6 Tips for Designing With Lines
Today we’re going to look at one of the simplest possible design elements: a line. We’ll learn how to wield lines properly as well as what to avoid when implementing them.
Adding a few simple lines to a design can bring structure and graphical flair to an otherwise boring design. It’s a dead simple trick that, when used effectively, has the effect of adding a layer of finish your design.
#1: Use an Underline
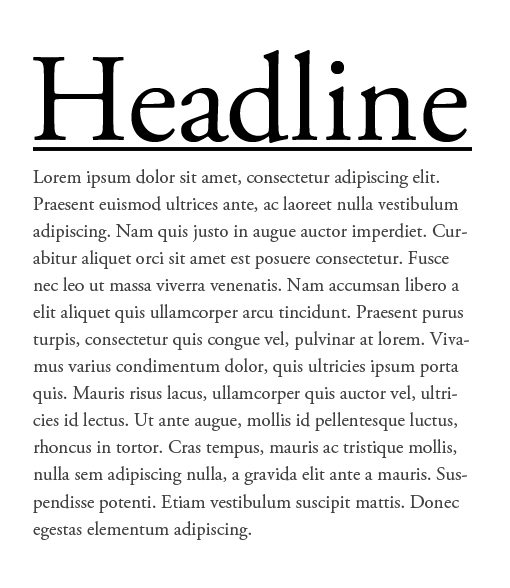
We’ll start with the most basic trick in the typography playbook: an underline. An underlined headline feels weightier and provides a more definite separation between the header and the body. Keep in mind these are necessarily positive or negative attributes but are more neutral; you have to decide when their presence is good or bad based upon the look you’re going for.

Notice how the line is not only acting as a separator between the two elements but also helps define the width of the column.
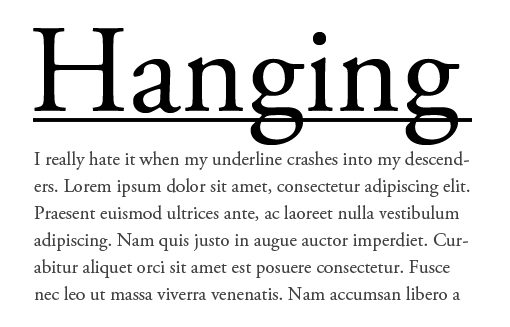
One thing that bugs me with underlines is the visual mess created when you have letters containing a descender that crashes into the line. There’s no official rule against this but I just find that it’s a little too distracting and guides the viewer’s interest to all the wrong places.

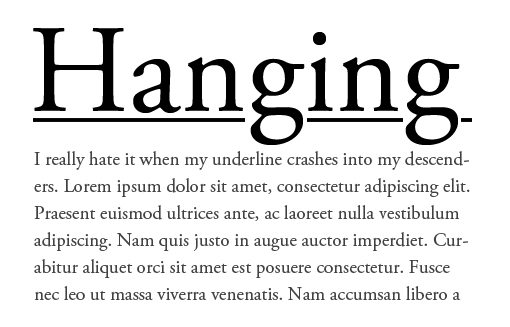
So how do we address this issue? The easiest option is obviously to just avoid using descenders and underlines together, but that’s a little too restricting for my taste. Instead, what I usually do is create the underline manually by drawing a line (as opposed to simply clicking the underline button), then mask out the portions of the line that crash into my descenders.

As you can see in the example above, this is much nicer than the previous example and contains a lot less visual complexity. If you don’t like that little bit of a stranded line after the last “g” you can simply stop the underline at the last descender (only applicable where the final letter contains a descender).
Extend It
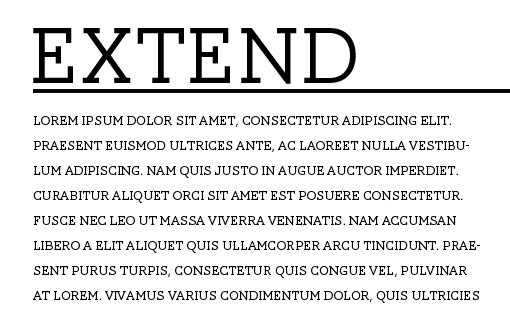
Keep in mind that an underline doesn’t have to conform to the width of the text. Sometimes it makes an interesting statement to extend the underline all the way across or even off the page.

If you do extend the underline, think about ways you can have fun with the line out in the negative space. You can give it some turbulence, bend it into a shape, anything you want!

