UI Design: Should We Really Be Afraid of the Uncanny Valley?
Realism in UI design is a hot topic right now. Every design blog worth anything is openly telling Apple that they are way off in their suggestion that iPad apps should mimic reality.
Join us as we add some life to the debate by tackling some of these notions head on. We’ll go over when realism is effective and when it is destructive and how you can wield it in your own designs without ruining your interface.
The iPad Sparks a Debate
Ever since the release of the iPad, there has been much discussion on the use of realism in user interface design. Apple encourages designers to give their iPad apps a visual metaphor rather than creating them to look like the typical digital art that we traditionally see in UI design.
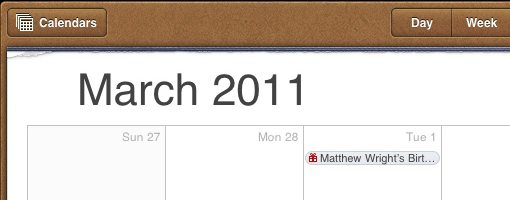
For starters, we designers don’t particularly enjoy people telling us how to do our jobs. Further, many aren’t pleased at all with Apple’s UI suggestions or even Apple’s own interface choices in default iPad apps such as Notes and Calendar.

This has led to some stern warnings from the design community regarding the use of psuedo-realistic interfaces. Though these warnings are well-intended, well-argued and legitimate, the debate seems to be a bit one-sided at this point so I’d like to bring in a fresh perspective to keep things honest and intelligent.
On the Shoulders of Giants
Most of today’s discussion in this arena will build off of three excellent articles on the subject from peers that I highly respect:
The Uncanny Valley
The most appropriate title to the struggle that we’re facing with realism in design comes from Francisco Inchaust in his article from GetFinch.com. He notes that Masahiro Mori coined the term “Uncanny Valley” in the 70s to refer to a point in the development of robotics where the machines become so much like humans that we are appalled by them, or at the very least, made uneasy by their appearance.
This idea perfectly applies to trend in UI design. Reichenstein has an excellent in example in his article: a screenshot from the hideously psuedo-realistic interface of Kai’s PhotoSoap.

Is Trend-Bashing Just Another Trend?
It is definitely a case that we are seeing a resurgence of interface design in this same vein. However, as designers begin to pick up on this and bash others for it, I’m noticing a hesitancy in the design community to apply any sort of realism for fear of being bullied. In a way, Twitter, Dribbble and the blogosphere become a playground and there are many kids who want to fit in and do what’s cool without offending anyone else.
Instead of beating up the kid who decided to wear the Teenage Mutant Ninja Turtles t-shirt, we have the tendency to scoff at designers creating interfaces using anything but solid colors and a minimalist design style.
The problem arises when attacking trends merely becomes a trend itself, without proper analysis of what is and isn’t best from a user’s perspective. Designers should be critiqued and trends should be properly identified, but we have to make sure we don’t build hard and fast rules based in preference rather than logic.
What’s So Bad About Realism?
The articles that I mentioned above contain a few popular UI design examples that are seen as flirting with the Uncanny Valley, meaning that their realism actually detracts from the experience.
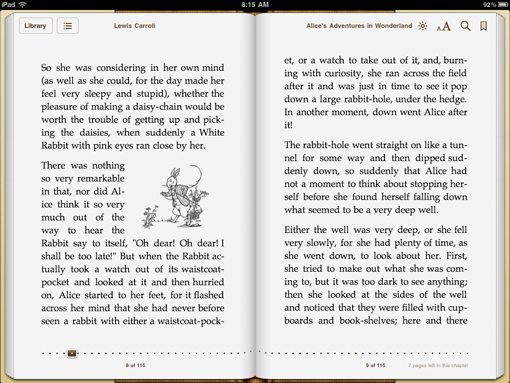
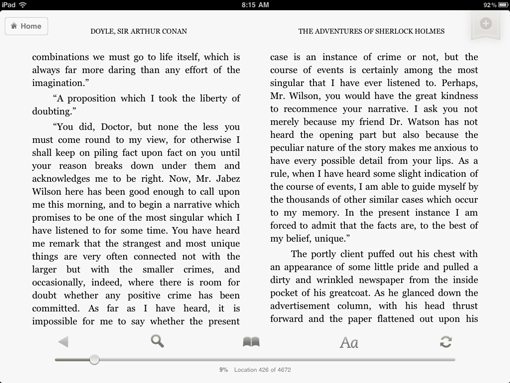
Let’s take a look at a couple of these to see if we can really target the problems taking place. The first is Apple’s iBooks interface, shown below.

