6 CSS Shorthand Tricks Every Developer Should Know
Recently, I decided that I needed a refresher in all of the various CSS shorthand properties. The best way to learn something is to teach it so here’s my attempt at exactly that.
Today we’ll learn how to use CSS shorthand for backgrounds, margins & padding, borders, fonts, list-styles and transitions.
Background
CSS background images are one of the most common places that I see CSS shorthand being implemented. There might be a little more functionality here though than people take advantage of. Let’s start with a typical example of the normal way to declare a background.
Background: The Long Way
Background Shorthand
From here, most of us know how to take these three properties and throw them all inside the background property. Check out how much room this saves.
Attachment and Position
Two other properties that you don’t see in the shorthand as often are position and attachment. Just as a refresher, let’s look at what these two are.
Background-attachment refers to whether or not the background image will scroll with the page or not. The default value is scroll, which means that you will lose sight of the image as you scroll down the page just as you do with the rest of the content. If you change this to fixed, the background will stay right where it is as the rest of the content scrolls over the top of it.
Background-position refers to where the image is placed within the element. You can use something generic, such as left top, bottom right or center center, or something more specific such as a percentage or pixel value.
Here is the long version with these two thrown in.
Take note of the order here because we’ll use the same order in the shorthand version:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
Background Shorthand with All Five Values
Here we throw all these in respecting the order that we just outlined. Feel free to leave any of them out to revert to the defaults.
Margin and Padding
Another place that you’ve no doubt seen some shorthand is in margins and padding. Here this works exactly the same way for both so I’ll just give examples for margin and you can apply it yourself to padding.
Margin: The Long Way
Here we have the normal way to set your margins. I’ve set each at an arbitrary value, the important parts to take note of are the order and the fact that they’re all different. Both of these will affect the shorthand.
Margin Shorthand
Declaring margins in shorthand is a pretty versatile technique that saves a lot of space no matter how you do it. Basically, you just throw all your values right in a row into the margin property.
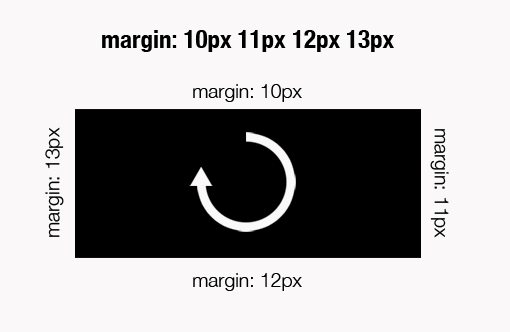
The order here is very important. To remember how this works, just think about a clock. It starts at the top and rotates clockwise, hitting each edge. First is margin-top, then margin-right, margin-bottom and margin-left.

Declaring all of the margin properties to be the same is even easier. If you only input one value, it will apply to every property. The code below will result in a 10px margin on every side.
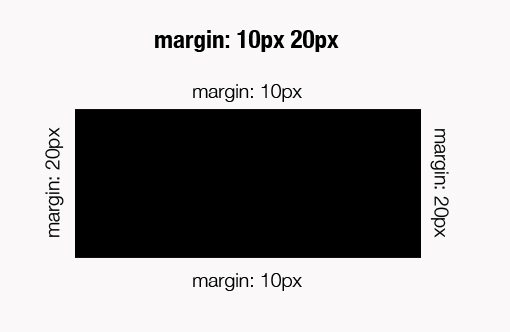
Now, let’s say you really only have two different values you want to work with, meaning the top and bottom margins will have one value and the left and right will have another. By default, when you declare the shorthand top margin, the bottom will match and when you declare the shorthand right margin the left will match.

This holds true when you declare three values as well. So the following code will set the top, right and bottom margin manually while the left is automatically grabbed from the right.

Border: The Long Way
Border comes with three primary properties: width, style and color. These are written out individually as follows:
You can fudge the order of these properties a bit when switching to the shorthand version, but it’s best to keep it in this standard order to ensure complete compatibility.
Border Shorthand
Here is the shorthand version of these three border properties.
Another thing you can do with borders is declare each side of the border differently. Here we can see the shorthand border formatting still at work, just in each individually.
Alternatively, you can target one of the three border properties and apply them in a clockwise fashion just like wed did with the margin shorthand. Notice how the second width declaration overrides the first.
The following will give us a solid red border that is 2px on the top, 4px on the right, 8 px on the bottom and 16px on the left.
Similarly, this will give us a 5px solid border that is blue on the top and bottom and red on the left and right.
Outline Shorthand
I don’t want to spend too much time on the outline property simply because support isn’t great and you probably hardly ever use it. The benefit is that, unlike border, outlines won’t affect your layout. If you do find yourself ever using outline, the syntax is pretty close to that for borders.
The following represents the values for outline-width, outline-style and outline-color in that order.
Font: The Long Way
There are a bunch of different font properties that you can mess with to change the appearance of your typography. Consequently, your stylesheet can quickly fill up with blocks of styles like the one below.
Font Shorthand
Font shorthand is a really heavy hitter as far as space saved. We can take all of the information above and cram it into one brief and surprisingly easy to read line.
Most of the time, what you’ll have is probably much shorter simply because you won’t need all of these styling options. You can ditch the font style, variant and weight and just declare a quick font size, line-height and font-family.
Lists: The Long Way
List shorthand is really interesting because I rarely see anyone mess with these properties anyway. If you are a list master though you might use the three properties of list-style shown below.
List Shorthand
This one is pretty predictable, just toss these three properties into “list-style” and you’re good to go.
CSS3 Transitions: The Long Way
CSS3 transitions are obviously still quite new and therefore support is different across browsers. Here we’ll use transition but you would likely break this out into -webkit-transition, -moz-transition, and -o-transition as well.
Here are the basic properties listed one at a time:
CSS Transition Shorthand
This is one property where you almost always see the shorthand used instead of the long version. If you’ve ever done CSS transitions you’re probably more familiar with the syntax below.
And of course, as we mentioned above, since browsers are still not quite uniform on this you have to include those nasty little vendor prefixes. Here’s a typical example of the code you would use for a transition with maximum compatibility (IE is still left out).
Conclusion
CSS shorthand is an awesome tool to both save time and space. If you’re familiar with the syntax, you could argue that shorthand is actually more readable than the long version. However, for newbies, it’s much easier to read labeled properties so just keep in mind what your goal and audience is for a given project. If you’re writing a tutorial, you might want to list out individual values or at least explain your shorthand, in production though shorthand works perfectly.
Leave a comment below and let us know which properties you generally use shorthand for and whether or not you learned anything from the examples above.