715 Awesomely Simple and Free CSS Layouts
Frustrated with the quality of free CSS templates online but aren’t quite to the level of building your own? Tired of spending hours trying to customize lame pre-fab designs?
Today we bring you over seven hundred freely downloadable CSS templates that focus on providing you with only a basic layout to build upon. Using these cross-browser layouts you can avoid endless CSS positioning woes and focus on what you’re good at: design.
Who Are These For?
Many of you have been in the design game for years but are only now just beginning to create websites and code them by hand. You’ve got enough Photoshop skills to bust out a beautiful design and enough basic CSS knowledge to make the text look pretty.
However, the biggest problem that many new developers come across can simply be to get their basic layout to work in CSS. Positioning with CSS can be a lot trickier than basic styling, especially when you start to factor in multiple browsers. If you’re not sure about how to solve a problem, hours of tweaking can land you right back where you started, immensely frustrated and desperate for a little help.
The simple downloadable layouts below will provide you with a rock solid foundation on which to build your sites and provide great examples for learning how to create your own.
Why Not Full Templates?
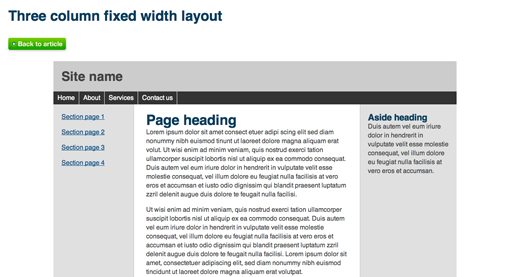
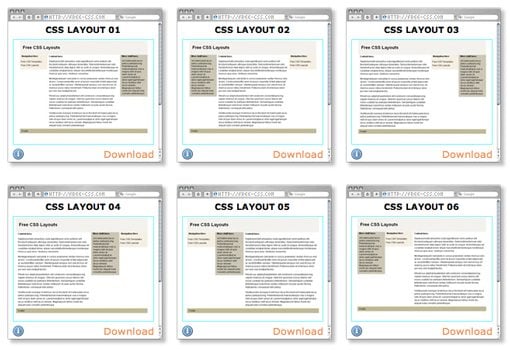
If you run a quick Google search for free CSS templates, you’ll find a million. However, most of these aren’t ideal for real web developers setting out to create unique sites. What you typically get is something like this:

Templates like this really force you in an ugly pre-established design that you either have to follow or spend hours pulling apart to try and customize. In the end it would’ve been easier just to code it yourself from scratch!
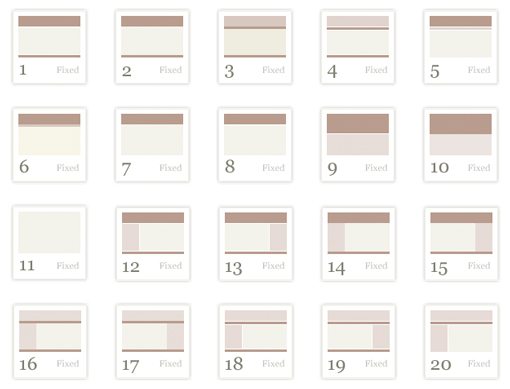
I think it’s much more useful to download a few super basic CSS layouts that are as simple as possible. This allows you to quickly prototype the layout for a page without wasting half your day sorting through code you don’t need. The typical layout in this category looks more like this:

Here we don’t have any text or images to toss out, it’s just a bare skeleton ready for you to fill. Take a look at the great resources below to find all the basic layout templates you’ll ever need!
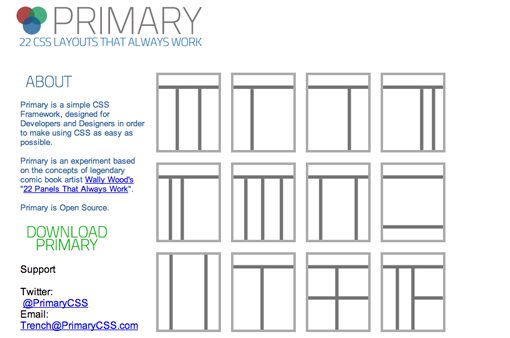
Primary CSS: 22 Layouts
“Primary is a simple CSS Framework, designed for Developers and Designers in order to make using CSS as easy as possible.”

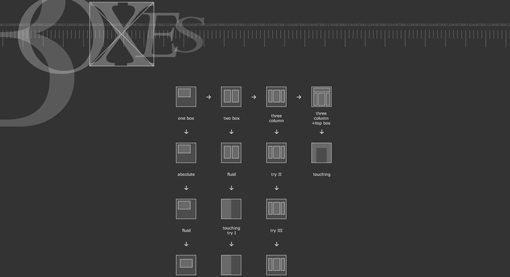
Little Boxes: 16 Layouts
An interesting collection of four basic layouts performed through a number of different methods.