Now, I have admittedly written before about how I loathe the iBooks reading interface. However, I think equating the problem here to the Uncanny Valley is actually a misdiagnosis. The book interface is obviously quite “toony” and not so realistic that it makes my brain distrustful of it. I don’t stare at those stacked pages for minutes on end thinking that they’re so real but still off in some important way like I do with the highly modified version of Jeff Bridges in Tron Legacy.
So what’s really the problem here? The problem is that Apple’s cute little interface is a complete distraction that uses the available space very poorly. That crease going down the middle of the page doesn’t make me excited about realism, instead it merely mimics the single worse part of reading a real book!
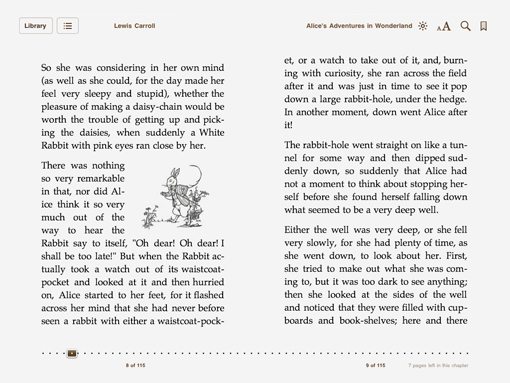
The realism in the iBooks interface actually gets in the way of the focus of the app: reading. Because they were making room for their metaphor, I have less room for my reading experience. This becomes obvious when we look at the Kindle iPad interface:

This is a breath of fresh air compared to iBooks, but why? Is it that my brain can finally be free of the torment of the Uncanny Valley or that the interface has much more room to breathe and gives more room to what I really want to see? I submit the latter. Notice that slider at the bottom, which looks a lot like a real button that you could move back and forth. This doesn’t bother me one bit. It’s both attractive and, more importantly, out of my way!
A Story of Efficiency
I think the example above clearly illustrates where good designers go wrong with realism. Sure, there are plenty of interface designers capable of making something that’s plain old ugly on its own merit, but there are also lots of extremely talented designers who simply get so caught up in creating their realistic interface that they forget about usability. The quest for admiration of their Photoshop skills makes them lose sight of the main goal of an interface: to make the application easy and enjoyable to use.
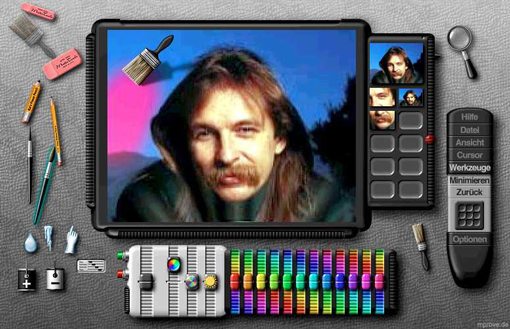
To further explore this idea, let’s take a look at another example used by Inchauste: the old Cockpit for Mac interface, shown below.

Once again I wonder if the problem here is really the attempt at realism, or how this affected the efficiency of the interface. To be honest, the glass, rubber and metal textures don’t make me cringe. Sure, they’re trendy but in an arguably attractive enough manner.
The thing that really gets me is the confusing circular control (which has since been abandoned) and all the empty space around it. The buttons have been needlessly crammed into a tiny, cluttered space because of a realistic design metaphor that is being carried out. Just like we saw in iBooks, abandoning this metaphor would allow for a much more logical and user friendly use of the space.
Start with Efficiency
So how do we balance Apple’s idea that realistic interfaces are fun and desirable to users with the principle that these types of interfaces often trash usability?
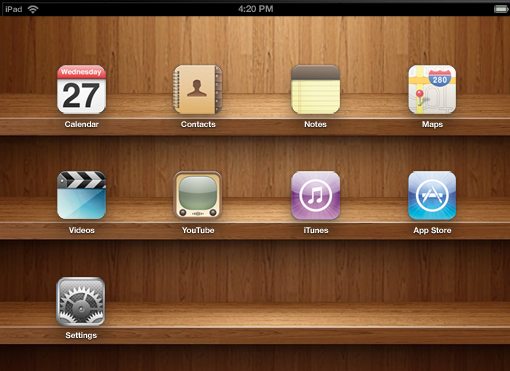
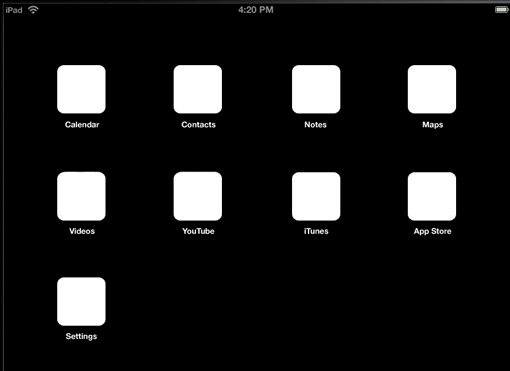
An appropriate example exists right on the home screen of the iPad and iPhone. This interface began on the first iPhone with efficiency in mind. The original core concept was simply a grid of icons on a solid black background. Below we can see the iPad’s home screen layout simplified to highlight its structure.

