20 Fresh Sites With Amazing Scrolling Effects
Scrolling effects are becoming more and more popular as a means of increasing interaction and user interest. Through clever background positioning, animations and a little JavaScript, you can bring your page to life in ways that will surprise and grab your users’ attention.
There’s a wide variety of tactics that you can use to create a unique scrolling experience on your site. Join us as we take a look at twenty fresh sites and how they use scrolling effects in different ways.
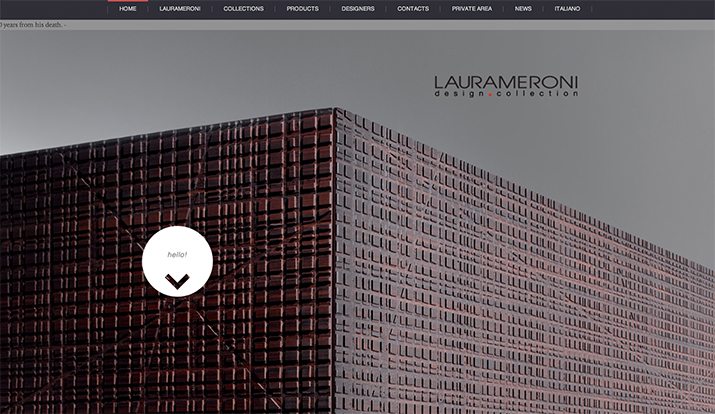
Laura Meroni
I love these sites that are able to pull off something great without a lot of fancy animations. By manipulating the positioning of various items on scroll, they create an awesome parallax effect that makes the site look and feel like a deeply layered experience.

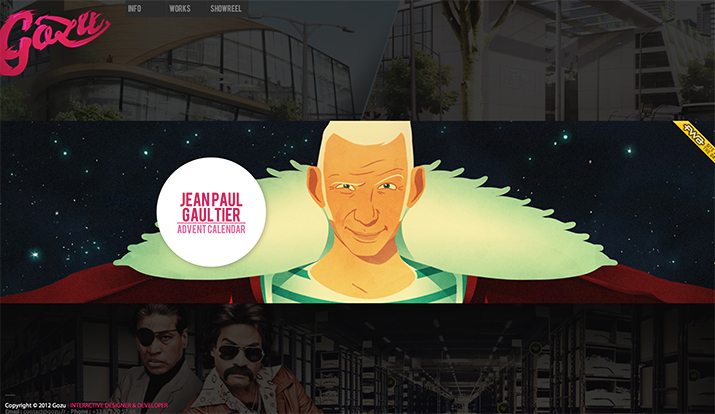
Gozu
This site is really interesting and unique. The canvas is split into thirds vertically with the middle section being highlighted above the others. When you scroll, the page jumps a predefined distance to highlight the next section. It’s a pretty cool effect that makes for an infinitely scrolling (looping) experience that’s not like any other site I’ve seen.

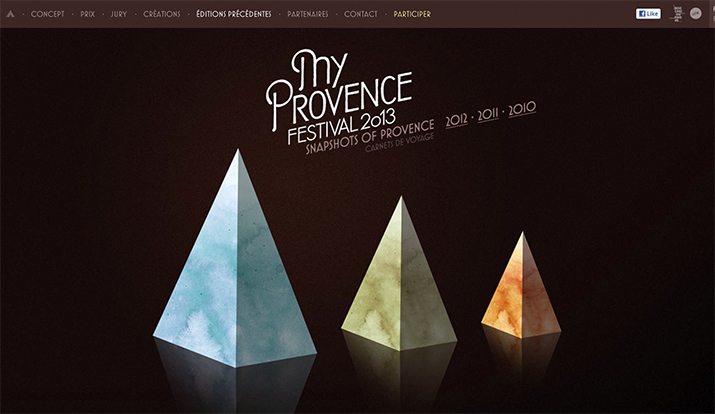
MyProvence Festival
This site is a series of eight different fullscreen slides. Every time you scroll, the page automatically jumps to the next or previous slide, which automatically sizes itself to the current screen size. If you’re designing a site with clear sections and don’t necessarily want the users focusing on the in between, this is a great way to go.

