12 Accessibility Pitfalls to Avoid
Usability isn’t an exact science. What one visitor considers helpful another considers annoying. Despite this uncertainty and complexity, you should always strive to make your site as accessible as possible to the people you’re trying to reach. You’ll find that a little bit of catering to the special needs of a minority of users can drastically improve the function of your site for all users. Here’s our list of twelve accessibility pitfalls to avoid along with some examples showcasing sites that either excel or fail miserably in these areas.
Captchas

Web developers sure seem to love captchas, but users can’t stand them. Grant it, they’re not all bad but most of them are either impossible to read or unnecessarily complicated like the one above. Another important issue is that captchas often represent a serious roadblock for the vision-impaired. If you absolutely must use a captcha, make sure most humans can read/understand it and have options in place for those users who are unable to see it.
Not Using “alt” Attributes on Images

It’s definitely a good practice to always insert a helpful bit of alt text for the images on your site. This way users who are unable to view your images are represented with a text equivalent. Note that not all browsers treat the alt attribute the same way. Because of this many developers confuse the purpose of alt and title, mistakingly thinking that images with an alt attribute should display a tool tip. In reality, the title attribute is what should display a tip on mouse over (see the Smashing Magazine example above).
Using Pop Ups for Content

Most modern browsers ensure that your content will be blocked if it comes in the form of a pop up. This means you’re running the risk of losing several possible users who simply move on when they realize that your site isn’t compatible with their setup. Only the most dedicated visitors will investigate the problem in your help pages to discover how to solve the problem.
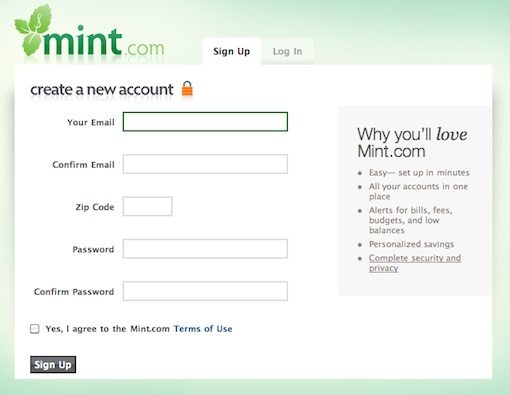
Improper Labels on Forms

Visit Mint.com (shown above) and check out their sign up form. Notice that you can select a specific field whether you click on the field itself or on the attached label. This is because the Mint developers are using the label element properly. The lesson here is that simply labeling your forms with plain text isn’t enough. Instead, you should always use the label element to maximize usability. This not only provides easy-to-select fields, but also ensure that screen readers and auto-fill functions work properly with your forms.
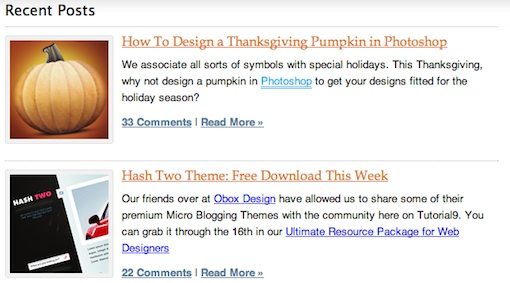
Unrecognizable Links

The screenshot above shows a section of the homepage of Tutorial 9. Notice that you can instantly differentiate between the text that contains a link and the text that doesn’t. Popular ways to create link differentiation include color contrast, underlines, and rollover effects. Notice that Tutorial 9 actually employs all three methods! This dramatically increases usability because users can clearly see where to click if they wish to access more content.
Vague Link Text
Consider the following examples:
1. To visit our CSS Gallery, click here.
2. Be sure to stop by our CSS Gallery!
As you scan a page, your eyes are likely to focus on differentiated links more than the rest of the text because they stand out. The first example may seem like a good way to go because the call to action “click here” is what catches your eye. However, without properly reading the entire sentence, “click here” doesn’t inspire action because the user isn’t sure where it leads. In contrast, the second link can be instantly recognized and understood as a path to a CSS gallery, regardless of whether or not the user has read the content before it.
Cluttered Content and Insufficient Spacing

