Tips for Designing for Colorblind Users
It’s estimated that about 8% of males and 0.5% of females are born colorblind. That may seem like a low number but if you’re designing for a large audience, having a site that’s unusable for eight out of every hundred males is definitely less than desirable.
Fortunately, you can fairly easily make sure that your site is colorblind friendly by always keeping in mind the information below. We’ll take a look at what colorblindness really means and how you can tweak your designs based on a few simple principles.
I’d like to start by saying that even though I am by no means an opthamologist, most of the men in my family are colorblind and any examples given below have been run by bonafide colorblind men. If you’re a colorblind person, your description of the examples below might be slightly or even considerably different as no two set of colorblind eyes will quite be the same.
The Science
A discussion on colorblindness can get really scientific really fast. Terms like Protanopia and Anomalous Trichromacy are enough to get even considerably intelligent people tongue tied and confused.
Fortunately, as a designer you don’t need to become an expert on colorblindness. Instead, you can make widely applicable generalizations about what colorblind users do and don’t have trouble perceiving. This not only saves you a science lesson, it helps ensure that you are designing so that nearly all colorblind users can effectively use your site rather than only a single type.
Keep this in mind as you read the information below. Every statement made will not be true for all colorblind users, but at least some of it will apply to a very large majority of them.
If you are interested in the science, check out Wikipedia’s explanation as it is far more advanced that is appropriate in this article.
Busting the Myth
First of all, you can confidently bet that no one you know is literally colorblind. The title is in fact (in most cases) a complete misnomer. A tiny percentage of humans are born with truly monochromatic vision.
Far more accurate terms include “color impaired” or “color deficient.” Instead of seeing the world in black and white, colorblind people can usually perceive and understand almost every color in the spectrum. One of the silliest, and most annoying, questions you can ask colorblind people is whether or not they can “see” yellow, green or any other color.
The real problem is that it is quite difficult for colorblind users to distinguish between two colors that are similar. This is really tricky to figure out when you consider that colors that don’t seem similar to you in the least might seem very similar to a colorblind person, and vice versa.
It’s All About Shades
To make this easier to understand, think about all the shades of all the colors you’ve ever seen. For instance, when you think of the color “green,” think about how many completely different color swatches could match your definition of green. Bright, dark, muted, watercolor, neon; on and on. This includes the slightest variations where one green might contain just a tiny bit more red or blue light than the another green.
Now imagine you counted all of these different shades of green that your eyes are capable of perceiving and they equaled, say 1 million (completely arbitrary number). Now give the same task to a colorblind person and they might come up with 500,000 or less.
So you see, it’s not that colorblind people (in most cases) are incapable or perceiving “green,” instead they merely distinguish fewer shades of green than you do. So where you see three similar shades of green, a colorblind user might only see one shade of green
To make it even more complicated, similar shades from different colors often run together and make it difficult to determine precisely what color something actually is.
Examples
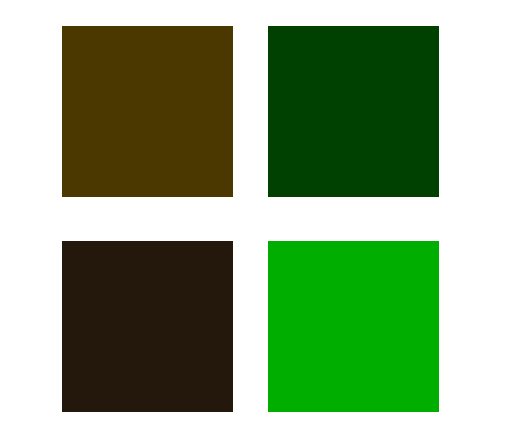
It’s always a bit easier to understand with a few solid examples in front of you. Consider the following four swatches.