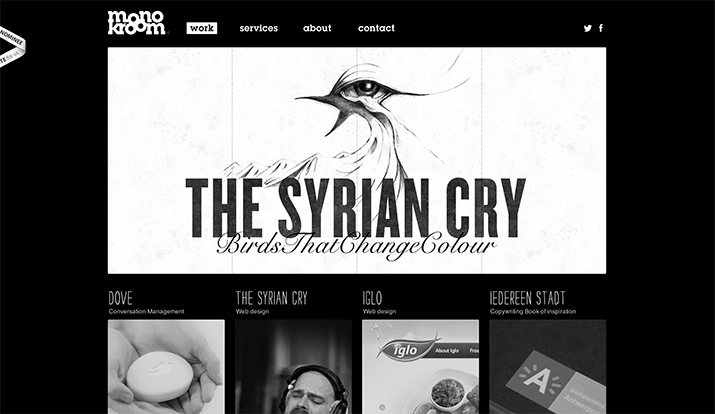
Monokroom
Monokroom slices the page vertically a number of times and scrolls each slice at a different rate. The cool part is that the messy, discombobulated layers come together at a few predefined points to make everything look nice and organized. As you scroll further, there’s a pretty cool spinning gear animation to check out as well.

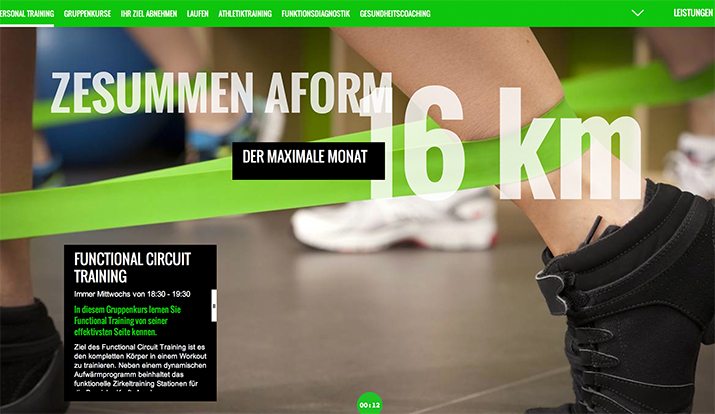
AFORM: Fitness Coach
This site is all about data. As you scroll between background images, words and numbers fly in and out of the screen. The numbers have an awesome effect applied to them that makes them count up until they hit their target value. It’s makes for a fascinating way to present what would otherwise be static information.

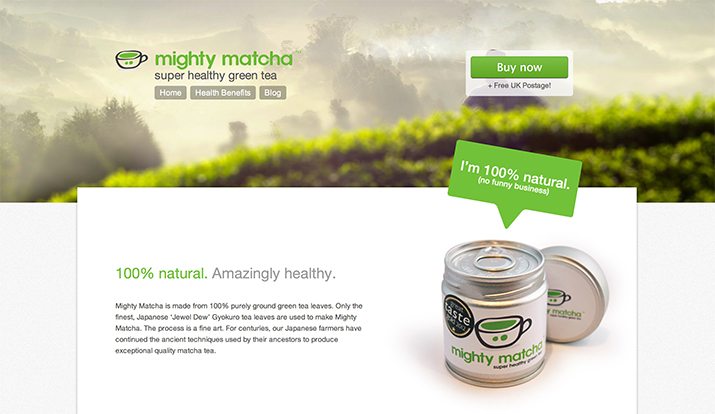
Mighty Matcha
This site is a perfect example of how you can use scroll points to specifically direct the user’s attention to very precise locations. As you scroll, different elements on the page are highlighted to grab your focus. Some fade into being, others twist, turn or grow, there’s even a mini video that triggers once you reach that point on the page. As you use the site, you can’t help but look exactly where the designers wanted you to.

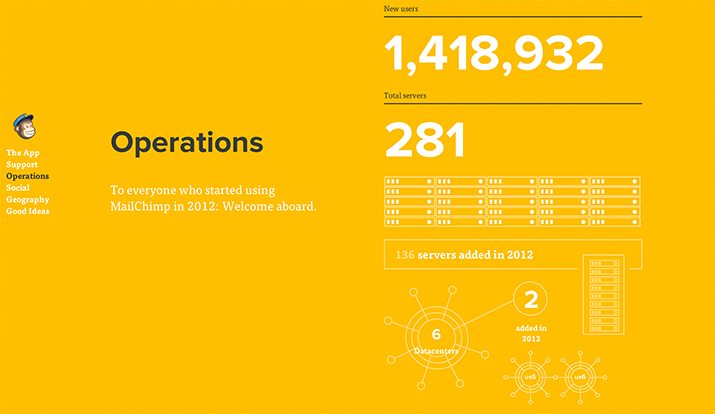
MailChimp Annual Report
The MailChimp Annual Report is another example of using scrolling technology to make data really interesting. The right side of the page scrolls through various animated infographics as the background changes colors and graphics and the left side cycles through the different sections of the report.