The site above is really more of a parody than a proper example, but it gets the point across and was far too funny not to include. Put simply, don’t crunch your content together or include an outlandish amount of pictures or text (news stories and blog posts are exceptions). Small business owners just getting started on the web almost always fall prey to this mistake and include paragraph after paragraph of information that no one will ever read. Like it or not, the web is a visual beast. The information on your page should be clearly organized and easily understood within seconds.
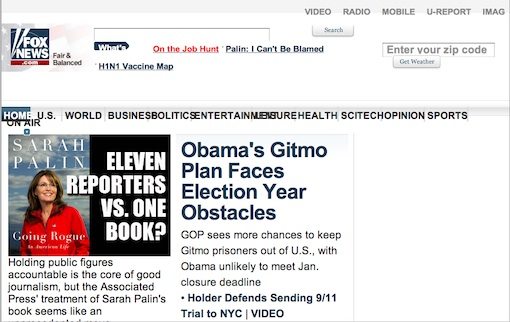
Changing Font Size Shouldn’t Break Layout

Not everyone on the web is a 19 year old with 20/20 vision. Many users, young and old, have to increase their default text size to make a page more readable. Check out what happens to Fox News (and several other popular news sites) when you increase the font size. The layout is completely destroyed: the navigation links all run together, buttons are miles from their associated text and the ads running down the right side have disappeared completely. This sort of oversight can alienate a large portion of visitors.
Poor Contrast Between Text and Background

These guys may be toting their design skills but they’ve ruined their credibility by doing so with a graphic that’s nigh upon impossible to read. I understand that sometimes clients require you to use a stock photo with zero copy space, but it’s your job as a designer to figure out how to integrate easily readable text with the image. Use bold type, strokes, drop shadows, color bars and anything else you can think of to differentiate your message from its background.
Overuse of Flash

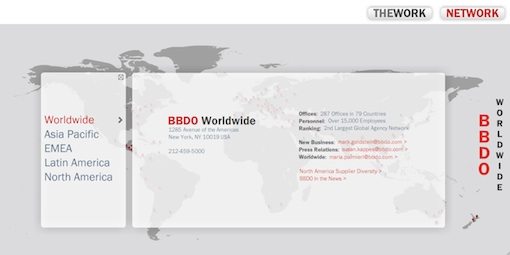
Don’t misinterpret this as a Flash bashing mantra. Flash has brought the web to a level of richness that can make a developer’s wildest dreams come true. I am just as prone to being sucked in by an amazing and unique flash site as the next guy. However, use extreme caution when integrating Flash so much into your website that it won’t function without it.
Make sure you carefully consider the reason behind the site’s existence and your target market for the site. If you want to build an online application or eye candy for visitors, Flash may be the way to go. But if your target market is the general public, an all Flash site could be a bad idea for a number of reasons. The first is usability, Flash-based site developers can often be so obsessed with making something pretty that zero thought is put into whether a user can actually figure out how to use the site or not. I’ve noticed that big name ad agencies tend to follow this trend by making beautiful websites that can take minutes to figure out how to use. Another reason to avoid Flash is that many users are so annoyed by Flash that they disable it completely. Finally, always consider whether it’s acceptable to sacrifice mobile visitors. Many smartphones like the iPhone don’t yet support flash and are therefore shutout of many mainstream websites.
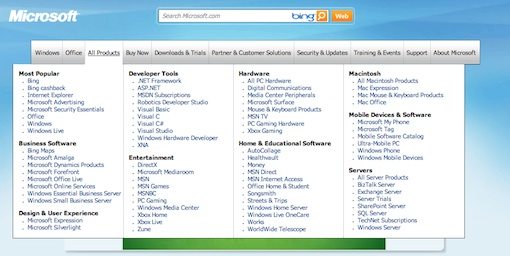
Complicated Drop Down Menus

There’s a fine line between a helpful menu and an overloaded mess and the developers at Microsoft are flirting with it. On one hand, they are providing users with easy access to their full line of products. On the other hand, they’re throwing a ton more content at users than they are used to in a simple drop down menu. This might be acceptable if clicking the “all products” button took you to a dedicated page containing the list of products, but that’s not the case (clicking only closes the menu). Spend a minute on their site and you’ll see that nearly all of the navigation menus are crammed full of small (arguably hard to read), monotonous links.
The point is that over populating menus usually springs from an attempt to increase usability while in reality resulting in decreased usability due to the inordinate amount of information that must be sifted through to get where you want to go.
Conclusion
So there you have it, twelve easy ways to make your site friendlier to the masses. I hope this article has helped you spot a few ways you can start improving the accessibility of your designs. Let us know what you think of these tips. Feel free to completely disagree on any or all of them and be sure to let us know about all the little things that bug you regarding accessibility.