Cross Browser Testing (PC)
A sure sign of a rock solid, well coded CSS layout is that it displays consistently across browsers and platforms. A look at recent global browser stats shows that, while Internet Explorer continues to be the most popular web browser in general use, its user base is fairly evenly split between versions 6 and 7.
And although other browsers such as Firefox, Opera and Safari have a relatively small share of the browser market, it would be unwise for any web designer or developer to ignore them when testing their work.
The need for testing
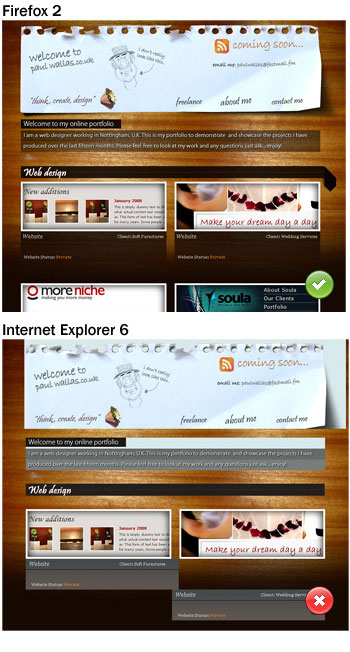
The site shown below, for example, highlights the need for thorough cross browser testing. When viewed in Firefox, the site looks fantastic; but when viewed in Internet Explorer 6, the site looks broken, because of IE6’s lack of support for PNG alpha transparency (which does seem to have been catered for in the site’s code, but the solution chosen doesn’t seem to work), and also because of some positioning issues.

Since cross browser testing for Mac has already been covered on Design Shack, this article will focus on methods for cross browser testing on PC. An obviously starting point for cross browser testing is to install each of the main browsers; the latest versions can be downloaded below:
Internet Explorer
However, it’s not quite so straightforward when it comes to testing your work in both Internet Explorer 6 and 7. By default, Windows will only run one version of IE, and while this obviously isn’t much of an issue for the average web user, it’s more problematic for web designers and developers who need to ensure that their work displays correctly in both versions. One option for overcoming this (if you’re running Windows XP) is to use the Multiple IE installer by TredoSoft. This ingenious tool allows several standalone versions of Internet Explorer to run simultaneously on the same PC, making multiple version testing very straightforward.

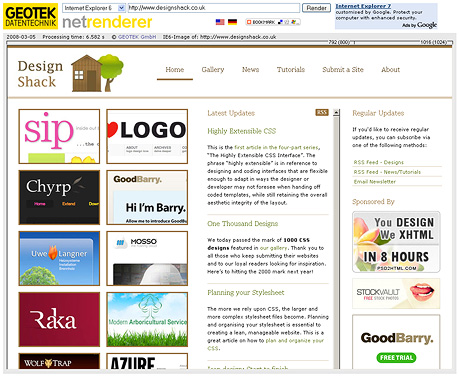
Another option, which doesn’t involve installing anything on your PC, is to use an online rendering service such as IE NetRenderer. Here you simply enter the URL of the page to be tested, select which version of IE you want to test it in, and NetRenderer renders a screenshot for you. The downside of this is that you only get a static screenshot, making it impossible to test dynamic features such as AJAX UI enhancements. Additionally, NetRenderer only renders down to the ‘fold’, so if you have a particularly long page it may not be of much use to you.

Safari
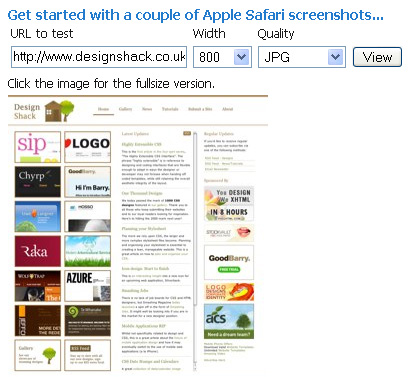
In my experience, installing Multiple IE is a far more foolproof way of testing web pages across multiple versions of Internet Explorer on PC. However, when it comes to testing for other browsers on other platforms, such as Apple Safari on Mac OS X, the only real way of testing locally is to buy a Mac. A much cheaper (as in free) alternative is to use another online rendering service; this time it’s BrowsrCamp which renders screenshots of web pages as displayed in Safari running on Mac OS X.

While there are many other browsers available across the various platforms, the browsers covered here are the ones in mainstream use, and as such should all be factored into every web designer and developer’s testing phase when laying out web content.