Good Writing and Editing Is Part of Great Design
Good writing is arguably the most important piece of a design project. Yes, writing. It happens before the first sketch. And then it continues to happen throughout the design process as text is written, rewritten and edited multiple times.
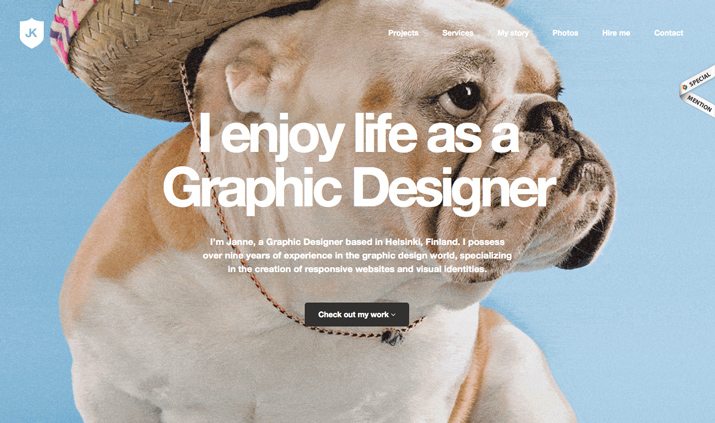
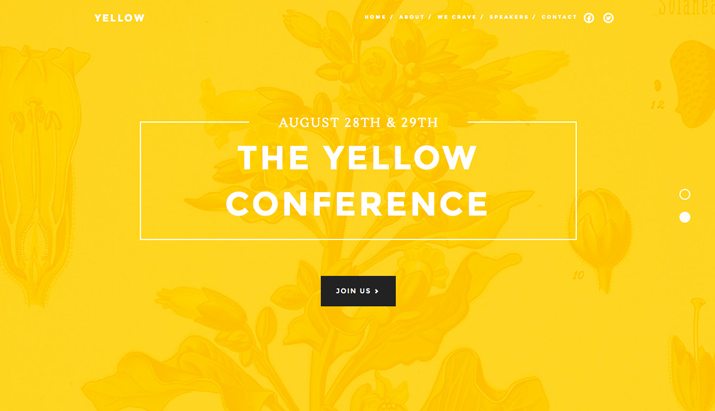
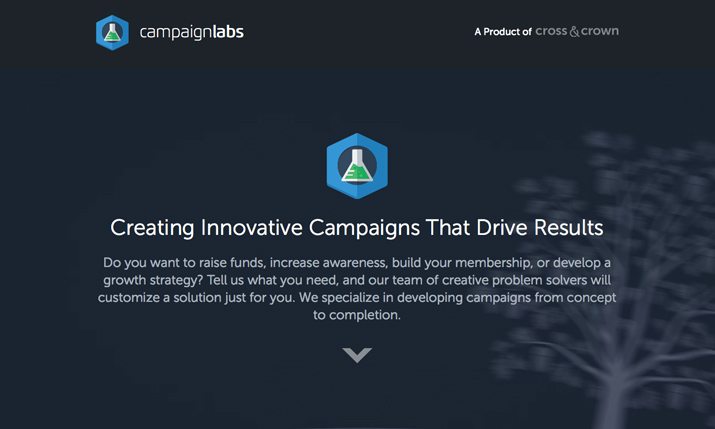
A stellar design will only get you so far if the content is lacking. Clunky, mistake-laden, or even just plain boring copy will almost certainly ruin any project. Great copy will help a design shine. Here, we are going to look at what good writing and editing can do for your design projects. (Make sure to note the visual examples as well, and how the text and design work together seamlessly.)
Writing and Editing for Design
Good writing and editing polishes, perfects and refines a project. Good writing and editing is like the icing on a cupcake. You don’t really think about it being there … unless it is missing.
Good design begins with content. How do you know the best way to create something if you don’t understand the message? While you don’t need all the words to get started, having a good idea of them is important.
Journalists use something called the inverted pyramid to write. The concept is that the most important information comes first in the copy and is followed by less important facts. This is a good way to approach writing for design. Grab readers with the important stuff first.
When it comes to the actual writing and language itself, there are a few key points to keep in mind:
- Your audience and how they read
- Creating consistency between the text and visuals
- Editing and revisions will make copy cleaner and leaner
- The look of the actual words on the screen
- Sometimes is it best to hire a professional
Consider Your Audience

