20 Gorgeous Examples of E-Commerce Done Right
E-commerce sites are notoriously busy and overcrowded.
Today we’ll be examining a ton of online stores that break this trend by being both functional and attractive. Each of the examples below has a unique lesson to teach us about good e-commerce design. Let’s get started!
First, The Problem
Before we can appreciate sites that are well designed, we must think about what is wrong with the traditional e-commerce format. Some wise individual once remarked that a camel is a horse designed by a committee. This clever jest definitely applies to e-commerce sites. Big name online stores often have way too much input from way too many people, resulting in a mess of good intentions and great feature ideas that were never properly integrated with each other in a synergistic fashion.
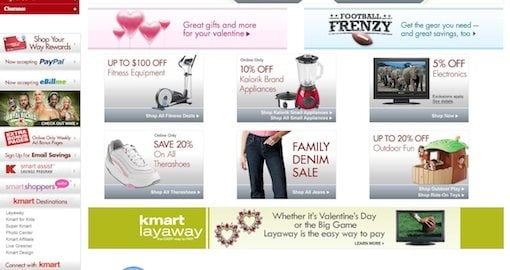
The screenshot above is just a small portion of the Kmart.com homepage. As you can see, it’s a train wreck. Cruise over to the site and you’ll see that the page taken in as a whole is even worse. Like Kmart.com, many e-commerce sites suffer from immense clutter. There’s so much competing for your attention that the ultimate result is your eyes bouncing from place to place with no real purpose or focus.
Now, the Solution
Let’s take an in-depth look at some sites that got it right. As we look at each of the sites below, compare the interface to that of Kmart’s to see how much more effective a clean and simple layout can be.
Xtreme Mac
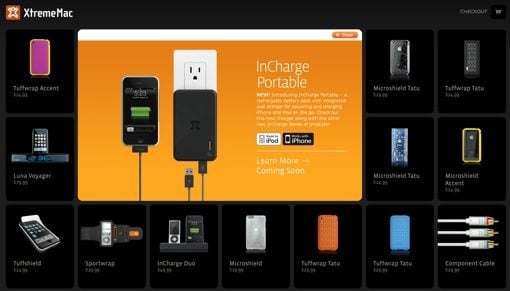
Xtreme Mac has the most original and innovative shopping experience I came across in my search (Icon Dock below was a close second). You’re presented with a simple grid of product shots with bright, colorful rollover effects. When you click on an item, instead of being taken to a dedicated page, the entire grid fluidly shifts so that the selected cell can expand to eight times it’s normal size. You are then given a larger product shot, a brief description and the option to either learn more or buy now. Click another item and the dynamic layout changes again to feature that item.
I found the Xtreme Mac interface to be beautiful and all out fun to play with. Getting your visitors to not only be impressed with your site design but actually enjoy the shopping experience is the holy grail of e-commerce design. The more they enjoy your site, the more time they spend on it. Which, theoretically, makes them more likely to actually buy something (the ultimate goal of any e-commerce site!).
Icon Dock
Right off the bat you can see that Icon Dock is a beautiful site full of top notch illustrations. My favorite thing about icon dock though is how they’ve handled shopping carts. Some websites make it quite difficult to see and edit the contents of your cart, but Icon Dock gives you a visual “dock” of icons that stays with you as you shop. When you want to add something to it, you simply drag the icon to the dock to drop it in. Then if you want to remove anything from the dock, simply hit the little “x” on the icon.
This is crafted in such an intuitive manner that you really don’t need any instruction. It works exactly like you expect it would. And for those who don’t get it right away, there’s still the old option of clicking an “add to cart” button. This is an important feature. When designing a uniquely interactive interface, always think about whether you should still include the traditional way for those who might not understand your fancy new idea. This allows you to blaze your own path in interactivity while preserving usability.