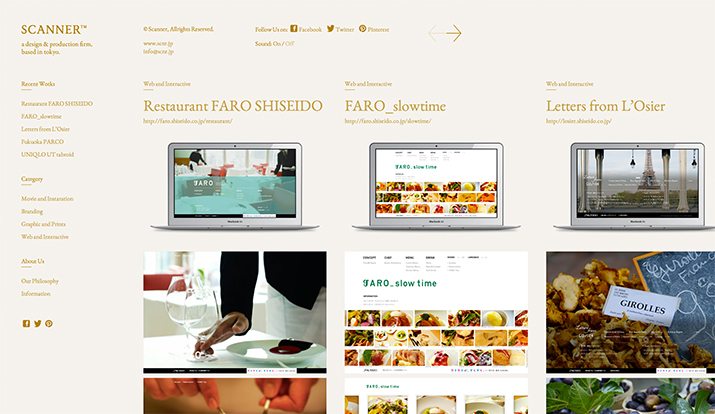
SCANNER
This one isn’t so much a fancy effect as an interesting scrolling system. As opposed to scrolling the whole page, this site allows you to hover over and scroll each of the primary columns individually. The result is a great way to browse a ton of content while keeping all of the navigation and primary site info accessible.

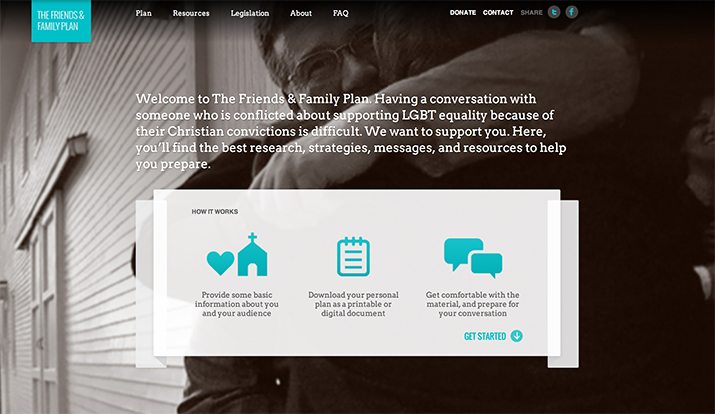
The Friends and Family Plan
Like our first example, this sites uses a simple vertically scrolling parallax effect to create a layered feel that makes the experience feel quite dynamic without any fancy animations or annoying loading times.

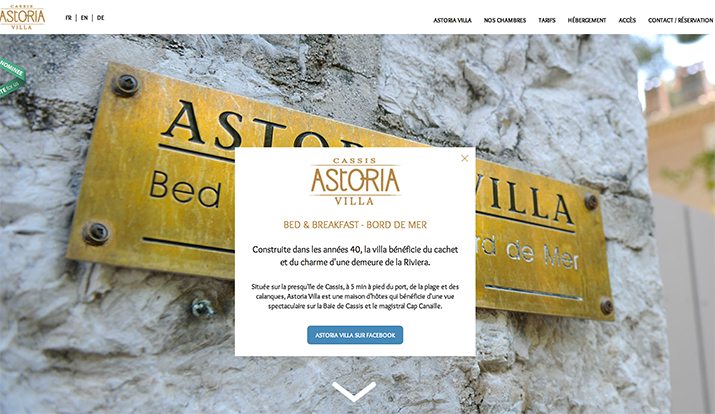
Astoria Villa
This one is so simple and subtle that you might miss it. As you scroll down the page, there are gaps in the background that reveal the image underneath. However, each time you come to a gap, the revealed background image is different.

WOODDECKER
This site uses scrolling effects to highlight the all-weather nature of their product. Hovering in the middle of the page, you’ll see a wooden slab. As you scroll, different animated weather elements are thrown at the product along with informational pop ups that inform you of the specifics of the weather resistance.