Step one when writing for any project is to think about your audience. Who are the people that will read this copy? You need to create text that will catch (and hold) the attention of this group of people. This includes everything from the way you write, to the tone to the use of casual words and phrasing.
While much of the web is written for English-speaking readers, this may not be true of all of your design projects. Regardless of the language, have a native speaker (and reader) work with the copy. Subtle intricacies of language can make the difference between something reading easy and comfortably to being clunky and seemingly unprofessional.
Keep the style of writing for most projects simple and to the point. (When writing for specific or narrow audiences, you can expand your vocabulary a bit.) Avoid using a lot of jargon or overloading text with acronyms. As a general rule, copy should be written such that anyone with an eighth-grade reading level can easily comprehend the text.
Even informal writing styles and projects should feel professionally done. Follow the rules of spelling and grammar. (I recommend “The Elements of Style” by William Strunk Jr. and E.B. White.) Vary sentence and paragraph lengths. Create a story with the text so that people will want to read your copy.
Consistency in Writing and Design Style

Step two is creating text and visuals that work with each other. Too often the designer will work in one room while the copywriter works in another. The best projects happen when these elements collide.
Think of it this way. You are designing a brochure for a rock band. Their style is what you would think when you hear the phrase “rock and roll.” The images show the band in concert, signing autographs and attending a party. The text is quite formal. Immediately there is a disconnect between what you see and what you read. With a rewrite of the text to give it a casual tone, the visuals and words will marry in a seamless way.
Start with an outline. The writing and design teams should talk about the visuals and text during every phase of the project. If one group starts to change the plan or course of action, everyone needs to be in the loop.
Take a look at some of your favorite projects – websites, posters, books – and you will find that the overall look has a distinct tone. The words and images (likely even the typography and color choices as well) all work together to create a specific feel. If any one of the elements is off, the whole project will suffer.
Edit, Edit, Edit

Step three is editing. Nothing makes copy shine like a good edit… or multiple edits!
Start by editing yourself. Read over finished copy and work to make it leaner and more on point. Then hand it over to someone else to read as well. Rework any sections that give the other reader pause. If it is unclear at any point in the editing process, it is likely others will stumble over it as well.
After two reads, set the copy aside for a while and come back to it again several days later. Give in another round of edits. And every time you make a change, remember to spellcheck the text and have another person give it a look. One of the most difficult components of editing yourself is finding your own errors. You can never over-edit copy.
When editing remember to check key points such as lists, features of what you are “selling” and any prices or numbers in the text. Think about ways to break up the copy with subheads to make it look easier to read. Think about long blocks of text, and if there are ways to break them down into more digestible elements such as lists or bullet points. Finally, when editing copy for web and online applications, don’t forget to edit for search engine optimization.
Making Words Fit

Step four is making it all fit. This does include yet another round of editing. Once your “final” text is placed in the design, it is time to work with the words so that they are arranged in a logical and readable way.
Look for odd breaks in sentences or phrases that make them difficult to understand. Line breaks in headers or subheads – I try to keep them to a single line for most projects.
Check for overall consistency in the styles of text, so that body text is formatted with a universal typeface and size, same for headers and other elements. Look at items such as navigation elements and make sure they are similar in size, number of words and context. Are calls to action clear and easy to understand? Are you using consistent phrasing for these elements?
Hire a Professional

Step five (or maybe the first step if you are not a confident writer) is to hire a professional. Depending on the project, this could be the best solution if you have a complex project or don’t have a writer on your team. Sometimes you can also just hire a copyeditor to help with changes and suggestions.
There’s no magic fit when it comes to hiring someone. This can be done permanently if your team will need a frequent writer or by using freelancers. When looking to make a hire, try to get a good feel for the style of the writer and make sure it jives with your work.
10 Writing and Editing Tips

We’ve talked a lot of about writing here today and it can be a bit overwhelming to think about. Here’s a list of simple suggestions and tips to help you produce clean copy for your projects:
- Use plain language.
- Only put one space after periods.
- Vary sentence and paragraph lengths.
- Add plenty of elements to break up long blocks of text such as subheads or quotes.
- Spellcheck!
- Avoid jargon and acronyms.
- Remember your reader and write for them.
- Tell a story with your copy.
- Edit copy multiple times.
- Create and set a consistent tone with text and visuals.
Conclusion
Great copy evolves during the process of project design. Seldom are words penned and they remain the same from start to finish. It takes teamwork, planning and cooperation to write successfully for a design project.
The words should encapsulate the vision and mission of a project. The design should marry the words. And in the end it should all look like it goes together. If you have doubts, edit, revise and replan.
Image Sources: stanjourdan, Aaron E. Silvers and peteoshea.