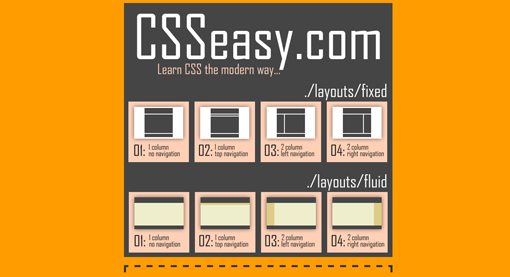
CSS Easy: 8 Layouts
A collection of four fixed and four fluid layouts aimed at teaching you the basics of CSS positioning.

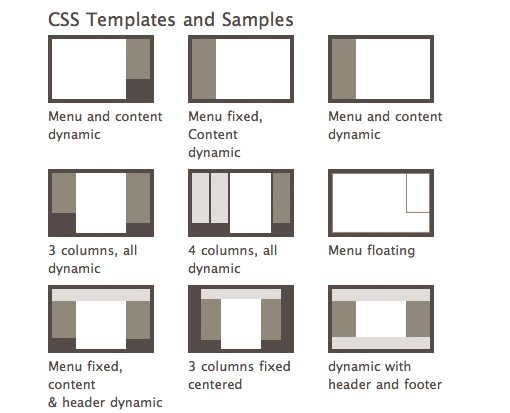
Max Design: 25 layouts
A solid collection of super basic templates many of which have accompanying tutorials so you can learn how it’s done.

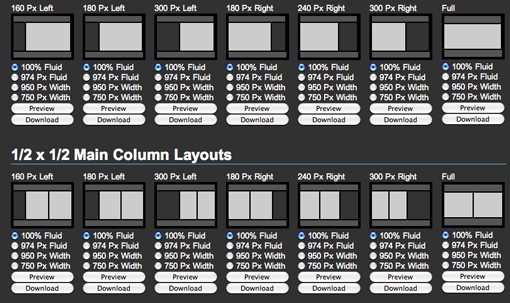
Iron Meyers: 224 Layouts
Definitely one of the best resources on the list. This site contains 56 basic layouts, each with four versions: 100% Fluid, 974px, 950px and 750px.

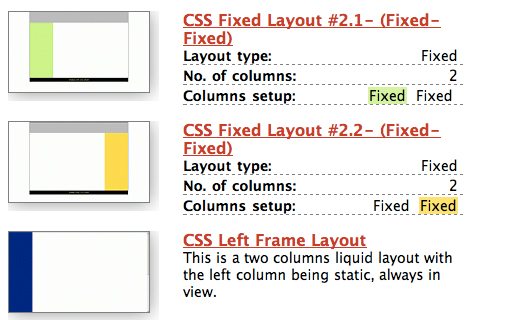
Dynamic Drive: 47 Layouts
These CSS layouts are broken up into four categories: two columns, three columns, fixed layouts, liquid layouts and CSS frames.

Intensivstation: 16 Layouts
A small but useful collection of XHTML 1.0 and CSS2 layouts.

BlueRobot: 3 Layouts
Only three templates here but they’re solid and popular layouts that you’ll definitely want to check out if you need something basic.

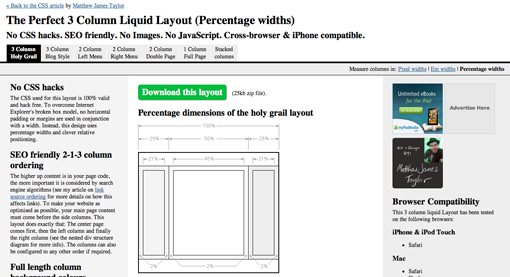
Matthew James Taylor: 7 Layouts
“No CSS hacks. SEO friendly. No Images. No JavaScript. Cross-browser & iPhone compatible.” These layouts also come with plenty of documentation to get you started.

Free CSS: 252 Layouts
A whopping 252 CSS layouts that are sure to get you started on the right path. Quick to download and easy to customize!

Code Sucks: 95 Layouts
Code Sucks has an impressive collection of free downloadable layouts featuring 53 fixed width versions and 42 faux column versions. Faux column layouts use a background image to make it look like the left and right columns are equal in height and independent of each other.

Conclusion
Tearing apart the layouts above should teach you tons about CSS positioning in a much more practical manner than reading three books on CSS. Be sure to not just implement these templates but to really kick the tires and tweak the numbers to see how they work.
Leave a comment below and let us know if you found this post useful. Also be sure to share any other great resources that you use for basic CSS layouts!