Nike
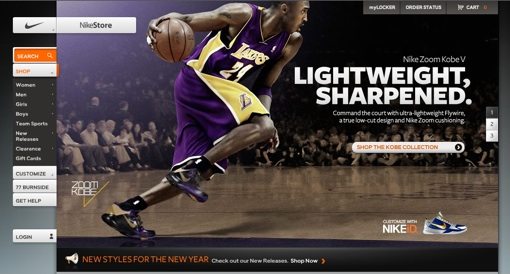
Sorry Flash haters, but I really like this site. To concede a little, the loading times for every page are pretty annoying. However, the overall site is an impressive visual treat. Like Kmart, they’ve got a ton of items for sale (maybe not as much, but the argument is still valid), but instead of cluttering up the home page with mismatched featured items, Nike has integrated everything on the page in a visually seamless manner. They’ve got well over ten unique sections on a single page, yet it looks completely cohesive. Let’s look at a few of the things they’ve done to accomplish this.
The first thing they’ve done to cut clutter is fairly simple. Instead of stacking randomly-sized banners promoting different items on top of each other like Kmart, Nike has one primary banner that rotates between three messages. This surely isn’t groundbreaking, but it’s something too few designers consider when faced with loading a page to the brim with content. Prebuilt libraries like jQuery make this type of rotating content a cinch and can really make an otherwise static page come alive in a subtle, non-annoying way.
The next thing Nike has done to cut clutter is to put all the sections below the main banner on a continuous background color to avoid that “dropped in” look you get with the sale item boxes in Kmart’s design. This makes the entire page look as if it were built at the same time by the same designers, as opposed to having an old design that you keep cramming more and more mismatched items into over time. It’s all about synergy folks.
Dyson
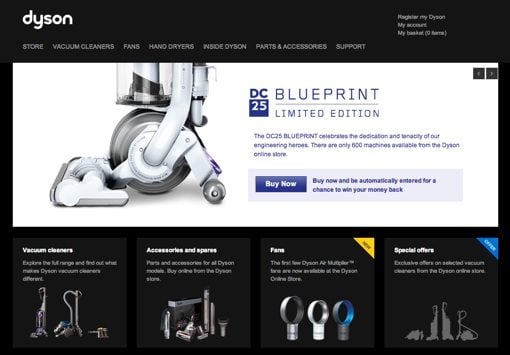
The lesson we can learn from Dyson is that you can make shopping for a vacuum feel like shopping for a Mercedes. No matter what you happen to be selling, if you want it to look high end, get your inspiration from websites that sell luxury cars, yachts or anything else that costs more than you make in a year. The black and gray background is really complemented by splashes of white and/or blue that really jump off the page with contrast. What really steals the show is the product photography (no doubt as much Photoshop as actual photo), which really captures the essence of the attractive product design. Also notice the rotating banner as with the Nike example. You’ll see this again and again throughout the examples below for good reason, it’s just a great way to put a ton of content into a small space without any visual clutter.
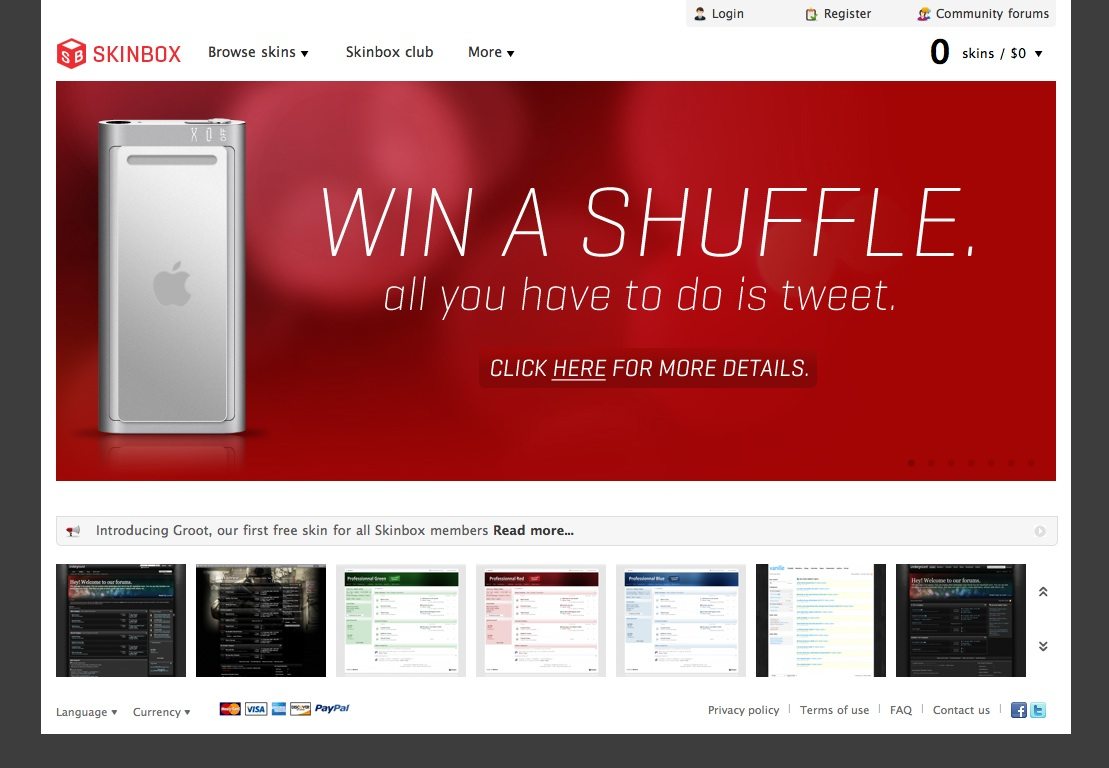
SkinBox
