How to Design the Perfect Twitter Header Image
Twitter recently rolled out an updated design for profile pages, which allows you to insert a new “header photo” that sits on top of your feed, much like Facebook’s timeline cover image.
Today we’re going to dive in and see some examples of good Twitter profile images and discuss how you can design your own. I’ll even toss in a free template so you can get started right away.
Free Template!
Before we dive into the article, here’s a handy free template that you can use to design your own Twitter header image. The file provided is a PSD created in Photoshop CS6.
Grab your free PSD: Click here to download.
How to Use It
To use this template, simply replace the background image. The UI layer group is meant to help you get a good idea of what the image will look like once it is implemented on the site. Hide the grouped layers before saving.
Meet the New Twitter Profile
Once upon a time, Twitter was a text-centric service. These days, they’re constantly seeking to improve the visual experience by integrating multimedia features and support.
The most recent profile redesign pushes this idea through more prominent photo streams and a brand new feature: the Twitter profile header.

As you can see, this new image sits on the top of your recent tweets and holds your profile image as well as some brief text about you. To help launch the new profiles, Twitter seems to have partnered with NBC, so lots of our examples will be from their various accounts (not all users have upgraded yet).

Ultimately, this isn’t adding a ton of design work to your profile, it’s simply one extra image. However, even one little image can bring lots of questions, so I’m here to answer a few that you might have as you approach building your Twitter header image.
How Do You Set Your Profile Header?
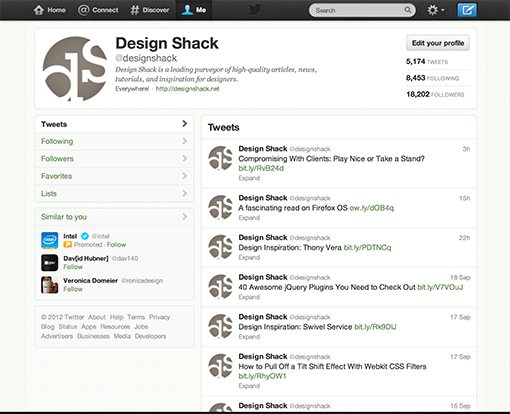
The first question that you’re bound to ask is, how do you turn on this thing? If you head over to your profile, it’ll look like it always did. Currently, users who haven’t set up a header image will retain the old design.

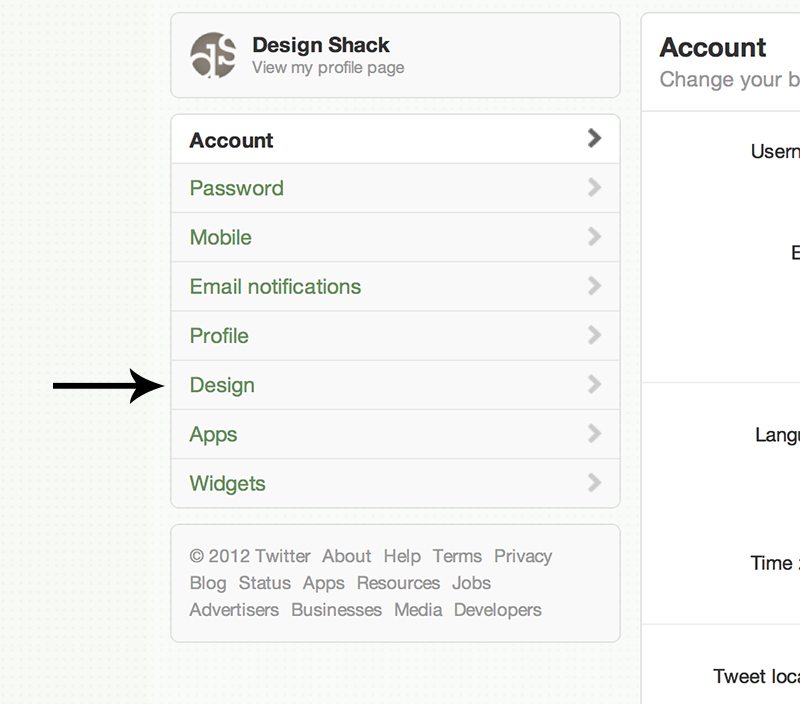
To upgrade your profile, click on the Settings gear at the top right of the page. From here, click on the “Design” tab in the left side navigation bar.

