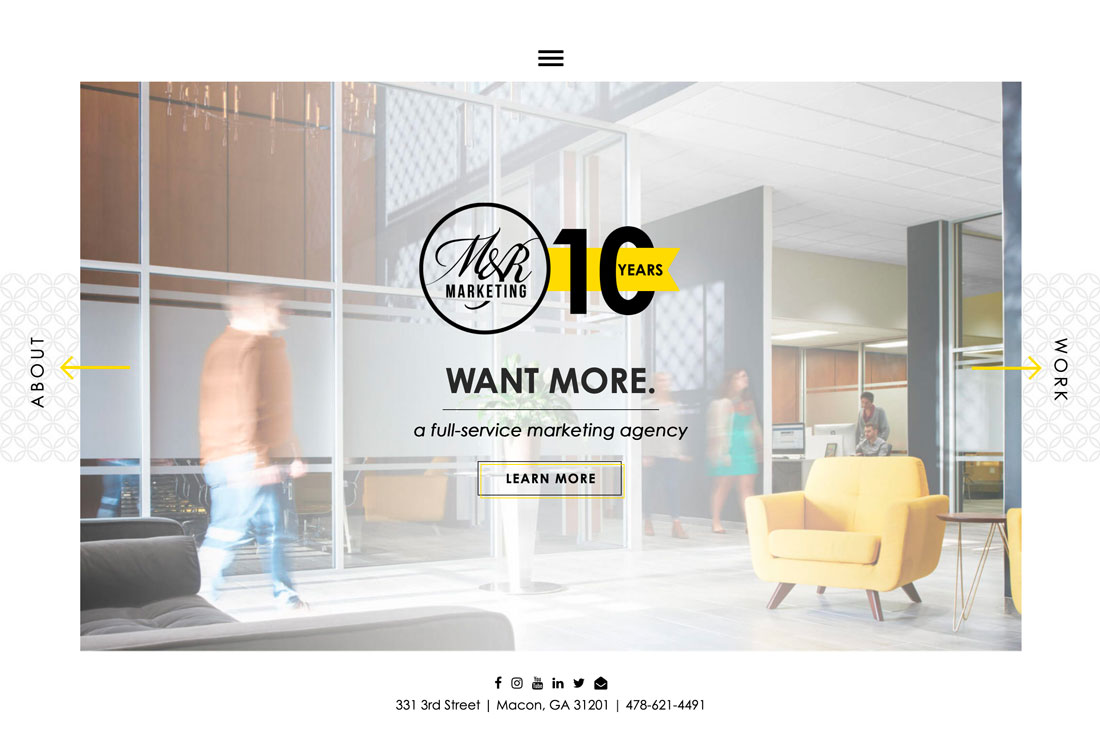
2. Gradients and Depth

Modern interfaces use color to create depth and help people understand how to interact with the design.
Gradients and subtle drop shadows are popular techniques. Gradient color use is rather trendy and provides an interesting visual to draw attention. Drop shadows aren’t as obvious to the general eye, but seemingly lift elements off the background to encourage interaction.
3. Purposeful Animation