Skinbox makes shopping for forum skins incredibly simple. The homepage is mostly made up of one large section showcasing their themes. The logical categories (light, dark professional, etc) make it easy to immediately find the type of skins you are looking for. The skins in each category are displayed in a large grid with the option to buy now or see more information on the skin. The latter option is important. E-commerce sites too often fill a page with boring product information, resulting in a text heavy layout trying to sell something that’s really all about visual appeal (at least in this case). If you’re selling the design of an item, consider putting the functionality specifics behind a “more info” button so that users who want that information can easily find it and users who are just browsing aren’t distracted by it.
DropBags
I honestly have no idea what this site is selling. The “How to Use” section says something about putting the bag in a bucket, filling it with plants and ice and stirring it up, but I can’t imagine why I would ever want to freeze plant life. They might want me to think it’s scientific, but I’m pretty sure it’s witchcraft.
The point is, it’s a funky product. They’re selling a bag that you put into a bucket. Big deal right? However, they’ve made the site around the crazy bucket bag so appealing that I was almost convinced that I needed one. As a web designer, you can’t always land the Nike account. Sometimes you get a client that wants to sell a “multi-purpose extraction kit” that is essentially an overpriced bucket liner. In these circumstances, you should put forth the same amount of effort and creativity as you would if you were working for any big name client. Make the shopping experience as simple and straightforward as you can and make the environment around the product inviting and attractive.
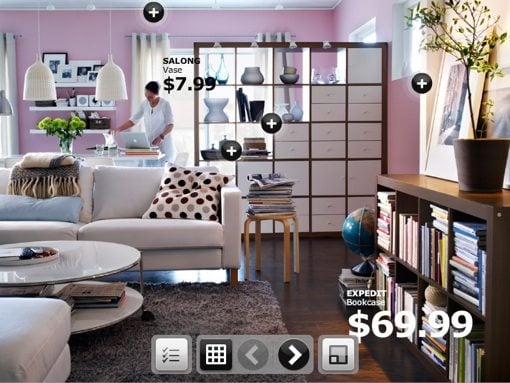
IKEA
Ikea wins the prize for the most interactive shopping experience. When I get the Ikea catalog in the mail, my wife and I love to sit down together and flip through it together for design ideas and to see what cool new products they’ve come up with. This is enjoyable because the Ikea experience has been carefully structured so that flipping through the catalog is just like walking through their showroom. Instead of being presented with individual items, you see custom photography of an entire room completely made up of Ikea products. They give you helpful breakdowns of what each item costs as well as the cost of buying the entire room as a set. This helps normal people who don’t know much about interior design create beautiful rooms.
Recently, Ikea has transferred this experience to their online store. What you get is an experience that’s a lot like flipping through the catalog, only much more interactive and dynamic. You can click on the icons next to certain products to get a closer look or view hidden features, change views to look around the room, or skip the room view and look at a simple grid of products. Like some of the other examples above, Ikea is shooting for a shopping experience that is not only enjoyable, but could even be considered fun. If you’re building an e-commerce site, think about how you can liven up the experience by adding something a bit more interactive than your average online store.