The designer below ended the extended underline with and concluded with a dot. This makes it feel connected to any content on the right and adds some nice but subtle interest to the plain line.
#2: Break Up the Line
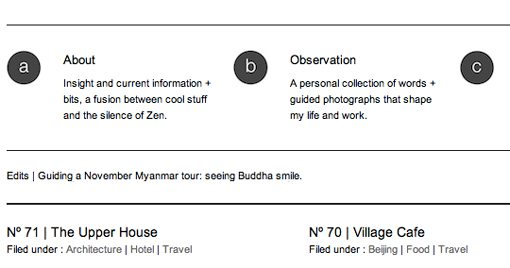
Don’t fall into the trap of always drawing a solid line. You can use dashes, dots, triangles, stars and anything else you can think of to create the line you want and it still accomplishes the same goal.
Check out how this designer used a dotted linen that aligns with the center of a headline to create a clear section. Though the text is center-aligned here, the design feels justified because the lines functionally extend the visual boundaries of the headline to the left and right edges of the column.
#3: Flank the Type
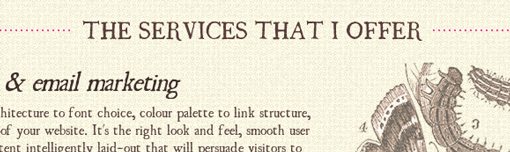
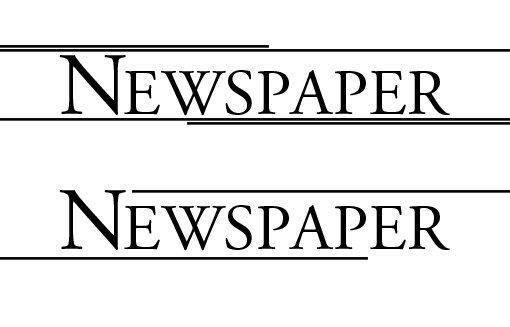
If you’re going for a formal theme, repeating the underline at the top of your headline can create an old style print feeling. I always think of a newspaper header when I see this style.

If you want to reduce the feeling of formality, stagger the lines in different ways so it looks less structured. This also a handy effect for creating a feeling of motion on a static page.

#4: Go Vertical
Thus far we’ve been focusing on horizontal lines but vertical lines can be used to insert some really creative graphical interest into a design. The designer below exaggerated the vertical lines in the typeface for no real reason other than the fact that it looks pretty cool and creates a nice, cohesive theme to build upon on the rest of the page.
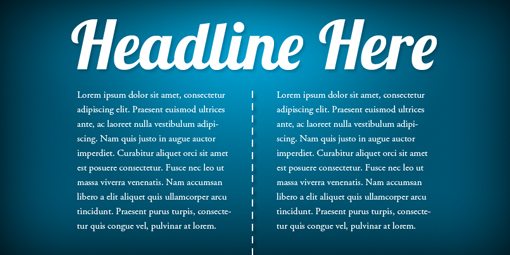
Obviously, a little more traditional use of a vertical line would be to simply separate two columns of content. This can be used in conjunction with either type or images and allows you to put a lot of space between your columns without having an awkward gap.

#5: Go Diagonal
If you really want your page to look crazy, tilt your content diagonally. This usually gives the impressing of young, exciting design that breaks rules and pushes boundaries.
Tilting your content can look a bit random but extending the lines in the artwork helps it look intentional and really pushes the effect. Don’t be shy abut it, really crank the rotation and stretch those lines far enough to make a statement.
The diagonal effect is particularly great for retro-inspired designs like the one above.
#6: Go Nuts
This is where I should tell you to take it easy. One or two simple lines can add a lot to your design and going too far with the effect can absolutely kill your aesthetic appeal. However, in the right hands, a combination of the tips above can result in a really sharp final product.
The design below from David Fooks uses a ton of line work. He combines dotted lines, solid lines, straight lines, curved lines, borders and even lines with a diamond on the end all in this one small area. The overall effect isn’t cluttered or ugly but instead is quite classy and beautiful!
My advice is to simply use caution. Like any design element, lines can be used for good or evil. Use restraint when necessary and always look at your design with and without the added lines to make sure you’re actually adding value to the design.
Inspiration
Check out these great uses of line artwork in web design to get some ideas for how to incorporate some in your next design.
CarbonAds
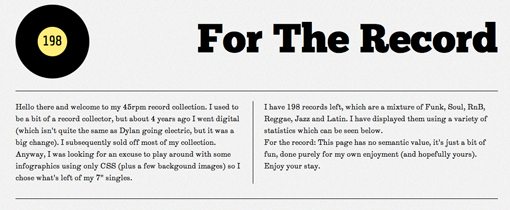
For the Record
Evan Eckard
Cool and the Guide
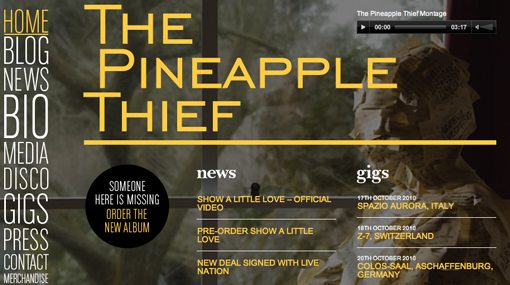
The Pineapple Thief
DesignSwap
Caravan
Conclusion
The purpose of this discussion was to encourage you to take a second look at our old friend the line and carefully consider where you can use lines to strengthen your designs either aesthetically, structurally or both.
If you have a design that makes strong use of simple lines, leave a comment below with a link so we can check it out! Also let us know what you think of the examples above.