The Complete Guide to Special Characters
Not everything is as easy as ABC or 123. Sometimes your copy might require a character outside of the basic alphabet. That’s where special characters and glyphs come in. (Look around, they are more common than you might think at first.)
Depending on your workflow, inserting a glyph can be as simple as a keystroke or a multi-step process. Much of it depends on the software you are using, typography palette and how the final product will be published. Here, we are going to take a look at special characters, examples of use and tips for success.
The Basics


Any character not on a standard keyboard is called a special character or glyph. Both terms mean essentially the same thing, although “glyph” can refer only to characters that are image-based. (Here, the terms will be used interchangeably.)
Special characters are those that fall outside the basic alphabet of your language and can include symbols, less common punctuation, foreign characters and almost any other letterform you can imagine.
Before you even think about the first special character though, there is one important step: Make sure special characters are active on your computer. On Mac computers, these characters are generally turned on. You can access the character viewer in the system preferences, select language and text, then input sources and select keyboard and character viewer. On Windows machines, access the character map through the start button. (Windows Help recommends searching for “character map” rather than navigating to it.)
With special characters enabled on your computer, most software will include a glyph or character palette from which you can select and insert characters. (Sadly though, Adobe Photoshop does not. But there’s a trick for that.)
Finally, it is important to note that some special characters are not even characters at all; they are spaces. Certain types of spacing, line breaks and other “white” elements can also be part of this grouping of text.
15 Commonly Used Special Characters
When it comes to usage, some of the most common special characters are ones you probably use everyday. But there are others that might surprise you. Here are 10 of the most popular:
- Non-breaking space — You can’t see this character, but it keeps a space from breaking across a line.
- Inverted exclamation point — ¡
- Cent sign — ¢
- Pound sign — £
- Fraction (half) — ½
- Broken vertical bar — ¦
- Em dash — —
- Copyright symbol — ©
- Left double angle quotation mark — «
- Registered trademark symbol — ®
- Degree sign — °
- Plus-minus symbol — ±
- Squared notation (superscript 2) — ²
- Accent — ´
- Lowercase e with accent — è
Special Characters in Adobe Software

When using special characters in common Adobe publishing software, such as InDesign and Illustrator, glyphs can be found in the glyphs palette or by using a keyboard shortcut. The available glyphs are determined by typeface.
In addition to special characters, the alphabet can be further expanded to include special letter combinations using ligatures or small caps.
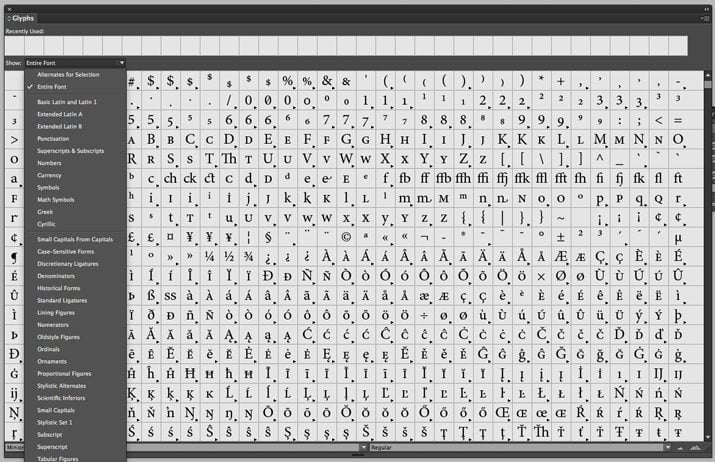
But what we really care about today are the special characters. Open the glyphs palette and double-click a letterform to insert it into the document. The same effects applied to all other characters work for glyphs as well. They can be bolded, italicized and made to be different sizes or colors.
Adobe also groups these characters for you within the palette for easy of use. Glyph subsets include extended Latin, punctuation, numbers, currency, symbols, ligatures and recently used. (You can also create your own set with keyboard shortcuts for projects that use repeated special characters.) Some special characters also include additional options for use and style. Those are noted with a small arrow in the box with each character. If you want specific coding or information about a specific character, hover the mouse over it for details.