Animation is almost everywhere when it comes to website design, making it even more important that this technique is not overused.
Modern interfaces only animate elements when there is a reason for it. Purposeful animation might help a user click a button, provide navigation cues, give instruction, or serve as a simple delightful feature.
To ensure that your website animations have a purpose and aren’t pure decoration, think about the goal for the animated element and how it works as part of the overall design.
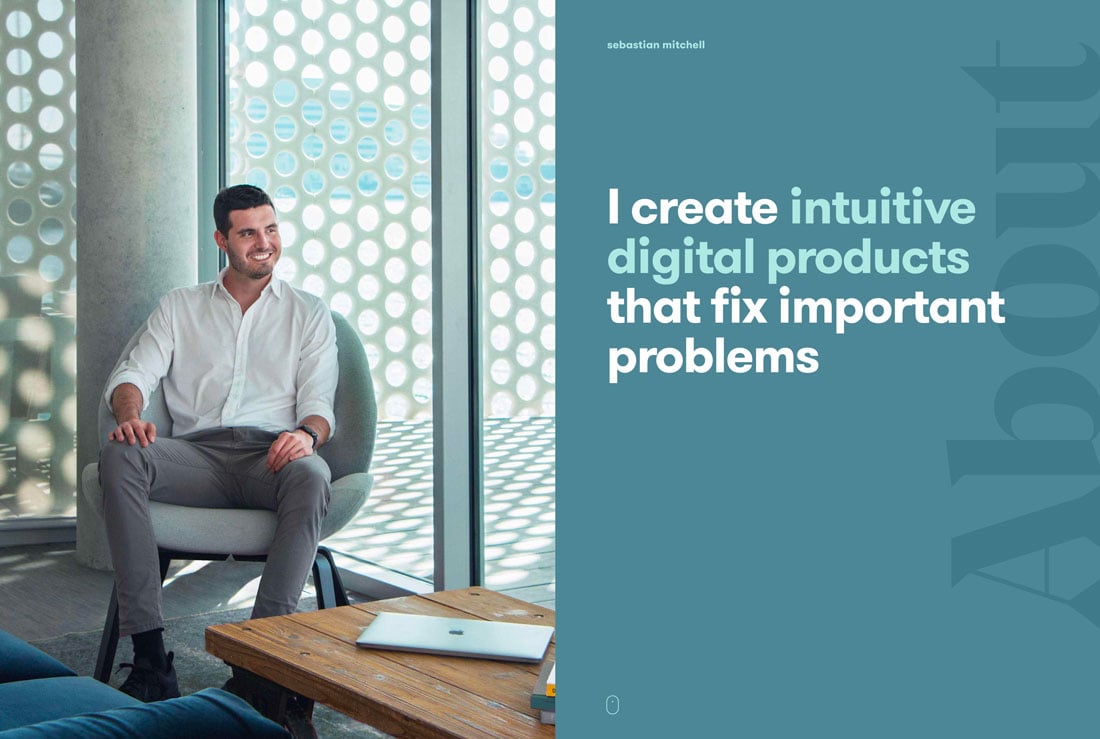
4. Easy to Read Font Sizes

You’ve probably noticed that the default sizes for body text have been slowly increasing. Eyes everywhere are thanking you.
Tiny, nearly illegible, font sizes are one of the first things that will date your user interface. People have become accustomed to bigger, more readable typefaces.
That might be 14- to 16-point body text on your website. While it may feel large at first, this size is more eye-pleasing, converts to a mobile screen at a readable size, and has become pretty standard. (Just don’t forget to adjust the line spacing to an appropriate measure as well.)
5. Voice Interfaces
Does your website have information that’s easy for users to find when they are communicating with voice? Interactive voice interfaces might be one of the most rapidly growing segments of user interface design.
You can design your website in such a way that it makes it easier for voice interfaces and people to access your content. Ask and answer common questions, provide valuable information in small chunks, use examples to create an intention, and use visual feedback when the interface is listening.
The message from the Interaction Design Foundation is:
To design great voice user interfaces, you must find an elegant way to provide users with missing information about what they can do and how they can do it without overwhelming them.
6. Seamless Interaction

Website interactions must be seamless on a single device as well as from one device to another.
Users want the same experience when they move from page to page. They also want a website to look and act the same on their desktop computers and phones.
All modern user interfaces adhere to these guidelines. If your site doesn’t you need to start rethinking your website model and plan right away.
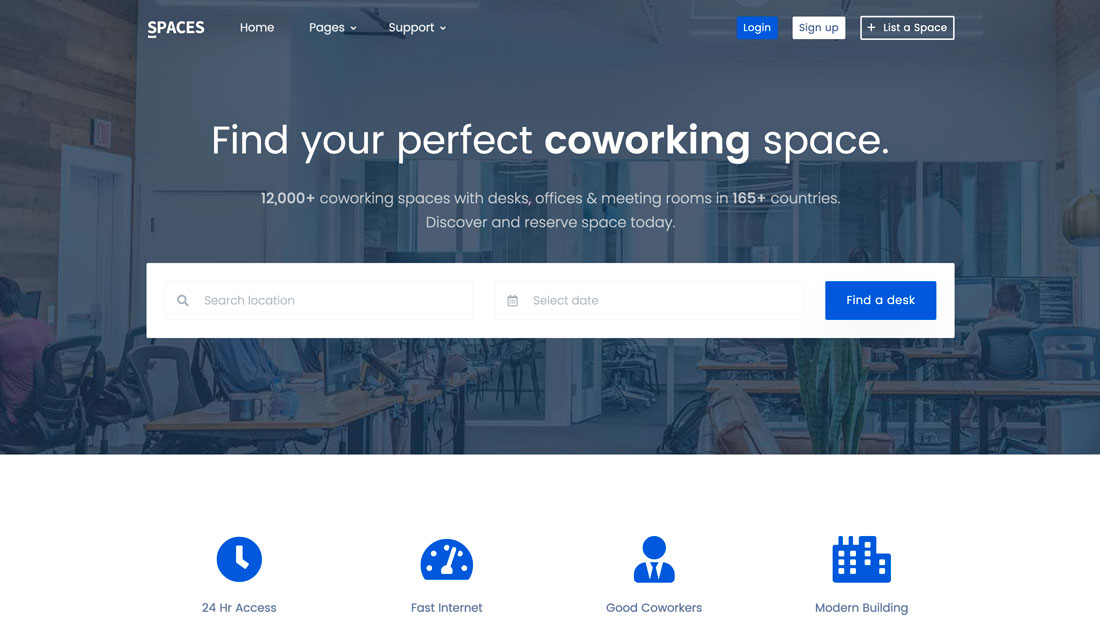
7. Smart Forms/Inputs