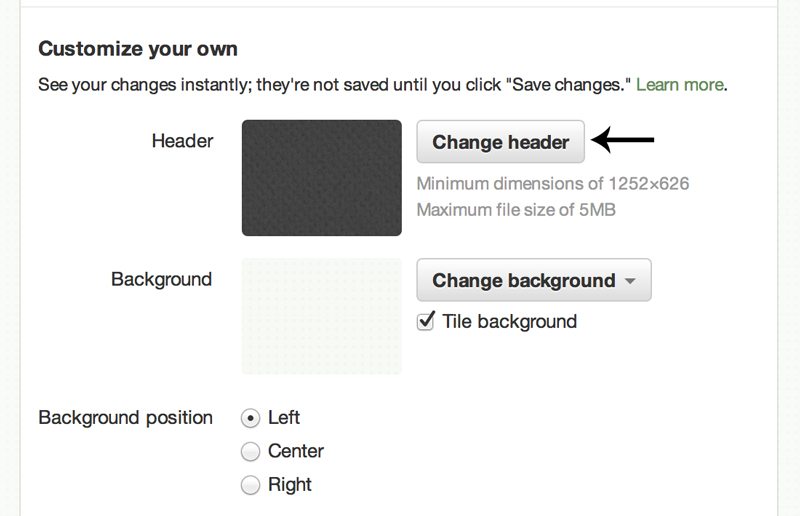
Once you’re on the Design page, scroll down to the “Customize your own” section. Here you’ll see a “Change header” button. Simply click that and upload your image to set your header.

That’s all there is to it! Now you just have to decide what to put there!
What Size?
The next important question to ask when designing your profile header is, “What Size?” If we take a look at the NBC images that Twitter no doubt personally helped set up, we see that the size is 520px wide by 260px tall.

Ultimately, this breaks down to a 2:1 ratio of width to height with a maximum upload size of 5MB or 1252px by 626px.
Design Tips & Considerations
The size of the image that you upload certainly isn’t the only consideration that you need to keep in mind. I’ve noticed a few quirks that you definitely need to know if you’re going to pull off a successful design.
Watch Your Readability
To experiment with the space on my personal account, I grabbed a random photo that I took of a digital display in New York City. It seemed like it would make the perfect abstract background. Here’s the result:
As you can see, it’s a fairly attractive visual. The problem though is that it’s interfering with the text quite a bit, and I’m a readability nut.
Obviously, with the white text, you’ll want a background that’s decently dark. Mine fits this description, but the lights serve as bright points that reduce the contrast between the letters and the background and add too many distractions.
The solution here is pretty simple, I just darkened that background where the text lies so that the lights don’t interfere so much. The result isn’t quite as cool visually, but it’s much more readable:

Twitter Screws with Your Image
The folks at Twitter know that the trick I used above, darkening the bottom of the image, is something that’s going to need to be done on a lot of images. In fact, site actually does it automatically whether you want it to or not.
As a test, I grabbed this image and prepped it for the Design Shack header. Here’s what I see in Photoshop:

Now, if I upload that image as you see it above, here’s the result as it appears on our profile page:

See the difference? A background gradient has automatically been applied, considerably darkening the original colors. It’s a subtle effect on most photos but when you get into something with less detail it really stands out.
This certainly isn’t a bad thing, it does indeed help the text stand out, it’s just something to keep in mind as you prep your image. Also, note that Twitter is automatically applying rounded corners to both the profile and header image.
Design Tips
Now that we know all about how to create and apply our image, let’s take a look around and see what others are doing with this area for some inspiration.
Integrate Your Profile Image
One of the best I’ve seen so far is Ryan Seacrest’s. I love the integration of the profile photo into the header image. Brilliant. You can fully expect to see tons of users trying to pull this off in different ways.

Show Off Your Work
Graham Smith, everyone’s favorite logo designer, jumped on the opportunity to update his profile right away. His idea is simple and effective: it shows off his work in a nice, understated grid of logos.

Match Your Profile Background
One thing to keep in mind when you’re working on your header image is that it is actually part of a greater design and should go well with your background image.
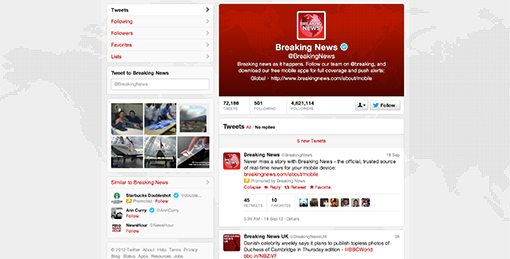
We see this done well on the breaking news account below. The header image is a red world map made up of pixels.

This is actually the same image that they used on the page background, only smaller and in a different color. This makes for a nice consistent look.

I love how the large background is the subtler version while the header image really grabs your attention with a bold color.
Keep It Simple
If you’re having trouble coming up with a good header image, remember three powerful words: keep it simple. Even apart from the image, there’s a lot going on in this space and your goal is to tie it all together, not overcomplicate it.
In Twitter’s own extended family we see some good and bad examples of this. Twitter co-founder Evan Williams has definitely chosen poorly with a graphic that’s much too busy for this space.

Compare this with the image used by Twitter Bootstrap creator Mark Otto. His choice is much better:

This is nice, simple, and actually pretty striking. Most of the image is whitespace (black space in this instance) so there’s not much to interfere with the text. The content represents an event charged with emotion and wonder for all of us though, which makes for a memorable experience.
Show Us Yours!
There you have it, everything you need to know about creating the perfect Twitter header image. Now that you’ve read my tips and seen some great inspiration, go make your own with our free template!
Once you’ve got your Twitter header image all ready to go, leave a comment below with a link so that we can see what you came up with.

