Design Inspiration for Scroll Actions
Scrolling is a key component of any website design that extends beyond a single landing page. Anyone who thinks the scroll is dead needs to jump out of 2005!
Scroll actions move users through content vertically or horizontally and are a commonly accepted user pattern. The scroll is alive and well thanks to plenty of interesting design techniques and a shift toward accessing full websites on smaller screens. Let’s take a look!
2 Million+ Digital Assets, With Unlimited Downloads
Get unlimited downloads of 2 million+ design resources, themes, templates, photos, graphics and more. Envato Elements starts at $16 per month, and is the best creative subscription we've ever seen.
6 Ways to Use Scroll Actions

A scroll action is not just some nifty trick for your website design. It needs to do something, and lead users to engage with specific content or perform a certain action. Unless those criteria are met, scroll actions are just silly tricks.
There are a few different ways to engage users with scroll:
- Scroll vertically: This is the most intuitive pattern where users move up and down the page. Even without a lot of other information, users will try to scroll down if they have any interest in the design or content.
- Scroll horizontally: While this pattern is becoming more common thanks to a proliferation of image sliders, most users still need a horizontal scroll cue, such as an arrow or instruction. Then you must decide whether horizontal scroll is a one- or two-way action.
- Use layers: Layering objects helps users see patterns and movement (think Material Design principles). By stacking elements on a background and foreground, you can encourage scrolling.
- Tell users to scroll: There’s nothing wrong with an icon or bit of microcopy that tells users where and how to scroll. Include the element just above where the screen “breaks” and users would have to scroll to see more.
- Use click to scroll: If you use an icon or element to encourage scrolling, activate it with a click as well. (Users almost can’t help but click on elements that look like buttons.) Using a click to scroll action will provide a pleasant surprise that zips users to the next bit on content.
- Scroll everywhere: There’s no rule that says scroll have to be up and down or left and right. It can move in any number of ways. Consider round, diagonal or other patterns as long as they are easy for users to understand in relationship to the content and encourage engagement.
10 Killer Examples for Inspiration
Now that you have an idea of how to design scroll actions, get inspired by some examples of great design. To make the most of all the examples below, make sure to click through to the websites and play around to get the most of each interactive experience.
You’ll note that every project approaches scrolling just a bit differently. Some are more intuitive than others, but all provide an interesting baseline for getting started. Enjoy!
IMS Productions

IMS Productions uses vertical scrolling to effectively present stories one “screen” at a time. Each scroll takes users to a new profile that fills the screen and offers a mini experience of its own. Note the subtle vertical lines and arrow that all direct users to scroll throughout the website design.
Instant Love

Instant Love pairs scroll actions and sound for a music experiment that’s a lot of fun. Every scroll action presents a new song for the user to listen to, complete with track and artist information. Scroll actions are used as a game to encourage engagement and interaction for an extended period.
Smart USA

Smart USA uses a lot of cool scrolling techniques, including a 360-degree view, to help sell cars. This type of scroll feature can be valuable for e-commerce and product sales because users can explore products in more detail than with images alone.
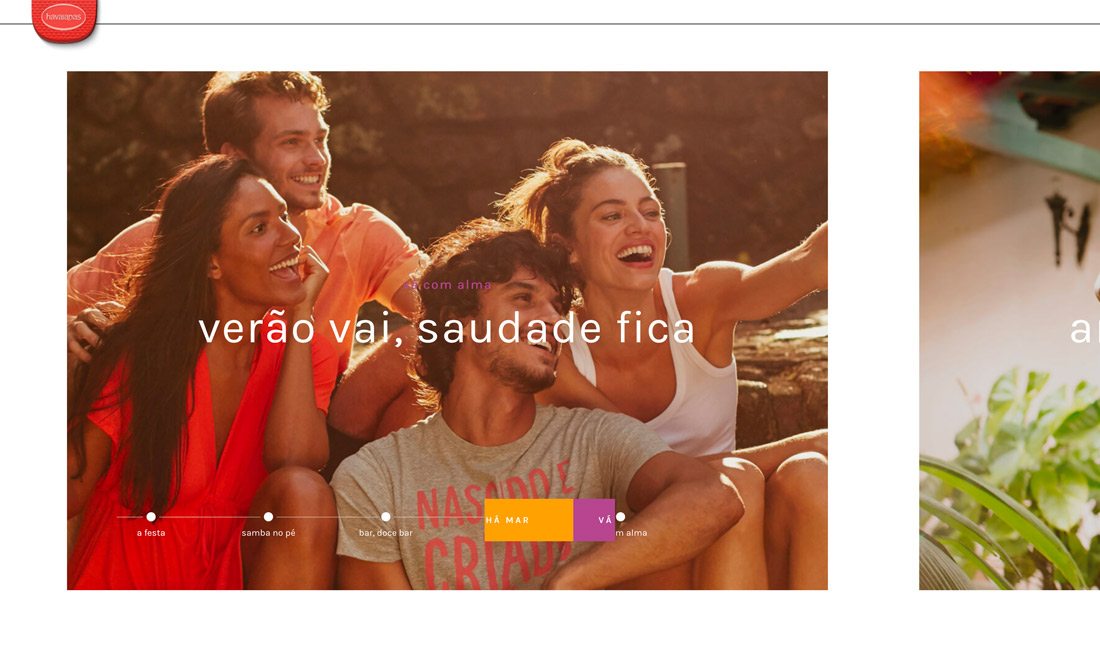
Havaianas