Admittedly, the grid layout begins to lose its effectiveness when you have 75 apps (sometimes I’d kill for a list view), but for a handful of well-organized content, it works great. Designers constantly use grids for everything from a thumbnail gallery to entire website layouts. Notice that we’ve started with a solid foundation, not a constricting metaphor.
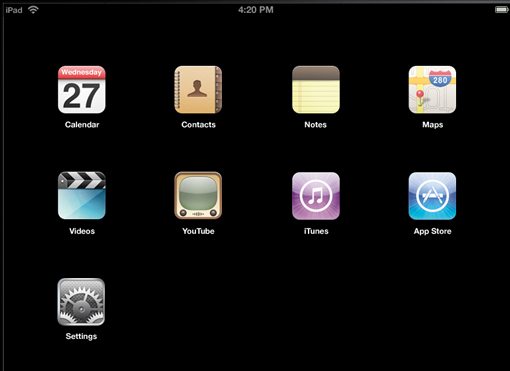
So can we add some realism here without destroying our usability? Even better, can we add realism and actually increase our usability? You bet. Look how much better it gets when we add some life to the icons.

Notice that the most abstract, non-realistic icon here is actually the most difficult to interpret. The App Store icon, to anyone not familiar with OS X’s application folder, is downright confusing. You grandma would probably have no idea what that icon does. However, show her the realistic notes icon and she can instantly tell what the application is meant to do. Lukas Mathis explores similar ideas regarding icon design in his article.
Now, can we take the realism even further without destroying the design? What if we throw in some of those trendy textures that designers hate so much? Surely that will kill it, right?
To answer this, let’s add a background from one of the top ten most popular paid iPad apps on the App Store right now (Pimp Your Screen). If there’s one way that users can really vote for the experience they like the best, it’s with their wallets.
Here we’ve added a familiar visual metaphor. Now, is this the best-looking wooden texture? Certainly not. In fact, I would say that it’s dangerously approaching the Uncanny Valley. And yet, it hasn’t really ruined our usability like the iBooks reading interface does (though it borrows heavily from the iBooks shelf grid). This is due to the fact that our core structure, which was built on ease of use and an efficient layout, remains intact.
Interestingly enough, if you apply the wallpaper above and then turn the iPad vertical, everything is ruined. The icons don’t line up with the shelves and the metaphor becomes distracting.
I think this holds the key to pulling off realistic interfaces the right way. Problems arise when designers begin with trendy metaphors and the result is a UI that is both inefficient and ineffective. Usability is sacrificed in the name of pretty pictures. However, when you start with a simple and solid foundation, structured with usability in mind, you can gradually add in style. Keep in mind that you must still judge every change and decide whether the change improved, decreased or was neutral to usability.
The Test
One good test for your interfaces is whether or not you can strip out the metaphor and still have the layout make sense. For instance, when you take the fluff out of the iBooks interface, you’re left with awkwardly-spaced paragraphs that obviously don’t make great use of the available space. This is because the page crease in the middle was screwing up the layout.