First look at the bottom two swatches. Consider primarily the brightness of the swatches, even more so than the basic color. Colorblind users should easily be able to distinguish between these two swatches; just like you can. Whether or not a colorblind person will correctly identify the colors is a completely different story, but at the very least, it’s easy to tell that they are different colors.
Now, the top two swatches are a different story. The previous example might have you thinking that colorblind users can easily differentiate between brown and green, but you’d be wrong. Again, comparing only the relative brightness/darkness of the two swatches, you can probably see how these two swatches might look more similar. Now consider that, to many colorblind individuals, the top two swatches will be identical.
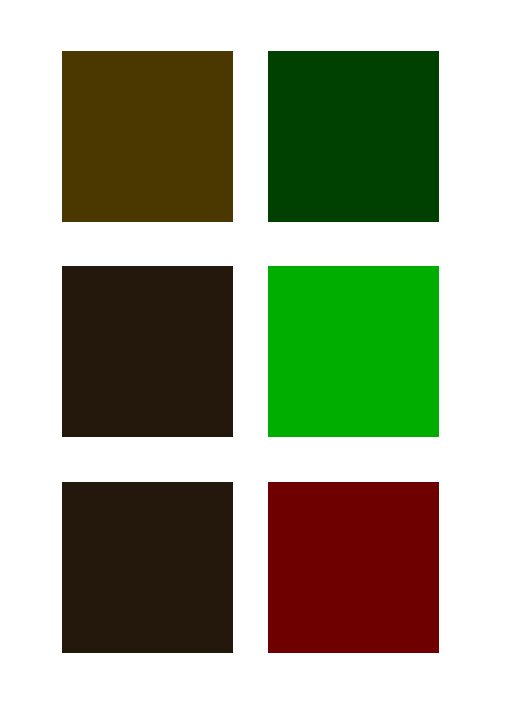
To travel even further down the rabbit hole, let’s repeat the dark brown and add a shade of dark red.

Again we see two shades that are different colors, but again the relative brightness of the swatches is so similar that a colorblind user will have trouble distinguishing between them.
A set of normal eyes should see five different color swatches in the arrangement above (one is repeated). A set of colorblind eyes will probably see three or less!
Painful Color Combinations
Mix similar shades as in the examples above and your colorblind users either won’t notice of will be mildly annoyed. But if you really want to make your site completely unusable, start overlapping shades of colors that have similar brightness values but have the potential to seriously clash.
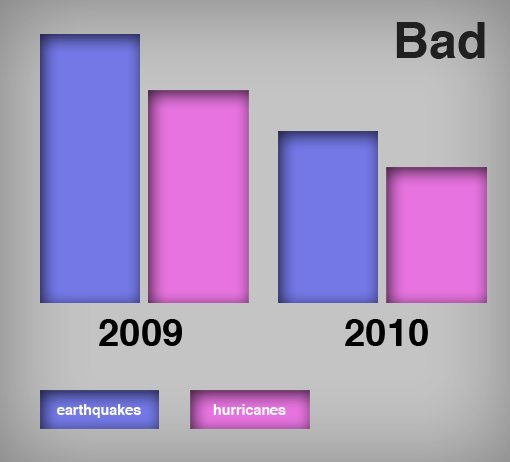
Reds and blues, purples and reds, pinks and blues and almost any combination of these are a great example. As an example of what not to do, consider the image below.