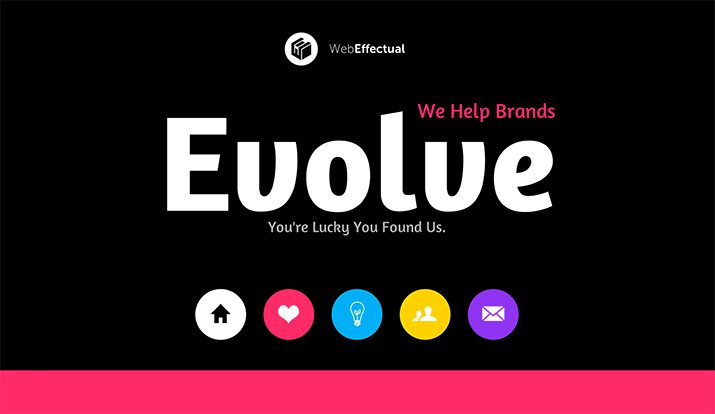
Web Effectual
This site uses the same effect as Astoria Villa above, occasionally presenting gaps in the background that reveal different images and text as you scroll.

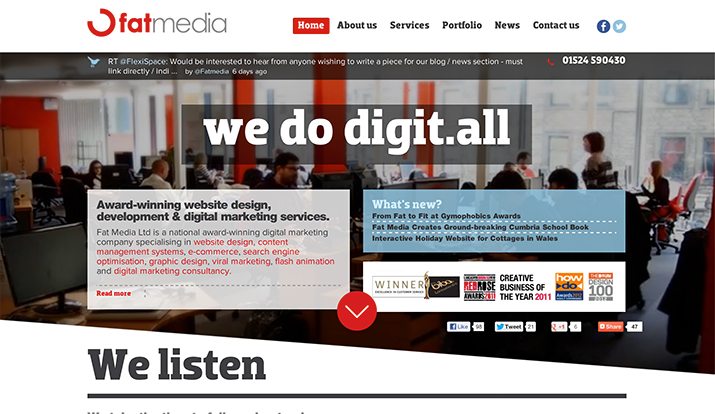
Fat Media
Fat Media has a ton of stuff happening while you scroll. A dotted path animates and leads you downward as elements fly in and out of view. Various numerical data points are presented in a way that’s nearly identical to what we saw in AFORM above.

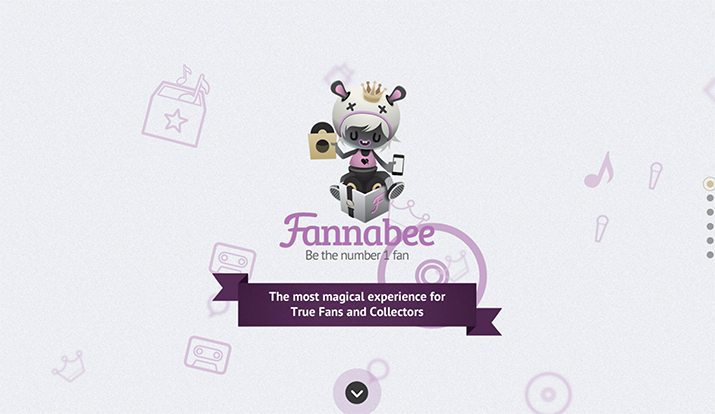
Fannabee
This one is almost too crazy to explain so be sure to check it out yourself. Here, scrolling animates the background and the foreground elements. Items spin and drop, images change, iPhones slide in and out; it’s crazy… in a good way.

Antonio Errigo
Antonio uses a few different simple but effective parallax scrolling effects. A plane flies by in the clouds, Antonio leaps in and out of view, etc.

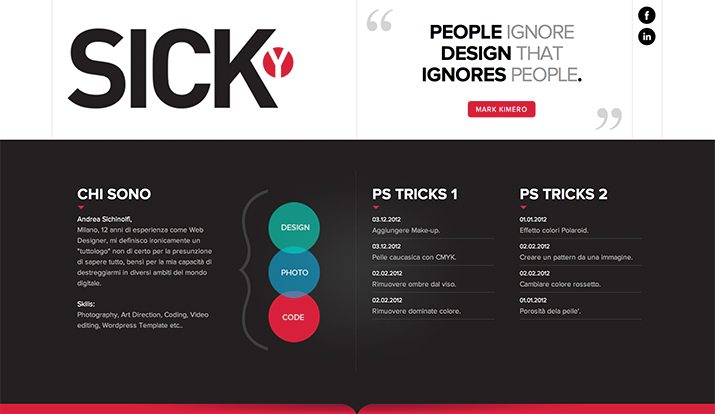
Andrea Sichinolfi
Different effects are in play at different points here. As you scroll, you reach an area with a section that suddenly expands to reveal hidden content, circles change their stroke width, items pop out from off screen; lots of great animations to keep you interested.