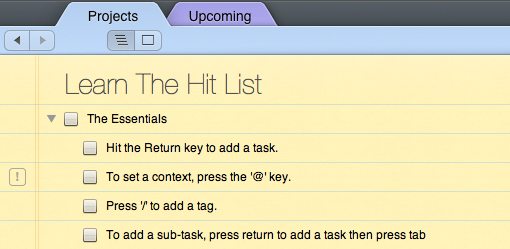
Now imagine if you took The Hit List, shown below, and stripped out any resemblance to notebook paper or three-dimensional tabs. Would the layout still make sense? The answer is “perfectly.” The designer here has a strong, familiar structure that has been styled to make it more attractive. This is very different than an interface that is awkwardly structured to go along with a pre-conceived visual idea.

Is Realism Just for Designers?
The discussion thus far has addressed the idea that realism can be present without hindering usability, and in the hands of someone with real talent, it can even enhance it. However, there is another major aspect of this debate that remains unaddressed: Do users want it?
The implication currently being made by many in this debate is that the realistic interfaces seen in many iPad apps are comprised of eye candy made by designers for designers. Normal users, according to this argument, care nothing of these prettified pixels and only want to complete a given task.
I believe this argument is way off base. First off, you’re not giving average people enough credit. Just because someone isn’t a designer does not mean that they are incapable of appreciating attractive design. I am not a painter but I thoroughly enjoyed art history in college.
Too often I hear designers dogging the general public as people that have no appreciation of “good design.” If that were true, we’d be out of a job! Many people recognize and appreciate attractive design and hire us because they know what they are capable of producing on their own isn’t it.
Secondly, I find that for every one “normal person” who likes a trendy realistic interface, you can find ten designers who hate it. Picky designers are the people critiquing Apple’s Calendar app, the rest of the world is buying up iPads like candy, partly because of the neat interfaces they see on the commercials.
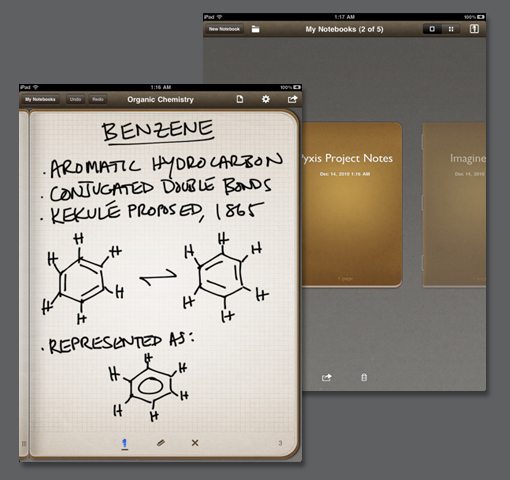
Designers like us spend hours debating the pros and cons of realism in UI design. Meanwhile, Penultimate sits at the number four spot for paid downloads. This app uses a realistic notebook interface to mimic a real writing experience, and users can’t get enough of it.

Am I impressed as a designer by the realism in the Penultimate interface? Not remotely. In fact, I don’t really like the way the app looks. However, your average joe iPad owner thinks it’s great.
My point is, the popular argument has it backwards. Effective realism in UI design is not merely drool-inducing Dribbble fodder, it’s something that users can and do appreciate and are willing to pay a premium to receive.
Conclusion
Is realism abused in UI design? You bet. Are realistic iPad interfaces a trend that will pass? Absolutely. Are they for everyone? Absolutely not. Minimal apps like iA Writer often sell like hotcakes because they abandon realism in favor of pure efficiency.
The point that I’m making in this article is that “realism” is not the dirty word that designers are currently making it out to be. As a designer, you shouldn’t abandon a really great interface idea in fear that the Uncanny Valley police will come and get you. You should definitely be mindful of this principle, note that even Apple’s interfaces intentionally shy far away from photorealism, but you shouldn’t be afraid that a little bit of texture will make users hate your app.
Successful UI designers know that a solid, usable foundation is the basis for any well-design application. How much extra styling you apply depends on your target audience and whether or not they will perceive it as helping or hindering the design as well as the context of the application.
Ask yourself the following questions: Does my metaphor make sense in this setting? Will the layout stay strong if the metaphor is taken away? Am I applying realism to improve the app’s acceptance and usability or because I’m prone to following trends? Does my target audience tend to love or hate similar ideas?
Leave a comment below and let us know what you think about whether or not there is a right and wrong way to approach a realistic interface. How do you gauge when realism is being effective versus when it is damaging the integrity of a design?