Whereas you might see merely some ugly text, many colorblind users will see such vibrating colors that their eyes nearly begin to water (the further away they are the worse it becomes). It’s difficult to explain properly when you can’t see it but basically what happens is that it’s evident that the colors are very different but they’re actually similar enough that the edges where the two colors meet become very difficult to distinguish. This causes an altogether unpleasant experience for many colorblind users when viewing an image like the one above.
So What? How Does This Affect My Designs?
This information is all well and good but how does it practically apply to design? The answer is that there are a few key areas where you should really pay attention to how colorblind users might experience your site differently.
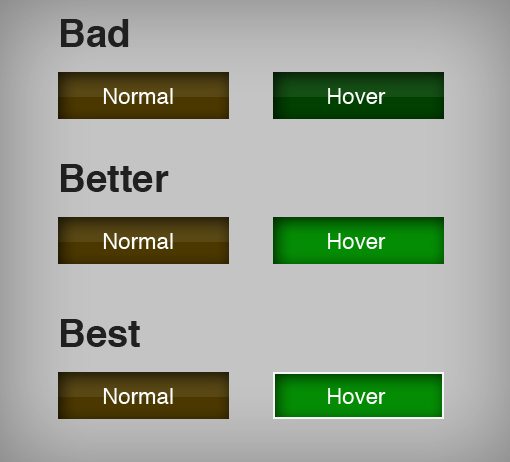
One of the most common mistakes that I see is in link hover effects. Countless designers simply apply a color shift as a hover effect and call it a day because they can perceive it just fine.
When in doubt, remember that colorblind users can perceive brightness shifts, for the most part, just like you can. A really dark blue and a really light blue will be an obvious switch. So if you switch colors on a hover, make sure the two colors are very different in their relative brightness. You can switch from a dark brown to a bright green, just not from a dark brown to a dark green.
Further, it’s always better to add something else visually in addition to color shifts. When the user hovers over a link, add a stroke, drop shadow, or anything else you can think of to make for an increased visual difference that doesn’t simply rely on a color change.

Infographics
Another key area where color differences are important is with data visualization. Choosing the wrong colors for a chart can make it literally unreadable for a colorblind user.

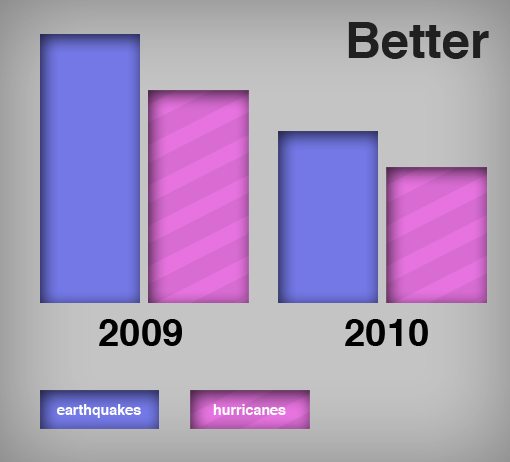
Even if your colors are very different, it’s often a good idea to add a little pattern or texture to different parts of a chart to make for easier visual differentiation.

In the example above, even though the colors are still similar enough that a colorblind user might not be able to see the difference, the stripes make for a quick and easy visual reference for all users.
Games
As you can imagine, the possibilities for colorblind users to be left out are endless, but one final place I want to discuss where this can be particularly frustrating for them is with games.
Imagine trying to play the iPhone game below as a colorblind user. Matching the colors up to complete the puzzle could be quite difficult!

Many iPhone games have compensated for this by having an optional colorblind mode, but to make it simple just consider adding symbols in addition to color to make it easier for everyone to play. As an illustration, consider a deck of playing cards. There’s more going on than red cards and black cards. Everyone playing, colorblind or not, knows that the diamonds and hearts are the red cards while clubs and spades are the black cards. Even when you see these symbols in a black and white photograph, you can confidently distinguish between the red and the black cards. This is exactly how your games should be developed.
Conclusion
In closing, just remember that it’s actually really easy to make your site accessible for colorblind users. You only have to put forth a conscious effort where it affects how the site works or when color perception could impair the readability of text. Who cares If you have a brown background that colorblind users think is green? Most of the time, they sure won’t.
Just make sure that when it matters, such as with links, charts and games, you look for ways to add contrast. Use highly contrasting colors colors, implement patterns, apply symbols, and use tricks with strokes, shadows and the like to make sure there is significant visual difference in all the right places. It can often be helpful to use a colorblindness simulator to help decide how the colors on the page affect the overall experience.
Leave a comment below and let us know if you ever consider colorblind users when designing a site and how you accommodate their needs.