Havaianas uses horizontal scrolling to showcase products. What’s nice about this pattern is that every slide in the scroll includes a call to action and progress bar at the bottom. While the panels auto-scroll, users can take control at any point to see just they content they are looking for.
Playup

Playup is an animated adventure of moving parts that change and shift with every flick of the mouse. There’s a lot going on with scroll actions, but the movements are quick and enticing, especially with the bolder color choices. Plus, users can scroll up or down and there’s always a visual cue to the right that lets you know what actions are available.
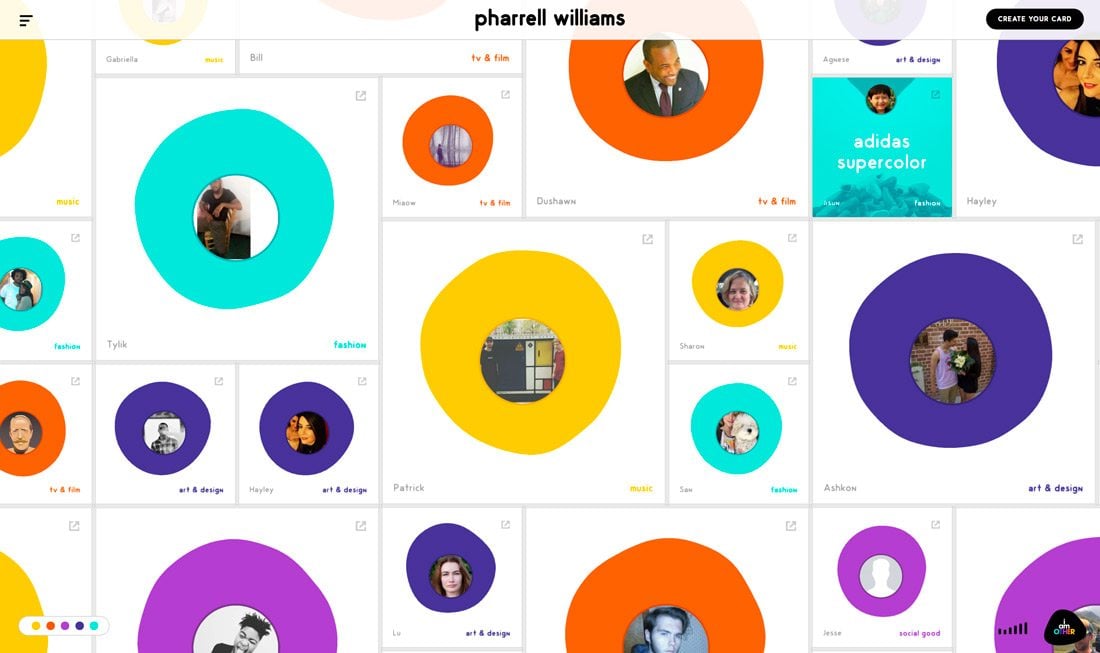
Pharrell Williams

Pharrell Williams has one of the most fun scrolling websites you will find. It moves in every direction, bounces, shifts and changes shape before your eyes. And every bit of the design is directed by scroll actions. Once users click on cards from the homepage, interior pages also make the most of continued scrolling with parallax movement to maintain the same vibe.
Tubelectric

Tubelectric doesn’t look like a design that will have a lot of scrolling effects, but it uses simple layering and animation to highlight the product. There are unexpected design delights with each flick of the mouse for a website that could have had a flat overall design.
World’s Highest Website

The World’s Highest Website is a silly example of scrolling to the extreme. It just keeps scrolling for more than 11 miles. Have fun!
Rocket Lab

Rocket Lab uses a more traditional vertical scroll below the full page video to present information. What’s especially nice is the microcopy – “let’s roll” – to tell users to keep scrolling for more.
Sliders

Sliders uses a parallax scrolling action to showcase the restaurant and menu items. The overall design is pretty simple and the scroll actions aren’t complicated, but it all comes together with ease. This is a great example of how to mix cool user interface actions with stellar imagery.
Conclusion
Scrolling comes in a lot of different forms. Hopefully these examples will inspire you to create something with an interesting or new scrolling pattern to help engage a new base of users.
Just remember, as with anything new. Test it out. Look at the analytics. Make changes as needed to make sure that your experimental scrolling and design patterns are successful and serving users well.