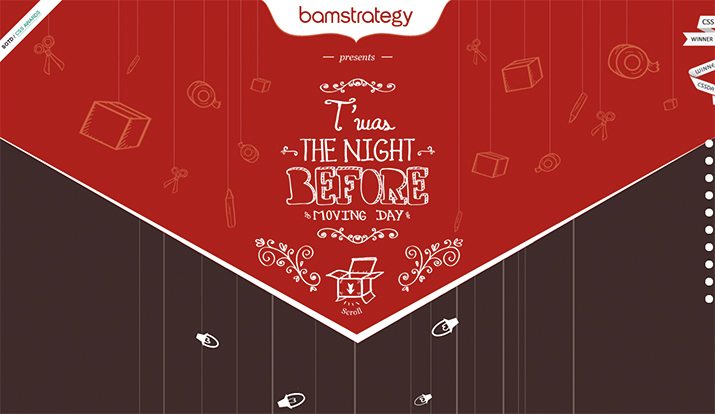
Bam Strategy
This one is really impressive. Here the scrolling effects are used to tell a story. As you scroll, you see a series of panels, each of which holds a little animated scene, revealing the next part of the story. If you’re looking for a way to inject narrative into your design, this is some great inspiration.

Italio Kitchen
Another really simple use of scroll effects. As you move down the page, different ingredients fly into view. At one point, a bowl of salad jumps out of the way to reveal a circle container of text underneath.

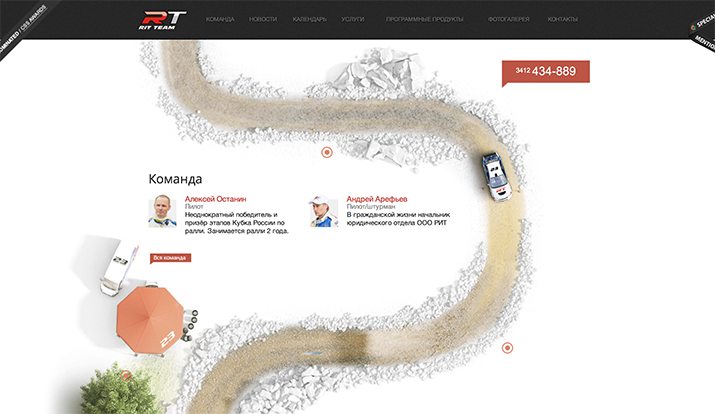
Rit Team
This one is really fun to play with. As you scroll down the page, the car on the track follows you. Scroll back up and he’ll quickly turn around and try to catch up, veering wildly off the track to get back.

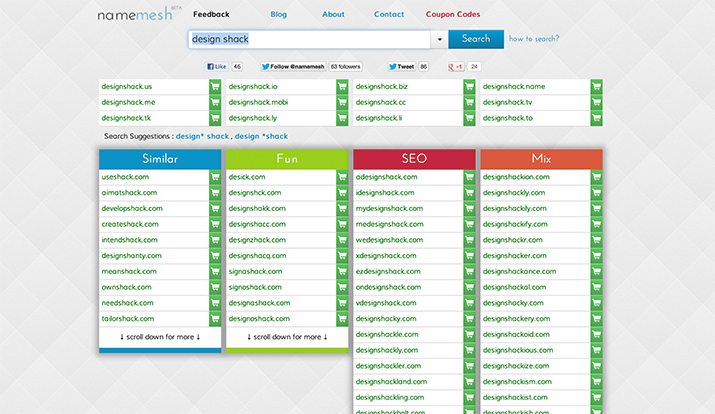
namemesh
Namemesh presents a new idea for interaction that is one part effective and two parts bizarre. Type in some words and you’ll see four lists of ideas for available domain names appear. If you want to see more, you simply scroll down. As you do so, the list suddenly expands and fills up with new ideas. It’s difficult to describe properly so stop by and try it out.

Show Us Yours!
Now that you’ve seen our showcase of fresh sites that use scrolling effects, leave a comment below and show us anything that you’ve built around this theme. If you haven’t personally built a site with scrolling effects, show us some of your favorite sites from around the web that use this technique.