Gone are the days of massive online forms that ask for too much information. Modern interfaces use short forms that only ask for what’s needed to respect and honor each user’s time (and short attention span).
Modern interfaces use smart forms and inputs. This means that only the information you need is asked for (use if-then logic for form fields where appropriate) and validate data. The latter is so important on smaller devices in particular because it’s easy to mistype and create errors; data validation tells the user something is wrong immediately and prevents frustration later in the process.
8. Secure and Trustworthy

This one almost goes without saying, but your website must be secure and trustworthy.
Users often look for the secure lock when shopping and browsing, making SSL and HTTPS a must. Anything else is so 2010.
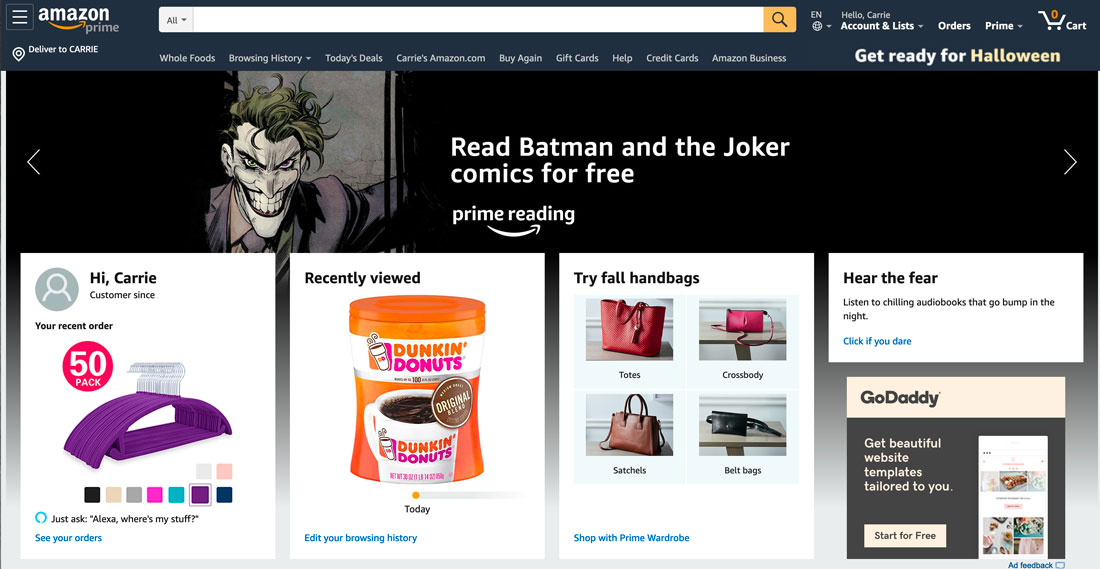
9. Customizable and Personalized

More interfaces are offering more customizable, personalized services for users.
Using tools that pinpoint user location for language and currency support, cookies that hold shopping carts for a few days, or logins that allow users to create a more personal experience are the norm.
Customization and personalization become a point of differentiation that will help people pick your website over others when they have the choice. These small details can make a lot of difference.
10. Evolving

You must have a design that can evolve and change over time.
We used to say that you need a new website design every three to five years; now you might need a website tweak every 6 months or so to stay fresh and relevant. (Technology is moving that fast.)
From small design changes to usability updates, it’s important to pay attention to what you are seeing on other websites and think about how those changes and advances could be beneficial on your own.
Conclusion
While it might seem like it at first, creating a modern UI isn’t rocket science. It’s more of a study of user behavior and patterns and the design choices that influence them.
There’s a fine line between trending and modern interface design. The latter tends to stick around longer and is a little more rooted in function and usability, where the former is mostly aesthetic.
Start with a mindset that web design is always changing. Then think about positive and memorable web experiences and consider those techniques in future revisions to your interfaces.