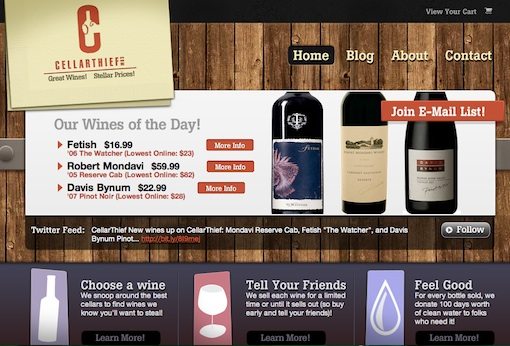
Cellar Thief
Cellar Thief is just a great example of creative web design. The designers mingled current web design trends with rich textures and bright colors from the wine industry to create an amazingly attractive online store. Notice that they are really only selling three separate wines, which is a smaller product set than you are likely to have in your projects, but there’s still plenty to be learned from this example.
First off, aside from the wines for sale, there’s a bunch of secondary content on the page such as wine tips, a blog feed, etc. Notice that each of these little sections has been placed on the right side of a page filled with left-aligned text. This is structured so that the first thing you see (glancing at the page from left to right) is the primary content: the product for sale. Only after you look at the page for a few seconds do you notice the secondary content. On this particular page, this would not be true if that content were placed on the left. Left-aligning this secondary content might give it an undeserved primary position in the visual hierarchy. Always try to imagine the order in which a visitor will see the objects on the page and structure your content accordingly.
One last thing about the organization of information. Check out how much content there is related to each individual wine. Now imagine what the page would look like if the designer hadn’t thought to divide that information up into tabs. Like the rotating banner of content we discussed above, tabs provide a stylish and effective way to cram a ridiculous