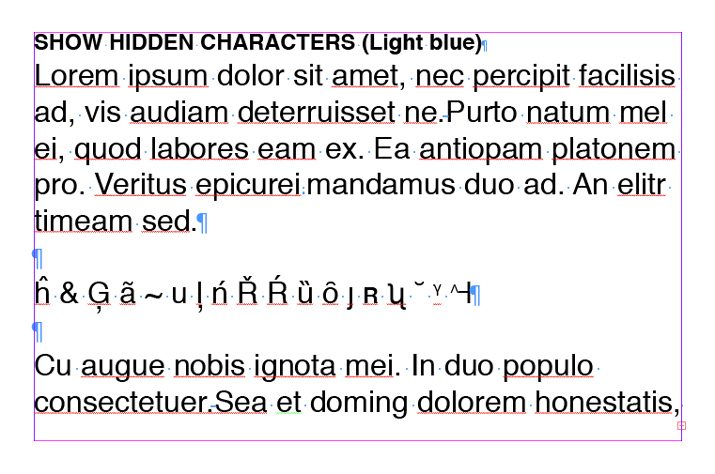
One of the most helpful tools in Adobe’s software suite when it comes to special characters is the “show hidden characters” function. This adds a pale blue notation throughout a document so you can actually see where elements are used. This is especially helpful to see things such as special spacing.
Special Characters in HTML

When it comes to special characters for the web, it can be a little more tricky that a simple “insert character here.” What works best depends on the setup and framework of your website.
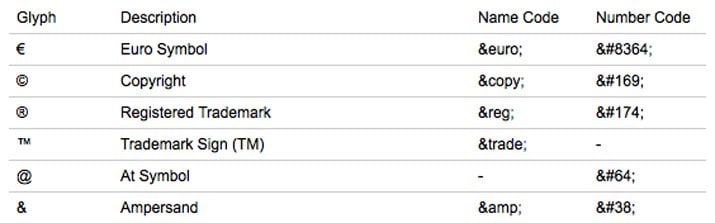
Typically special characters for the web are classified as character entities (codes) or Unicode. Character entities are the common numeric or name codes that you often find in HTML, such as an ampersand appearing as “&” or “&” in the code. Numeric and name versions are interchangeable. Every special character has a combination that makes it render properly. (Designer’s Toolbox has a great list that outlines hundreds of special character codes.)
Unicode allows you to type special characters directly into HTML without these codes. Instead you add a Unicode notation to the header of your page. But your text editor must be Unicode compliant for this to work. UTF-8 is the default character encoding for HTML5 and covers almost every character, punctuation mark and symbol in the world.
5 Tricks for Using Special Characters


So now that you have a special character to display, how do you ensure that it renders properly? That really can depend on your method of publication. But we do have a few tricks to make it easier.
Know your marks: Most special characters are quite specific and it is important to understand which mark you want to use. An ellipsis, for example, is not just three periods. (The spacing will be wrong.) There are also a handful of different types of dashes, each with different uses and lengths. Know which character is appropriate for your project.
Working in Photoshop: Unfortunately, Adobe Photoshop does not have a glyph palette like other programs in the software suite. The quick trick? Copy and paste from Illustrator or InDesign.
Mix and match typefaces: Sometimes the typeface you are using may not include the special character you are looking for. Often you can find a character that matches by switching to a similar typeface. The more common, or premium, the typeface, the more likely it is to contain extra characters. (Freebie typefaces often have a limited selection of extra characters.)
Preparing for print: Then there are those characters that just wont print. It is a pretty common issue. The simple fix is to convert those characters to outlines (making the character essentially a picture) before sending it off to print. Save an extra copy before you create outlines because once the text is converted to a shape, it can’t be edited.
Use a glyph font: If your project uses a lot of special characters, you might consider a glyph font. This can make working with an abundance of glyphs somewhat easier.
Conclusion
Using special characters is an important design skill. It will separate you from those who try to create symbols improperly. Think of how many times you have seen (c) instead of © used? It completely changes the meaning of what you are looking it.
Special characters can also solve other issues such as combinations of characters – like the one above – breaking across multiple lines. The ability to use glyphs also expands the scope of your work. Good luck!