amount of content into a small, user friendly space. When designing printed materials, I’m constantly pleading with my clients to trim their required information due to spatial restrictions. By contrast, web design gives you so much more freedom to provide the wealth of information that your client wants in the contained manner that good design requires.
More Attractive E-Commerce Sites
Here are a bunch more examples of designers that overcame the cluttered, clumsy e-commerce stigma by focusing on both aesthetic appeal and functionality. Stop by each example and look for the things we mentioned above. There’s plenty of instances of fun yet simple shopping experiences, amazing photography/artwork, and creative content organization to inspire you to e-commerce greatness.
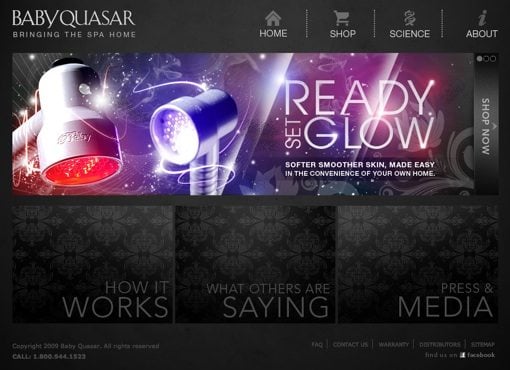
Baby Quasar
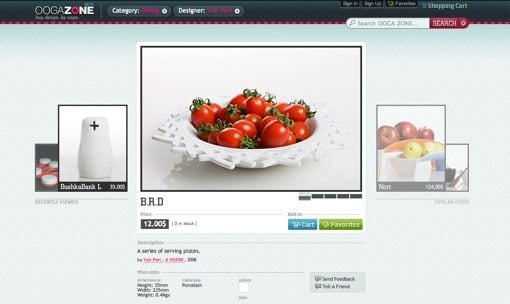
Ooga Zone
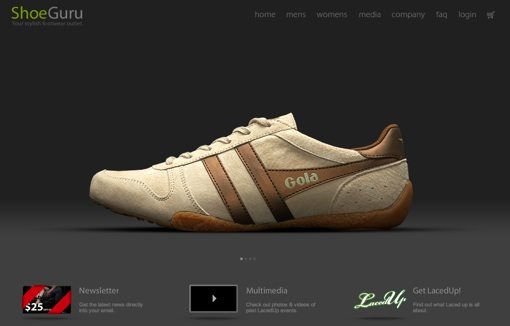
ShoeGuru
Madsen Bicycles
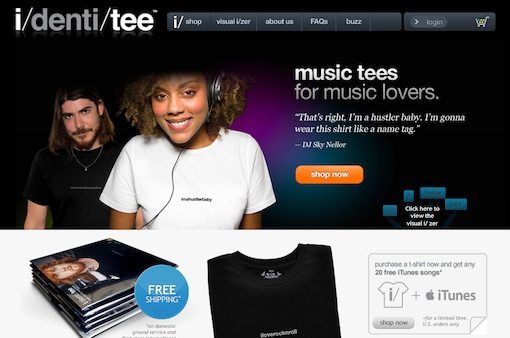
i/denti/tee
Abercrombie & Fitch
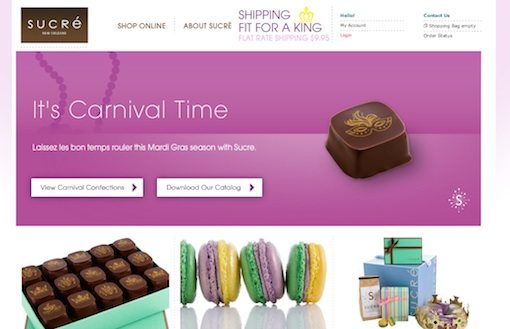
Sucré
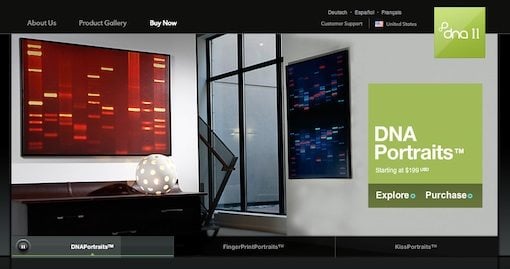
DNA11
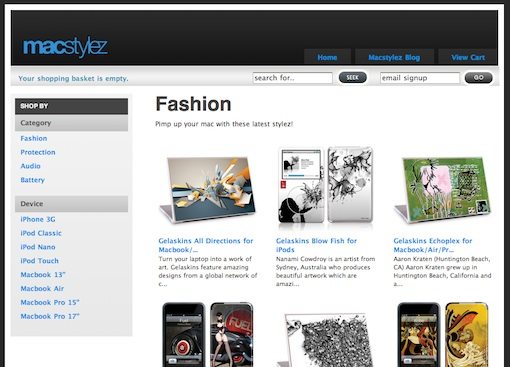
MacStylez
One+Only
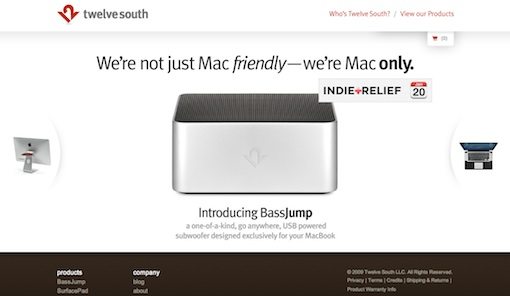
Twelve South
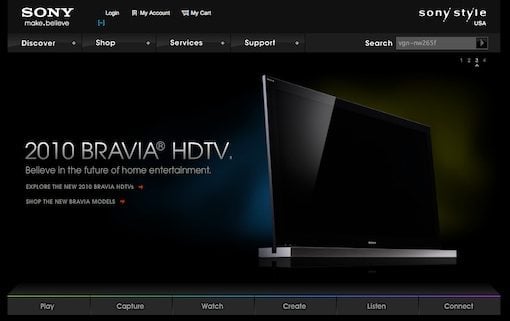
Sony
Conclusion
Now that we’ve looked at what I consider to be the wrong and right way to design an e-commerce site, I’d like to hear your thoughts. Tell us what irks you about shopping online and what you love or hate about the examples above.
For even more e-commerce inspiration, check out Cart Frenzy, a gallery devoted online store design.